Mediclinic WordPress Theme Documentation
Thank you for purchasing Mediclinic WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called mediclinic-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the mediclinic-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Mediclinic PRO. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Mediclinic theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on mediclinic-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select mediclinic-sample-data.xml file and click on Upload file and import
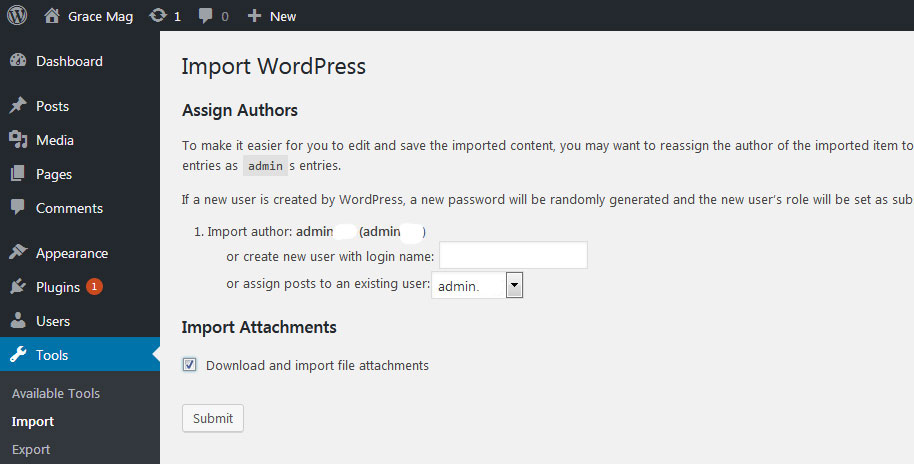
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Mediclinic theme, please setup homepage using following
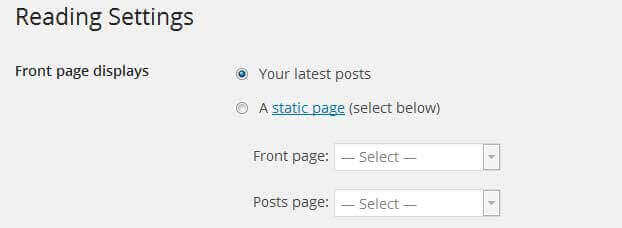
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

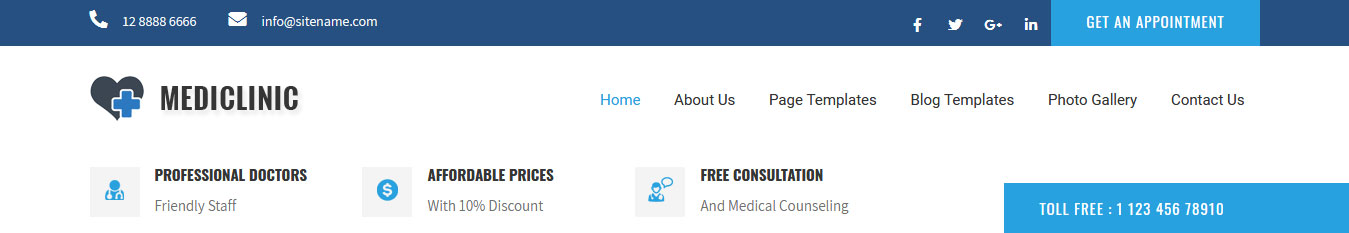
4. The header
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo
- Main Menu

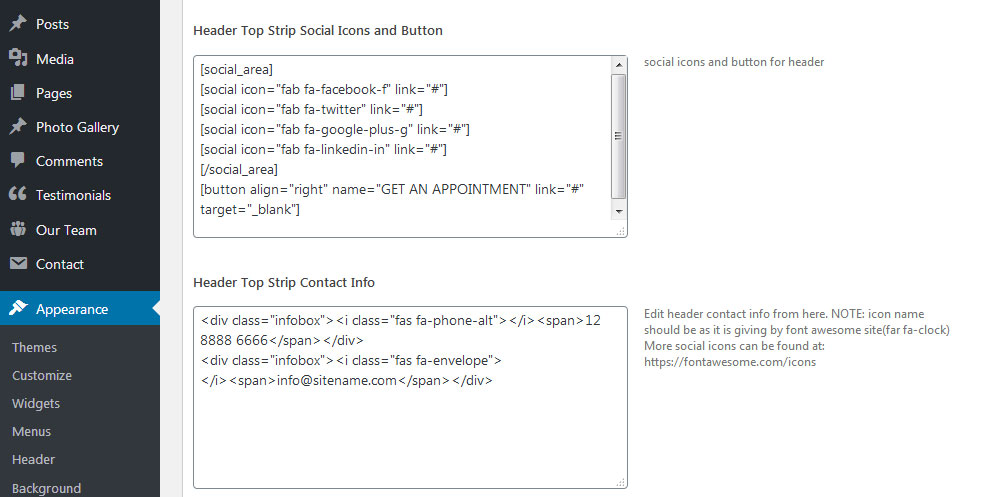
a. Contact Details & Social Icons
To customize the top header contact info and social media links
Go to Appearance » Theme Options » Basic Settings » Header Social Icons

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

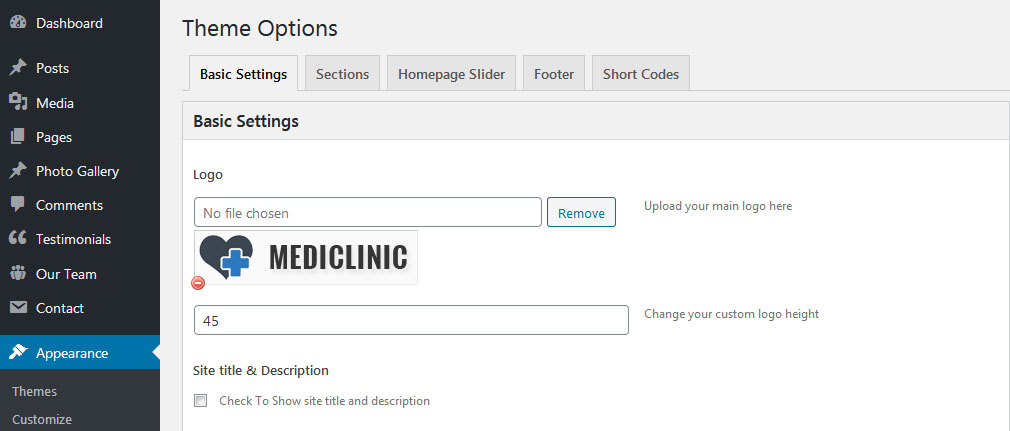
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

c. Setting the menu
- First of all create pages from Pages >> Add new page
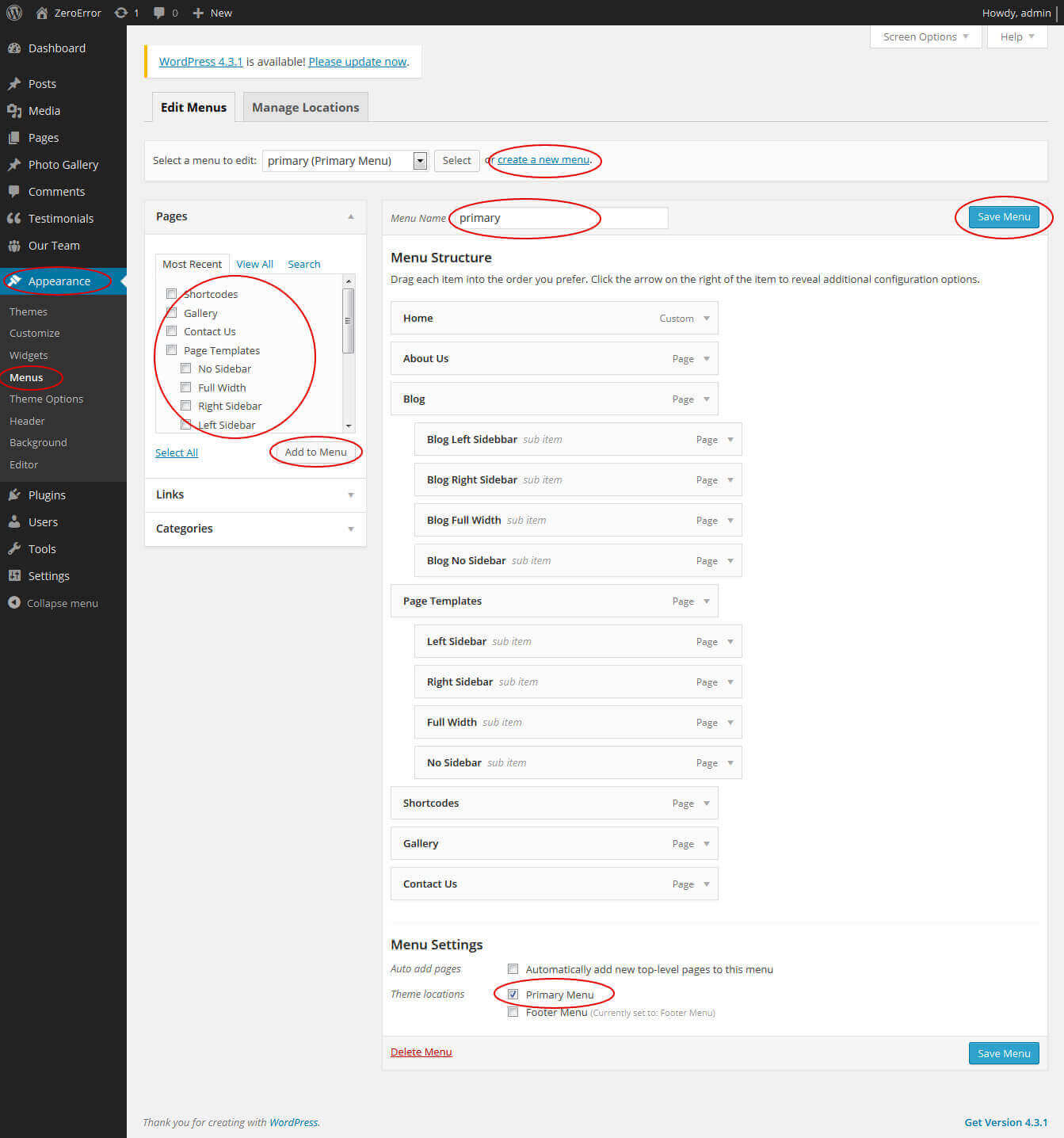
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

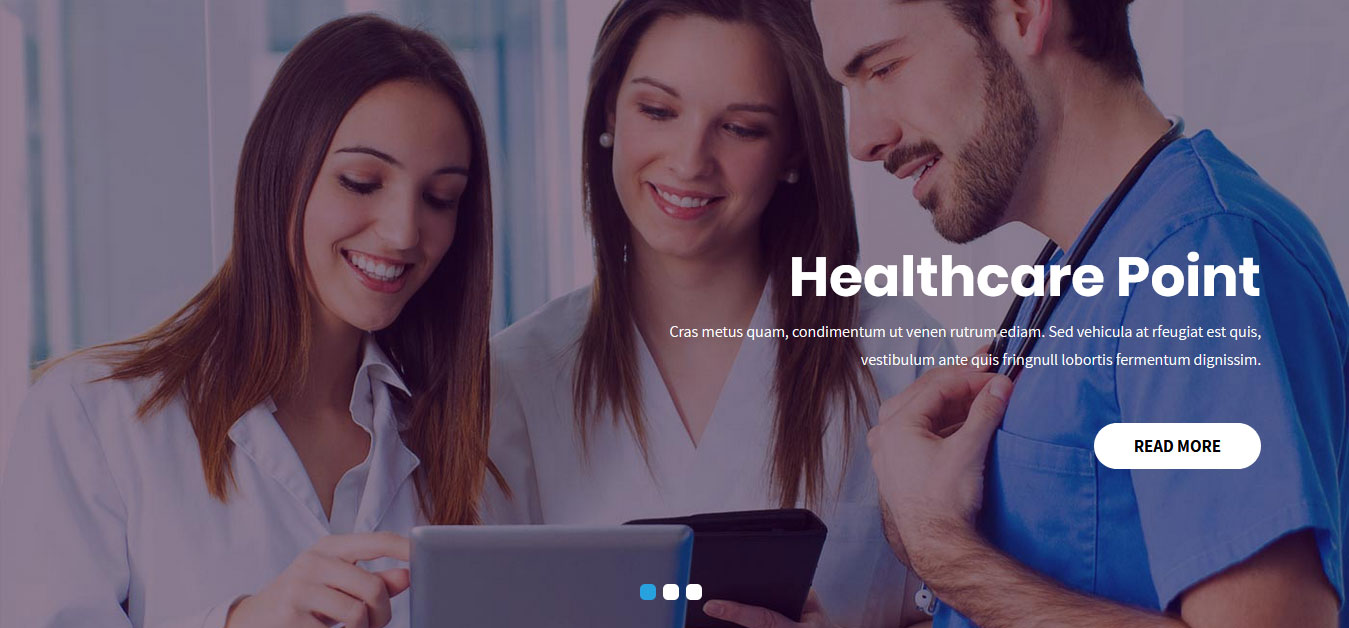
5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 740 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

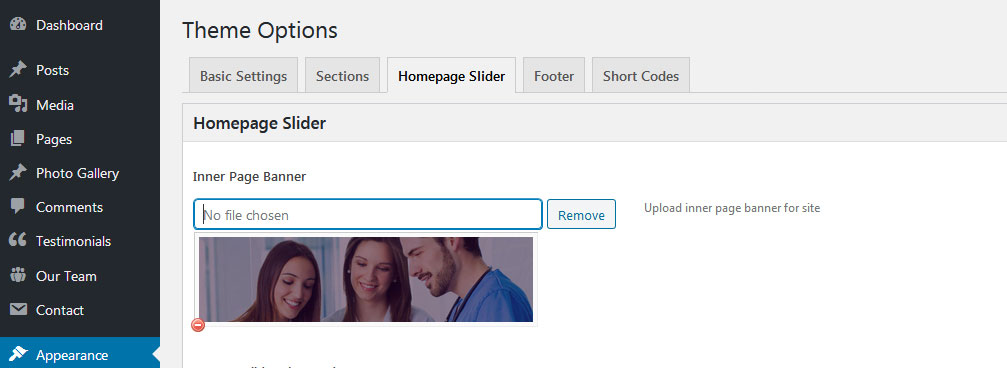
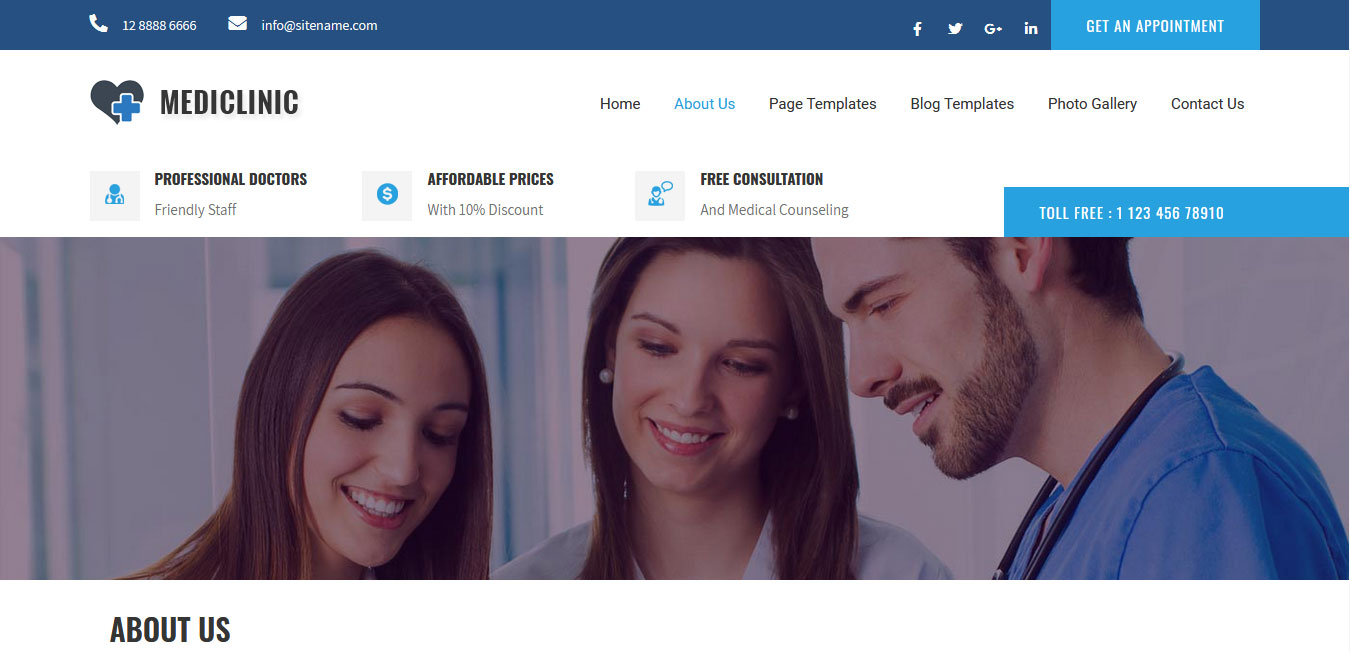
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
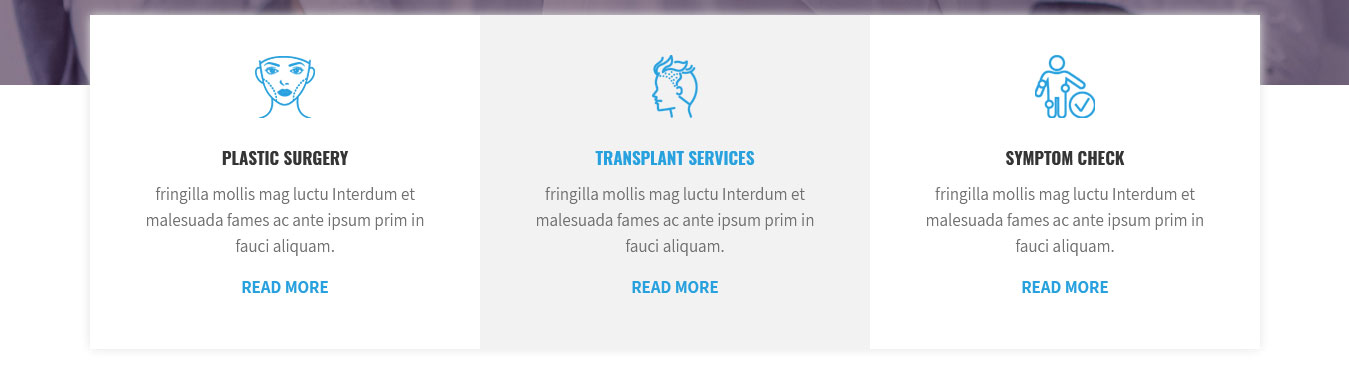
a. Our Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top 3 Services column Section
- Select Page and upload image
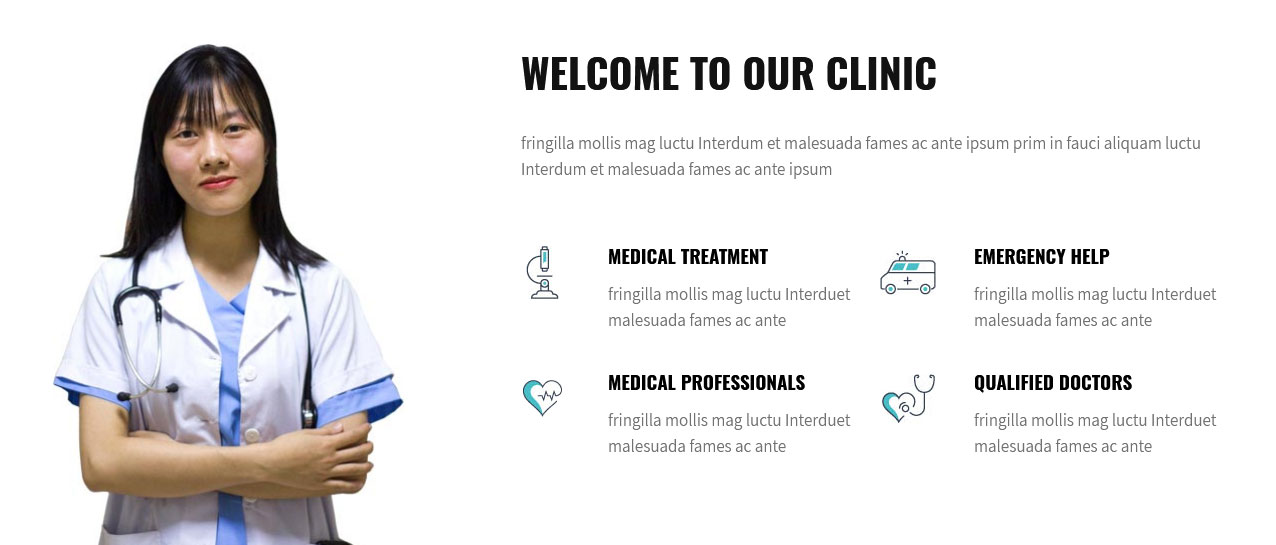
b. Welcome

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[column_content type="welcome_imgcolumn"] <img src="http://sitename.com/wp-content/themes/mediclinic-pro/images/welcome-image.jpg" /> [/column_content] [column_content type="welcome_contentcolumn"] [section-main-title align="left" subtitle="" title="WELCOME TO OUR CLINIC"] <p>fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum prim in fauci aliquam luctu Interdum et malesuada fames ac ante ipsum</p> [row][our-specialties icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/welcome-icon-1.png" title="Medical treatment" content="fringilla mollis mag luctu Interduet malesuada fames ac ante" url="#"][our-specialties icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/welcome-icon-2.png" title="Emergency help" content="fringilla mollis mag luctu Interduet malesuada fames ac ante" url="#"][our-specialties icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/welcome-icon-3.png" title="Medical professionals" content="fringilla mollis mag luctu Interduet malesuada fames ac ante" url="#"][our-specialties icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/welcome-icon-4.png" title="Qualified Doctors" content="fringilla mollis mag luctu Interduet malesuada fames ac ante" url="#"][/row] [/column_content]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in src="" and image=""
c. Opening Hours

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[contactinfo image="" icon="far fa-user" title="Top Doctors" info="Well Experienced Doctors" bgcolor="#29a1de" color="#ffffff"] [contactinfo image="" icon="fas fa-phone-volume" title="24 hours service" info="Call us anytime book appointment" bgcolor="#4cb3c4" color="#ffffff"] [contactinfo image="" icon="far fa-clock" title="opening hours" info="Monday - Friday 8:00 - 17:00" bgcolor="#70cd74" color="#ffffff"]
To change the Font Awesome icons in this section:
- Find icon="far fa-user" and replace "far fa-user" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
d. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[row][chooseus number="01" title="Patient Centerd" description="fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum primis in fauci aliquam." numbercolor="#ffffff"][chooseus number="02" title="Comprehensive" description="fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum primis in fauci aliquam." numbercolor="#ffffff"][chooseus number="03" title="New Technology" description="fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum primis in fauci aliquam." numbercolor="#ffffff"][/row]
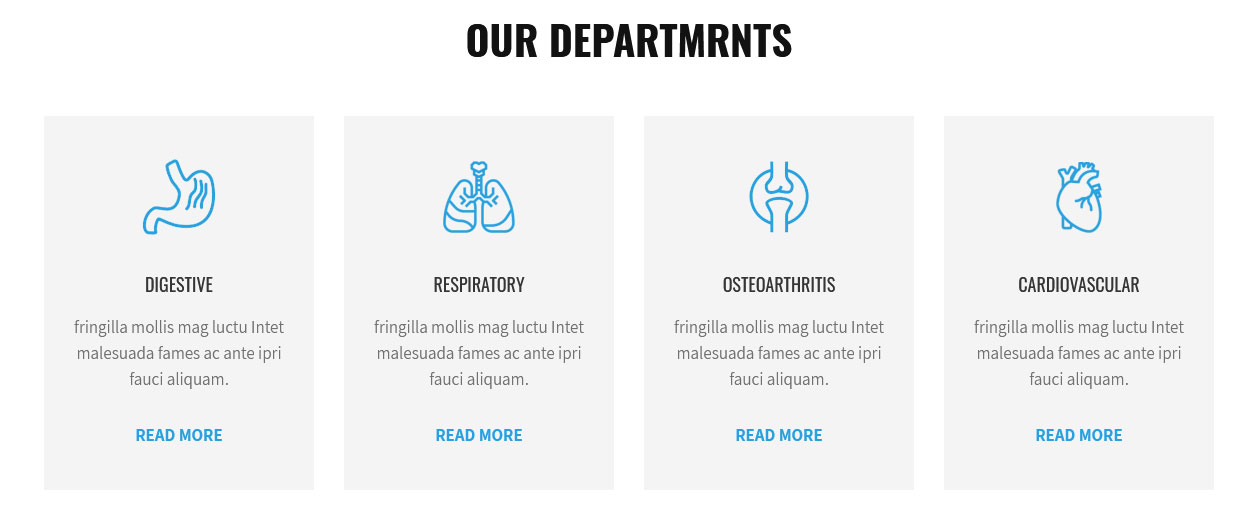
e. Our Departments

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[departmrnts_carousel][departmrnts image="http://sitename.com/wp-content/themes/mediclinic-pro/images/departmrnts-icon-1.png" title="Digestive" shortinfo="fringilla mollis mag luctu Intet malesuada fames ac ante ipri fauci aliquam." readmore="READ MORE" url="#"][departmrnts image="http://sitename.com/wp-content/themes/mediclinic-pro/images/departmrnts-icon-2.png" title="Respiratory" shortinfo="fringilla mollis mag luctu Intet malesuada fames ac ante ipri fauci aliquam." readmore="READ MORE" url="#"][departmrnts image="http://sitename.com/wp-content/themes/mediclinic-pro/images/departmrnts-icon-3.png" title="Osteoarthritis" shortinfo="fringilla mollis mag luctu Intet malesuada fames ac ante ipri fauci aliquam." readmore="READ MORE" url="#"][departmrnts image="http://sitename.com/wp-content/themes/mediclinic-pro/images/departmrnts-icon-4.png" title="Cardiovascular" shortinfo="fringilla mollis mag luctu Intet malesuada fames ac ante ipri fauci aliquam." readmore="READ MORE" url="#"][departmrnts image="http://sitename.com/wp-content/themes/mediclinic-pro/images/departmrnts-icon-2.png" title="Respiratory" shortinfo="fringilla mollis mag luctu Intet malesuada fames ac ante ipri fauci aliquam." readmore="READ MORE" url="#"][/departmrnts_carousel]
To change the images
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
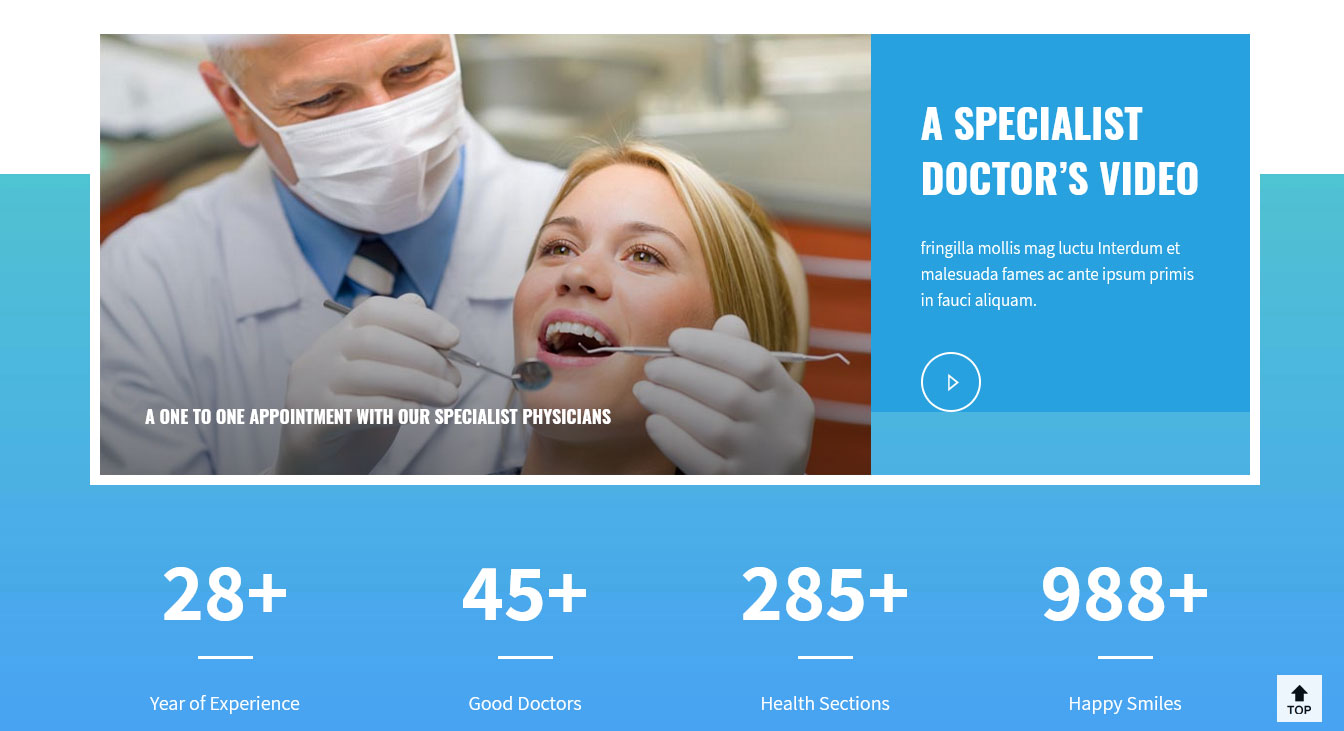
f. Specialist Doctors Video

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:<div class="specialist-physicians"> [column_content type="specialist-doctor-image"]<img src="http://sitename.com/wp-content/themes/mediclinic-pro/images/specialist-doctor.jpg" /><h3>A One to one Appointment with our specialist physicians</h3>[/column_content] [column_content type="specialist-doctor-video"] [section-main-title align="left" subtitle="" title="A SPECIALIST DOCTOR’S VIDEO"] <p class="color-white">fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum primis in fauci aliquam.</p> [custom-video youtubeid="YrN4JE8Ee8A" cover=""] [/column_content] [clear] </div> [row][counter value="28" title="Year of Experience"][counter value="45" title="Good Doctors"][counter value="285" title="Health Sections"][counter value="988" title="Happy Smiles"][/row]
To display YouTube video in this section, you need YouTube video ID
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- Add your YouTube video ID in youtubeid=""
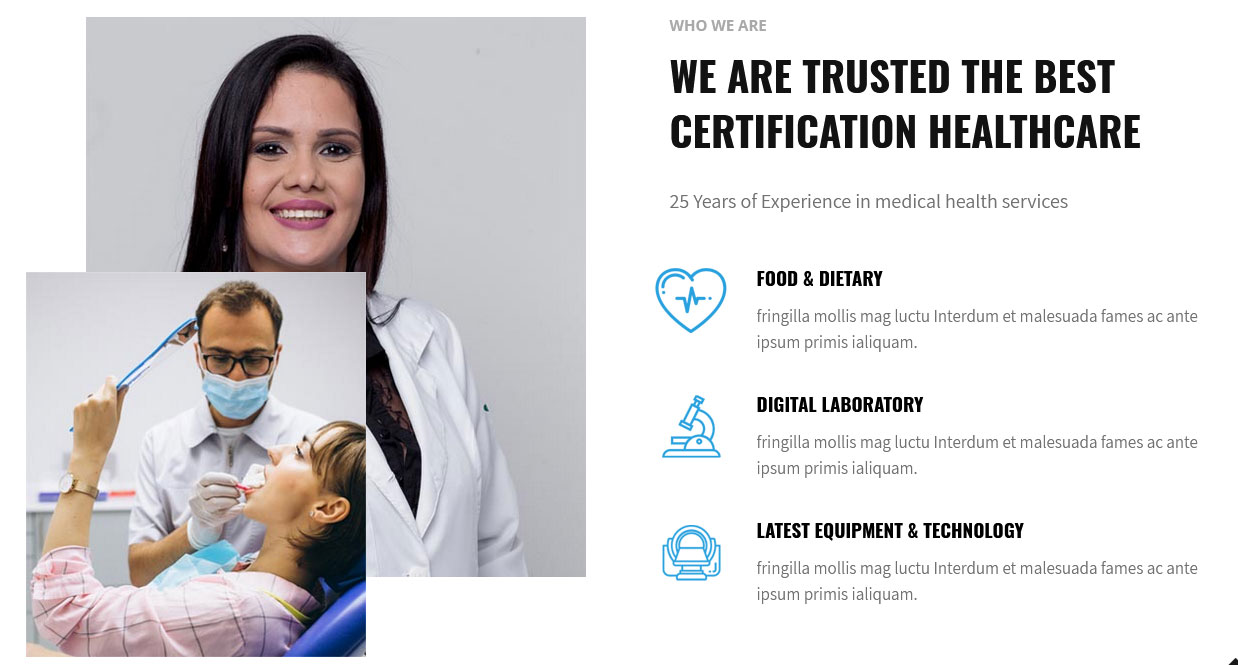
g. Who We Are

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[column_content type="current_thumbnail"] [healtcare healtcare_images="http://sitename.com/wp-content/themes/mediclinic-pro/images/thumbnail-large.jpg" doctor_images="http://sitename.com/wp-content/themes/mediclinic-pro/images/thumbnail-small.jpg"] [/column_content] [column_content type="current_content"] [section-main-title align="left" subtitle="WHO WE ARE" title="WE ARE TRUSTED THE BEST CERTIFICATION HEALTHCARE"] [subtitle size="20px" color="#717171" align="left" description="25 Years of Experience in medical health services"] [row] [our-specialties icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/Who-We-Are-1.png" title="Food & Dietary" content="fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum primis ialiquam." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/Who-We-Are-2.png" title="Digital laboratory" content="fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum primis ialiquam." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/Who-We-Are-3.png" title="Latest Equipment & Technology" content="fringilla mollis mag luctu Interdum et malesuada fames ac ante ipsum primis ialiquam." url="#"] [/row] [/column_content]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in src="" and icon=""
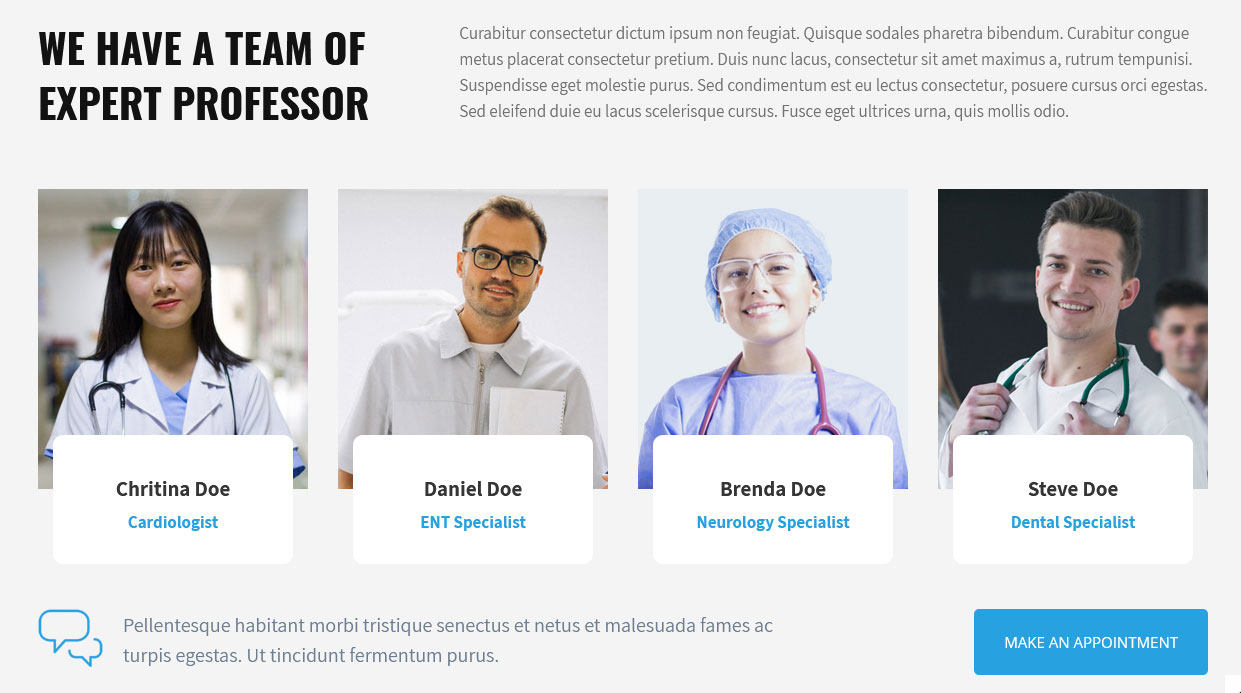
h. Our Team

To display Expert Medical Team section:
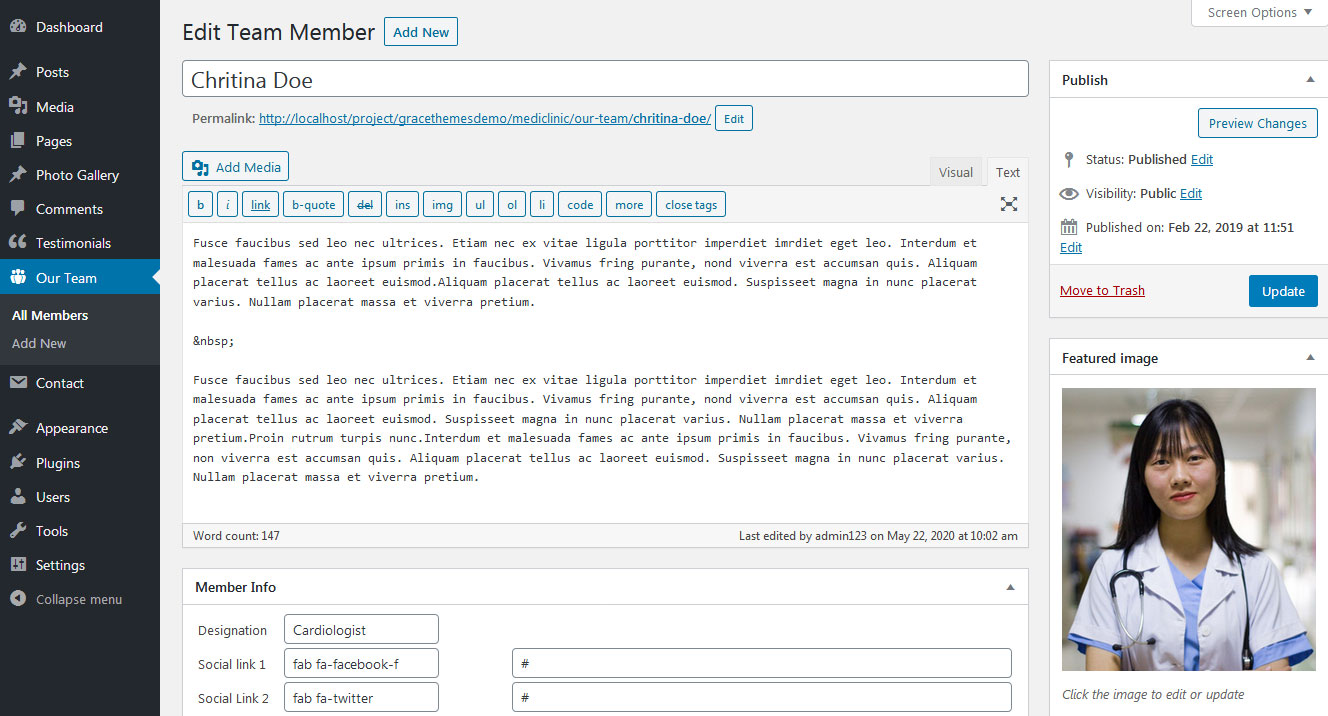
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[column_content type="team-expert-professor"][section-main-title align="left" subtitle="" title="WE HAVE A TEAM OF EXPERT PROFESSOR"][/column_content] [column_content type="team-expert-professor-desc"][subtitle size="17px" color="#717171" align="left" description=" Curabitur consectetur dictum ipsum non feugiat. Quisque sodales pharetra bibendum. Curabitur congue metus placerat consectetur pretium. Duis nunc lacus, consectetur sit amet maximus a, rutrum tempunisi. Suspendisse eget molestie purus. Sed condimentum est eu lectus consectetur, posuere cursus orci egestas. Sed eleifend duie eu lacus scelerisque cursus. Fusce eget ultrices urna, quis mollis odio."][/column_content] [clear] [our-team show="4"] [makeanappointment icon="http://sitename.com/wp-content/themes/mediclinic-pro/images/makeanappointment.png" description="Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut tincidunt fermentum purus." button="Make An Appointment" link="#"]

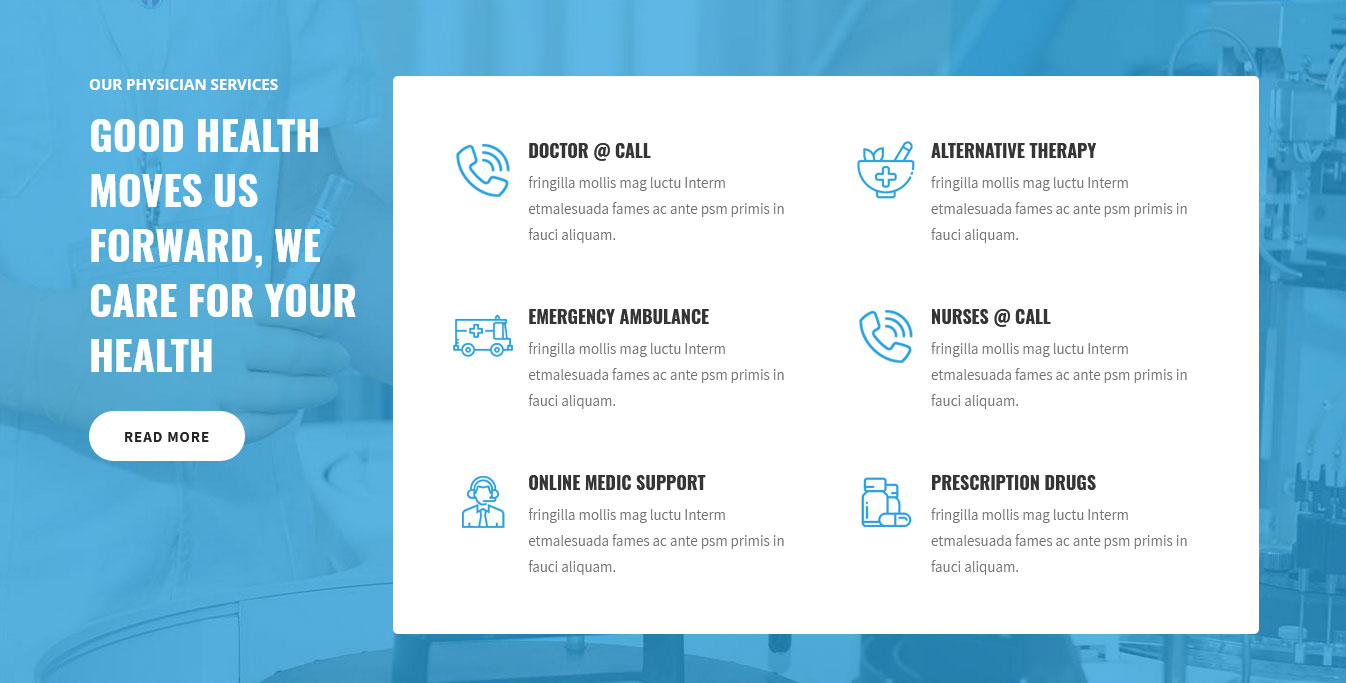
i. Our Physician Services

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[column_content type="physician-services"] [section-main-title align="left" subtitle="OUR PHYSICIAN SERVICES" title="GOOD HEALTH MOVES US FORWARD, WE CARE FOR YOUR HEALTH"] [button align="left" name="READ MORE" link="#" target=""] [/column_content] [column_content type="health-care-services"] [contactinfo image="http://sitename.com/wp-content/themes/mediclinic-pro/images/health-care-services-1.png" icon="" title="Doctor @ Call" info="fringilla mollis mag luctu Interm etmalesuada fames ac ante psm primis in fauci aliquam." bgcolor="#ffffff" color=""] [contactinfo image="http://sitename.com/wp-content/themes/mediclinic-pro/images/health-care-services-2.png" icon="" title="Alternative Therapy" info="fringilla mollis mag luctu Interm etmalesuada fames ac ante psm primis in fauci aliquam." bgcolor="#ffffff" color=""] [contactinfo image="http://sitename.com/wp-content/themes/mediclinic-pro/images/health-care-services-3.png" icon="" title="Emergency Ambulance" info="fringilla mollis mag luctu Interm etmalesuada fames ac ante psm primis in fauci aliquam." bgcolor="#ffffff" color=""] [contactinfo image="http://sitename.com/wp-content/themes/mediclinic-pro/images/health-care-services-1.png" icon="" title="Nurses @ Call" info="fringilla mollis mag luctu Interm etmalesuada fames ac ante psm primis in fauci aliquam." bgcolor="#ffffff" color=""] [contactinfo image="http://sitename.com/wp-content/themes/mediclinic-pro/images/health-care-services-5.png" icon="" title="Online Medic Support" info="fringilla mollis mag luctu Interm etmalesuada fames ac ante psm primis in fauci aliquam." bgcolor="#ffffff" color=""] [contactinfo image="http://sitename.com/wp-content/themes/mediclinic-pro/images/health-care-services-6.png" icon="" title="Prescription Drugs" info="fringilla mollis mag luctu Interm etmalesuada fames ac ante psm primis in fauci aliquam." bgcolor="#ffffff" color=""] [/column_content]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
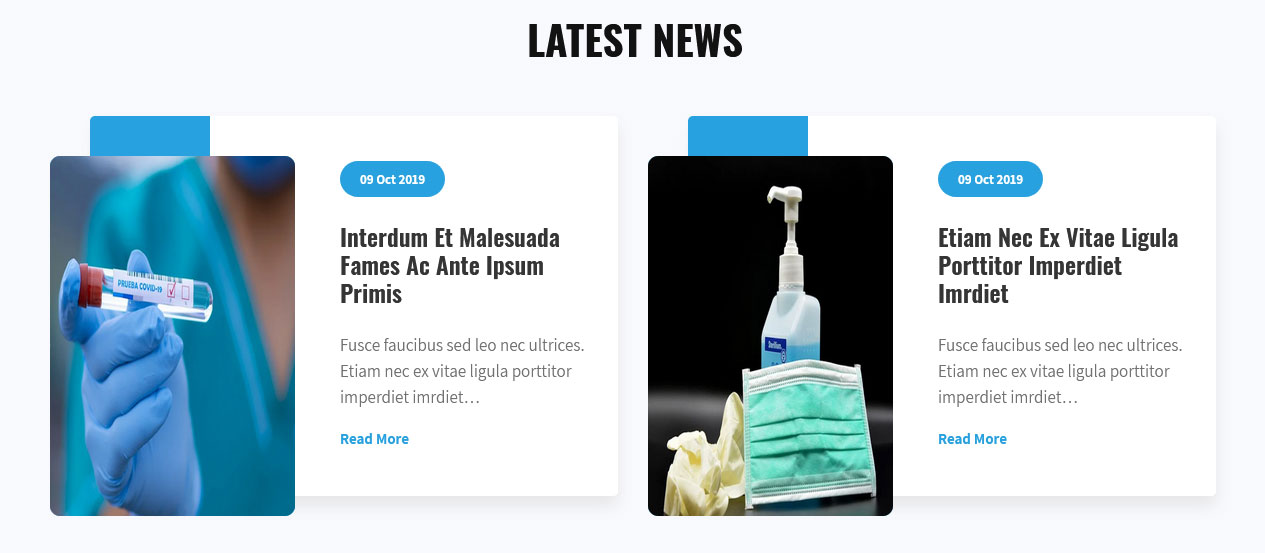
j. Latest News

This section is used to display latest news
- Create new posts from Posts » Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 9
[latest-news showposts="2" date="show" comment="hide" author="hide"]
k. Special Offer

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[column_content type="one_half"] [section-main-title align="left" subtitle="SPECIAL OFFER" title="20% OFF ON DENTAL FILLINGS"] <ul class="list-style-1"> <li>Permanent solution for replacing missing teeth</li> <li>Natural function and appearance</li> <li>Improved chewing and speaking abilities</li> </ul> [button align="left" name="READ MORE" link="#" target=""] [/column_content] [column_content type="one_half_last"] <img src="http://sitename.com/wp-content/themes/mediclinic-pro/images/special-offer.png" /> [/column_content]
l. Contact Details

To manage this section go to Appearance » Theme Options » Sections » Section 11
Shortcode/Content:[contactinfo image="" icon="" title="Find Us On Map" info="Find a clinic near you" bgcolor="#29a1de" color="#ffffff"][contactinfo image="" icon="" title="(510) 123 - 45678" info="Call for an appointment!" bgcolor="#4cb3c4" color="#ffffff"][contactinfo image="" icon="" title="Send an Email" info="Feel free to message us!" bgcolor="#70cd74" color="#ffffff"]
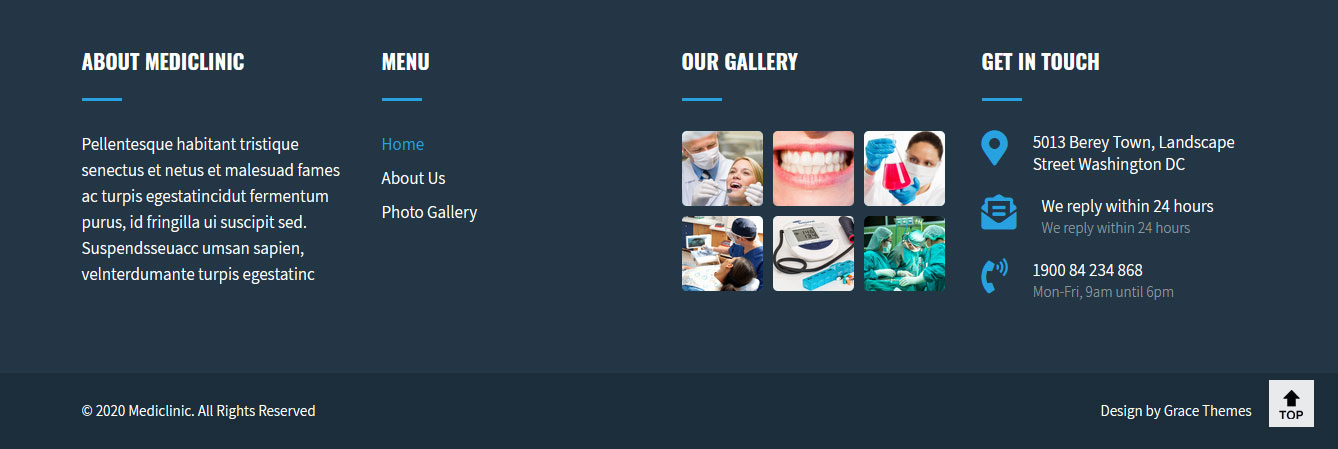
8. Footer
To manage footer section go to the Appearance » Theme Options » Footer

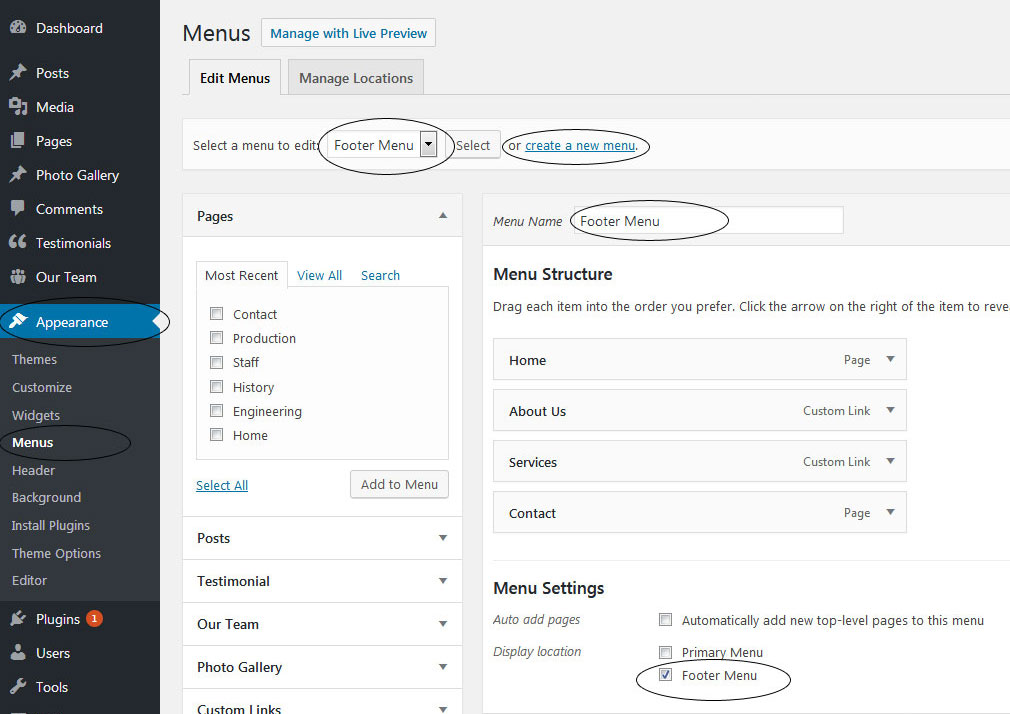
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="6"]
- Set filter="true" to display category filter in gallery
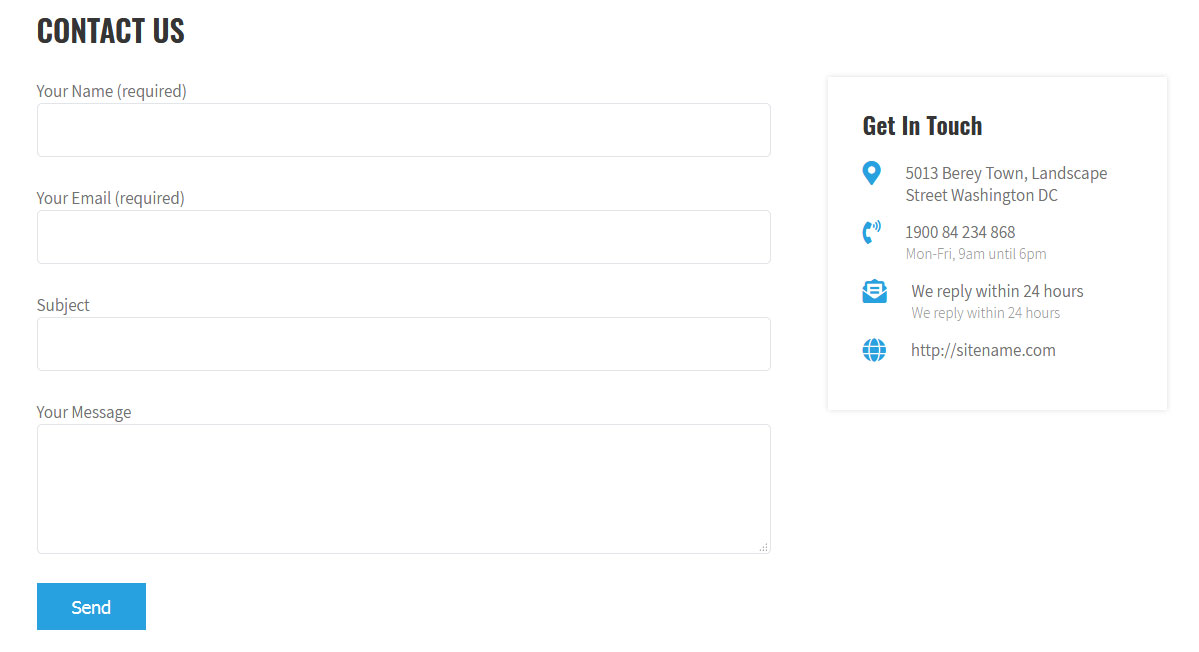
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
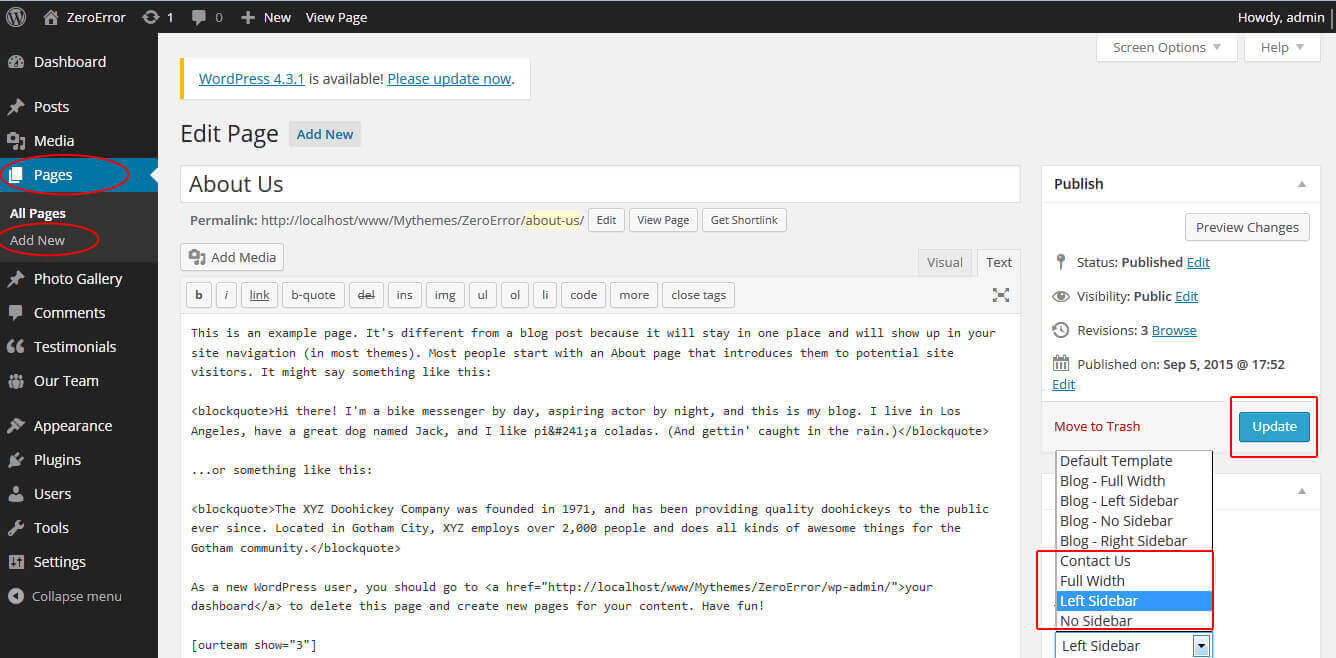
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

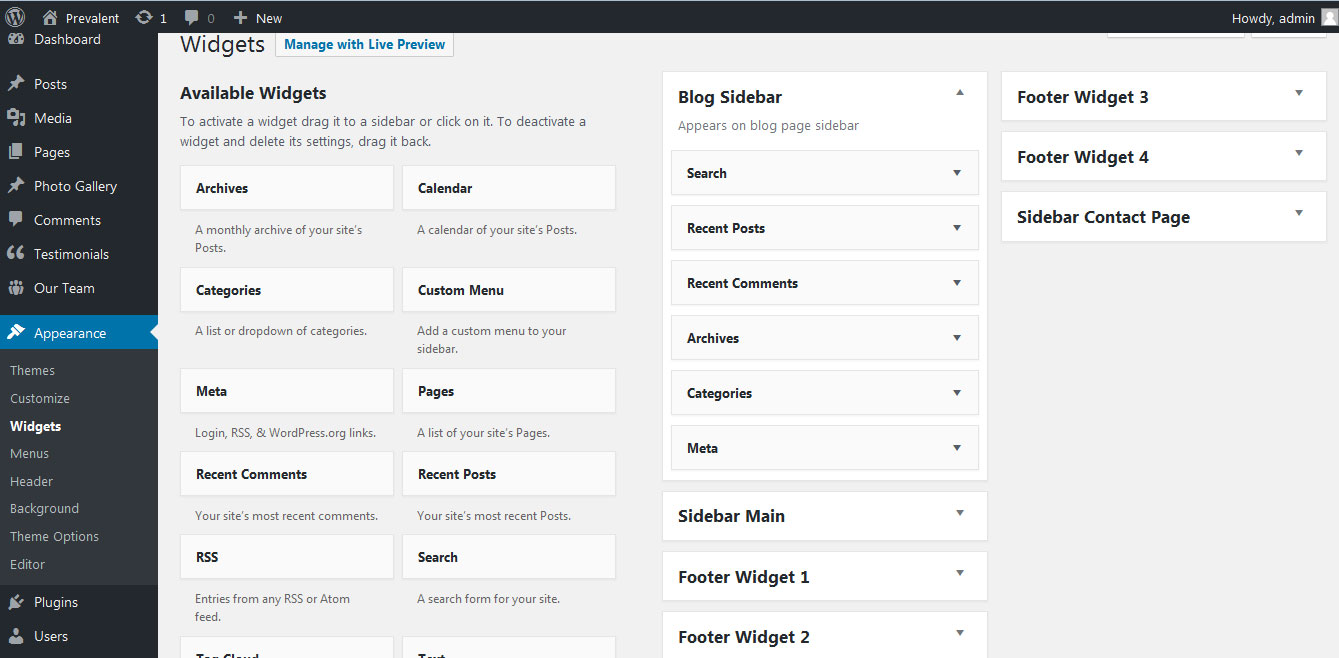
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
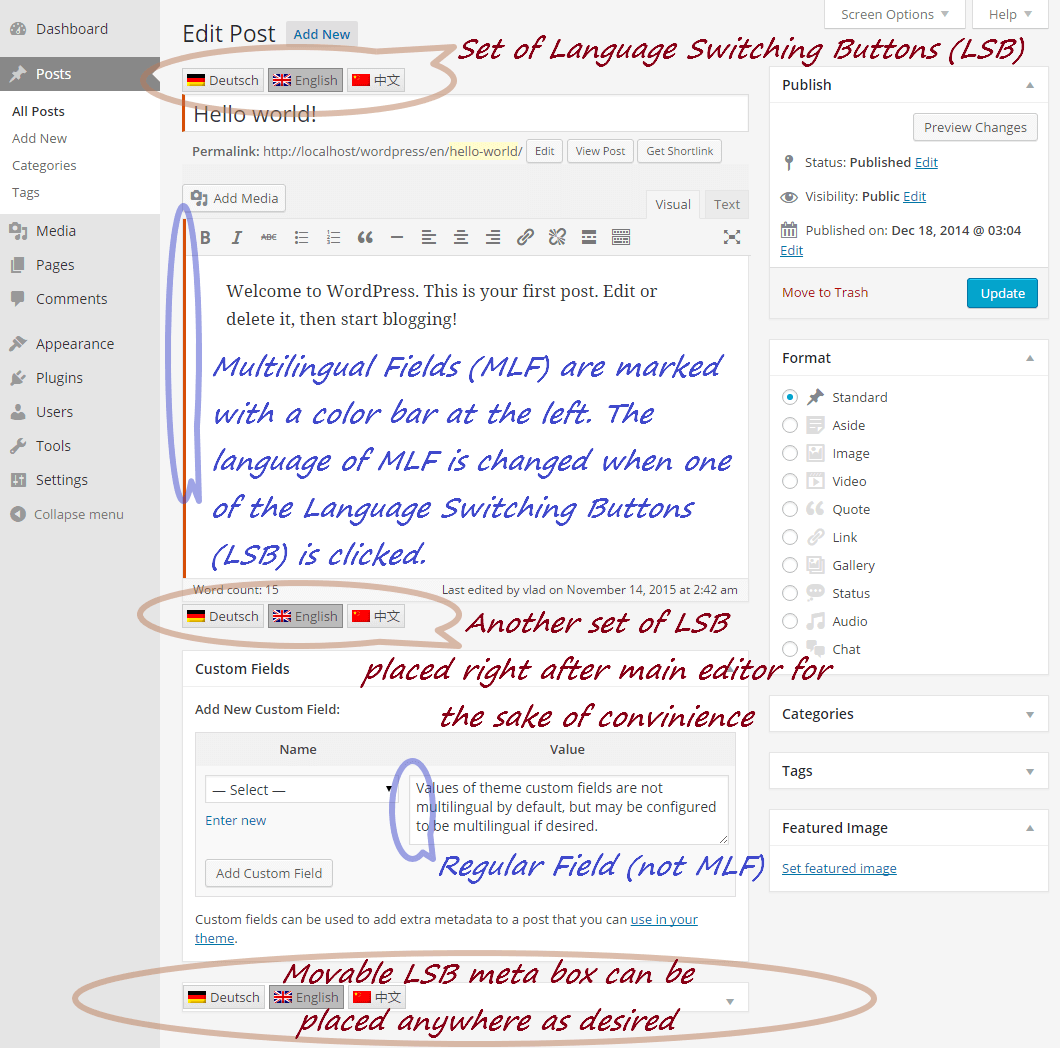
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
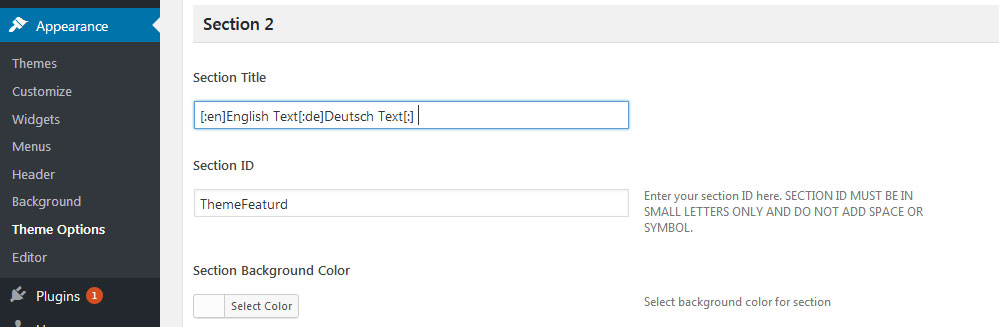
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Mediclinic Lite Free Theme Documentation
Thank you for using Mediclinic Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
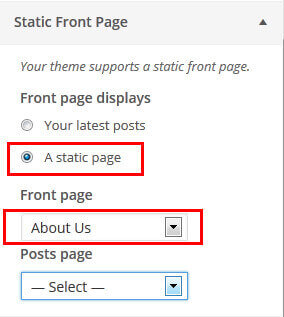
1. Homepage Setup
After activating the Mediclinic Lite theme, setup homepage using following
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Top Contact Secion / Header social section

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Frontpage Slider Sections
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 750 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance » Customize » Theme Options Panel » Three column Services Section
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back