Travel Trip WordPress Theme Documentation
Thank you for purchasing Travel Trip WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called travel-trip-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the travel-trip-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Travel Trip PRO. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Travel Trip theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on traveltrip-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select traveltrip-sample-data.xml file and click on Upload file and import
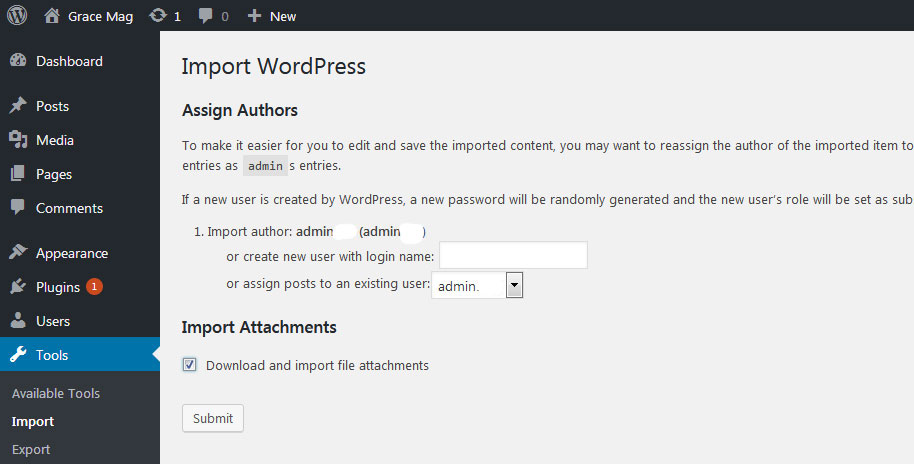
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Travel Trip theme, please setup homepage using following
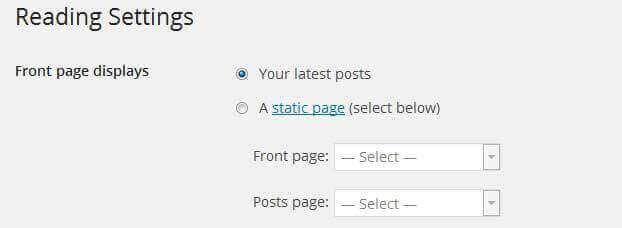
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

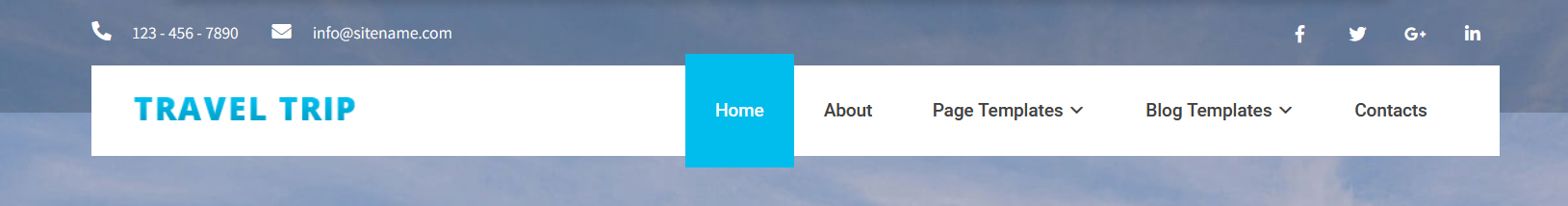
4. The header
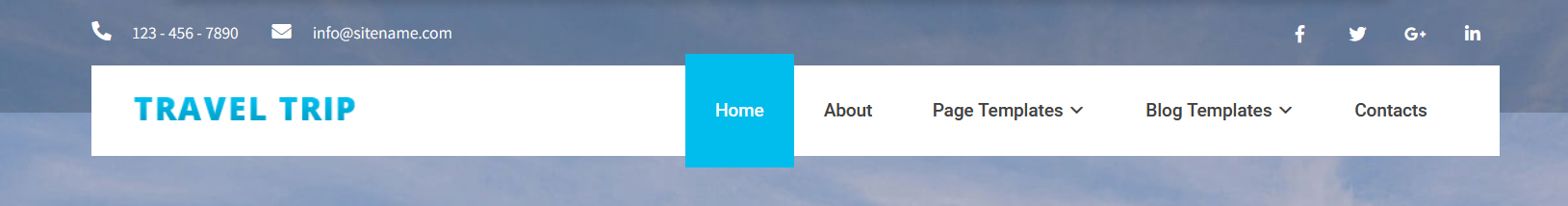
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo
- Main Menu

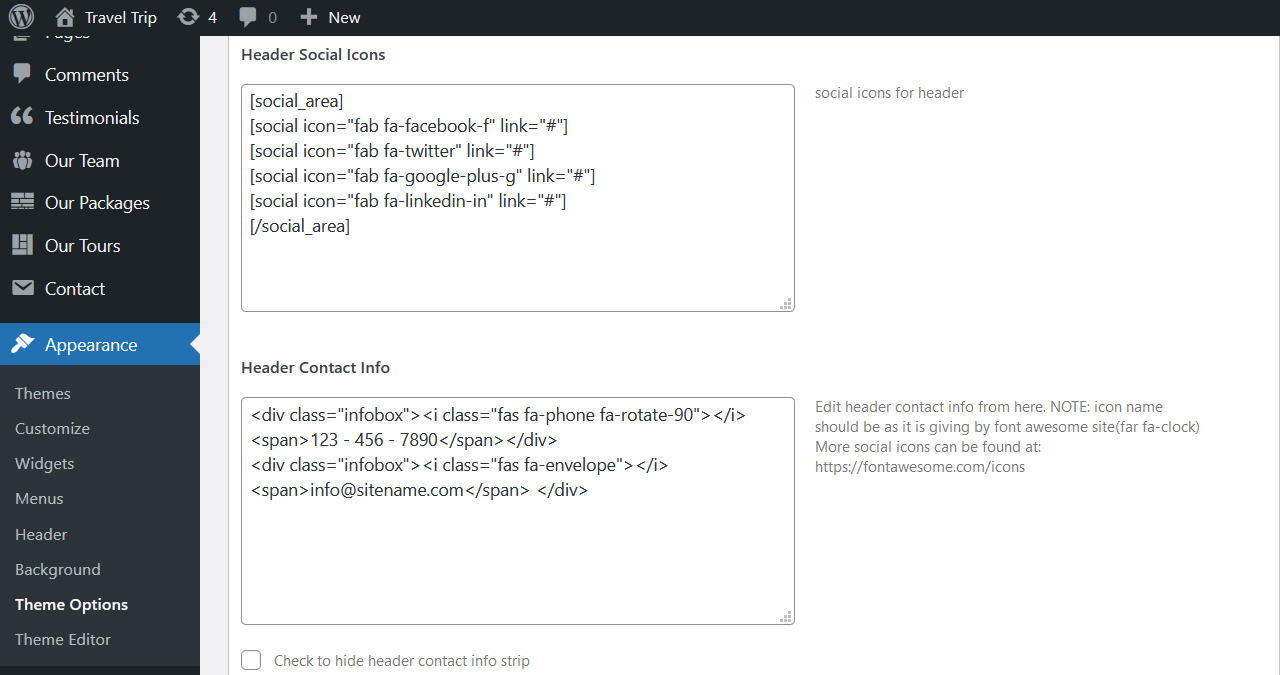
a. Contact Info & Social Icons
To customize the top header news and social media links
Go to Appearance » Theme Options » Basic Settings » Header Social Icons

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

c. Setting the menu
- First of all create pages from Pages >> Add new page
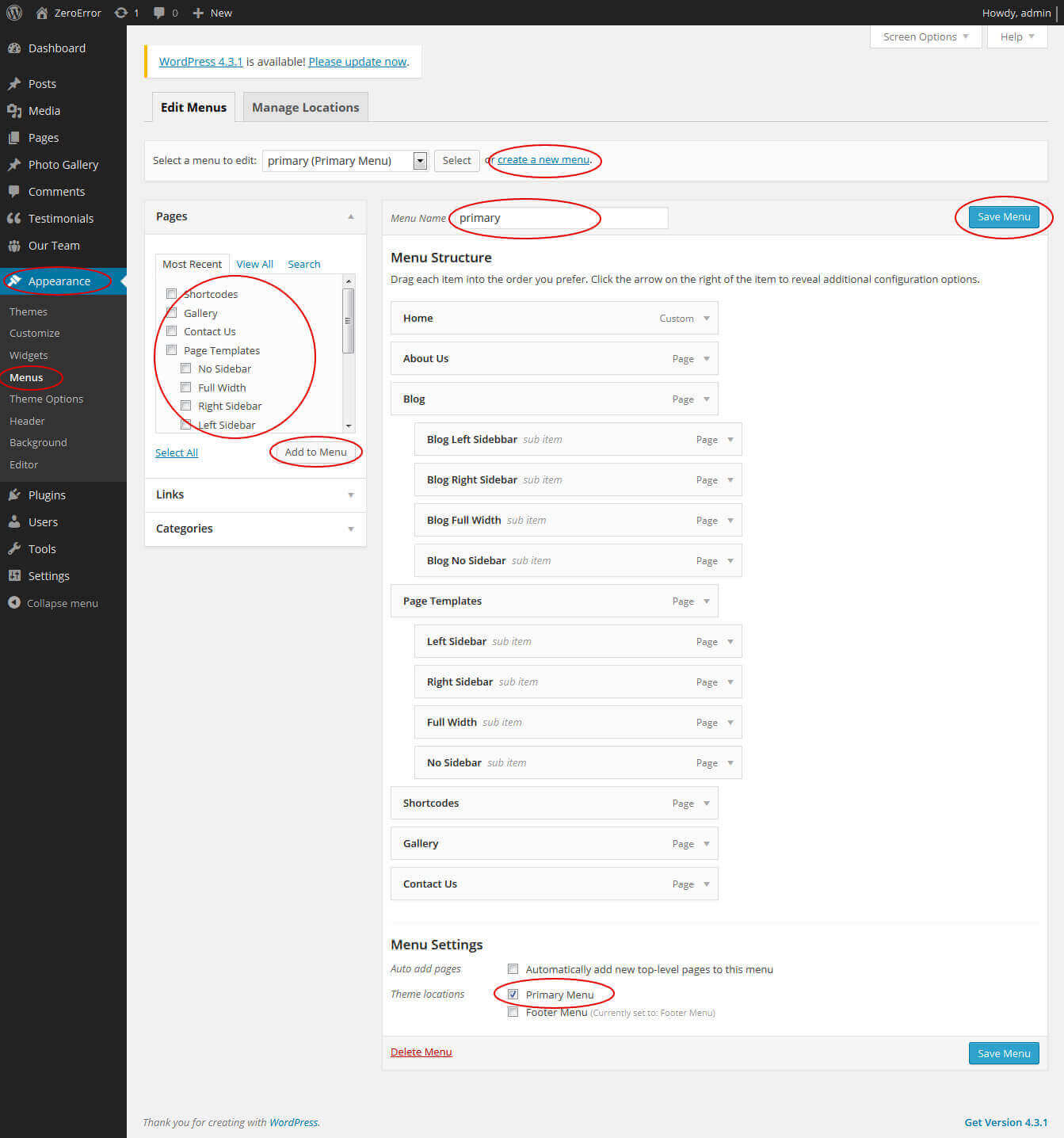
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 800 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

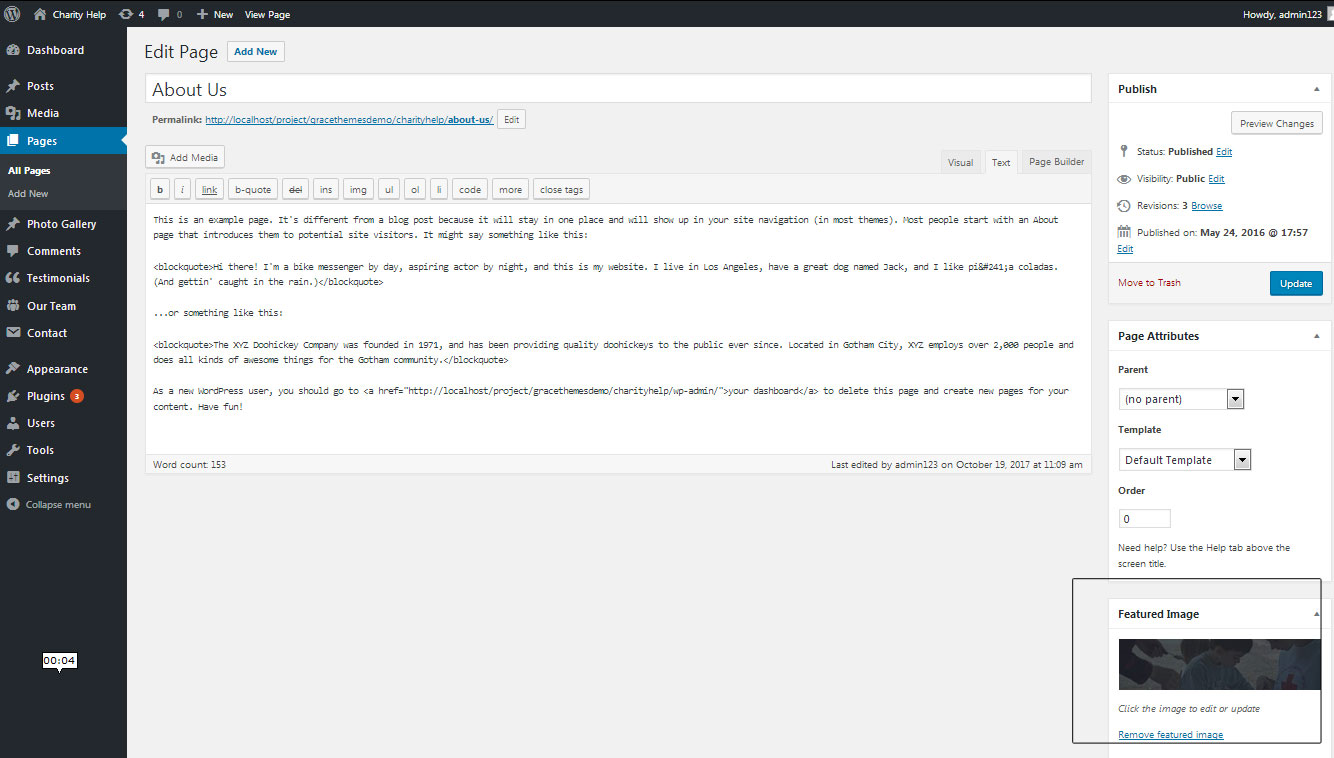
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
a. Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top four Box Section
- Select Page and upload image
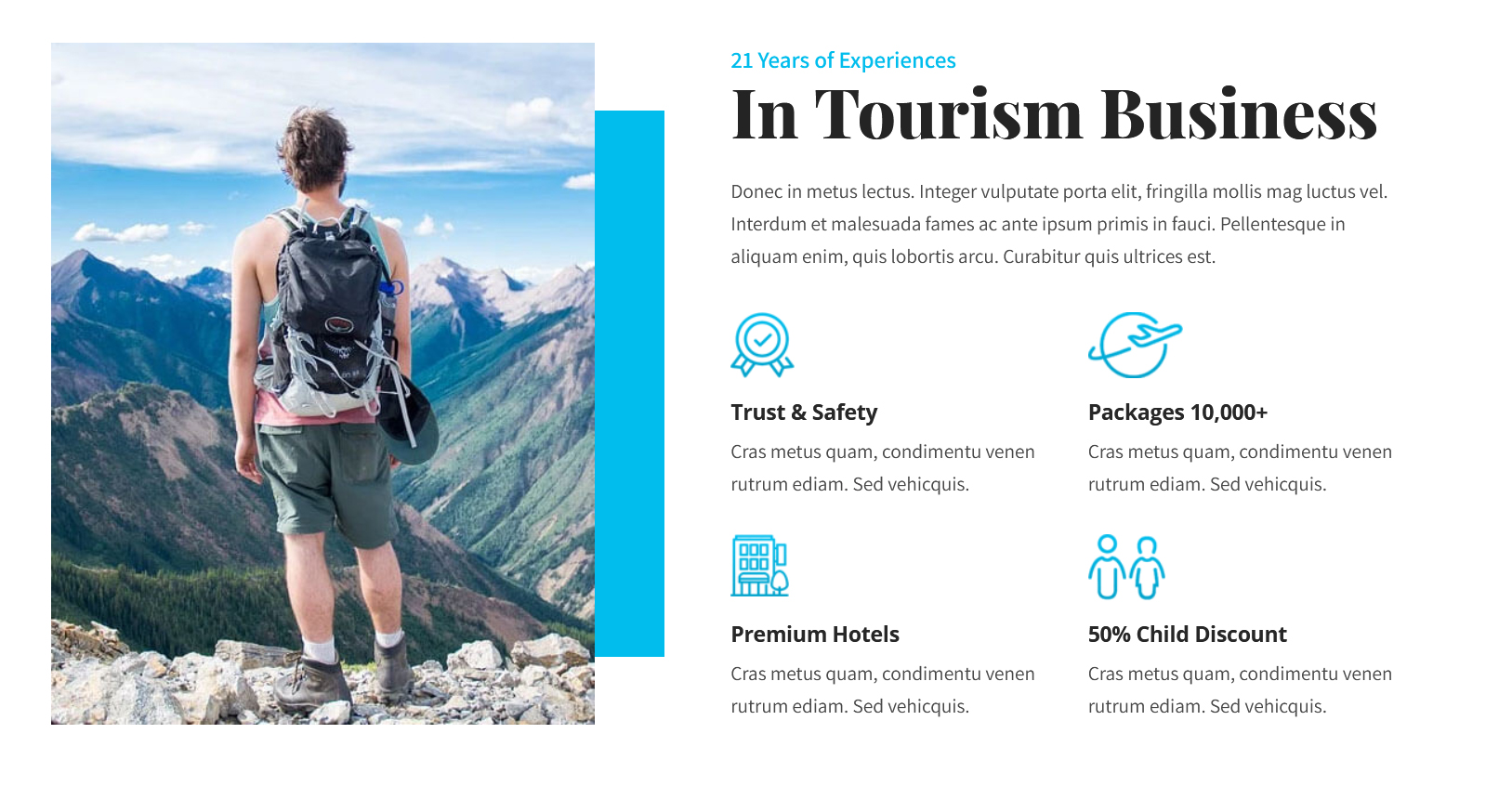
b. Tourism Business

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome Section
- Select Page and upload image
To change the images in this section
- First upload icon/image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Go to Appearance » Theme Options » Sections » Welcome Section » Add welcome section services
- Add image URL in icon=""
[whatwedo title="Trust & Safety" description="Cras metus quam, condimentu venen rutrum ediam. Sed vehicquis." icon="http://sitename.com/wp-content/themes/travel-trip-pro/images/wel-img-1.png"][whatwedo title="Packages 10,000+ " description="Cras metus quam, condimentu venen rutrum ediam. Sed vehicquis." icon="http://sitename.com/wp-content/themes/travel-trip-pro/images/wel-img-2.png"][whatwedo title="Premium Hotels" description="Cras metus quam, condimentu venen rutrum ediam. Sed vehicquis." icon="http://sitename.com/wp-content/themes/travel-trip-pro/images/wel-img-3.png"][whatwedo title="50% Child Discount" description="Cras metus quam, condimentu venen rutrum ediam. Sed vehicquis." icon="http://sitename.com/wp-content/themes/travel-trip-pro/images/wel-img-4.png"]
c. Next Holiday

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[section-main-title align="center" title="YOUR<br/> NEXT HOLIDAY"] [button align="center" name="VIEW ALL PACKAGES" link="#" target="_self"]
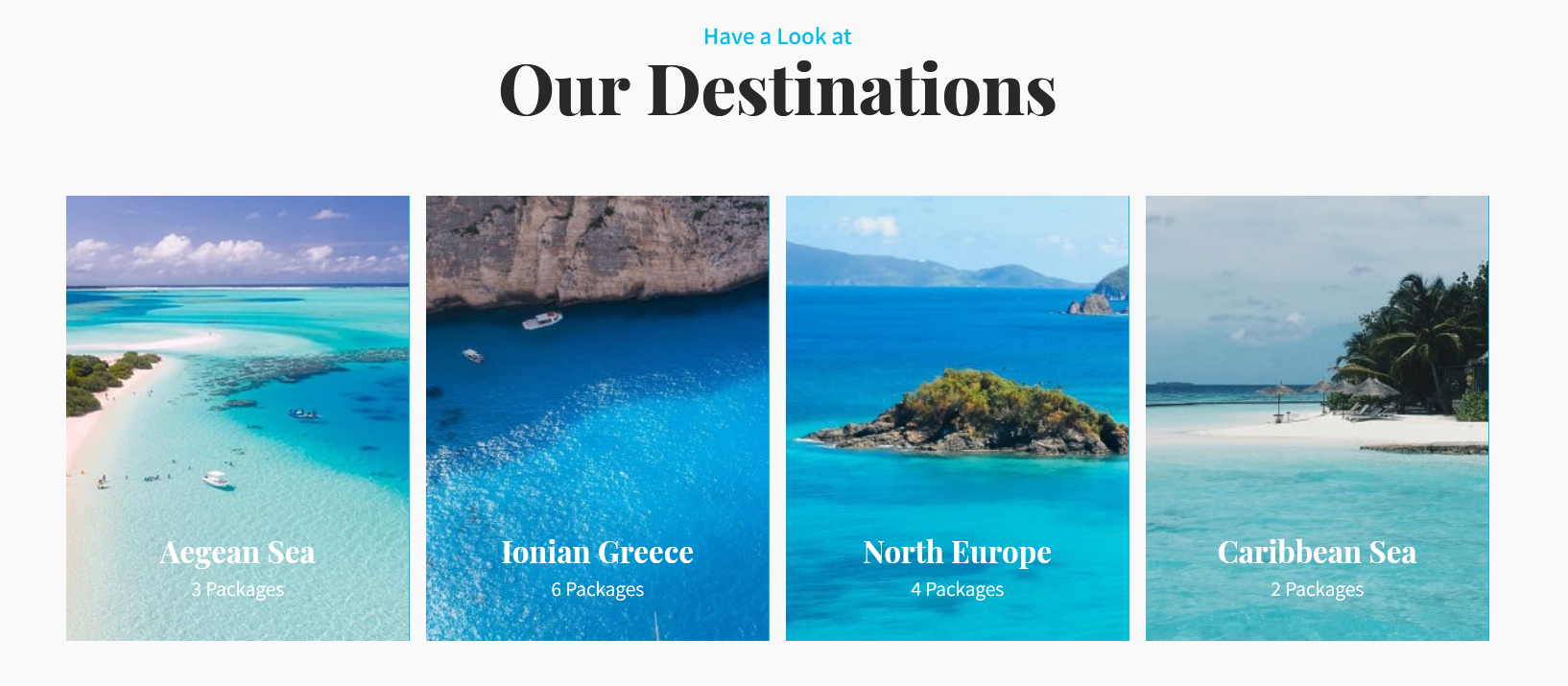
d. Our Destinations

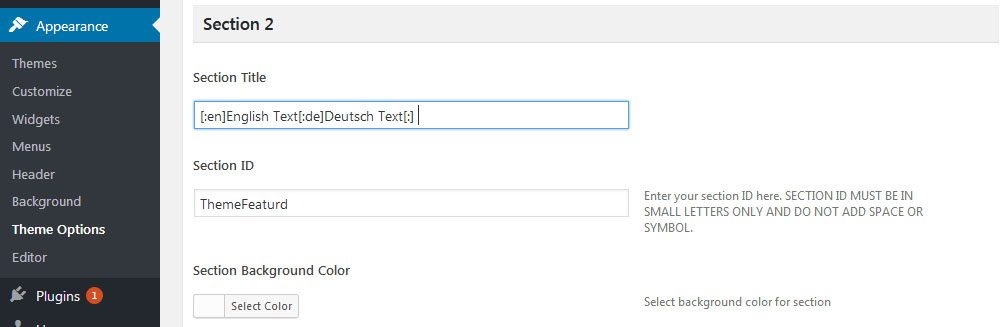
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[row][package image="http://sitename.com/wp-content/themes/travel-trip-pro/images/package-1.jpg" title="Aegean Sea" Package="3 Packages" link="#"][package image="http://sitename.com/wp-content/themes/travel-trip-pro/images/package-2.jpg" title="Ionian Greece" Package="6 Packages" link="#"][package image="http://sitename.com/wp-content/themes/travel-trip-pro/images/package-3.jpg" title="North Europe" Package="4 Packages" link="#"][package image="http://sitename.com/wp-content/themes/travel-trip-pro/images/package-4.jpg" title="Caribbean Sea" Package="2 Packages" link="#"][clear][/row][button align="center" name="View All Destinations" link="#" target="_self"]
To change the images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
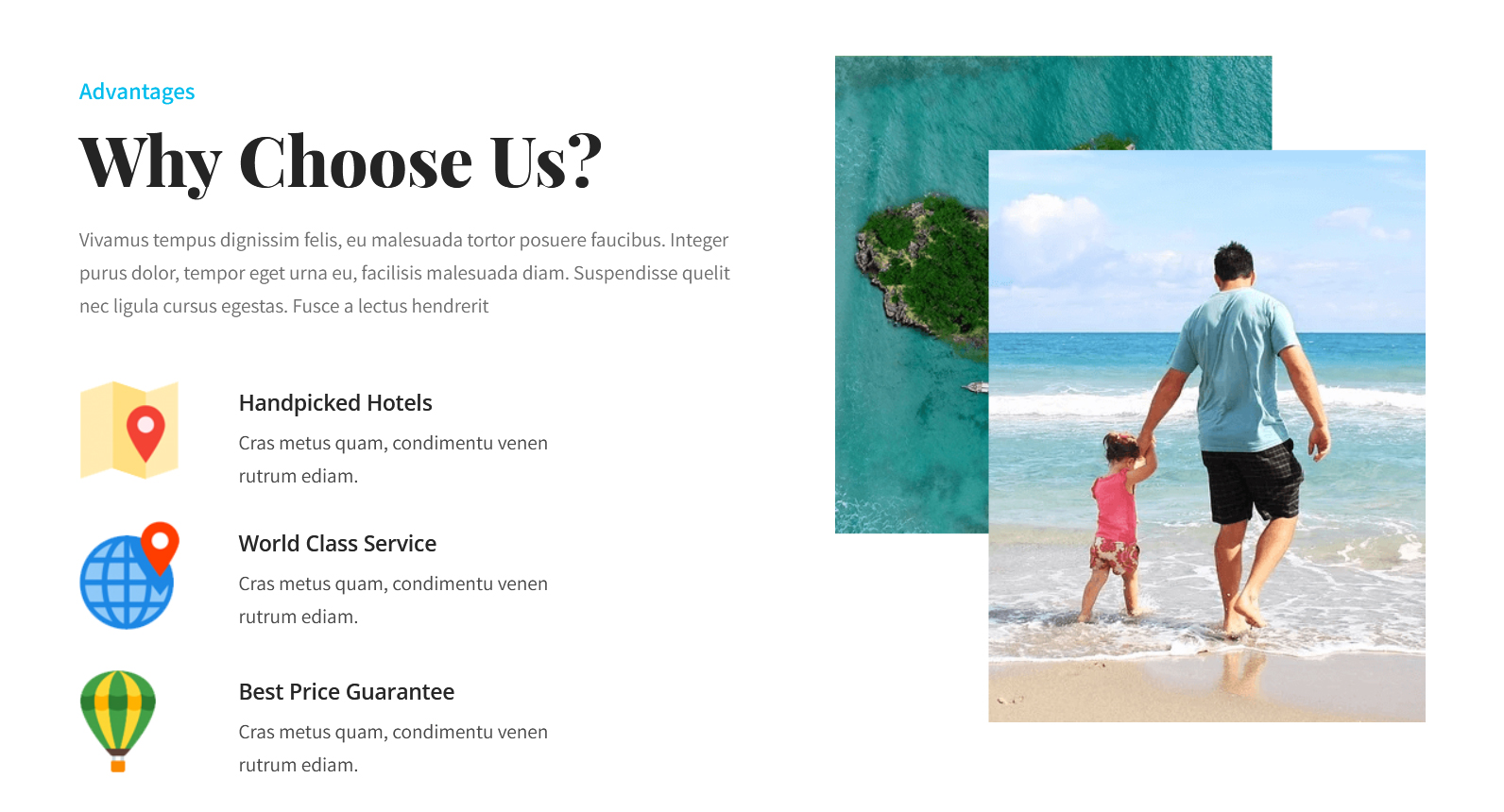
e. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="left-column-50"][section-main-title align="left" title="Why Choose Us?" subtitle="Advantages"][subtitle color="#6f6f6f" size="17px" margin="0 auto 50px auto" align="left" description="Vivamus tempus dignissim felis, eu malesuada tortor posuere faucibus. Integer purus dolor, tempor eget urna eu, facilisis malesuada diam. Suspendisse quelit nec ligula cursus egestas. Fusce a lectus hendrerit"][whychooseus title="Handpicked Hotels" description="Cras metus quam, condimentu venen rutrum ediam." icon="http://sitename.com/wp-content/themes/travel-trip-pro/images/whychooseus-1.png"][whychooseus title="World Class Service" description="Cras metus quam, condimentu venen rutrum ediam." icon="http://sitename.com/wp-content/themes/travel-trip-pro/images/whychooseus-2.png"][whychooseus title="Best Price Guarantee" description="Cras metus quam, condimentu venen rutrum ediam." icon="http://sitename.com/wp-content/themes/travel-trip-pro/images/whychooseus-3.png"][clear][/column_content][column_content type="right-column-50"]<img class="alignright" src="http://sitename.com/wp-content/themes/travel-trip-pro/images/choose-us-img.png" />[/column_content]
To change the images in this section
- First upload icon/image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
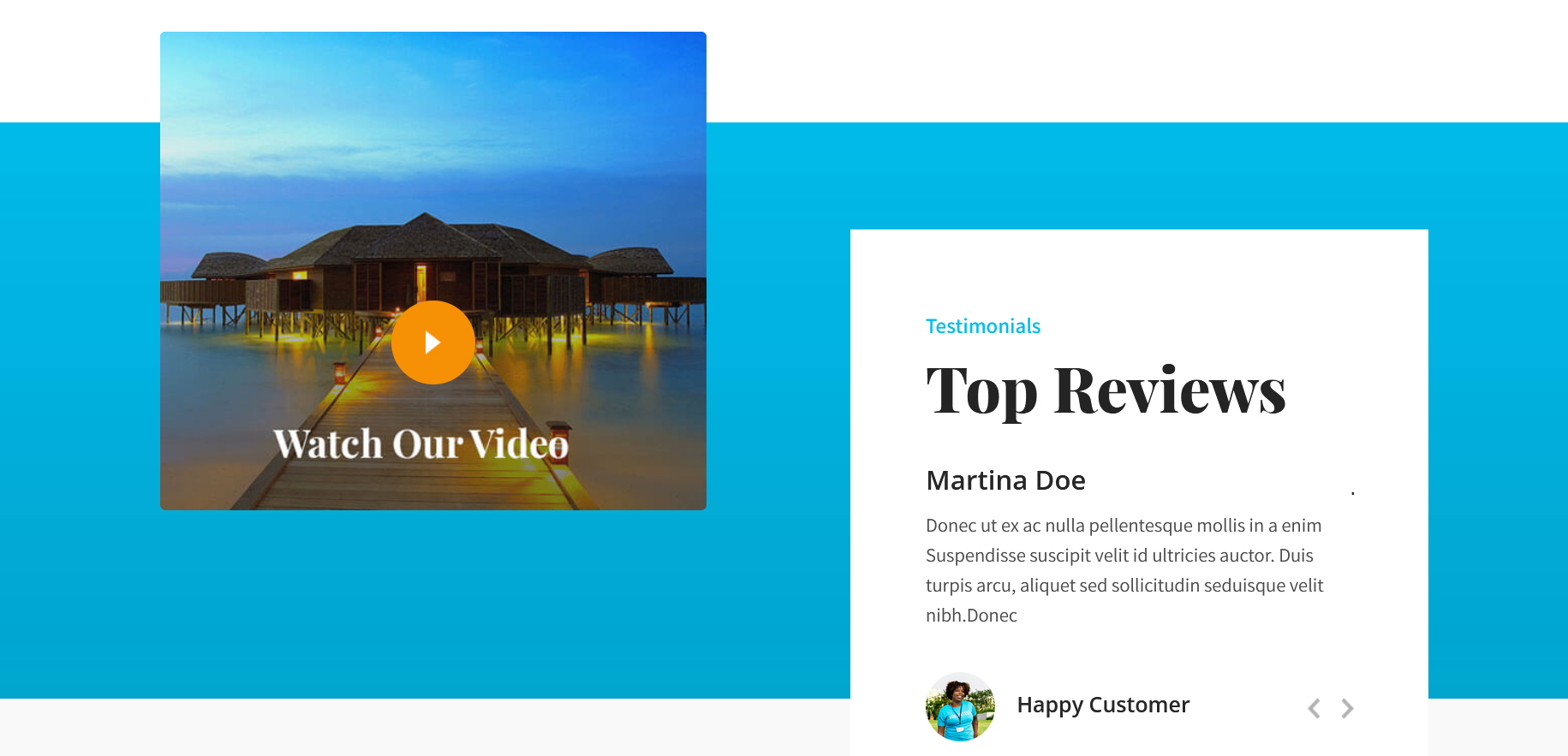
f. Top Reviews

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[row][column_content type="left-column-45 left_videobox"][custom-video youtubeid="mJhFtv5UTk8" cover="http://sitename.com/wp-content/themes/travel-trip-pro/images/video-cover-1.jpg"][/column_content][column_content type="right-column-45 right_testimonial"][section-main-title align="left" title="Top Reviews" subtitle="Testimonials"][testimonials][/column_content][clear][/row]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
To display clients testimonials
- Create new posts from Testimonials » Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- Use the code in Setion 4: [testimonials]
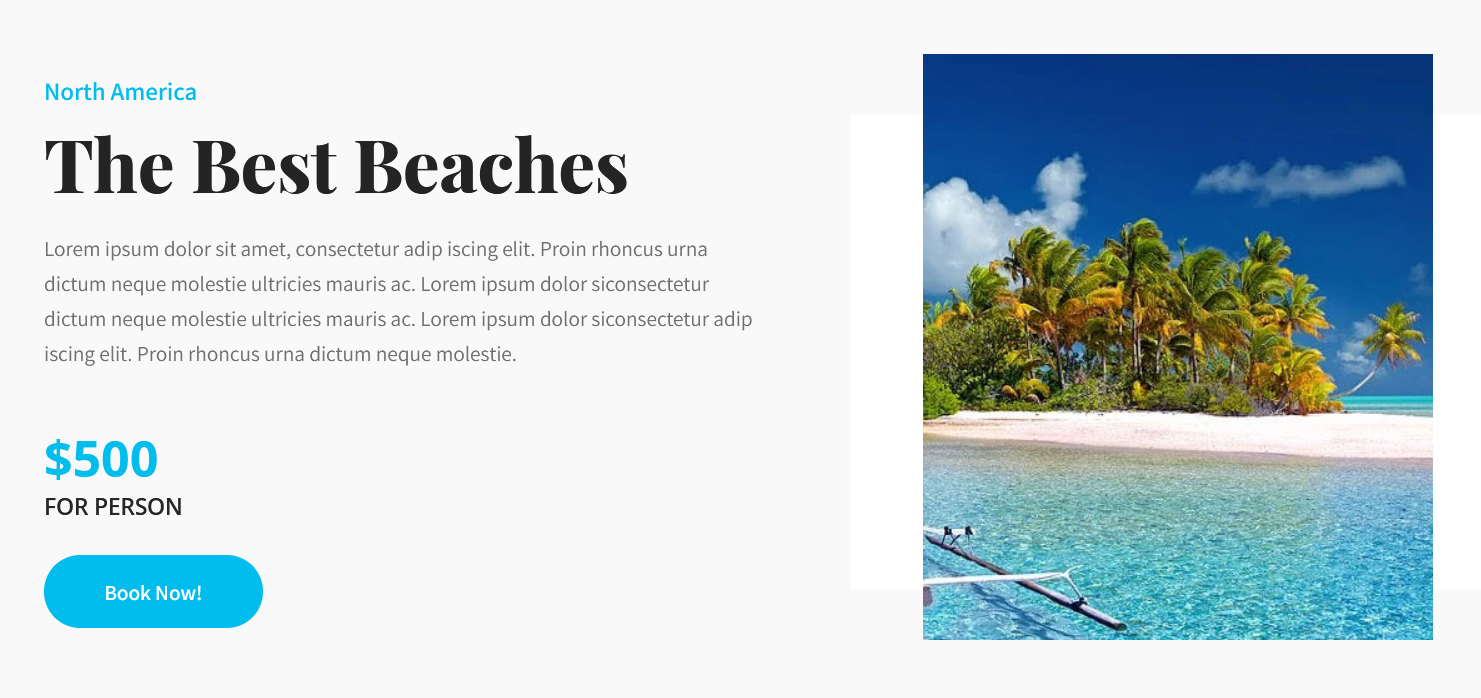
g. The Best Beaches

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[row][column_content type="left-column-50"][section-main-title align="left" title="The Best Beaches" subtitle="North America"][subtitle color="#6f6f6f" size="17px" margin="0 auto 50px auto" align="left" description="Lorem ipsum dolor sit amet, consectetur adip iscing elit. Proin rhoncus urna dictum neque molestie ultricies mauris ac. Lorem ipsum dolor siconsectetur dictum neque molestie ultricies mauris ac. Lorem ipsum dolor siconsectetur adip iscing elit. Proin rhoncus urna dictum neque molestie."]<h6><span>$500</span>FOR PERSON</h6>[button align="left" name="Book Now!" link="#" target="_self"][/column_content][column_content type="right-column-50"]<div class="best-beache-img"><img src="http://sitename.com/wp-content/themes/travel-trip-pro/images/best-beaches.jpg" /></div>[/column_content][clear][/row]
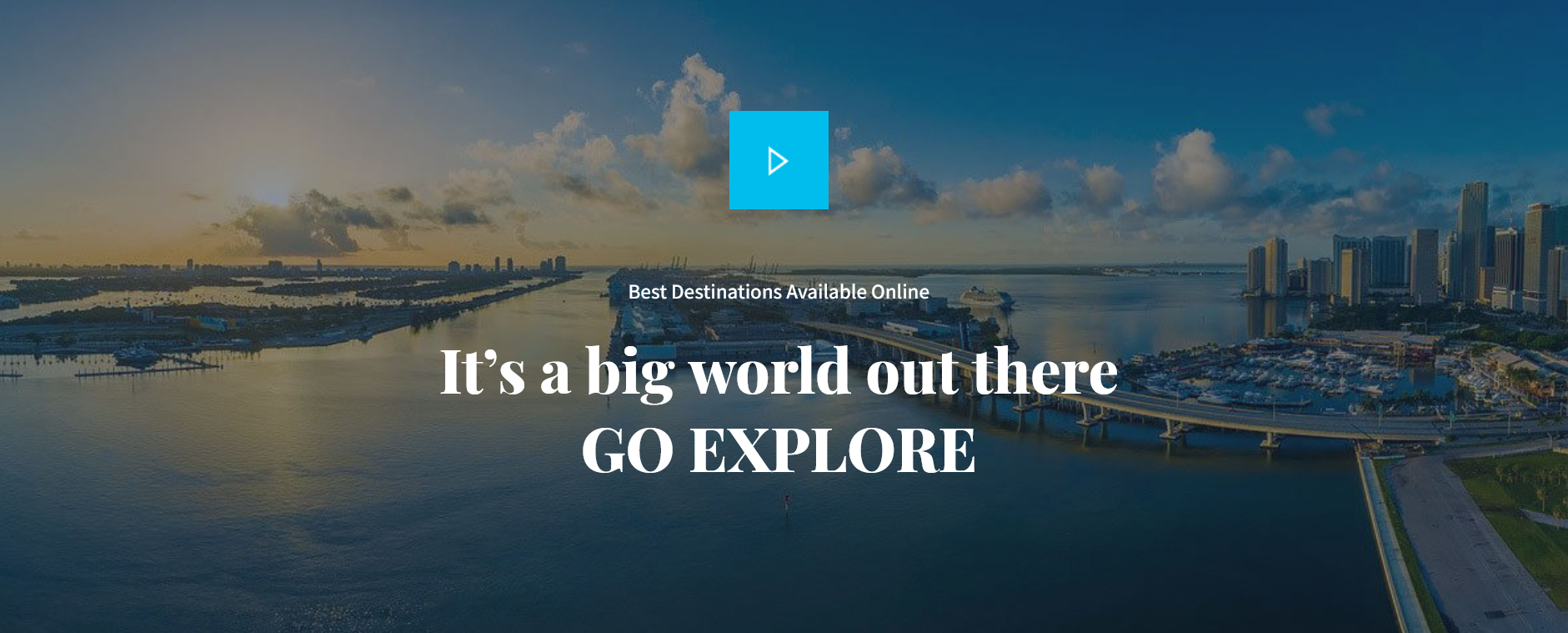
h. Go Explore

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[custom-video youtubeid="Pmf7YVK5Bus" cover=""][section-main-title align="center" title="It’s a big world out there <br />GO EXPLORE" subtitle="Best Destinations Available Online"]
To display YouTube video in this section, you need YouTube video ID
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- Add your YouTube video ID in youtubeid=""
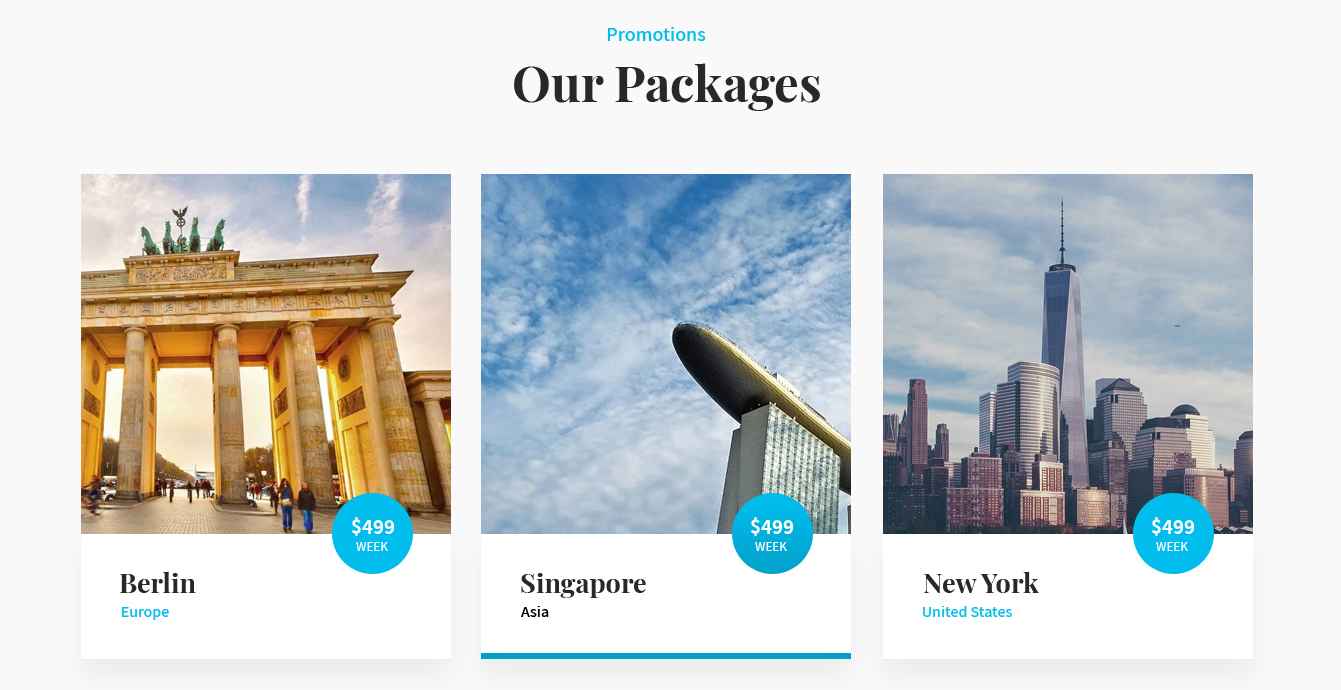
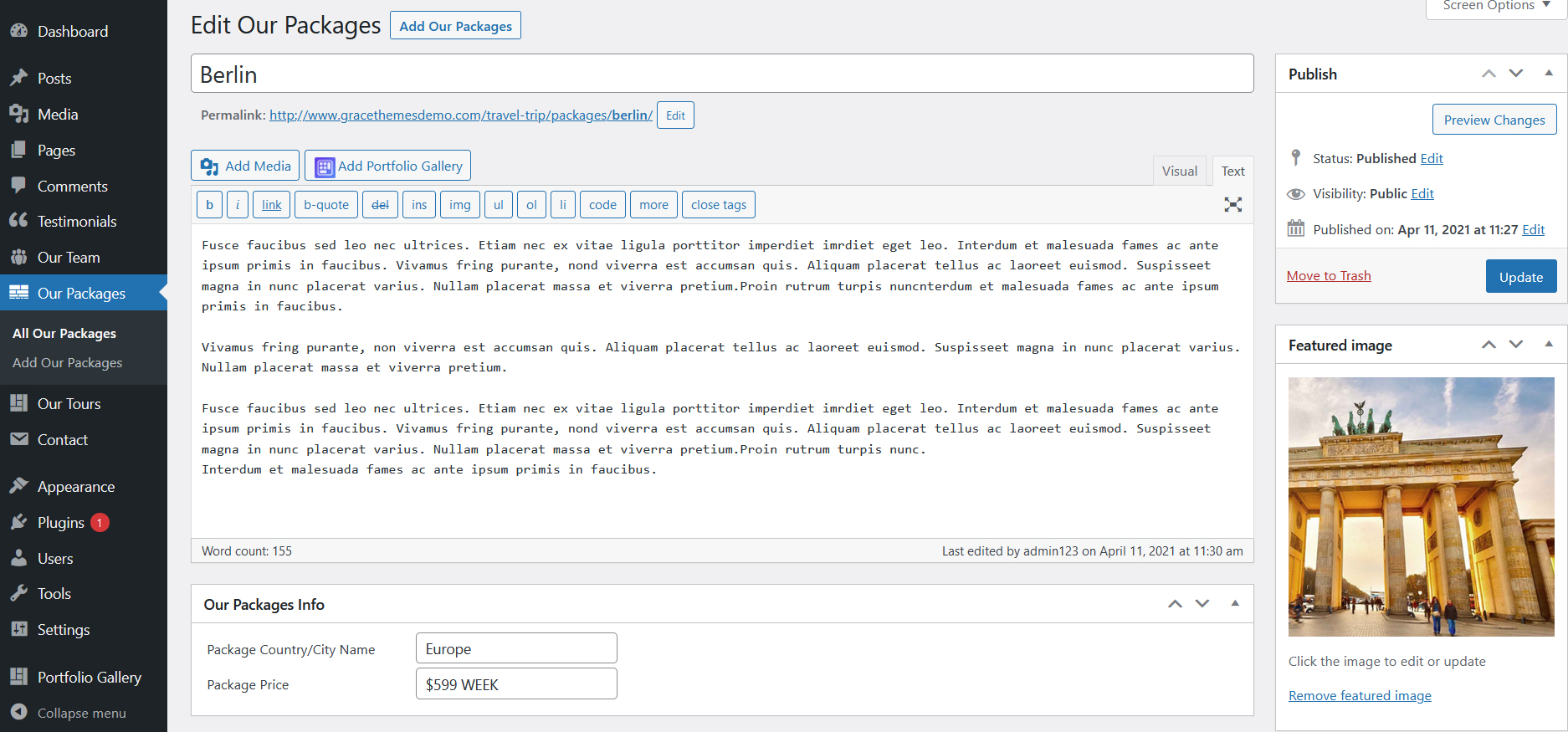
i. Our Packages

This section is used to display Our Packages
- Create new package from Our Packages » Add Our Packages
- Add Title, Description, Package Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[our-packages show="3"]

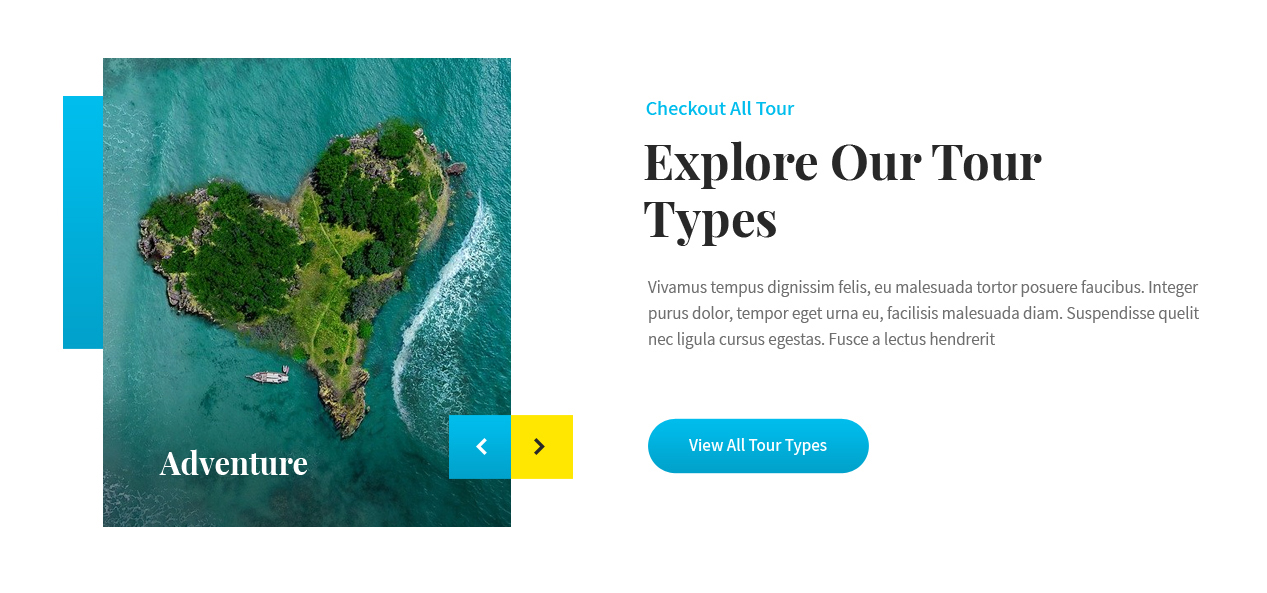
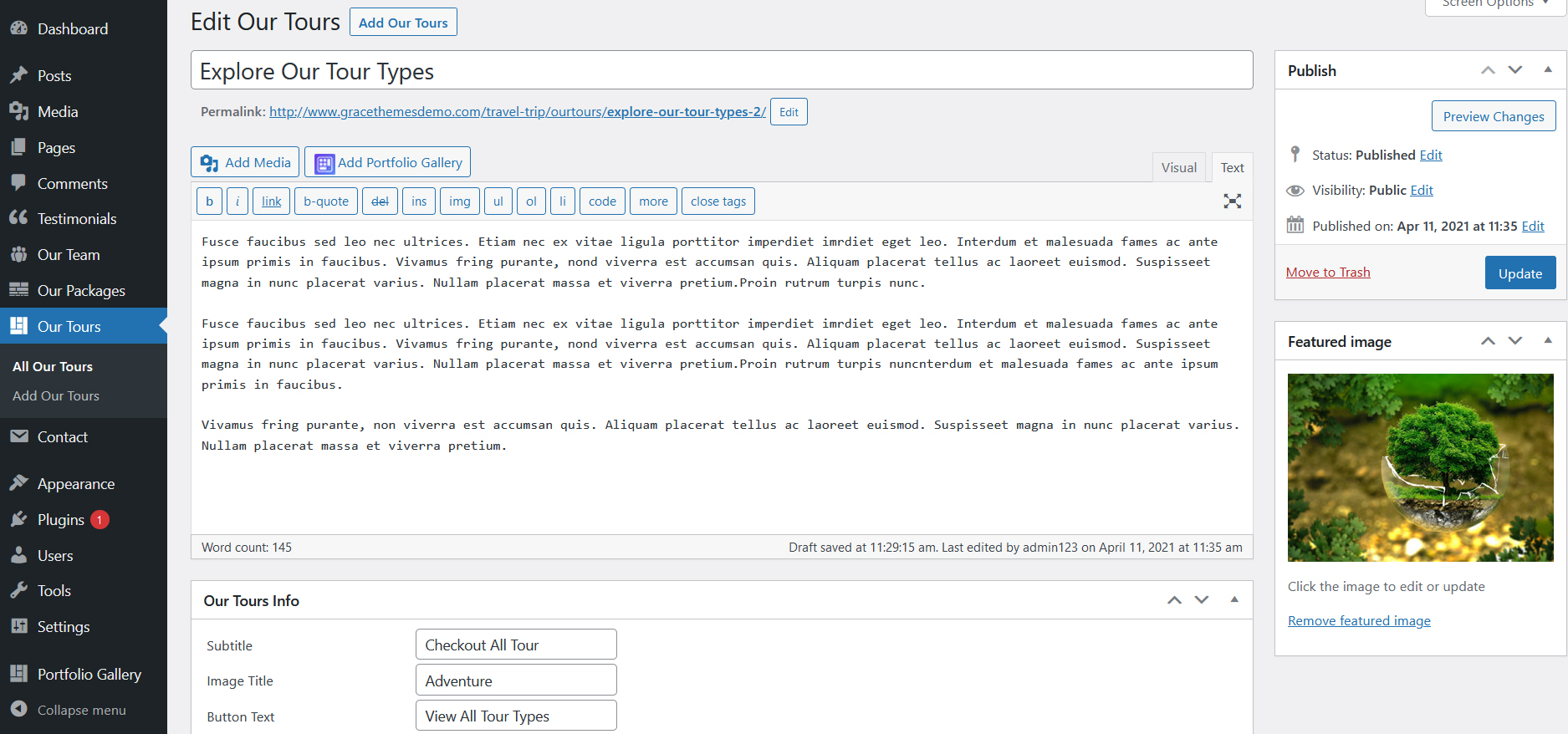
j. Tour Types

This section is used to display Tour Types
- Create new Tour from Our Tours » Add Our Tours
- Add Title, Description, Tours Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[our-tours excerptlength="35"]

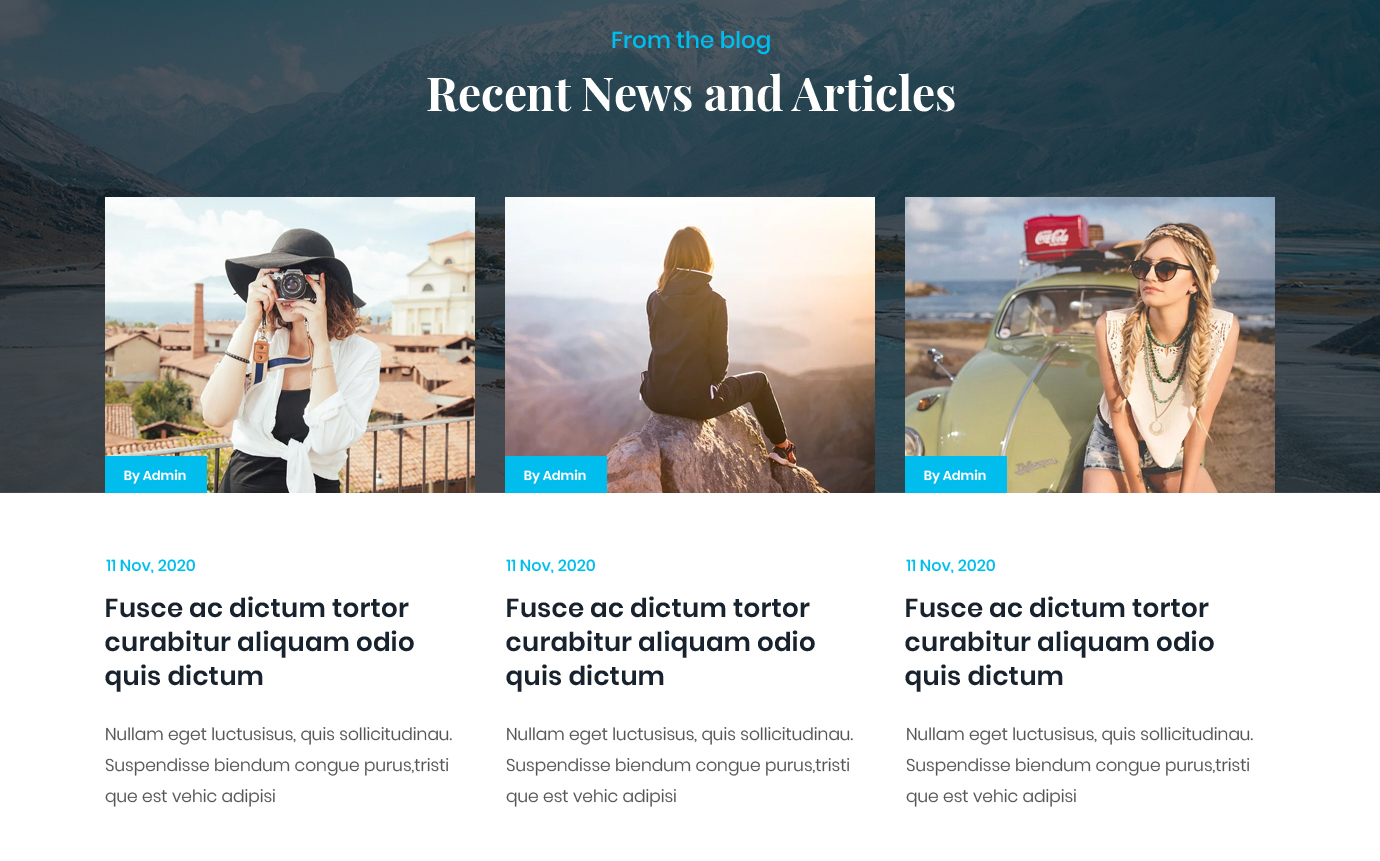
k. Recent News

This section is used to display latest news
- Create new posts from Posts » Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 9
[latest-news showposts="3" date="show" comment="hide" author="show" excerptlength="24" readmoretext=""]
8. Footer
To manage footer section go to the Appearance » Theme Options » Footer

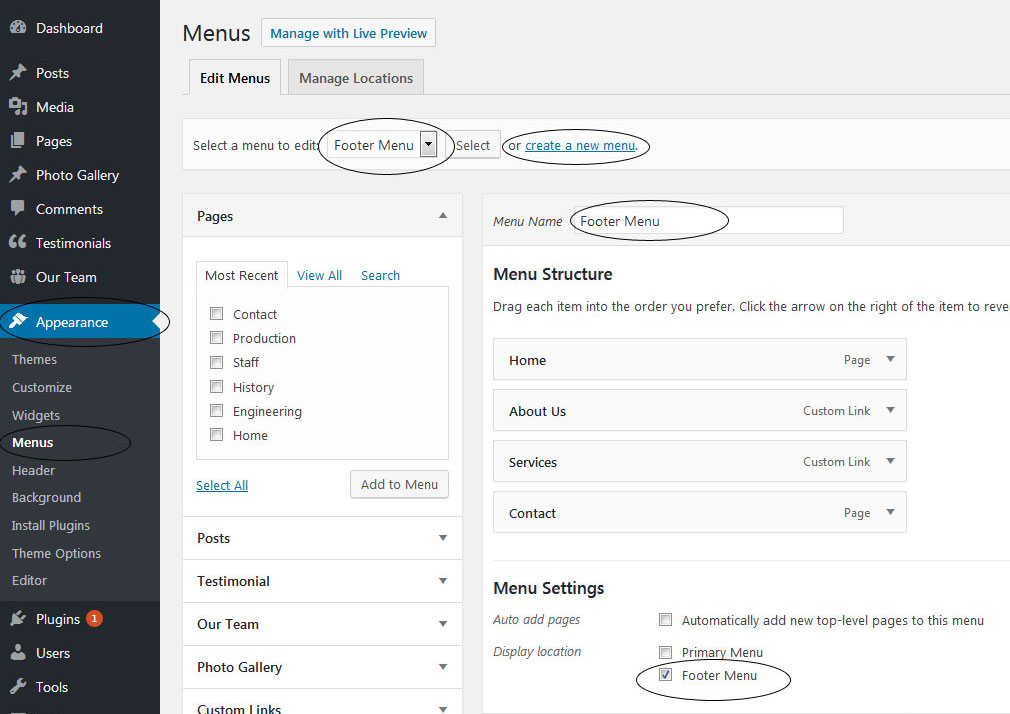
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
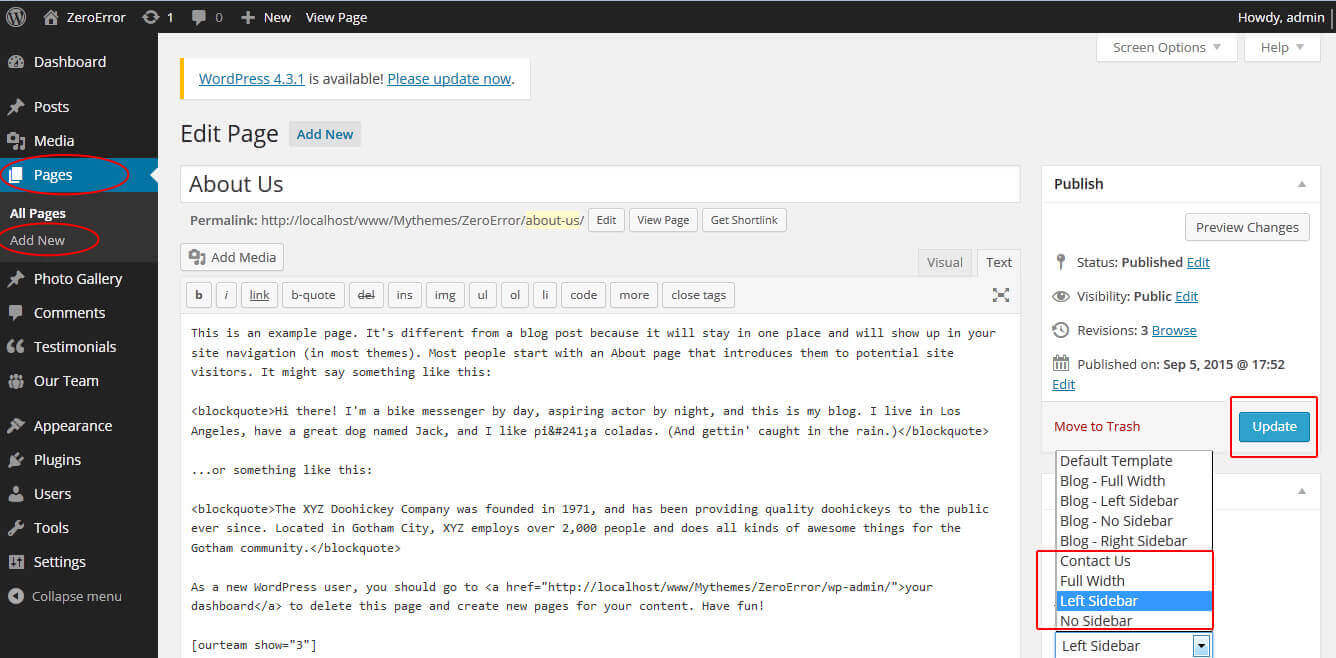
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

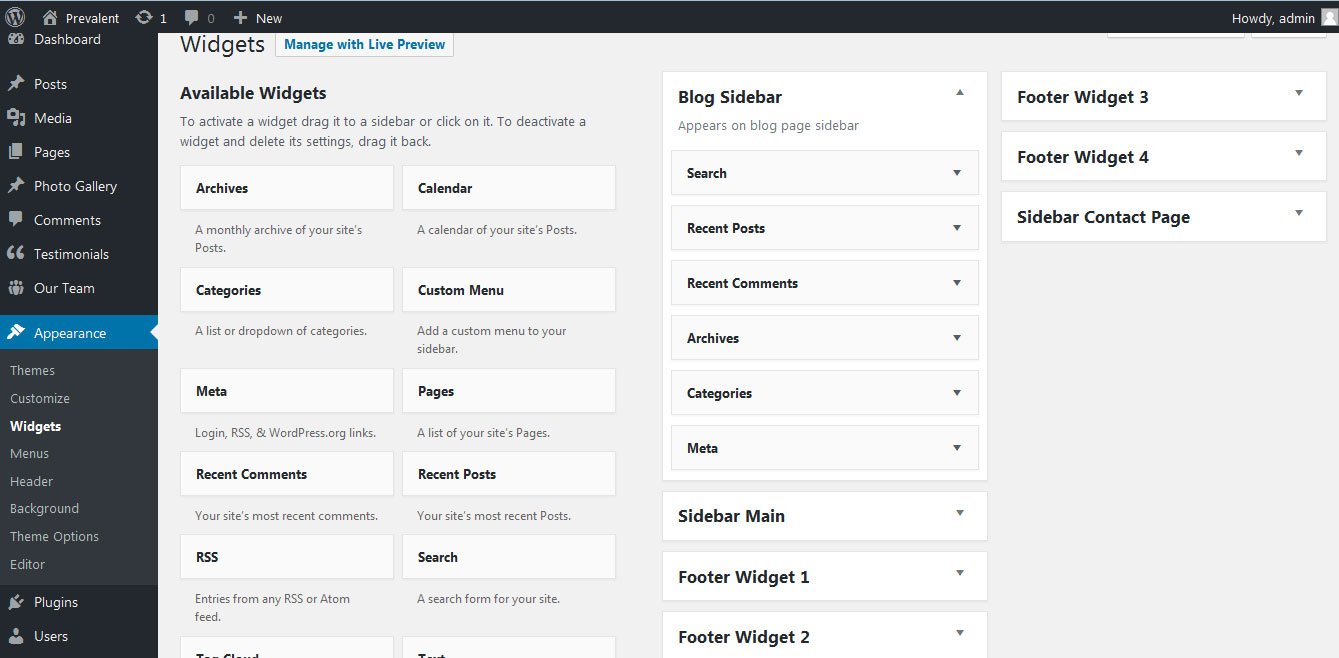
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"]
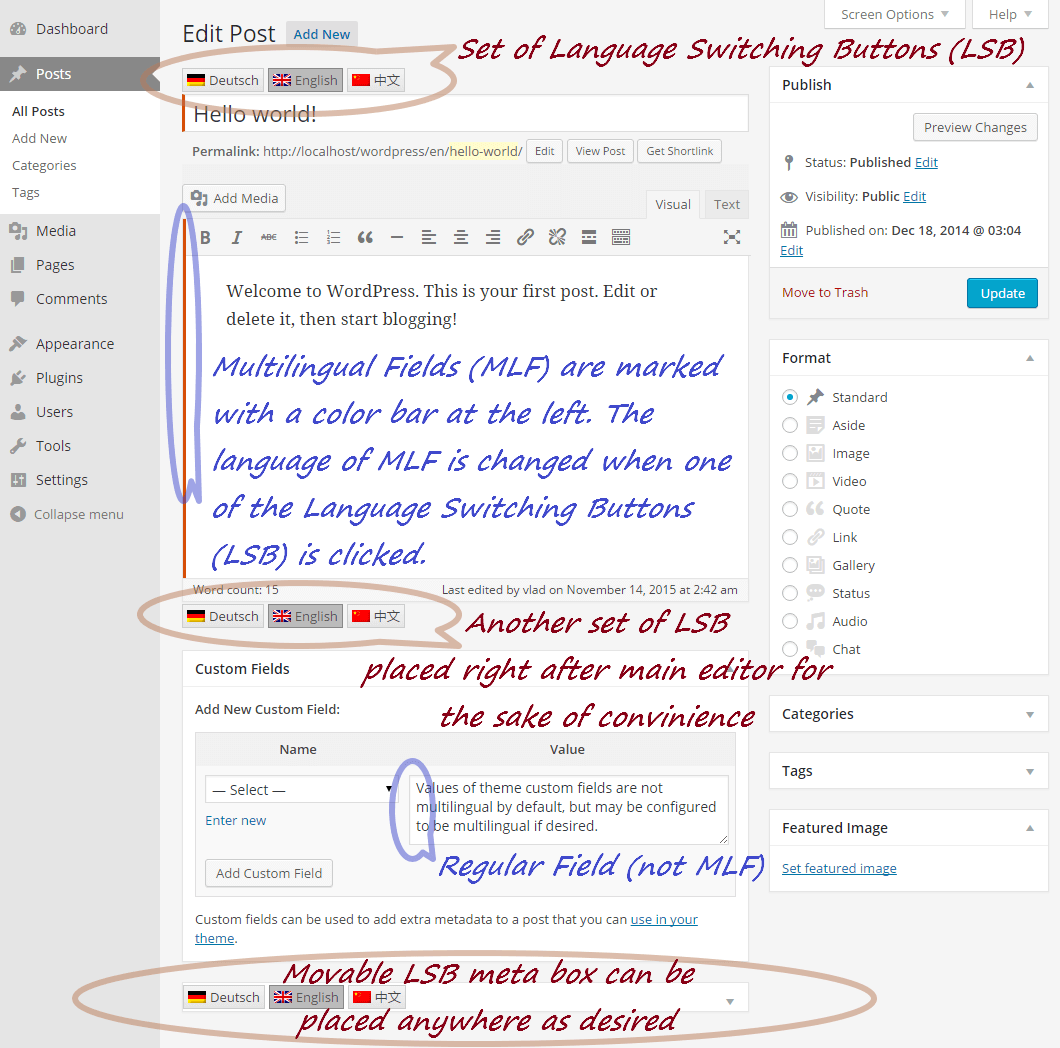
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Travel Trip Lite Free Theme Documentation
Thank you for using Travel Trip Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Greenest Lite theme, setup homepage using following
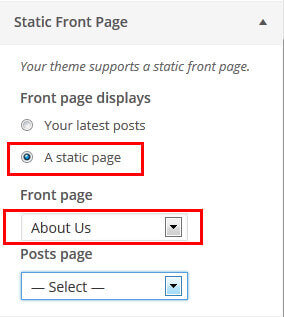
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Header social section

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Frontpage Slider Sections
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 800 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance » Customize » Theme Options Panel » Four column Services Section
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Welcome Section
Go to Appearance » Customize » Theme Options Panel » Welcome Section
- Create the page with Featured Image from WordPress dashboard
- Title is managed from page title
- Image is managed from page featured image
- Then select the page from dropdown

6. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back