Yogic WordPress Theme Documentation
Thank you for purchasing Yogic WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called yogic-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the yogic-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Yogic . Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Yogic theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on yogic-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select yogic-sample-data.xml file and click on Upload file and import
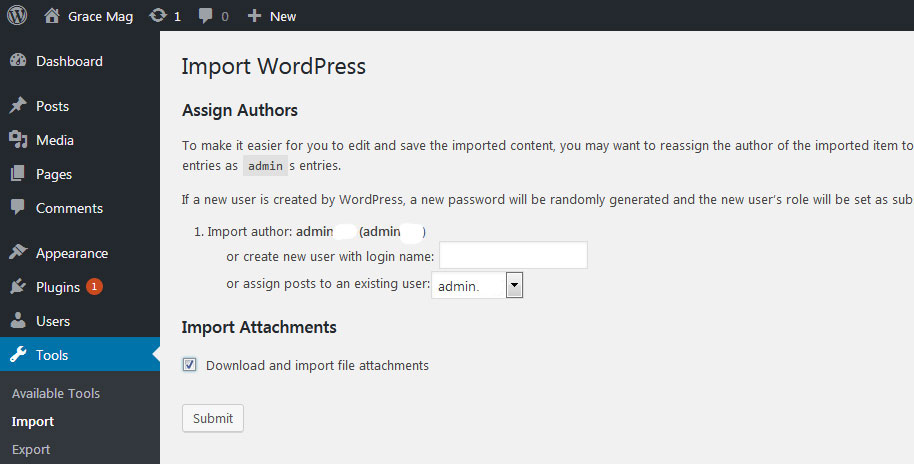
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Yogic theme, please setup homepage using following
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

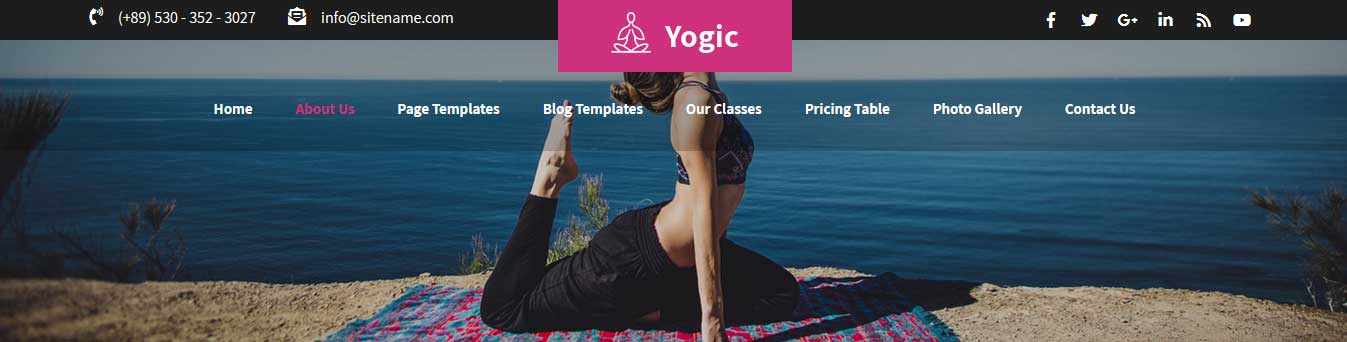
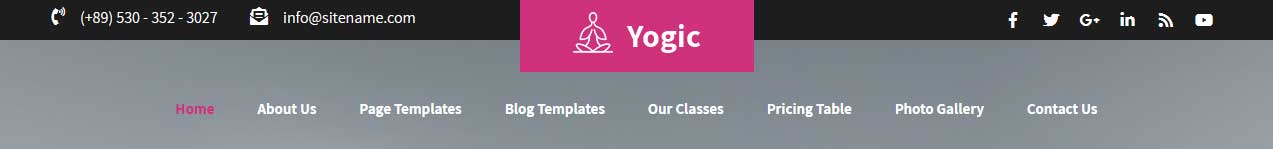
4. The header
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo
- Main Menu

a. Contact Details & Social Icons
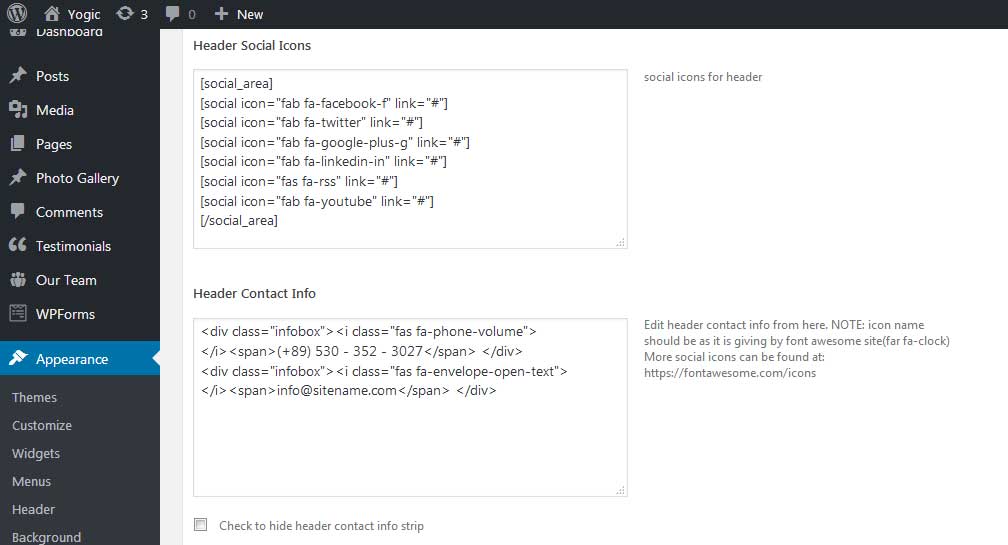
To customize the top header contact info and social media links
Go to Appearance » Theme Options » Basic Settings » Header Social Icons

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

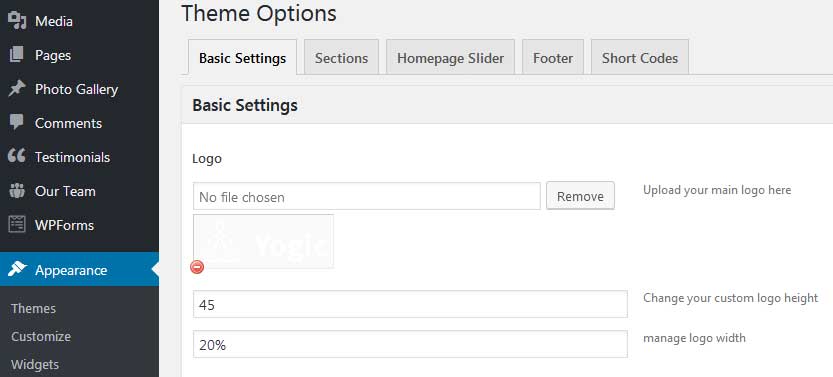
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

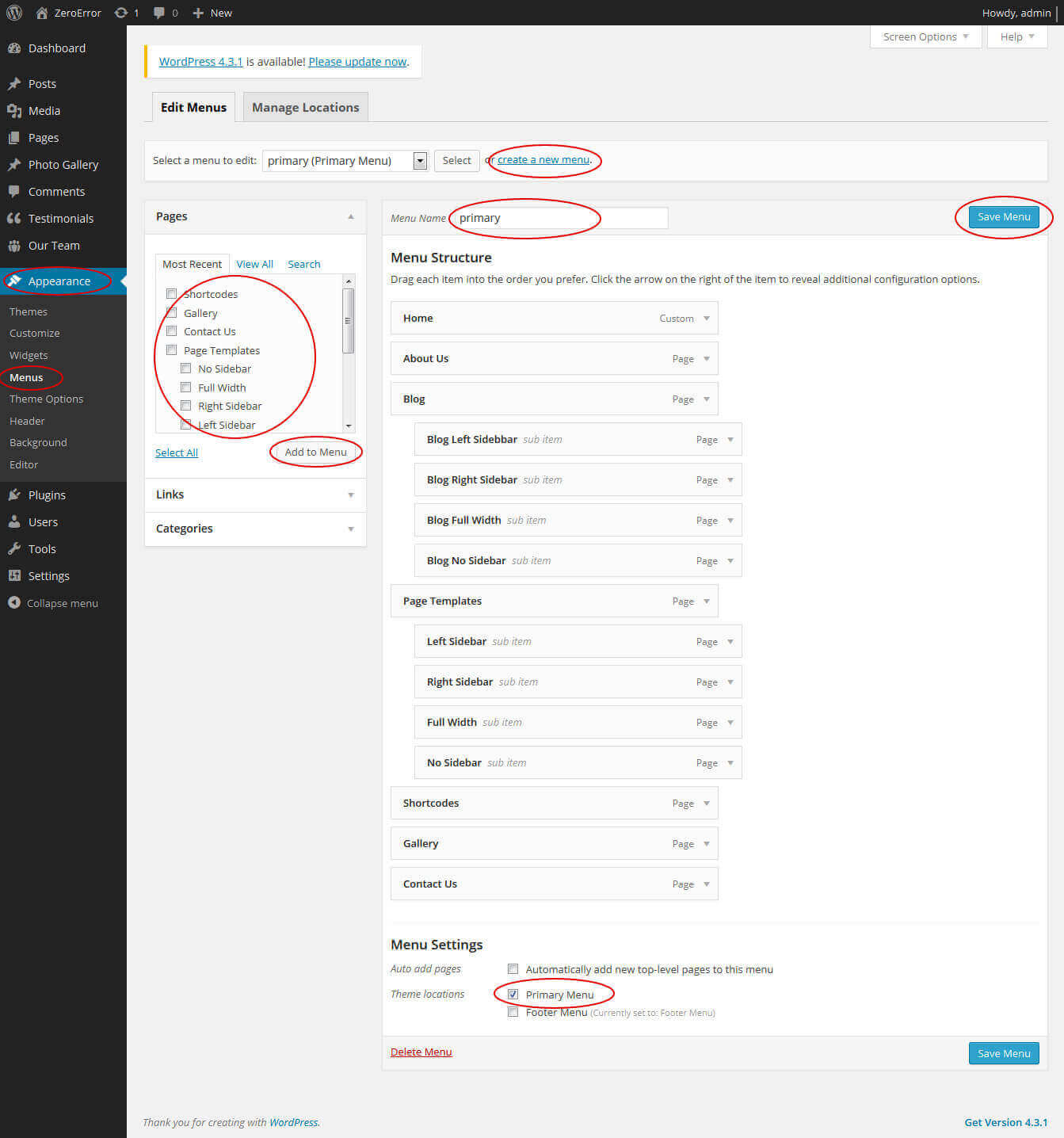
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

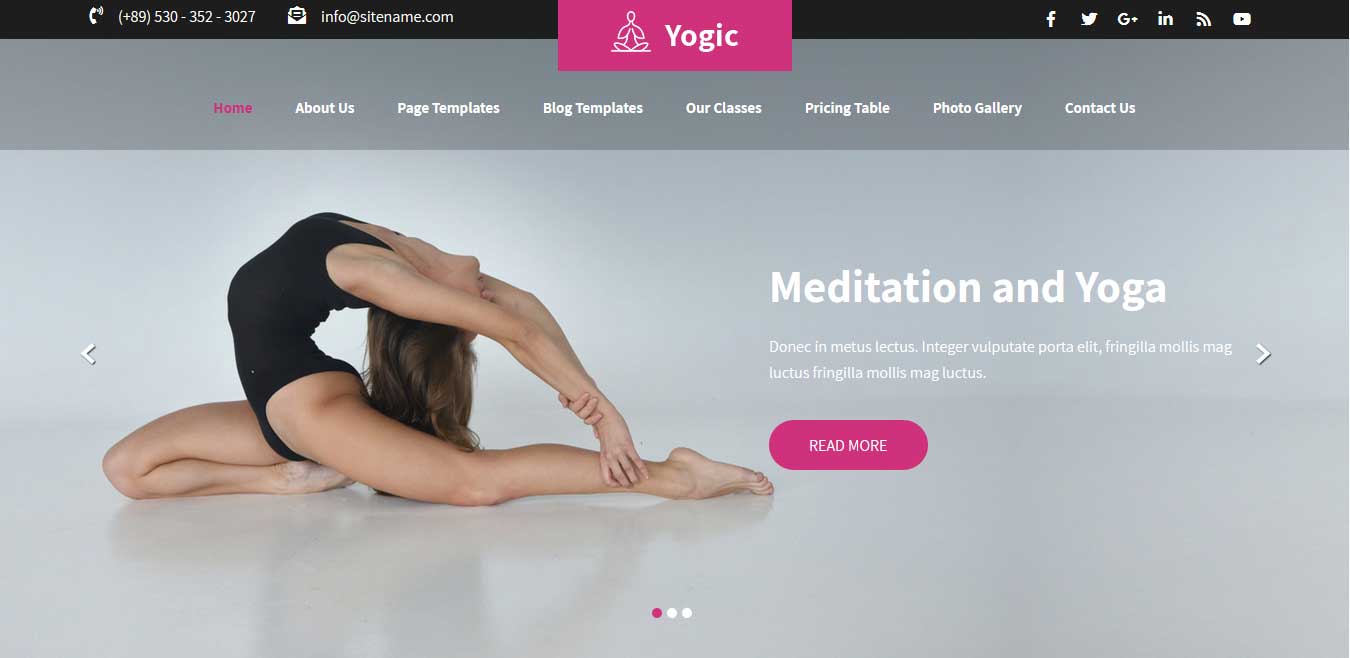
5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

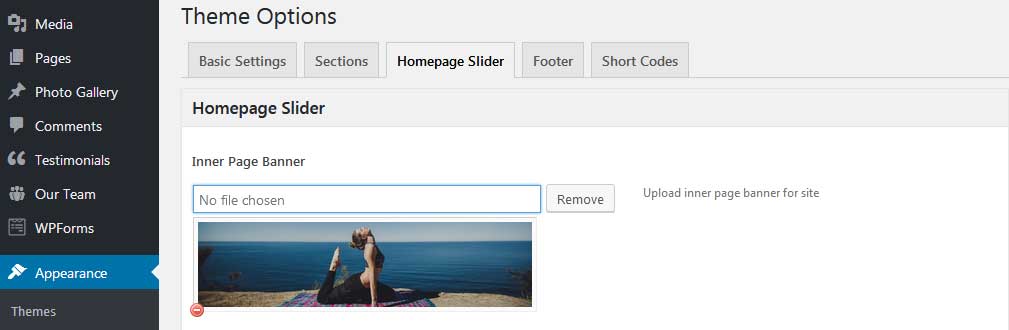
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
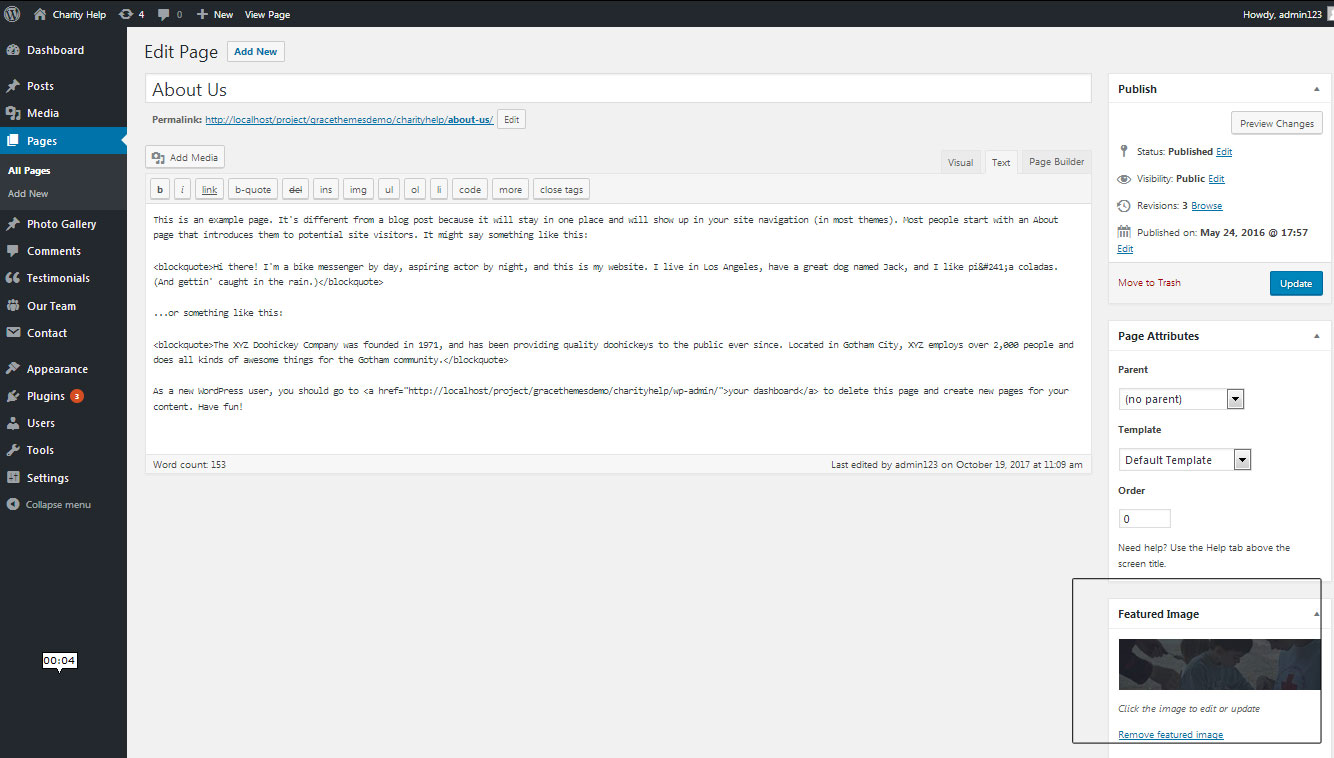
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

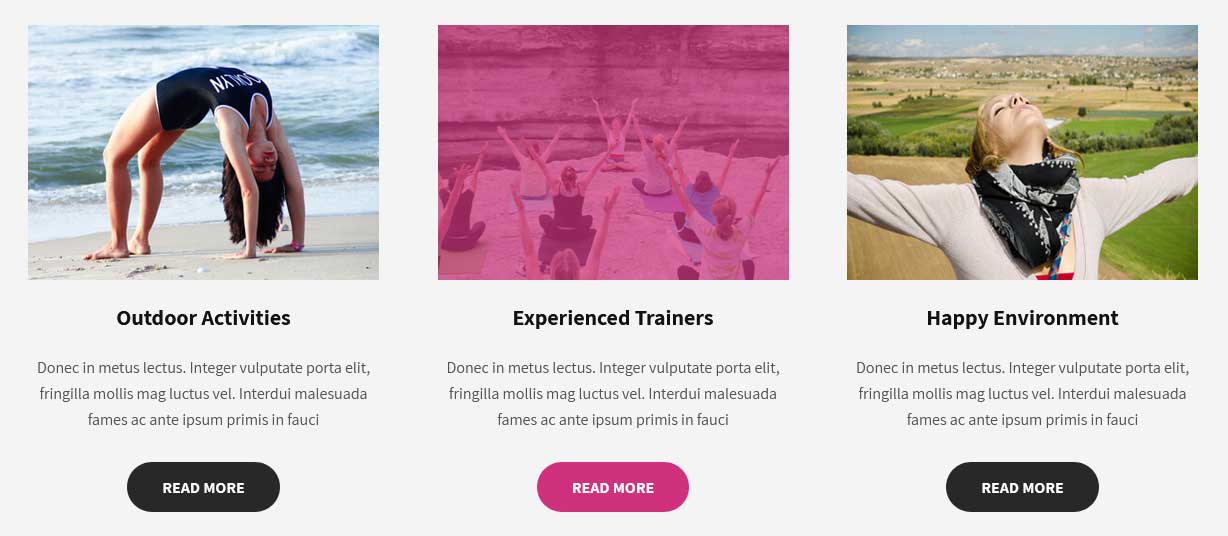
7. Homepage Section
a. Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Three column Services Section
- Select Page and upload image
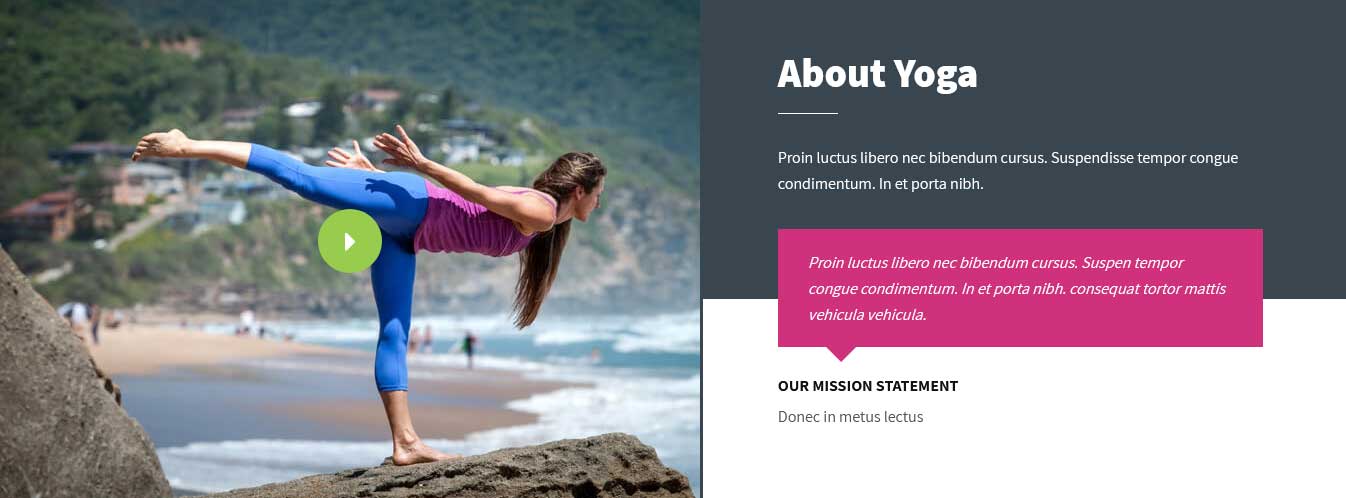
b. About Yoga

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[column_content type="vid_galle_left"][custom-video youtubeid="COqheaxpWJw" cover="http://sitename.com/wp-content/themes/yogic-pro/images/video-cover2.jpg"][/column_content][column_content type="vid_galle_right"] [about_yoga title="About Yoga" description="Proin luctus libero nec bibendum cursus. Suspendisse tempor congue condimentum. In et porta nibh. "] [our_mission title="Our Mission Statement" info="Donec in metus lectus" description="Proin luctus libero nec bibendum cursus. Suspen tempor congue condimentum. In et porta nibh. consequat tortor mattis vehicula vehicula."][/column_content]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
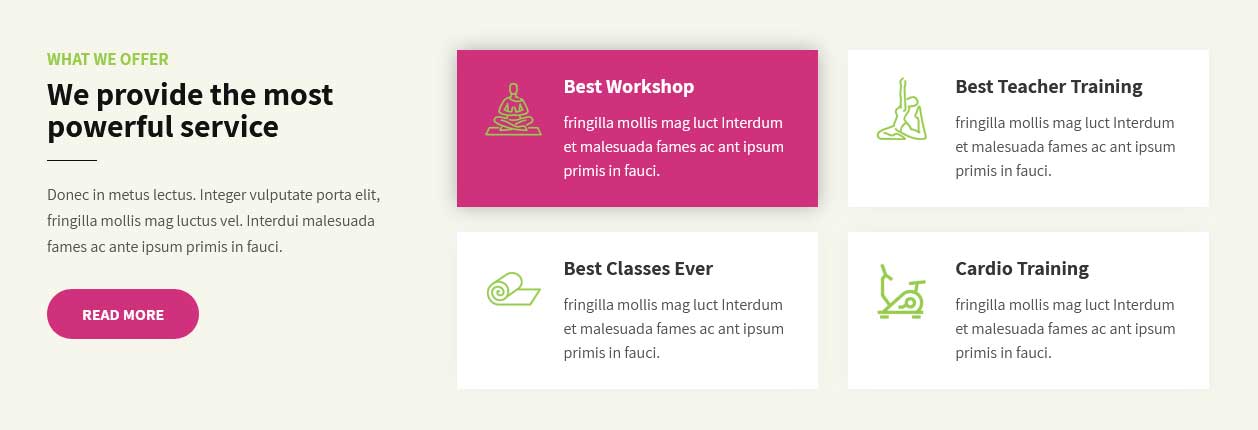
c. What We Offer

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="welcome_leftbox"]<h5>WHAT WE OFFER</h5><h3>We provide the most powerful service</h3>Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdui malesuada fames ac ante ipsum primis in fauci. [button_pink align="left" name="Read more" link="#" target=""][/column_content][column_content type="welcome_righbox"][welcome_sevices title="Best Workshop" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum primis in fauci." image="http://sitename.com/wp-content/themes/yogic-pro/images/welcome_icon1.png" link="#"][welcome_sevices title="Best Teacher Training" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum primis in fauci." image="http://sitename.com/wp-content/themes/yogic-pro/images/welcome_icon2.png" link="#" class="last"][welcome_sevices title="Best Classes Ever" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum primis in fauci." image="http://sitename.com/wp-content/themes/yogic-pro/images/welcome_icon3.png" link="#"][welcome_sevices title="Cardio Training" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum primis in fauci." image="http://sitename.com/wp-content/themes/yogic-pro/images/welcome_icon4.png" link="#" class="last"][/column_content][clear]
To change image icons in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
d. Benefits of Yoga

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[benefit_yoga title="Reduce Stress" icon="http://sitename.com/wp-content/themes/yogic-pro/images/benefit_icon1.png" link="#"][benefit_yoga title="Self-confidence" icon="http://sitename.com/wp-content/themes/yogic-pro/images/benefit_icon2.png" link="#"][benefit_yoga title="Sharpen Memory" icon="http://sitename.com/wp-content/themes/yogic-pro/images/benefit_icon3.png" link="#"][benefit_yoga title="Become Creative" icon="http://sitename.com/wp-content/themes/yogic-pro/images/benefit_icon4.png" link="#"][benefit_yoga title="More Relaxation" icon="http://sitename.com/wp-content/themes/yogic-pro/images/benefit_icon5.png" link="#"][benefit_yoga title="Alleviate Anxiety" icon="http://sitename.com/wp-content/themes/yogic-pro/images/benefit_icon6.png" link="#"]
To change image icons in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
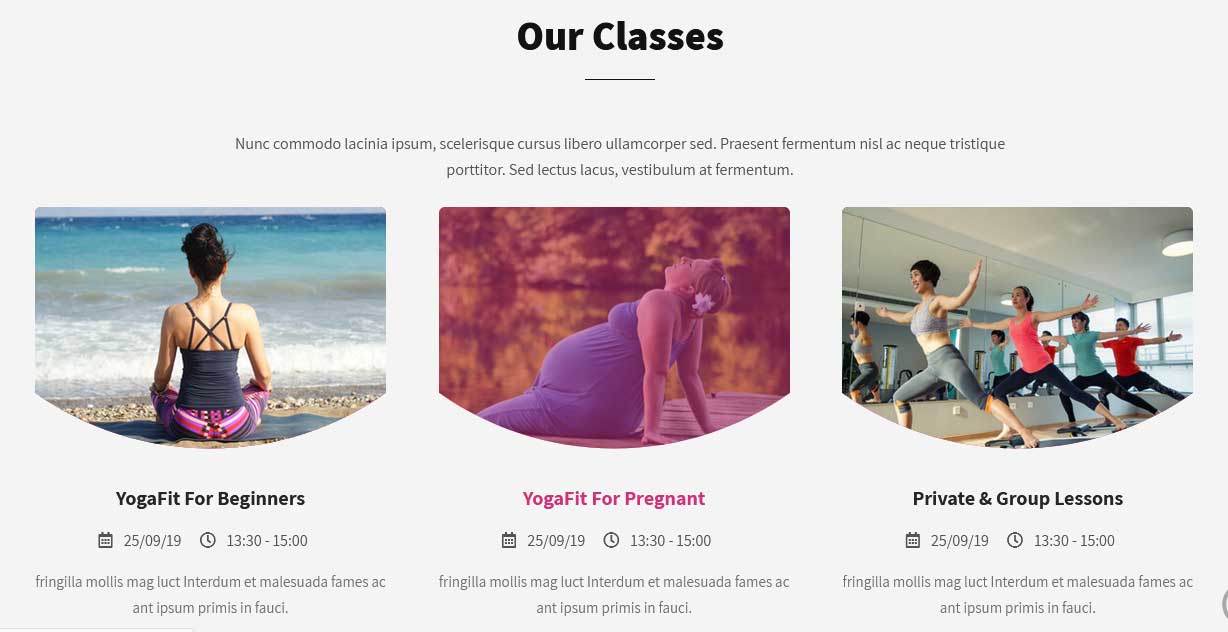
e. Our Classes

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[subtitle size="16px" color="#535353" align="center" description="Nunc commodo lacinia ipsum, scelerisque cursus libero ullamcorper sed. Praesent fermentum nisl ac neque tristique porttitor. Sed lectus lacus, vestibulum at fermentum."] [our_classes title="YogaFit For Beginners" date="25/09/19" time="13:30 - 15:00" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum primis in fauci." image="http://sitename.com/wp-content/themes/yogic-pro/images/yogaclass_img1.jpg" link="#"][our_classes title="YogaFit For Pregnant" date="25/09/19" time="13:30 - 15:00" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum primis in fauci." image="http://sitename.com/wp-content/themes/yogic-pro/images/yogaclass_img2.jpg" link="#"][our_classes title="Private & Group Lessons" date="25/09/19" time="13:30 - 15:00" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum primis in fauci." image="http://sitename.com/wp-content/themes/yogic-pro/images/yogaclass_img3.jpg" link="#" class="last"]
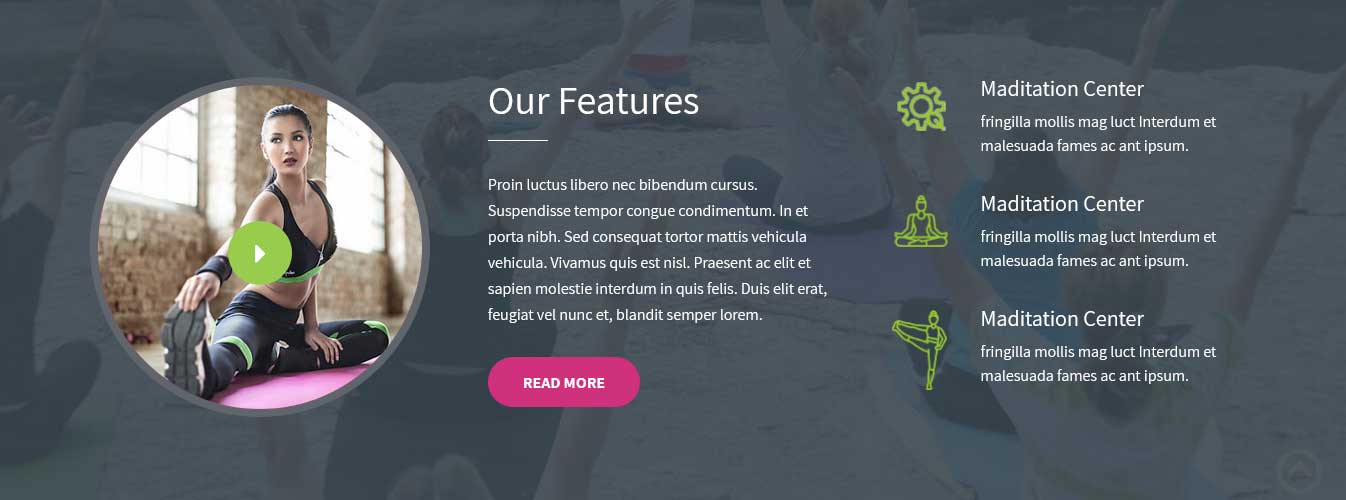
f. Our Features

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="features_videobox"][custom-video youtubeid="yrYoyQF10d8" cover="http://sitename.com/wp-content/themes/yogic-pro/images/ft-video-cover.jpg"][/column_content][column_content type="features_infobox"][section-main-title align="left" title="Our Features"]Proin luctus libero nec bibendum cursus. Suspendisse tempor congue condimentum. In et porta nibh. Sed consequat tortor mattis vehicula vehicula. Vivamus quis est nisl. Praesent ac elit et sapien molestie interdum in quis felis. Duis elit erat, feugiat vel nunc et, blandit semper lorem. [button_pink align="left" name="Read More" link="#" target=""][/column_content][column_content type="features_servicesbx"][features_sevices icon="http://sitename.com/wp-content/themes/yogic-pro/images/features_icon1.png" title="Maditation Center" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum."][features_sevices icon="http://sitename.com/wp-content/themes/yogic-pro/images/features_icon2.png" title="Maditation Center" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum."][features_sevices icon="http://sitename.com/wp-content/themes/yogic-pro/images/features_icon3.png" title="Maditation Center" description="fringilla mollis mag luct Interdum et malesuada fames ac ant ipsum."][/column_content]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
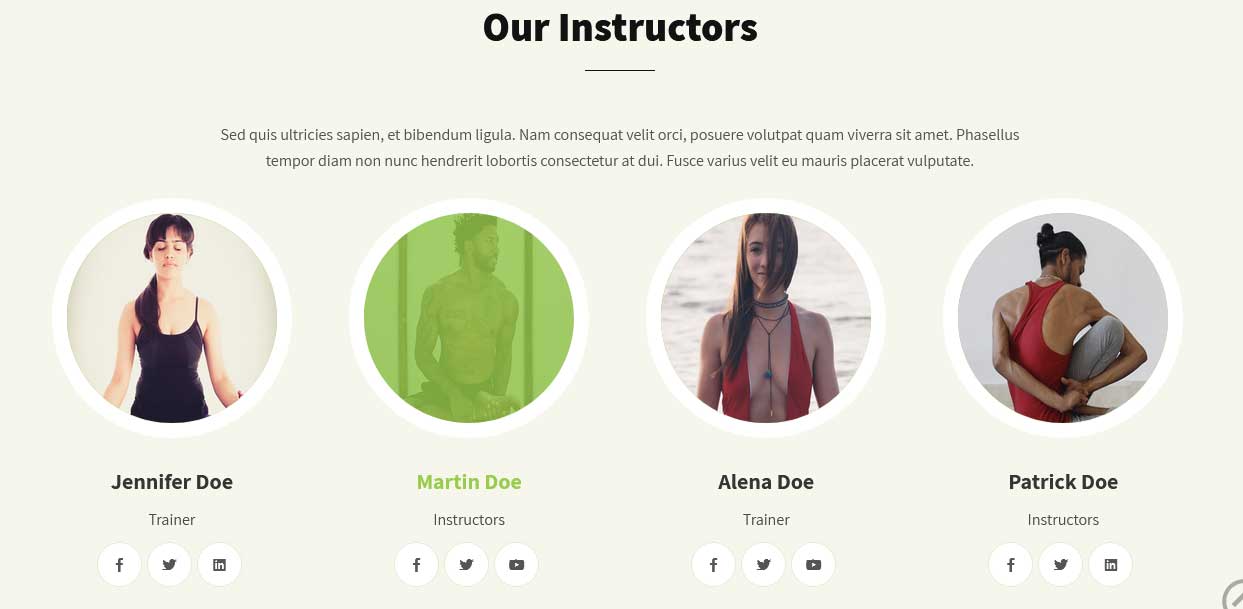
g. Our Instructors

To display Our Instructors section:
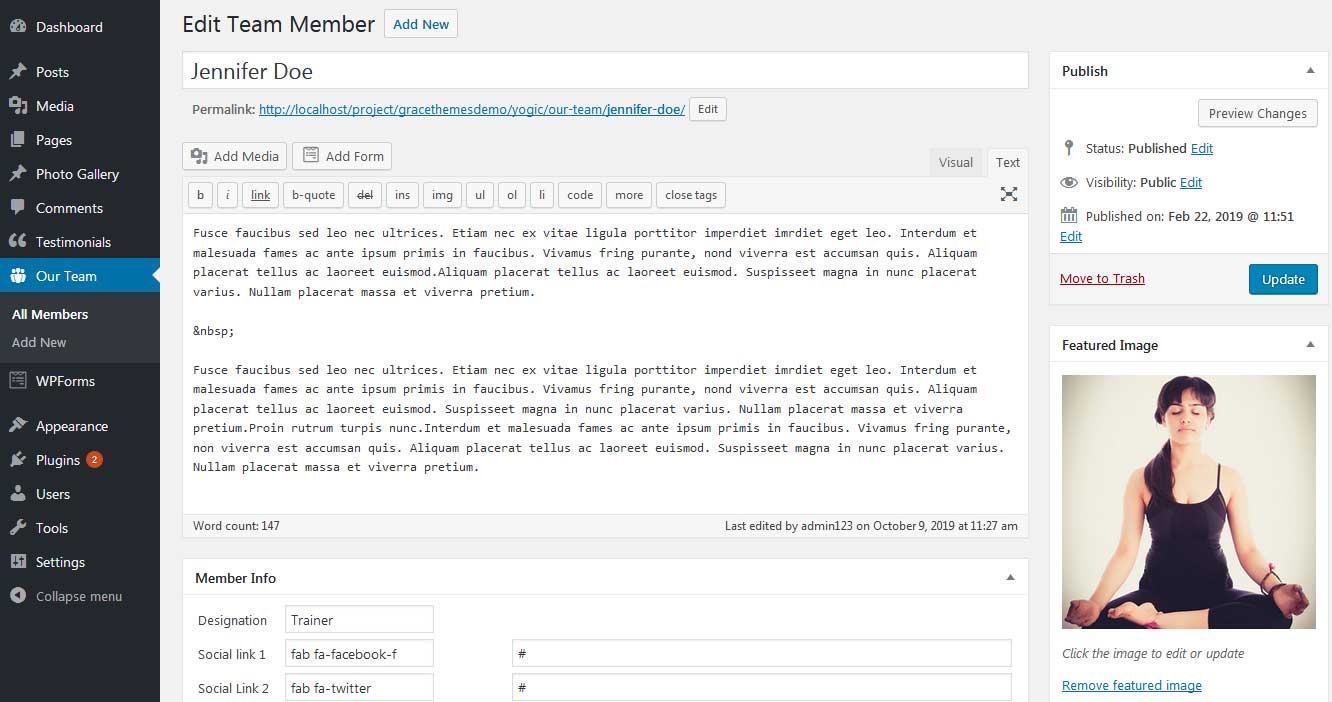
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
[subtitle size="16px" color="#535353" align="center" description=" Sed quis ultricies sapien, et bibendum ligula. Nam consequat velit orci, posuere volutpat quam viverra sit amet. Phasellus tempor diam non nunc hendrerit lobortis consectetur at dui. Fusce varius velit eu mauris placerat vulputate."][our-team show="-1"]

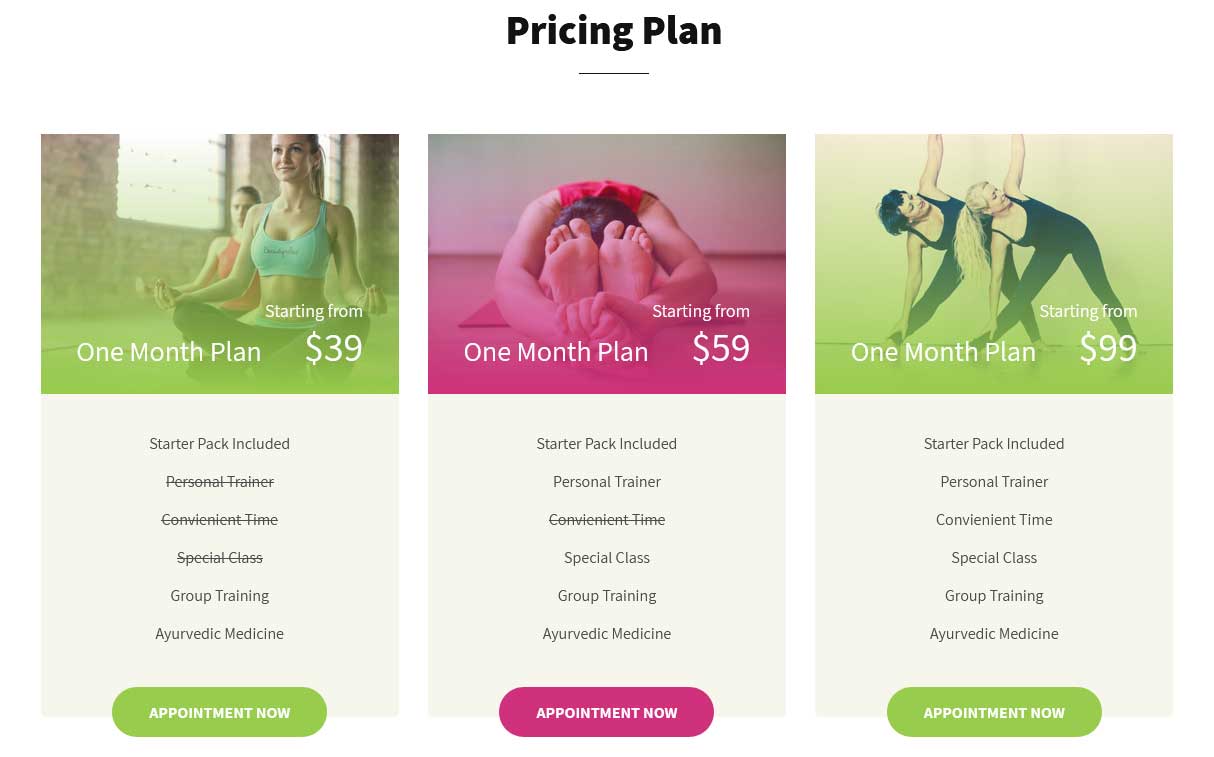
h. Pricing Plan

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[pricing_table columns="3"] [price_column highlight="no" bgcolor="#f6f6ec"] [price_header image="http://sitename.com/wp-content/themes/yogic-pro/images/price_img01.jpg" title="One Month Plan" startfrom="Starting from" price="$39"][/price_header] [price_row]Starter Pack Included[/price_row] [price_row class="none"]Personal Trainer[/price_row] [price_row class="none"]Convienient Time[/price_row] [price_row class="none"]Special Class[/price_row] [price_row]Group Training[/price_row] [price_row]Ayurvedic Medicine[/price_row] [price_footer link="#1"]Appointment Now[/price_footer] [/price_column] [price_column highlight="yes" bgcolor="#f6f6ec"] [price_header image="http://sitename.com/wp-content/themes/yogic-pro/images/price_img02.jpg" title="One Month Plan" startfrom="Starting from" price="$59"][/price_header] [price_row]Starter Pack Included[/price_row] [price_row]Personal Trainer[/price_row] [price_row class="none"]Convienient Time[/price_row] [price_row]Special Class[/price_row] [price_row]Group Training[/price_row] [price_row]Ayurvedic Medicine[/price_row] [price_footer link="#2"]Appointment Now[/price_footer] [/price_column] [price_column highlight="no" bgcolor="#f6f6ec"] [price_header image="http://sitename.com/wp-content/themes/yogic-pro/images/price_img03.jpg" title="One Month Plan" startfrom="Starting from" price="$99"][/price_header] [price_row]Starter Pack Included[/price_row] [price_row]Personal Trainer[/price_row] [price_row]Convienient Time[/price_row] [price_row]Special Class[/price_row] [price_row]Group Training[/price_row] [price_row]Ayurvedic Medicine[/price_row] [price_footer link="#3"]Appointment Now[/price_footer] [/price_column] [/pricing_table]
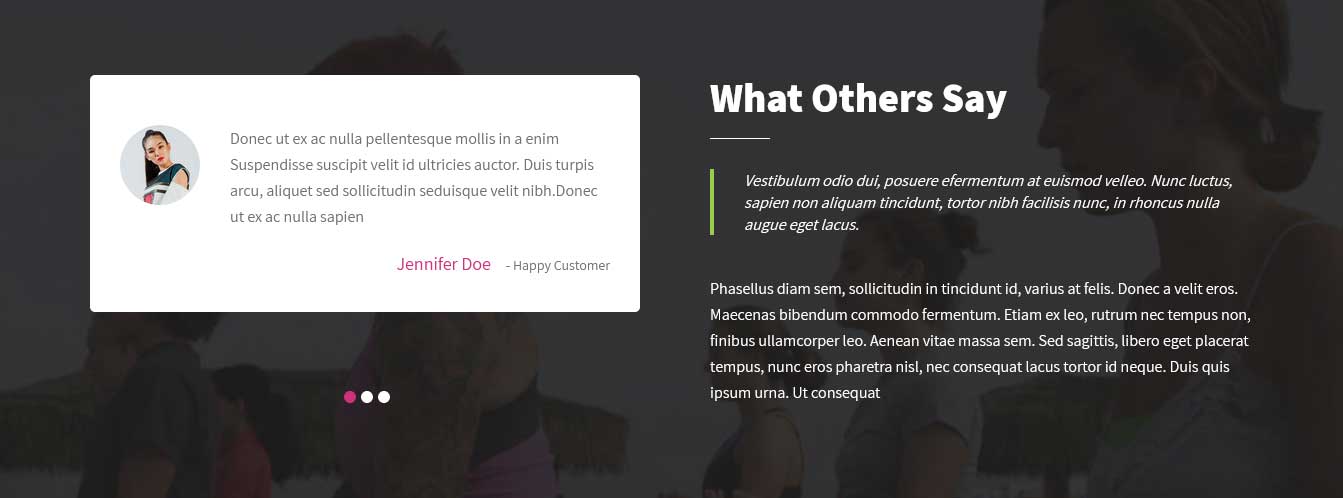
i. What Others Say

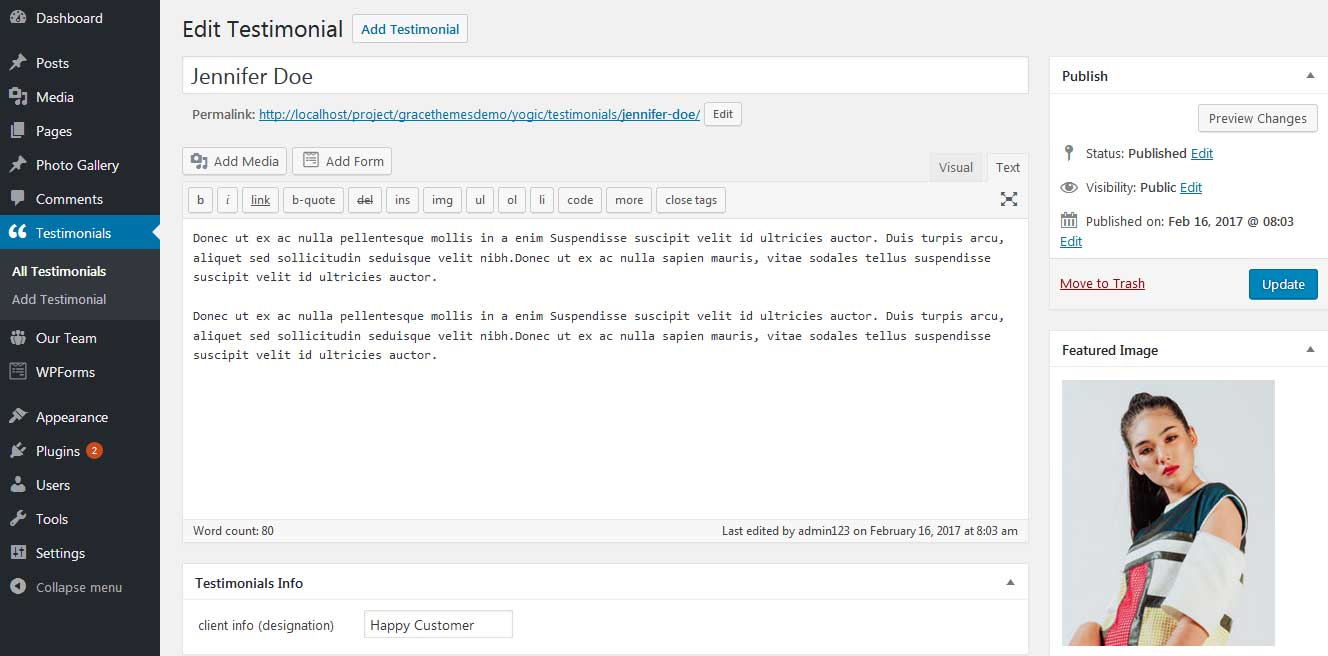
This section is used to display clients testimonials
- Create new posts from Testimonials » Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[column_content type="one_half"][testimonials][/column_content] [column_content type="one_half_last"][section-main-title align="left" title="What Others Say"][subtitle size="16px" color="#ffffff" align="left" description="Vestibulum odio dui, posuere efermentum at euismod velleo. Nunc luctus, sapien non aliquam tincidunt, tortor nibh facilisis nunc, in rhoncus nulla augue eget lacus."] Phasellus diam sem, sollicitudin in tincidunt id, varius at felis. Donec a velit eros. Maecenas bibendum commodo fermentum. Etiam ex leo, rutrum nec tempus non, finibus ullamcorper leo. Aenean vitae massa sem. Sed sagittis, libero eget placerat tempus, nunc eros pharetra nisl, nec consequat lacus tortor id neque. Duis quis ipsum urna. Ut consequat [/column_content]

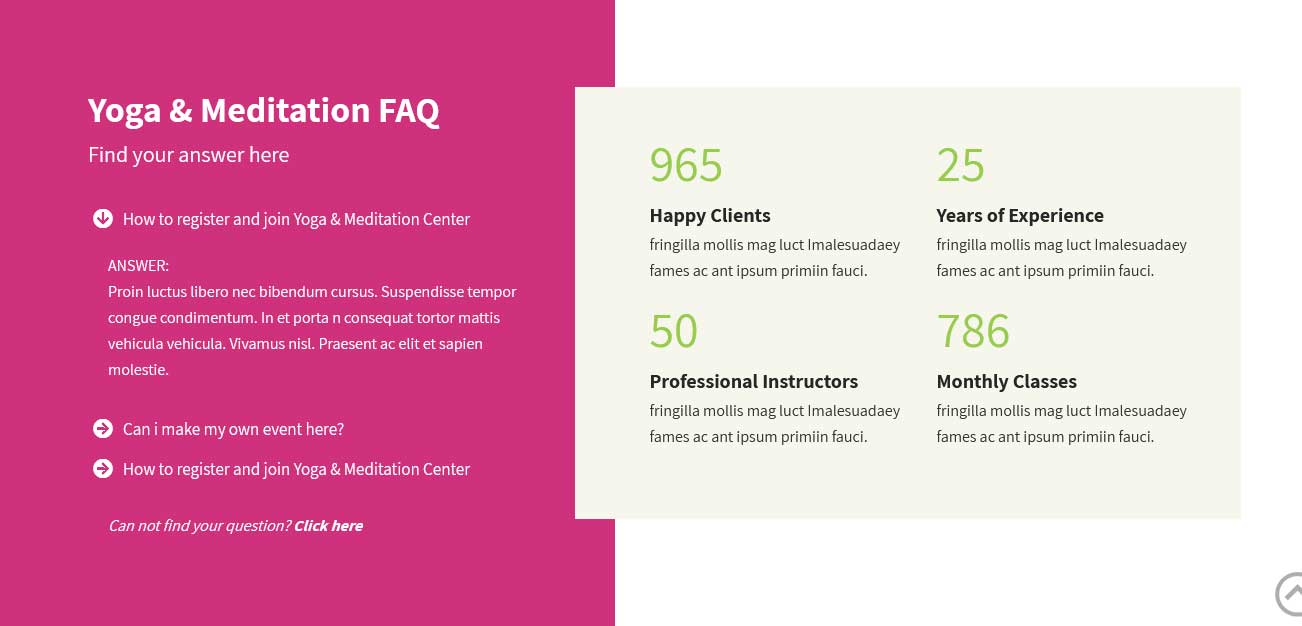
j. Yoga & Meditation FAQ

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:[column_content type="faq_left"][section-main-title align="left" title="Yoga & Meditation FAQ"][subtitle size="22px" color="#ffffff" align="left" description="Find your answer here"][accordion] [accordion_content title="How to register and join Yoga & Meditation Center"] ANSWER: Proin luctus libero nec bibendum cursus. Suspendisse tempor congue condimentum. In et porta n consequat tortor mattis vehicula vehicula. Vivamus nisl. Praesent ac elit et sapien molestie. [/accordion_content] [accordion_content title="Can i make my own event here?"] ANSWER: Luctus libero nec bibendum cursus. Suspendisse tempor congue condimentum consequat tortor mattis vehicula vehicula. Vivamus nisl. Praesent ac elit et sapien molestie. [/accordion_content] [accordion_content title="How to register and join Yoga & Meditation Center"] ANSWER: Praesent ac elit et sapien moles tieuctus libero nec bibendum cursus. Suspendisse tempor congue condimentum consequat tortor mattis vehicula vehicula. Vivamus nisl. [/accordion_content] [/accordion] <div class="findbx">Can not find your question? <a href="#">Click here</a></div> [/column_content] [column_content type="faq_right"][counter value="965" title="Happy Clients" description="fringilla mollis mag luct Imalesuadaey fames ac ant ipsum primiin fauci."][counter value="25" title="Years of Experience" description="fringilla mollis mag luct Imalesuadaey fames ac ant ipsum primiin fauci."][counter value="50" title="Professional Instructors" description="fringilla mollis mag luct Imalesuadaey fames ac ant ipsum primiin fauci."][counter value="786" title="Monthly Classes" description="fringilla mollis mag luct Imalesuadaey fames ac ant ipsum primiin fauci."][/column_content]
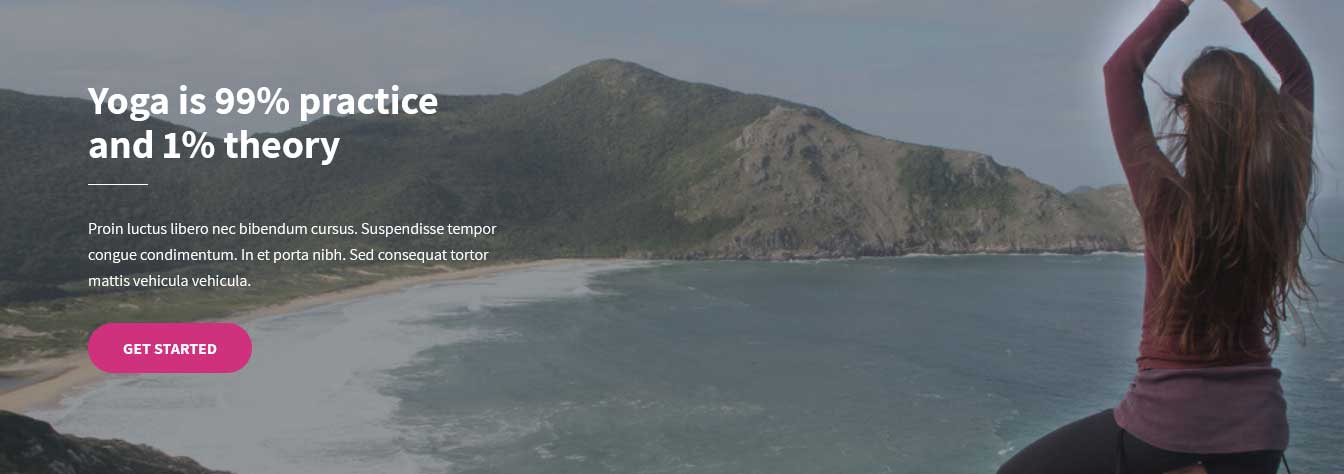
k. Yoga Practice

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[column_content type="practice_theory"][section-main-title align="left" title="Yoga is 99% practice and 1% theory"]Proin luctus libero nec bibendum cursus. Suspendisse tempor congue condimentum. In et porta nibh. Sed consequat tortor mattis vehicula vehicula. [button_pink align="left" name="Get Started" link="#" target=""] [/column_content]
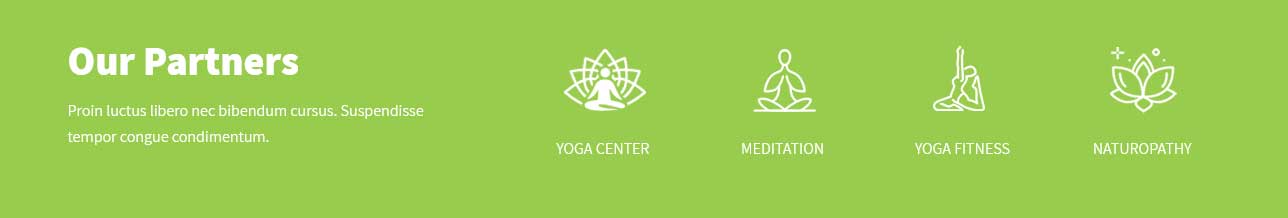
l. Our Partners

To manage this section go to Appearance » Theme Options » Sections » Section 11
Shortcode/Content:[column_content type="partner_left"][section-main-title align="left" title="Our Partners"]Proin luctus libero nec bibendum cursus. Suspendisse tempor congue condimentum.[/column_content] [column_content type="partner_right"][client_lists][client image="http://sitename.com/wp-content/themes/yogic-pro/images/client-logo01.png" title="Yoga Center" link="#"][client image="http://sitename.com/wp-content/themes/yogic-pro/images/client-logo02.png" title="Meditation" link="#"][client image="http://sitename.com/wp-content/themes/yogic-pro/images/client-logo03.png" title="Yoga Fitness" link="#"][client image="http://sitename.com/wp-content/themes/yogic-pro/images/client-logo04.png" title="Naturopathy" link="#"][/client_lists][/column_content]
To change clients logo images
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance » Theme Options » Sections » Section 11
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
8. Footer
To manage footer section go to the Appearance » Theme Options » Footer

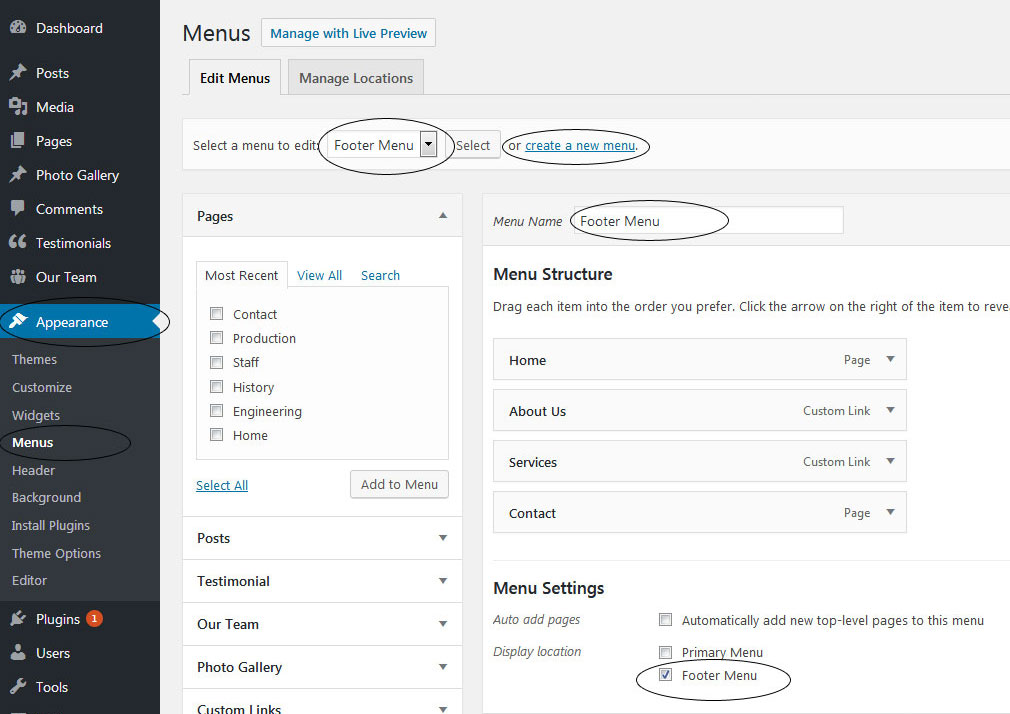
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="6"]
- Set filter="true" to display category filter in gallery
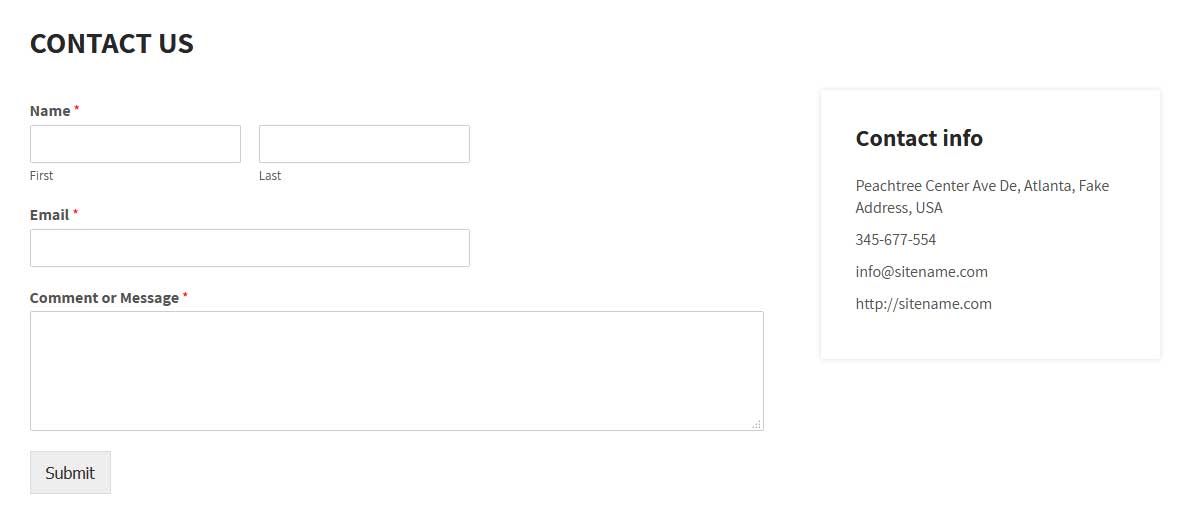
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
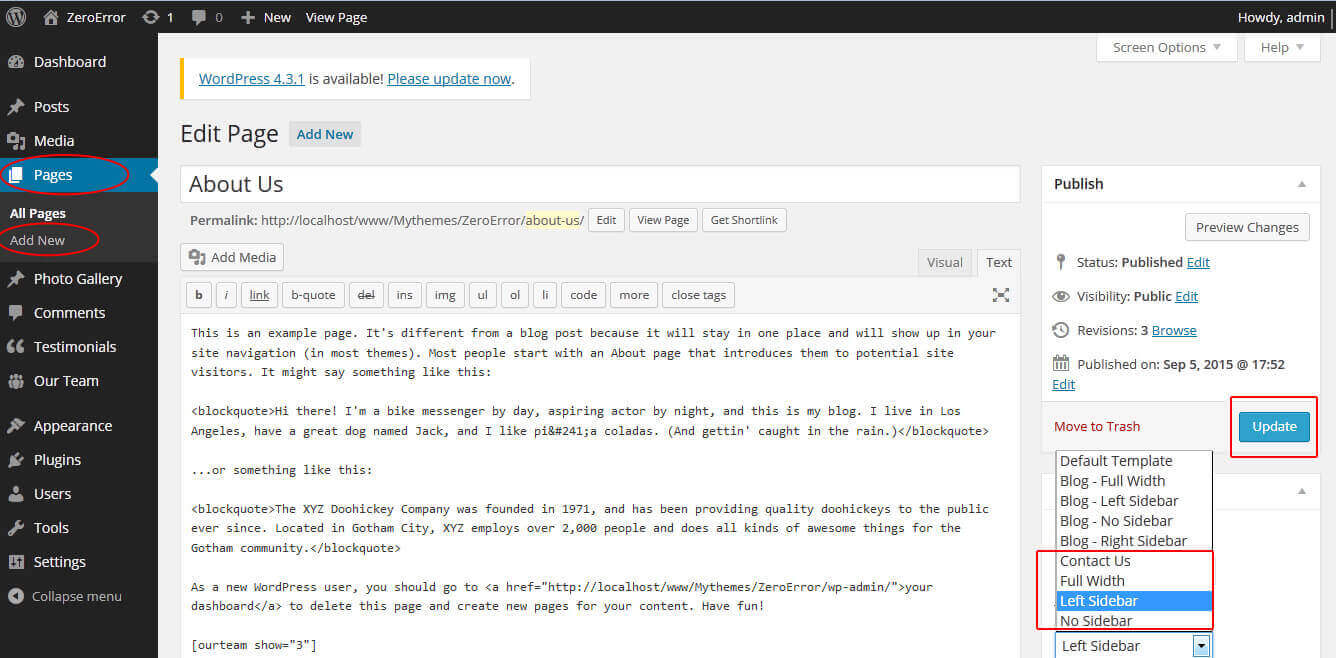
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

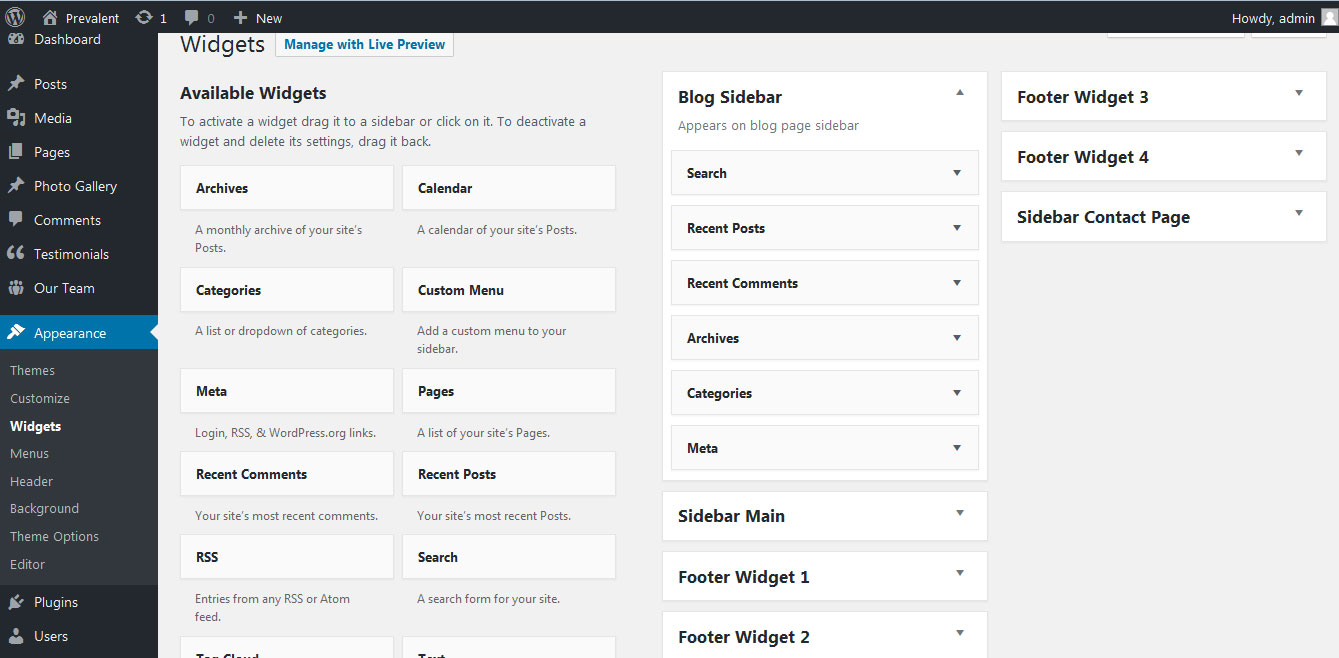
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
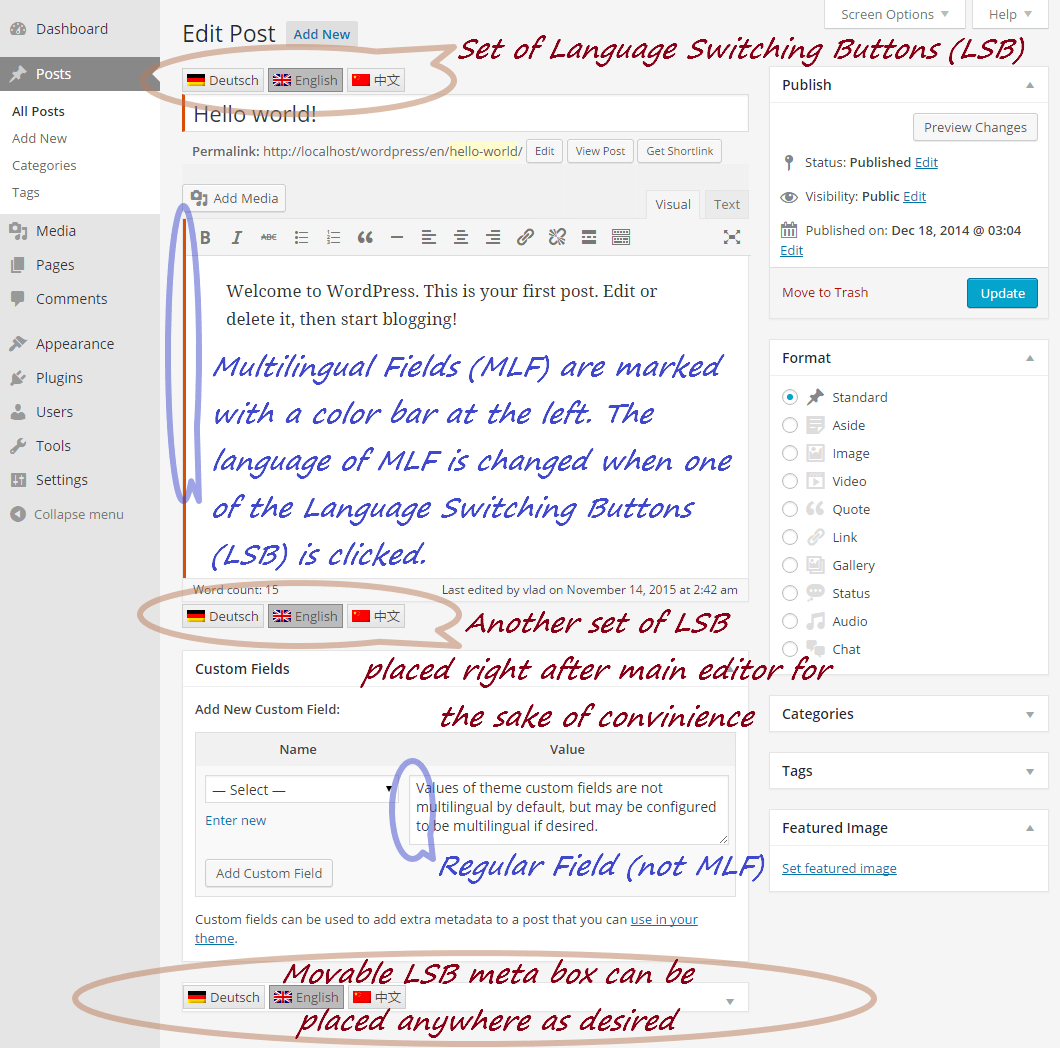
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
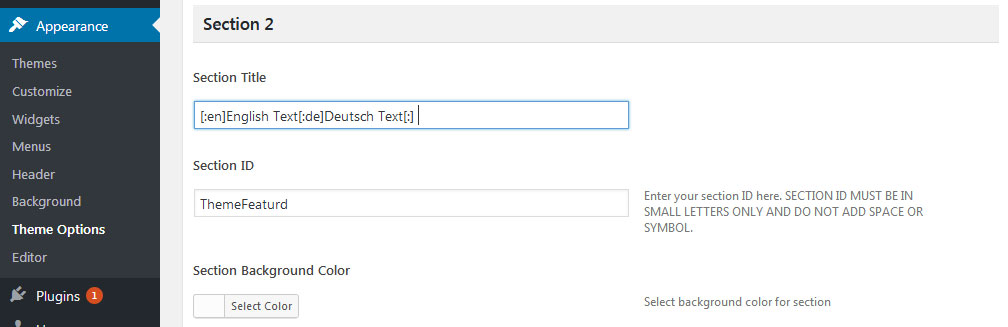
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Yogic Lite free Theme Documentation
Thank you for using Yogic Lite free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
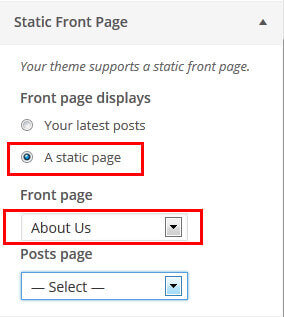
1. Homepage Setup
After activating the Yogic Lite theme, setup homepage using following
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Header Contact Details / Header social icons

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Front Page Slider
- Create 3 pages for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance » Customize » Theme Options Panel » Three Column Services Sections
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back