Shifters WordPress Theme Documentation
Thank you for purchasing Shifters WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called shifters-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the shifters-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Shifters . Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Shifters theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on shifters-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select shifters-sample-data.xml file and click on Upload file and import
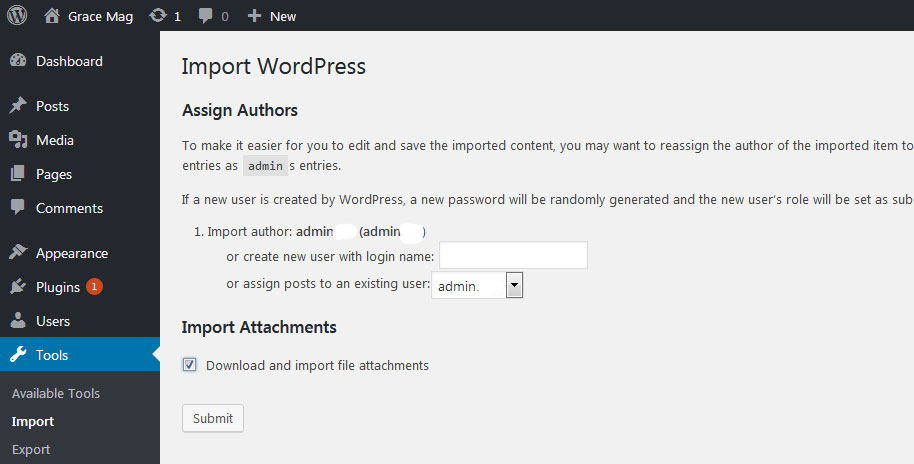
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Shifters theme, please setup homepage using following
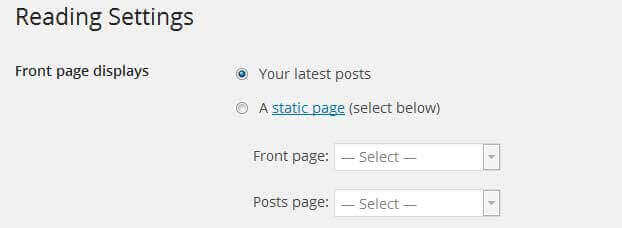
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

4. The header
The header consists of three main elements:
- Top Menu
- Site Name / Logo
- Social Icons and Appointment Button

a. Setting the menu
- First of all create pages from Pages >> Add new page
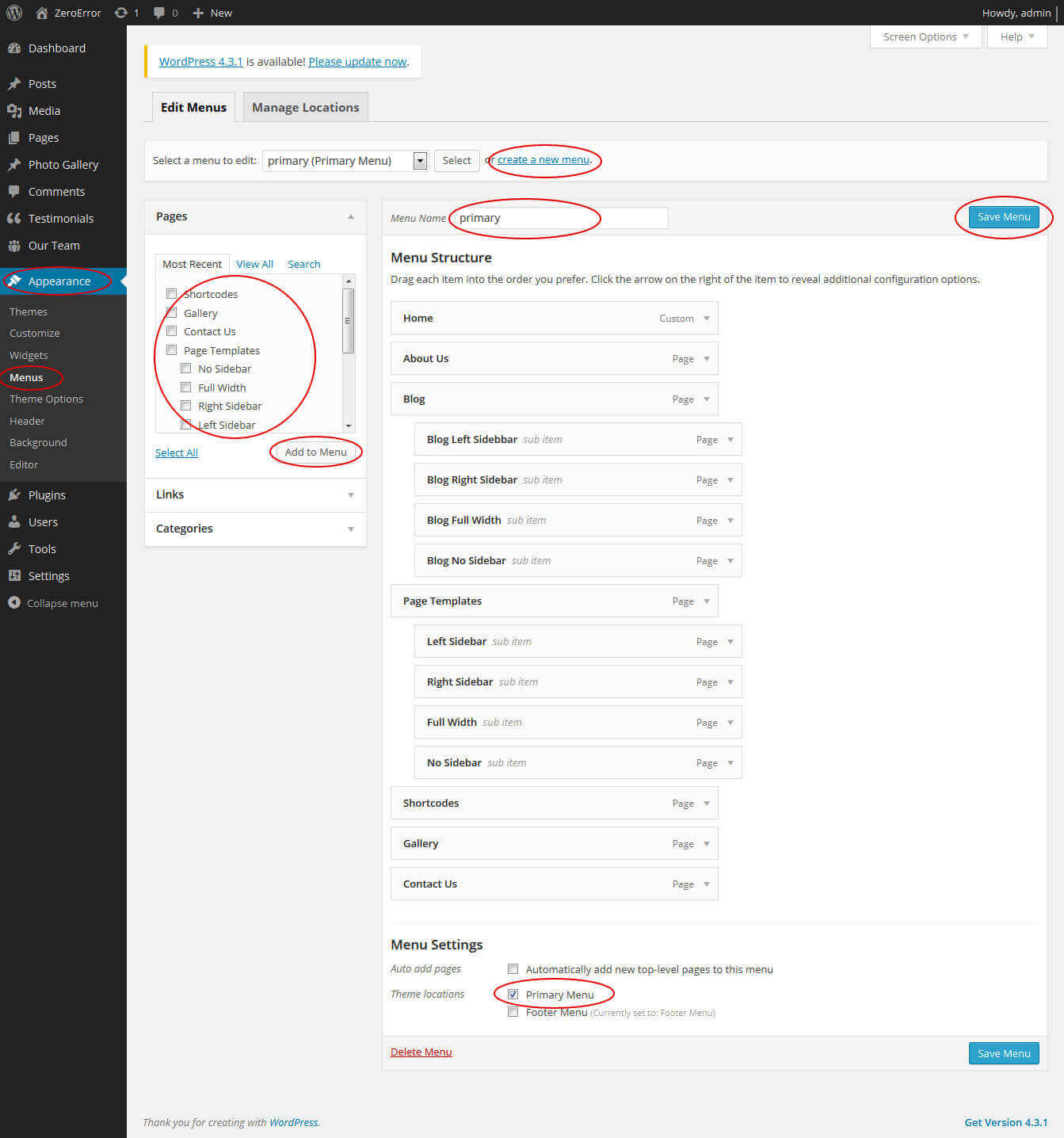
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

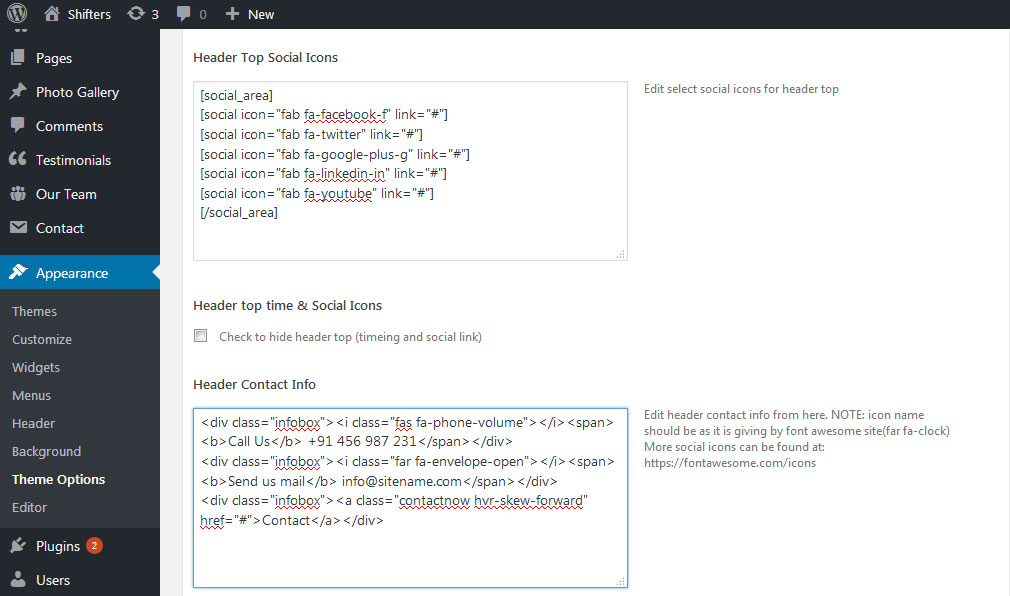
c. Social Icons & Contact Details
To customize the top header Social media links and Appointment Button
Go to Appearance » Theme Options » Header » Header Top Social Icons

5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

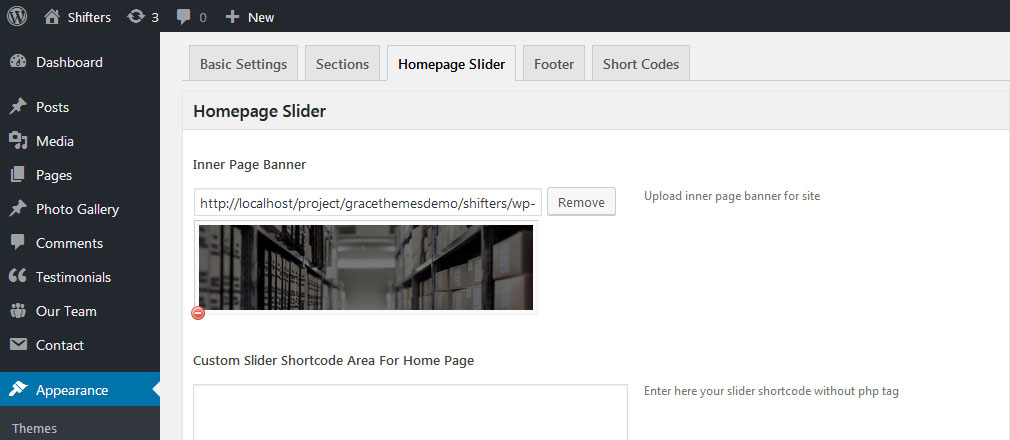
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
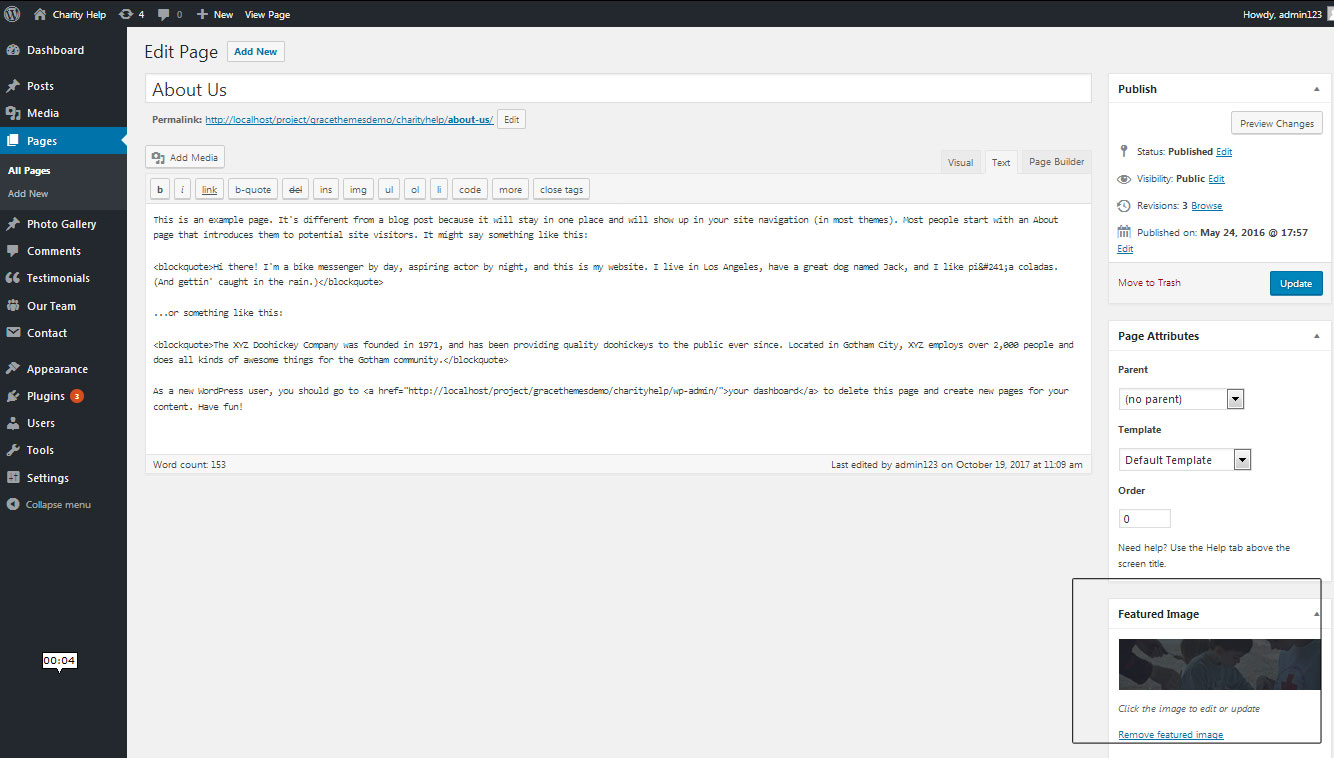
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
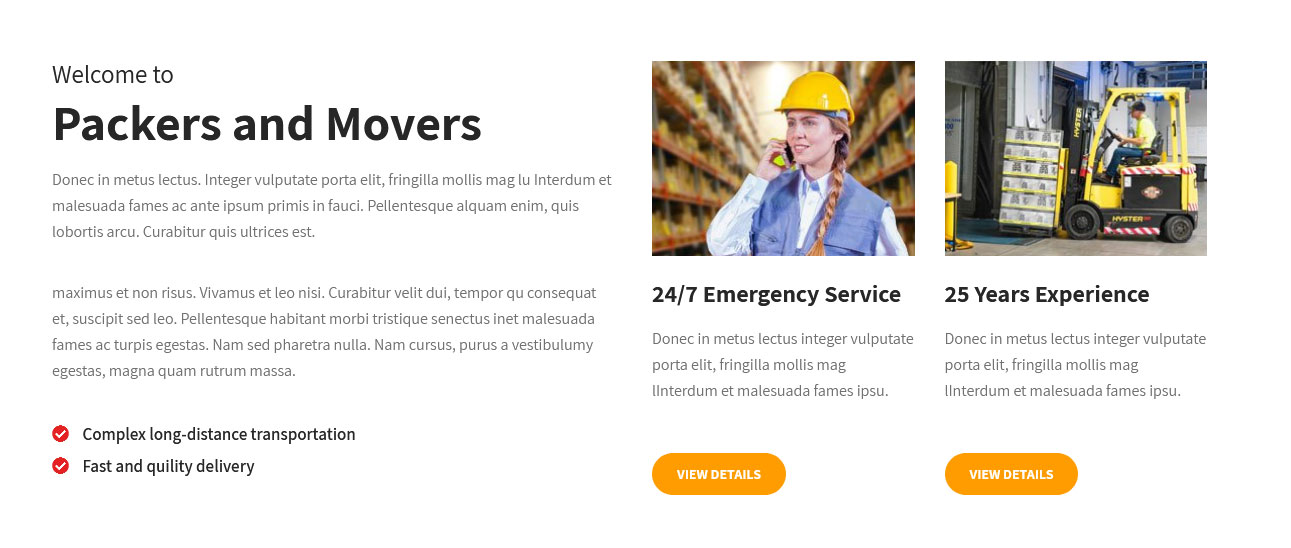
a. Services

To manage this section
- Create 4 pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top four Box Services Section
- Select Page and upload image
b. Welcome

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome Section
- Select Page and upload image
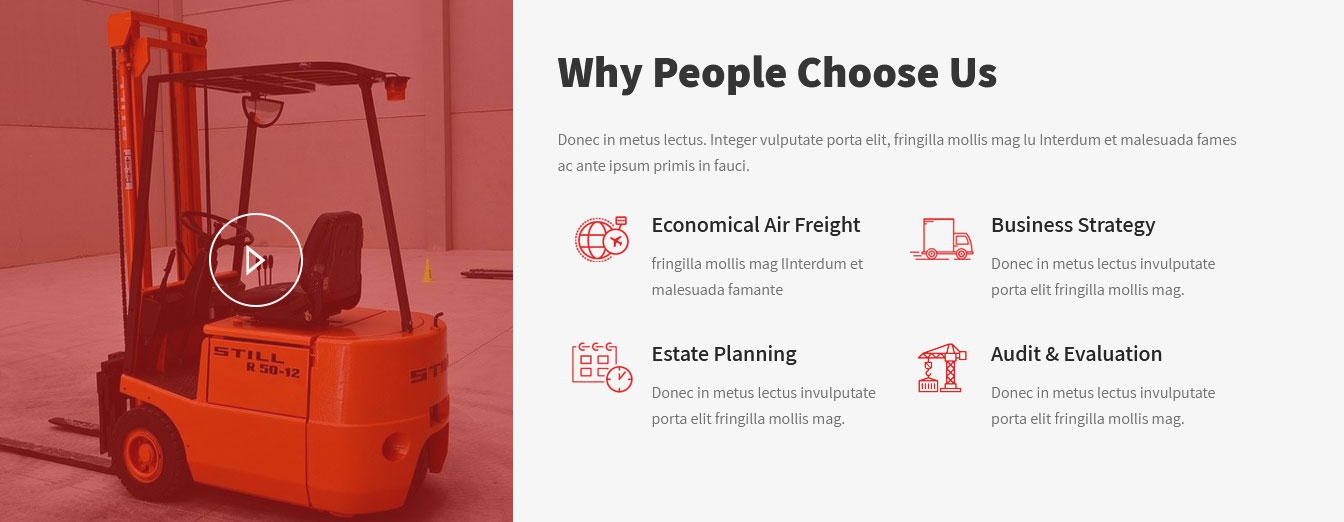
c. Why People Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[column_content type="planing_videobox"][custom-video youtubeid="dFBKl1pYn0w" cover="http://sitename.com/wp-content/themes/shifters-pro/images/video-cover2.jpg"][/column_content][column_content type="planing_leftcontentbox"][section-main-title align="left" title="Why People Choose Us"] Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag lu Interdum et malesuada fames ac ante ipsum primis in fauci. [why_choos_us title="Economical Air Freight" description="fringilla mollis mag lInterdum et malesuada famante" icon="http://sitename.com/wp-content/themes/shifters-pro/images/chooseus1.png"][why_choos_us title="Business Strategy" description="Donec in metus lectus invulputate porta elit fringilla mollis mag." icon="http://sitename.com/wp-content/themes/shifters-pro/images/chooseus2.png" class="last"][why_choos_us title="Estate Planning" description="Donec in metus lectus invulputate porta elit fringilla mollis mag." icon="http://sitename.com/wp-content/themes/shifters-pro/images/chooseus3.png"][why_choos_us title="Audit & Evaluation" description="Donec in metus lectus invulputate porta elit fringilla mollis mag." icon="http://sitename.com/wp-content/themes/shifters-pro/images/chooseus4.png" class="last"][/column_content]
To change image icon in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
- Video Shortcode:
[custom-video youtubeid="dFBKl1pYn0w" cover="http://sitename.com/wp-content/themes/shifters-pro/images/video-cover2.jpg"]
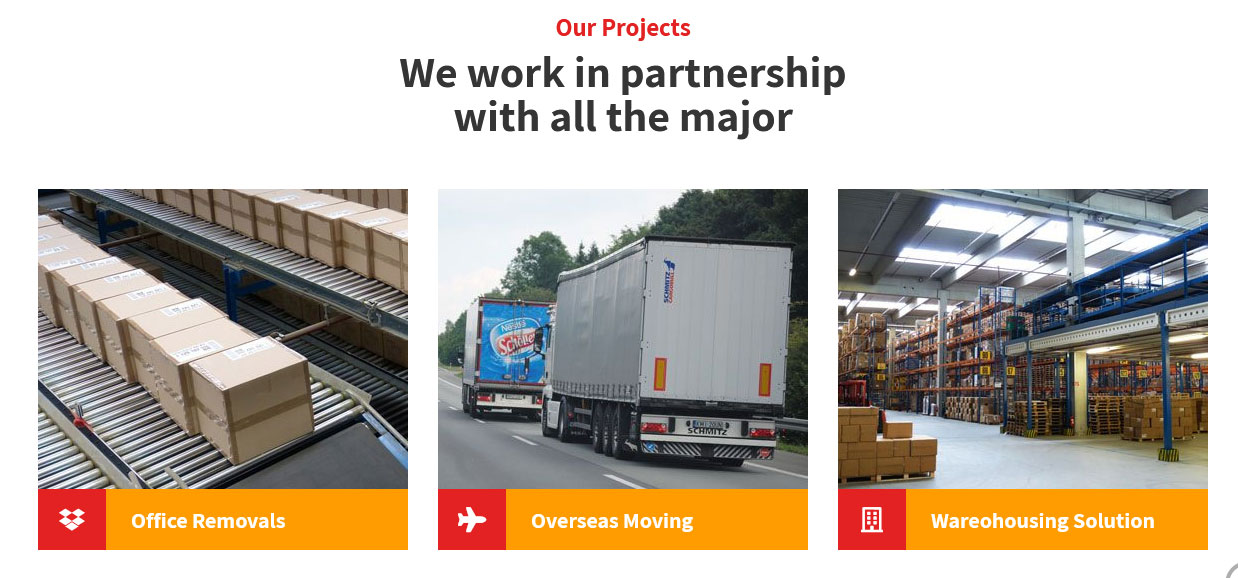
d. Our Projects

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[row][ourproject image="http://sitename.com/wp-content/themes/shifters-pro/images/ourproject1.jpg" icon="fab fa-dropbox" title="Office Removals" link="#"][ourproject image="http://sitename.com/wp-content/themes/shifters-pro/images/ourproject2.jpg" icon="fas fa-plane" title="Overseas Moving" link="#"][ourproject image="http://sitename.com/wp-content/themes/shifters-pro/images/ourproject3.jpg" icon="far fa-building" title="Wareohousing Solution" link="#"][ourproject image="http://sitename.com/wp-content/themes/shifters-pro/images/ourproject4.jpg" icon="fas fa-truck-moving" title="Moving Interstate" link="#"][ourproject image="http://sitename.com/wp-content/themes/shifters-pro/images/ourproject5.jpg" icon="fab fa-dropbox" title="Office Furniture Moving" link="#"][ourproject image="http://sitename.com/wp-content/themes/shifters-pro/images/ourproject6.jpg" icon="far fa-building" title="Living Room" link="#"][/row]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
To change Font Awesome icons in this section
- Find icon="fab fa-dropbox" and replace "fab fa-dropbox" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
e. Our Process

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[subtitle color="#ffffff" size="15px" align="center" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag lu Interdum et malesuada fames ac ante ipsum primis in fauci."][row][our-process image="http://sitename.com/wp-content/themes/shifters-pro/images/our-process-1.png" title="Book Your Order" number="1" bgcolor="#ffffff" color="#ffffff"][our-process image="http://sitename.com/wp-content/themes/shifters-pro/images/our-process-2.png" title="Pack Your Things" number="2" bgcolor="#ffffff" color="#ffffff"][our-process image="http://sitename.com/wp-content/themes/shifters-pro/images/our-process-3.png" title="Move Your Things" number="3" bgcolor="#ffffff" color="#ffffff"][our-process image="http://sitename.com/wp-content/themes/shifters-pro/images/our-process-4.png" title="Deliver Your Things" number="4" bgcolor="#ffffff" color="#ffffff"][/row]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
f. Our Specialties

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[subtitle color="#717171" size="16px" align="center" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag lu Interdum et malesuada fames ac ante ipsum primis in fauci."][row][our-specialties color="#353535" icon="far fa-building" title="Storage" content="libero eu scelerisque efficitur, dui orci consectetur enim, qu semper magna enim vitae arcu." url="#"][our-specialties color="#353535" icon="fas fa-store-alt" title="Distribution" content="libero eu scelerisque efficitur, dui orci consectetur enim, qu semper magna enim vitae arcu." url="#"][our-specialties color="#353535" icon="fas fa-truck-moving" title="Trucking" content="libero eu scelerisque efficitur, dui orci consectetur enim, qu semper magna enim vitae arcu." url="#"][/row]
To change Font Awesome icons in this section
- Find icon="far fa-building" and replace "far fa-building" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
g. About Company

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="one_half"] [section-sub-title align="left" title="Great Moving"][section-main-title align="left" title="Company"] If you have any Move need, simply call our 24 hour <div class="emergency-number"> <h4>Emergency Number</h4> <h3>01865 524 8503</h3> OR[button align="center" name="CONTACT US" link="#" target="_self"] </div> [bgimagebox image="http://sitename.com/wp-content/themes/shifters-pro/images/box-image.jpg"][/column_content] [column_content type="one_half_last"] [section-main-title align="left" title="About Company"] Maecenas dapibus dolor eget metus pulvinar fermentum. Aenean interdum dolor ut purus hendrerit. [list color="#ffffff"] <ul> <li>Aenean interdum dolor ut purus hendrerit</li> <li>Suspendisse blandit efficitur metus</li> <li>Vivamus bibendum laoreet mauris at pharetra</li> <li>Suspendisse cursus nibh nisl, sit amet imperdiet</li> <li>Etiam nulla augue, feugiat at maximus et, laoreet</li> </ul> [/list] [/column_content]
h. From Planning to Unpacking

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[column_content type="planing_future_leftcontentbox"][counter value="356" title="Happy Customers" icon="http://sitename.com/wp-content/themes/shifters-pro/images/counter-icon-1.png"][counter value="6236" title="Boxes Moved" icon="http://sitename.com/wp-content/themes/shifters-pro/images/counter-icon-2.png"][counter value="35" title="Years of Serving" icon="http://sitename.com/wp-content/themes/shifters-pro/images/counter-icon-3.png"][/column_content] [column_content type="planing_future_rightcontentbox"] [section-main-title align="left" title="From Planning to Unpacking"] Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Maecenas dapibus dolor eget metus pulvinar fermentum. Aenean interdum dolor ut purus hendrerit, accumsan tincidunt ipsum aliquet. Nam condimentum lorem tristique, eleifend sem sed, malesuada magna. In ultrices pretium lacus in posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. [button align="left" name="GET STARTED" link="#" target="_self"] [/column_content]
To change image icon in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
i. Latest Update

To display latest news
- Create new posts from Posts » Add New
- Add Title, Description and set Featured Image
- To manage this latest posts section go to Appearance » Theme Options » Sections » Section 7
[latest-news showposts="3" comment="" date="show" author=""]
j. Contact Details

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[contact-details icon="fas fa-phone-volume" title="Phone:" info="(719) 445 - 2808"][contact-details icon="fas fa-map-marker-alt" title="Address:" info="4578 Marmora Road"][contact-details icon="far fa-envelope" title="E-mail:" info="info@sitename.com"]
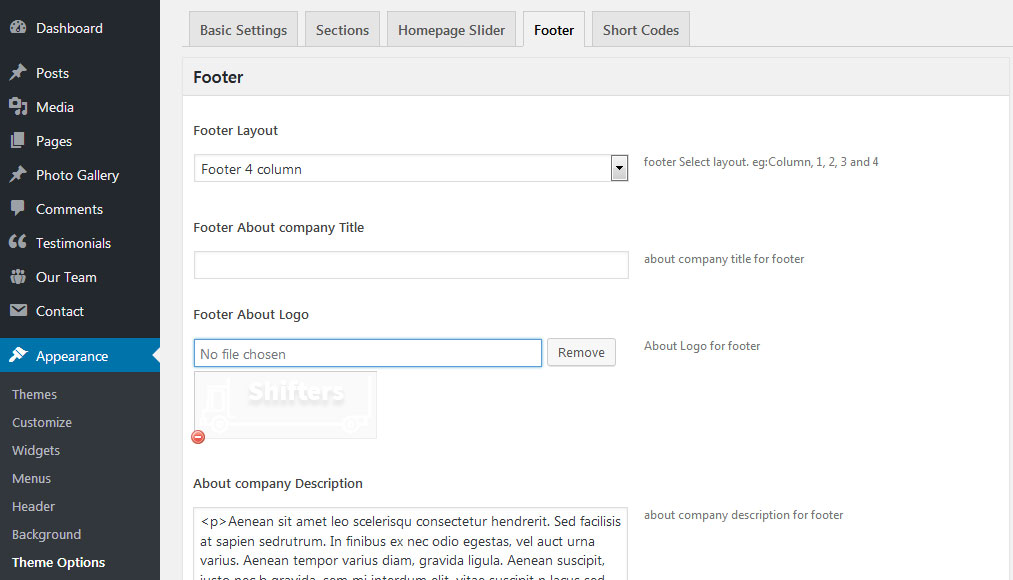
8. Footer
The Footer section consists of five main elements:
- About Us
- Services Menu
- Latest News
- Service Hours
- Copyright Text
To manage footer section go to the Appearance » Theme Options » Footer


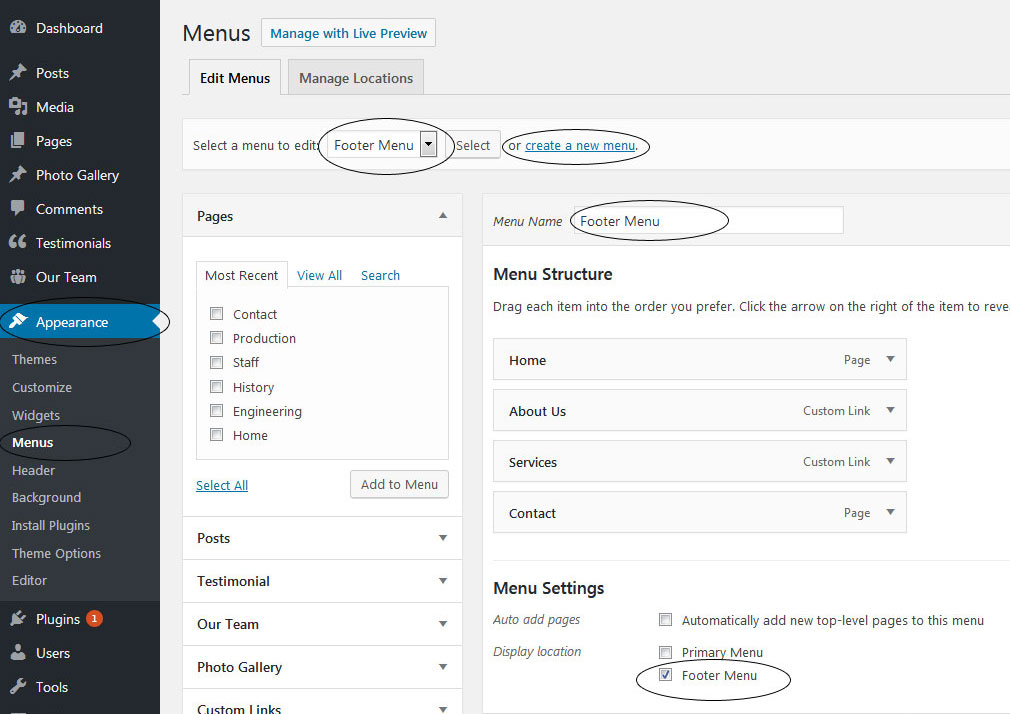
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

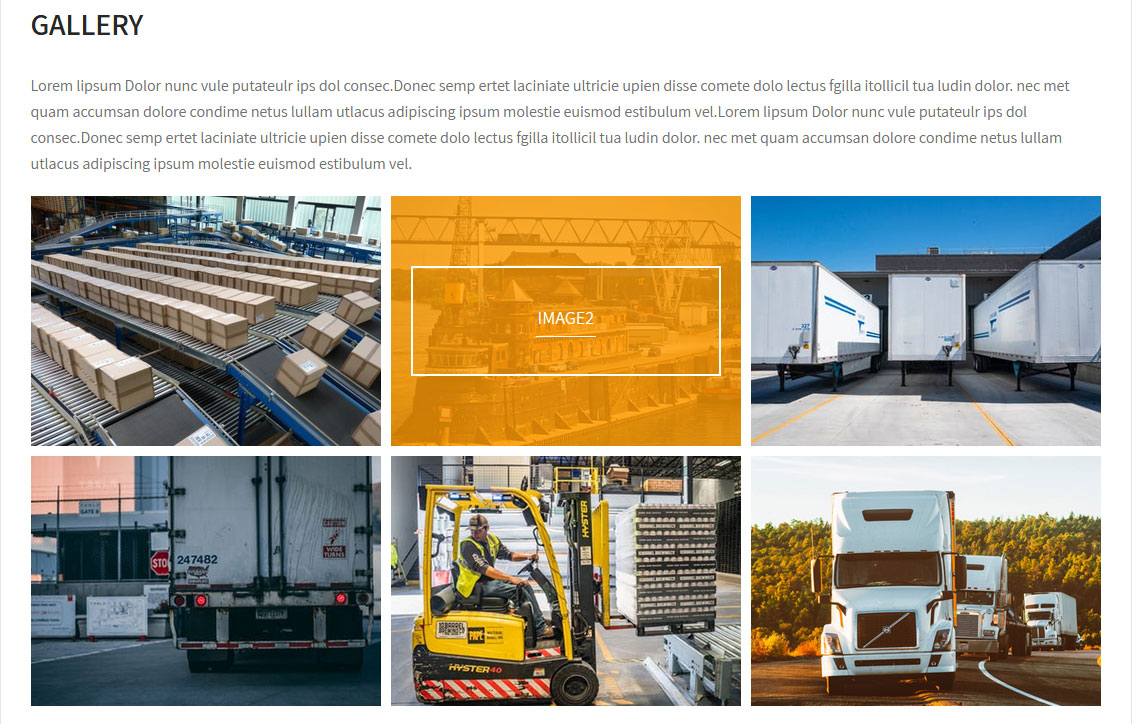
10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="6"]
- Set filter="true" to display category filter in gallery
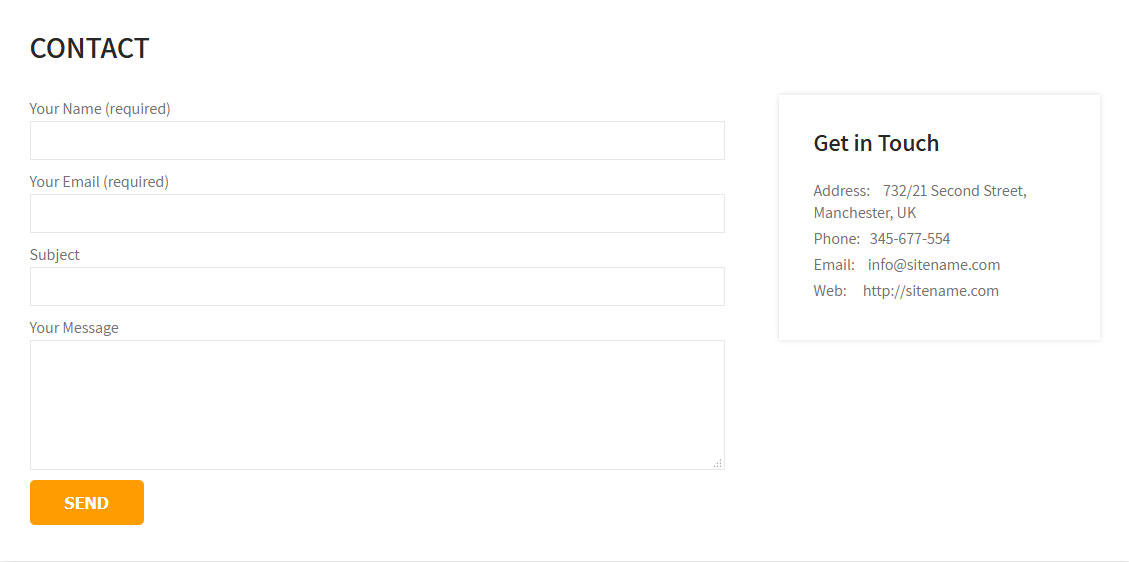
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
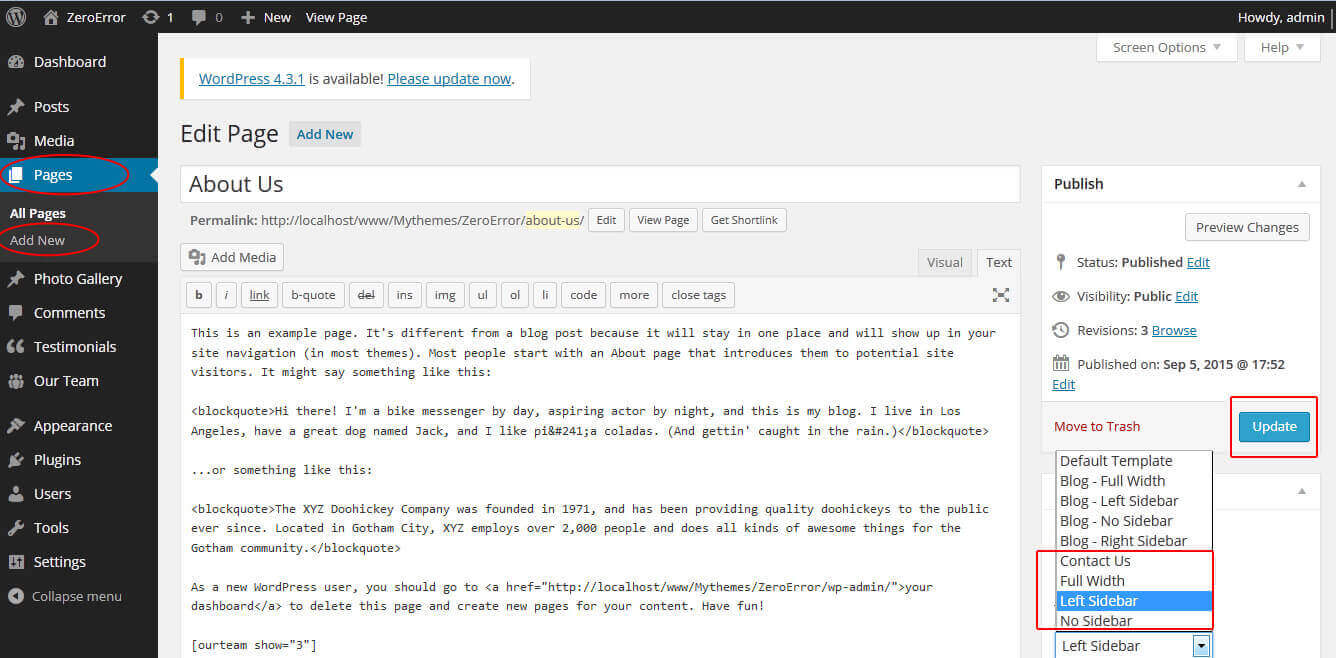
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

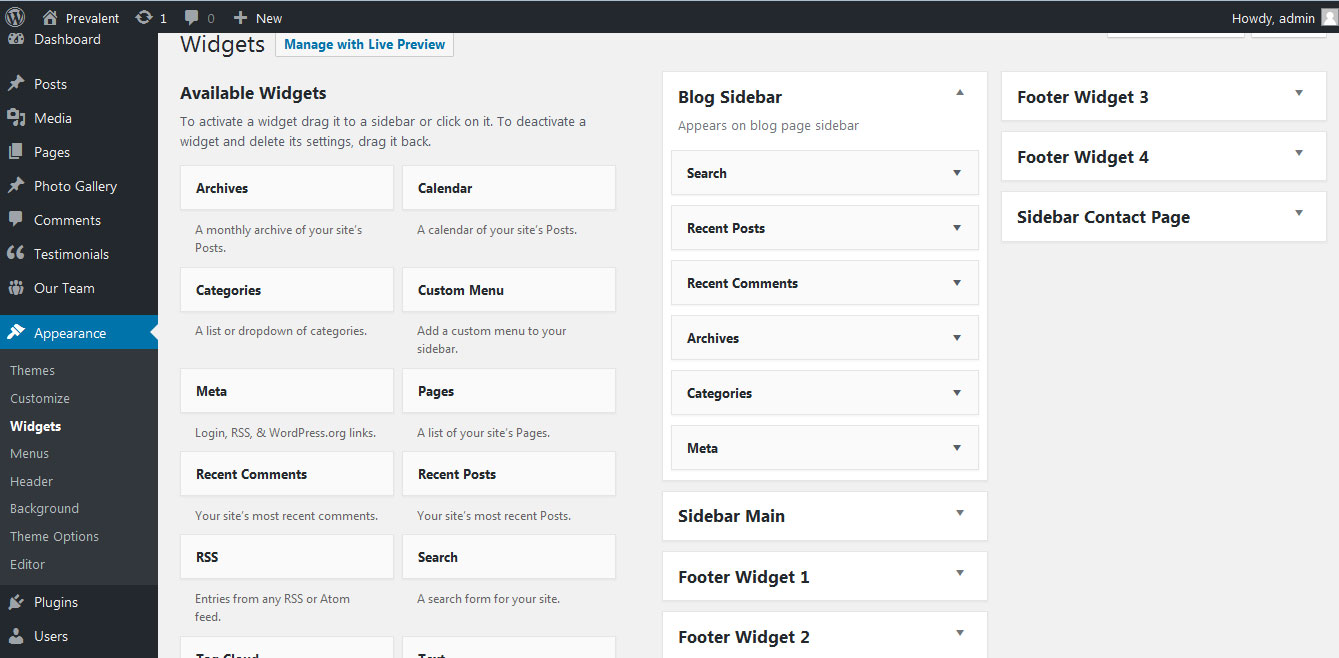
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
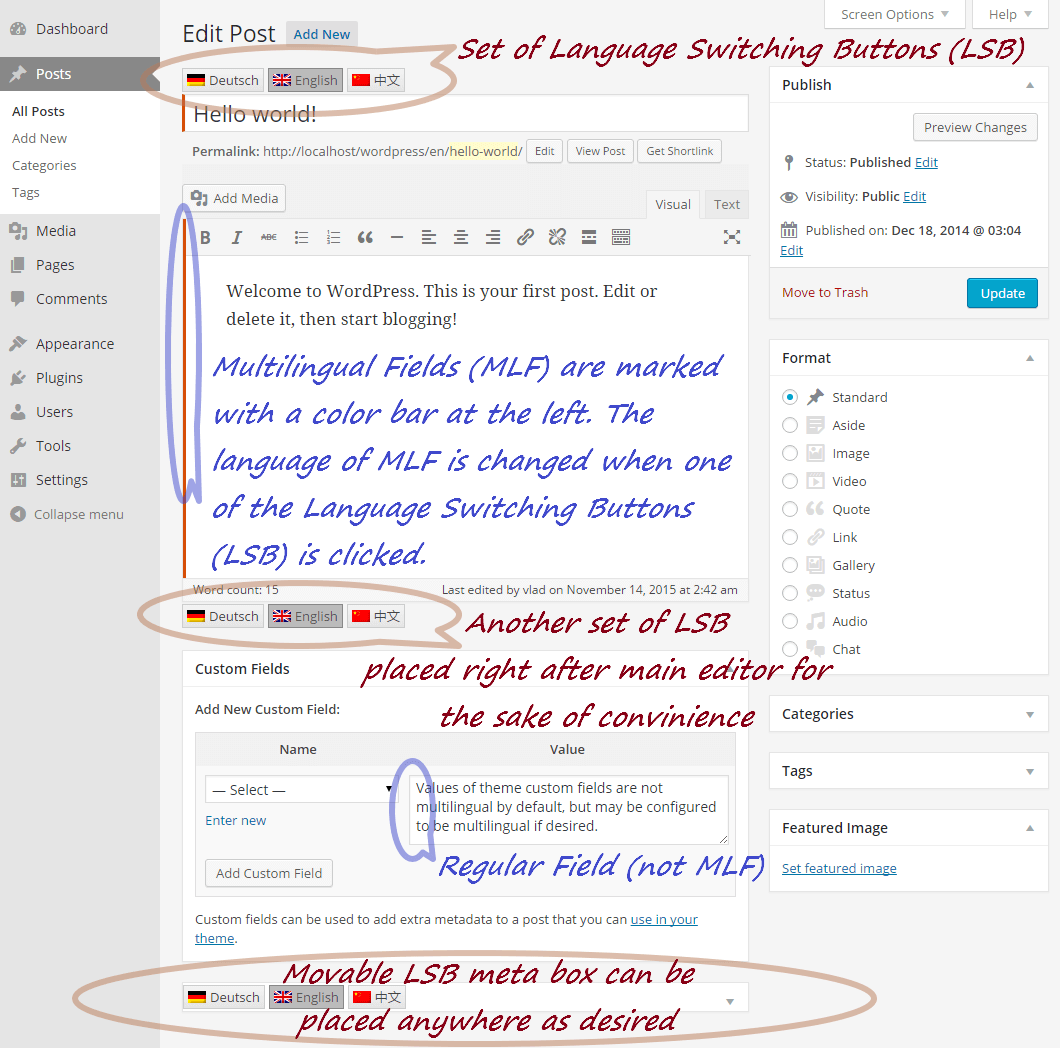
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
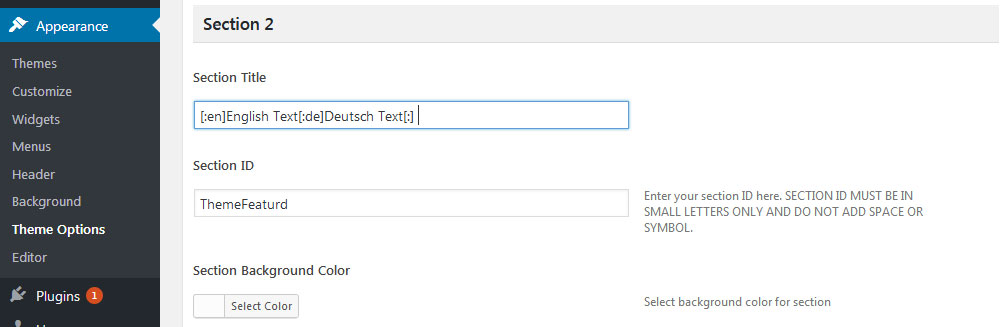
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Shifters Free Theme Documentation
Thank you for using Shifters Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Shifters Lite theme, setup homepage using following
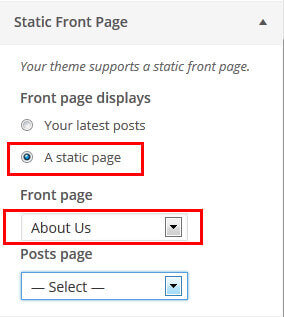
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Header Contact Info / Header social icons

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Header Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance » Customize » Theme Options Panel » Top 4 Column Sections
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Welcome Section
Go to Appearance » Customize » Theme Options Panel » Welcome Section
- Create the pages with featured image from WordPress dashboard
- Select the pages from dropdown

6. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back