Housing WordPress Theme Documentation
Thank you for purchasing Housing WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called housing-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the housing-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Housing PRO. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Housing theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on housing-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select housing-sample-data.xml file and click on Upload file and import
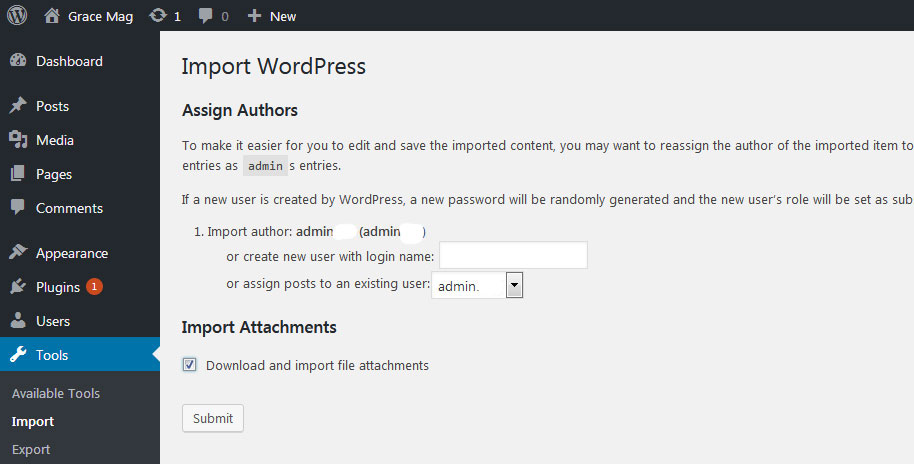
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Housing theme, please setup homepage using following
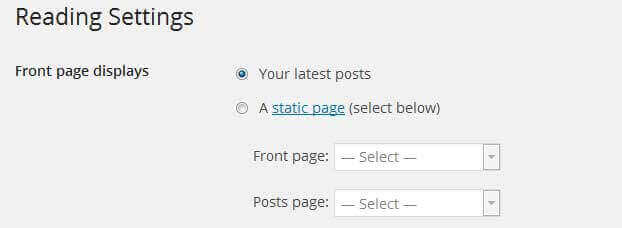
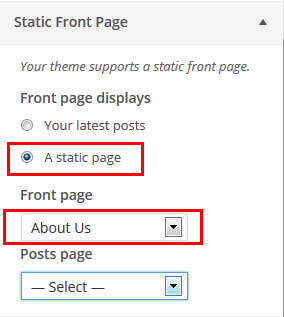
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

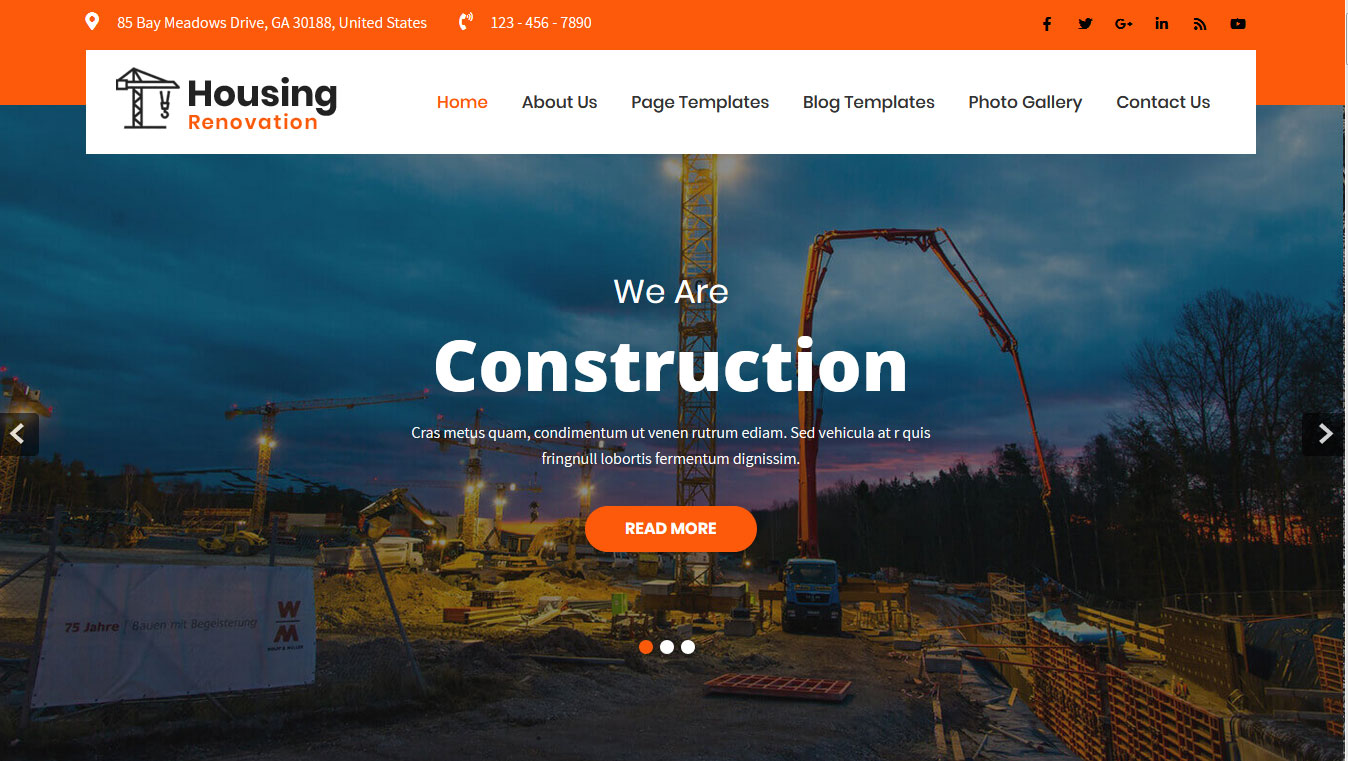
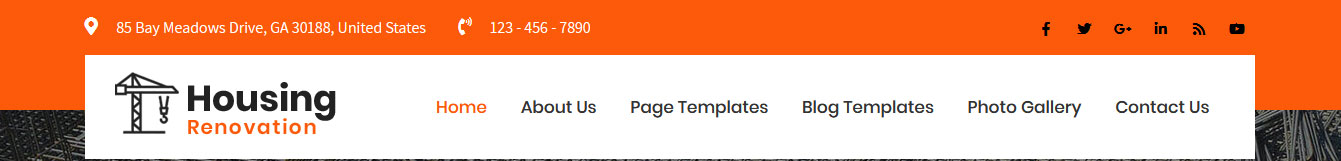
4. The header
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo
- Main Menu

a. Contact Details & Social Icons
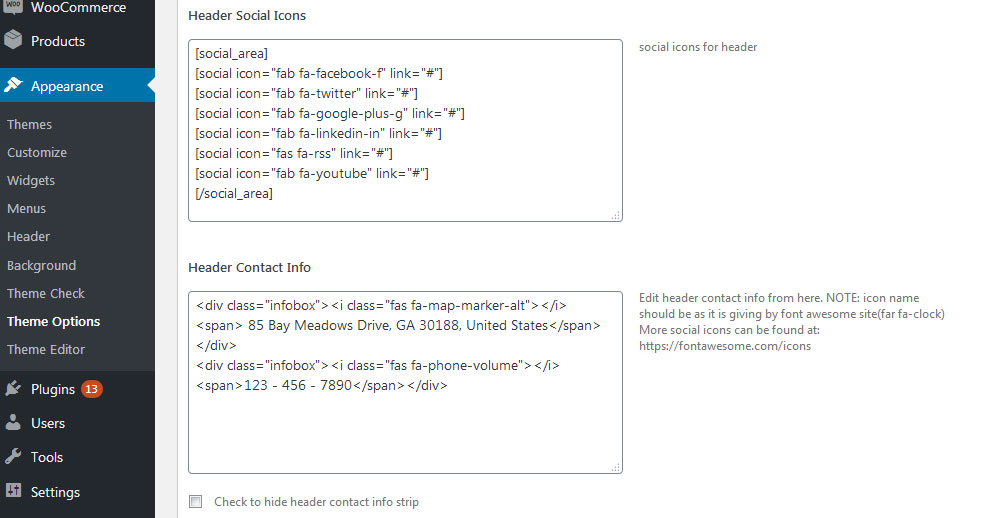
To customize the top header contact info and social media links
Go to Appearance » Theme Options » Basic Settings » Header Social Icons

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

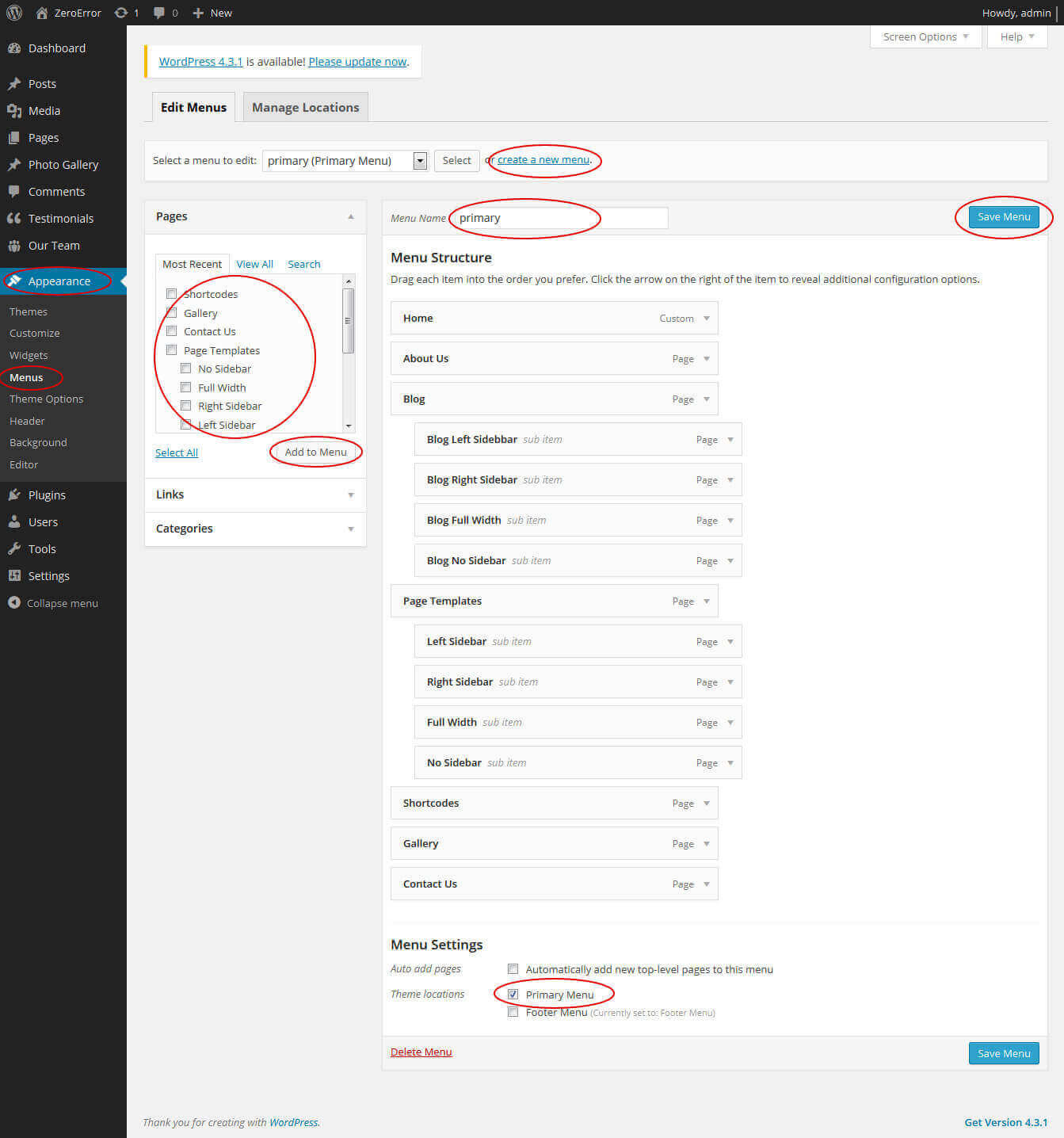
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

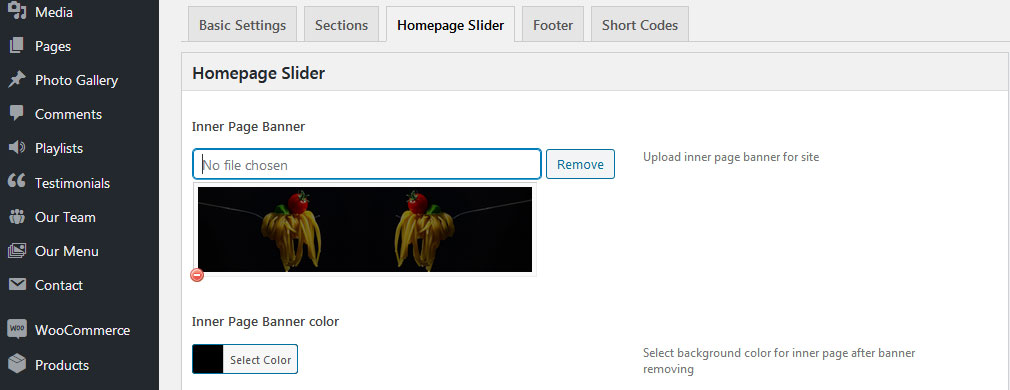
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
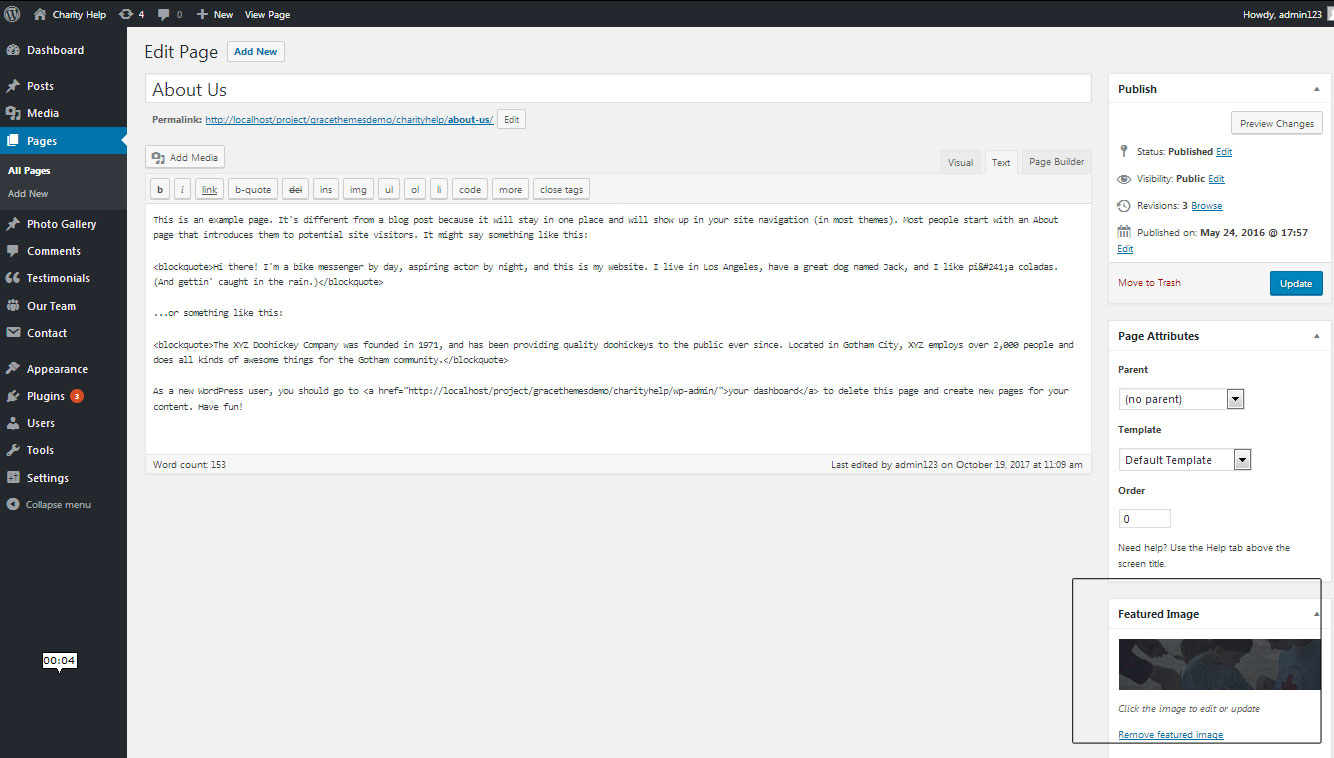
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
a. About Us

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » About Us Section
- Select Page and upload image
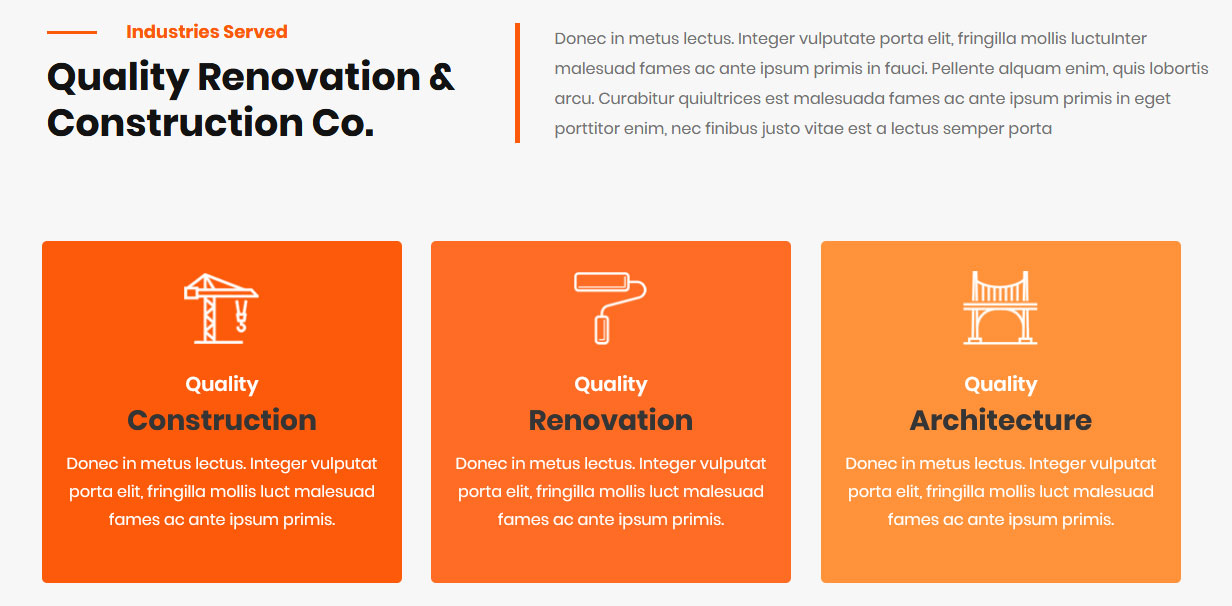
b. Our Services

To manage this section go to Appearance » Theme Options » Sections » Our Services Section
- Create 3 page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top 4 services column
- Select Page and upload image
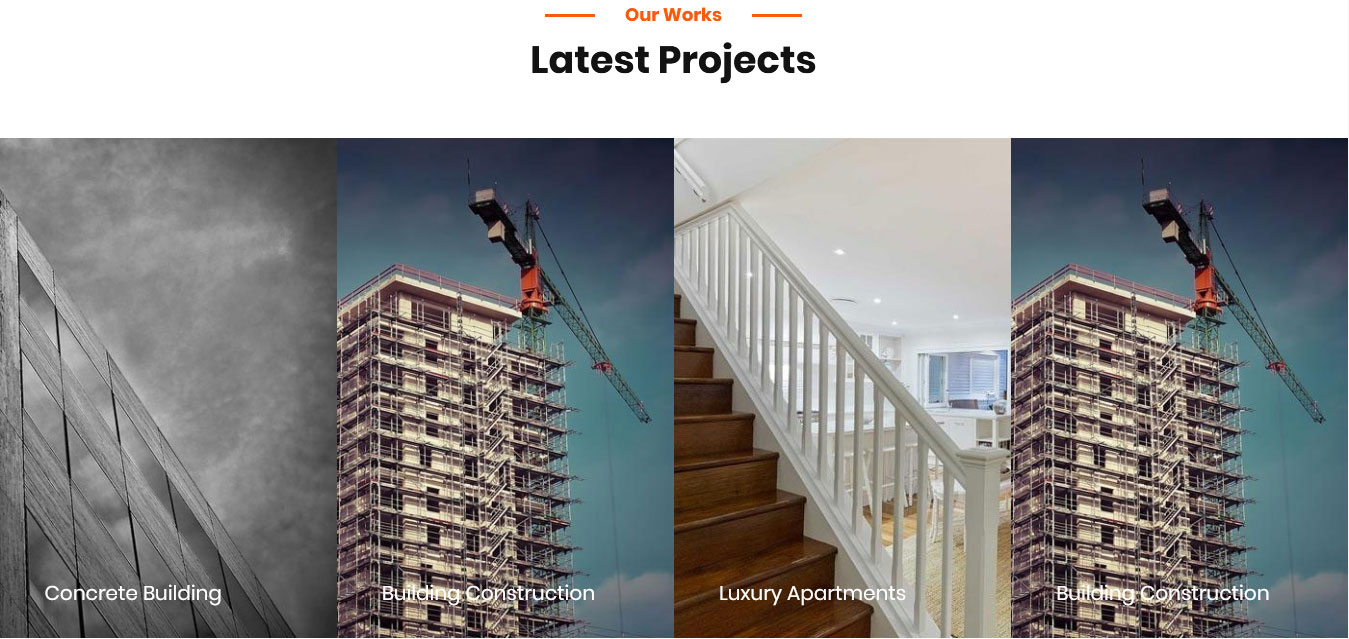
c. Latest Projects

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[project_carousel][latest_project image="http://sitename.com/wp-content/themes/housing-pro/images/project-1.jpg" title="Building Construction" shortinfo="Donec in metus lectus. Int vulputat porta elit, fringilla mollis malesuad fames ac ante ipsum primis." readmore="Read More" link="#"][latest_project image="http://sitename.com/wp-content/themes/housing-pro/images/project-2.jpg" title="Inside Renovation" shortinfo="Donec in metus lectus. Int vulputat porta elit, fringilla mollis malesuad fames ac ante ipsum primis." readmore="Read More" link="#"][latest_project image="http://sitename.com/wp-content/themes/housing-pro/images/project-3.jpg" title="Concrete Building" shortinfo="Donec in metus lectus. Int vulputat porta elit, fringilla mollis malesuad fames ac ante ipsum primis." readmore="Read More" link="#"][latest_project image="http://sitename.com/wp-content/themes/housing-pro/images/project-1.jpg" title="Building Construction" shortinfo="Donec in metus lectus. Int vulputat porta elit, fringilla mollis malesuad fames ac ante ipsum primis." readmore="Read More" link="#"][latest_project image="http://sitename.com/wp-content/themes/housing-pro/images/project-2.jpg" title="Luxury Apartments" shortinfo="Donec in metus lectus. Int vulputat porta elit, fringilla mollis malesuad fames ac ante ipsum primis." readmore="Read More" link="#"][/project_carousel]
To change project images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
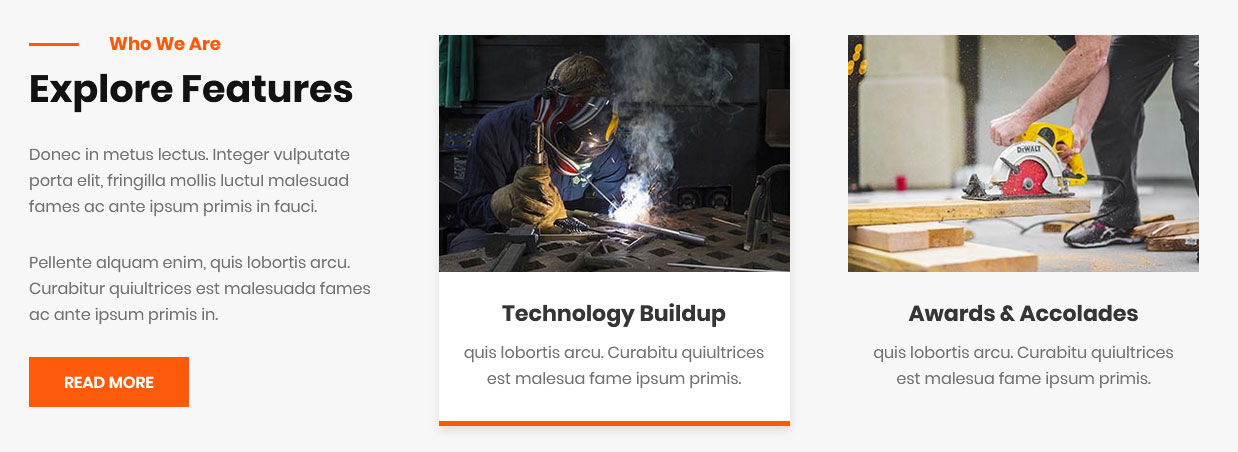
d. Explore Features

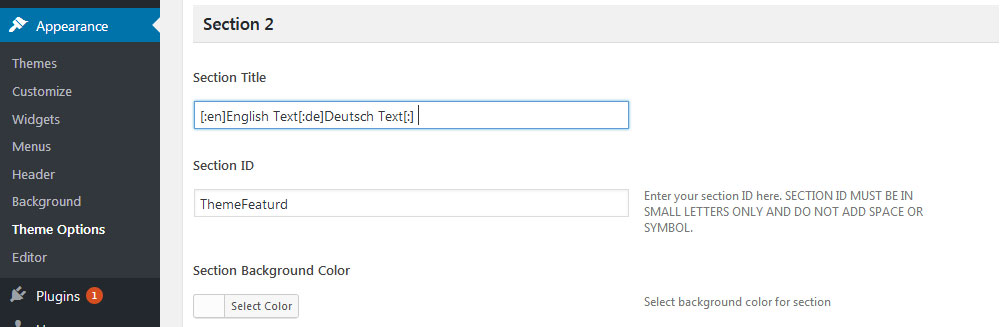
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="one_third explore-features"] [section-main-title align="left" subtitle="Who We Are" title="Explore Features"] <p>Donec in metus lectus. Integer vulputate porta elit, fringilla mollis luctuI malesuad fames ac ante ipsum primis in fauci. </p> <p>Pellente alquam enim, quis lobortis arcu. Curabitur quiultrices est malesuada fames ac ante ipsum primis in.</p> [button align="left" name="READ MORE" link="#" target=""] [/column_content] [column_content type="one_third explore-features-services"] <img src="http://sitename.com/wp-content/themes/housing-pro/images/explore-features-1.jpg" /> <h4>Technology Buildup</h4> <p>quis lobortis arcu. Curabitu quiultrices est malesua fame ipsum primis.</p> [/column_content] [column_content type="explore-features-services one_third_last"] <img src="http://sitename.com/wp-content/themes/housing-pro/images/explore-features-2.jpg" /> <h4>Awards & Accolades</h4> <p>quis lobortis arcu. Curabitu quiultrices est malesua fame ipsum primis.</p> [/column_content]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in src=""
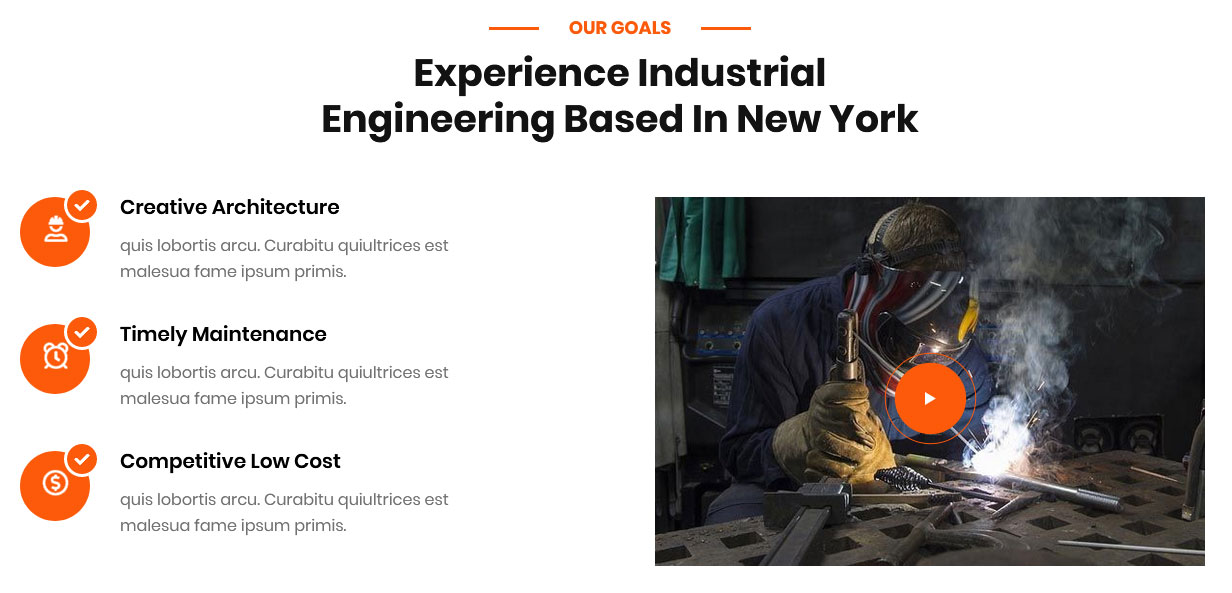
e. Our Goals

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="one_half our-gole-features"] [row] [our-specialties icon="http://sitename.com/wp-content/themes/housing-pro/images/our-features-1.png" title="Creative Architecture" content="quis lobortis arcu. Curabitu quiultrices est malesua fame ipsum primis." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/housing-pro/images/our-features-2.png" title="Timely Maintenance" content="quis lobortis arcu. Curabitu quiultrices est malesua fame ipsum primis." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/housing-pro/images/our-features-3.png" title="Competitive Low Cost" content="quis lobortis arcu. Curabitu quiultrices est malesua fame ipsum primis." url="#"] [/row] [/column_content] [column_content type="one_half_last"][custom-video youtubeid="QDkk3XiQHyE" cover="http://sitename.com/wp-content/themes/housing-pro/images/video-cover2.jpg"][/column_content]
To change image icons in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
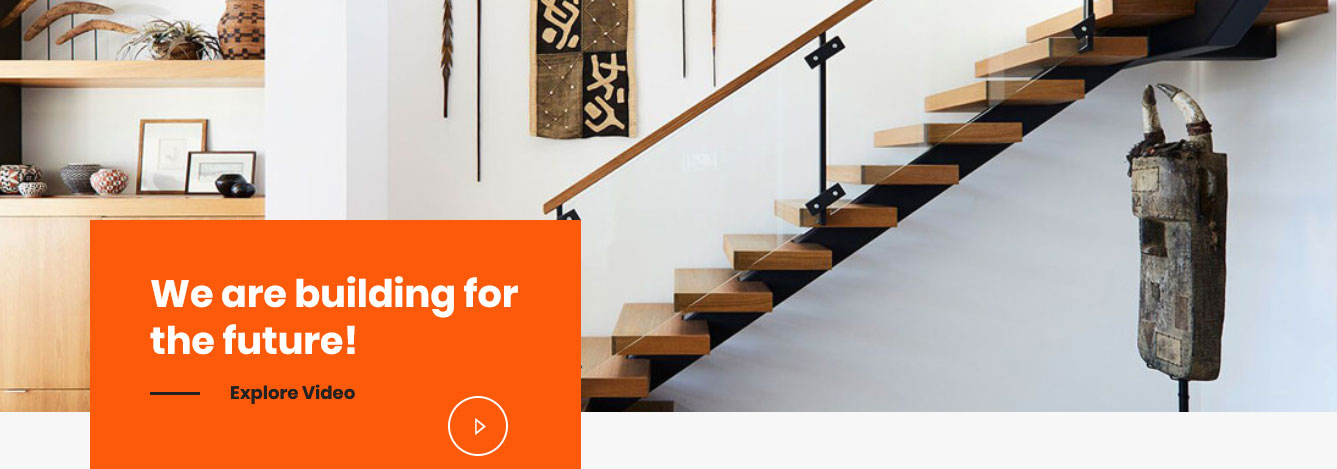
f. Explore Video

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[column_content type="explore-video"]<h4>We are building for the future!</h4><h6 class="sub-title-head">Explore Video</h6>[custom-video youtubeid="-aBemPGizkc" cover=""][/column_content]
To display YouTube video in this section, you need YouTube video ID
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
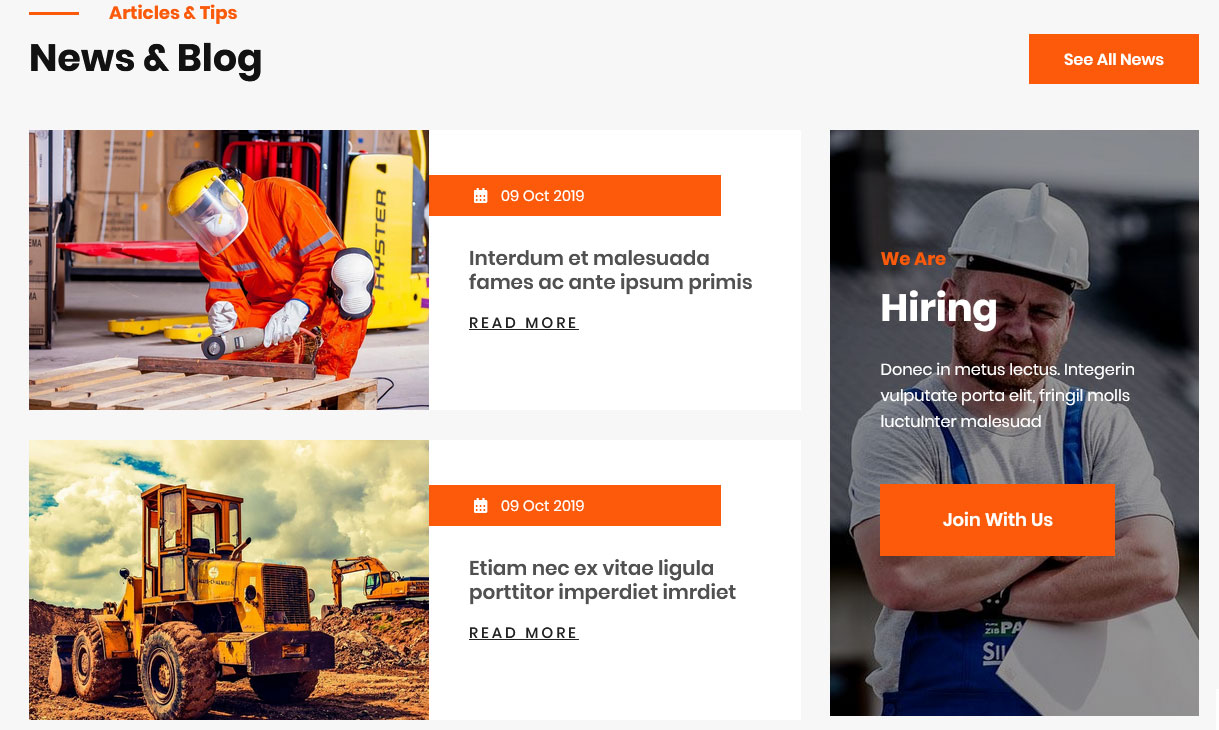
g. News & Blog

This section is used to display latest news
- Create new posts from Posts » Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 5
[column_content type="one_half"][section-main-title align="left" subtitle="Articles & Tips" title="News & Blog"][/column_content] [column_content type="one_half_last"][button align="right" name="See All News" link="#" target=""][/column_content] [clear] [latest-news showposts="2" date="show" comment="hide" author="hide"] [we-are-hiring bgimage="http://sitename.com/wp-content/themes/housing-pro/images/we-are-hiring.jpg" subtitle="We Are" title="Hiring" description="Donec in metus lectus. Integerin vulputate porta elit, fringil molls luctuInter malesuad" button="Join With Us" link="#"]
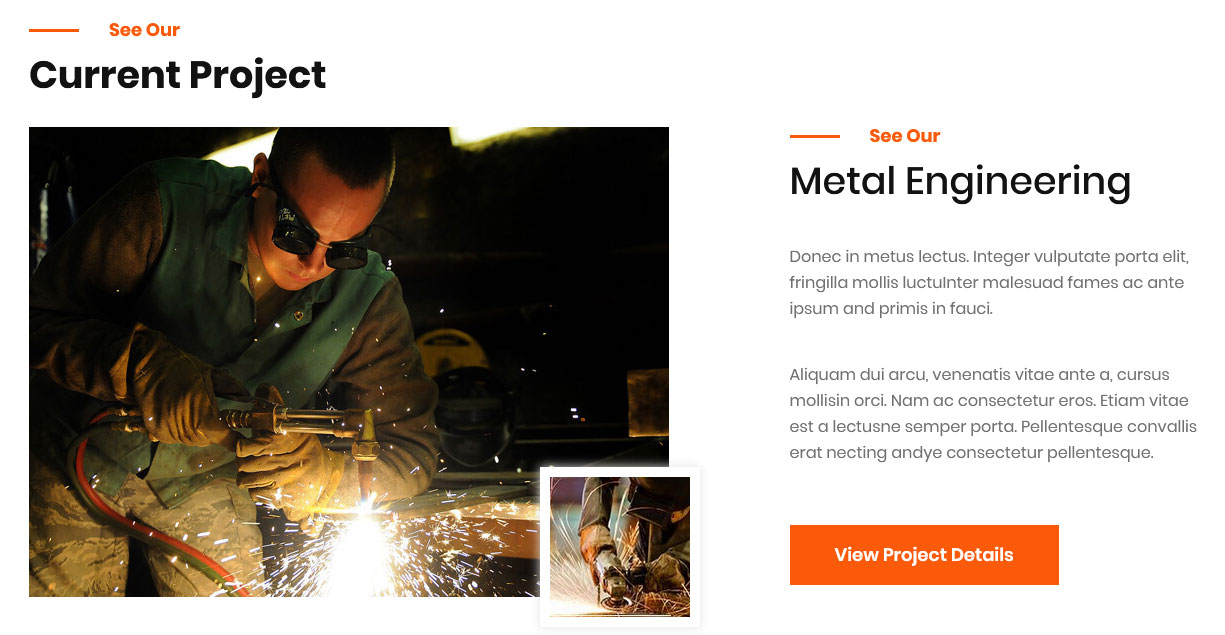
h. Current Project

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[section-main-title align="left" subtitle="See Our" title="Current Project"] [column_content type="current_thumbnail"] [current_project_image large_image="http://sitename.com/wp-content/themes/housing-pro/images/thumbnail-large.jpg" small_image="http://sitename.com/wp-content/themes/housing-pro/images/thumbnail-small.jpg"] [/column_content] [column_content type="current_content"] [section-main-title align="left" subtitle="See Our" title="Metal Engineering"] [subtitle size="16px" color="#717171" align="left" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis luctuInter malesuad fames ac ante ipsum and primis in fauci."] [subtitle size="16px" color="#717171" align="left" description="Aliquam dui arcu, venenatis vitae ante a, cursus mollisin orci. Nam ac consectetur eros. Etiam vitae est a lectusne semper porta. Pellentesque convallis erat necting andye consectetur pellentesque."] [button align="left" name="View Project Details" link="#" target=""] [/column_content]
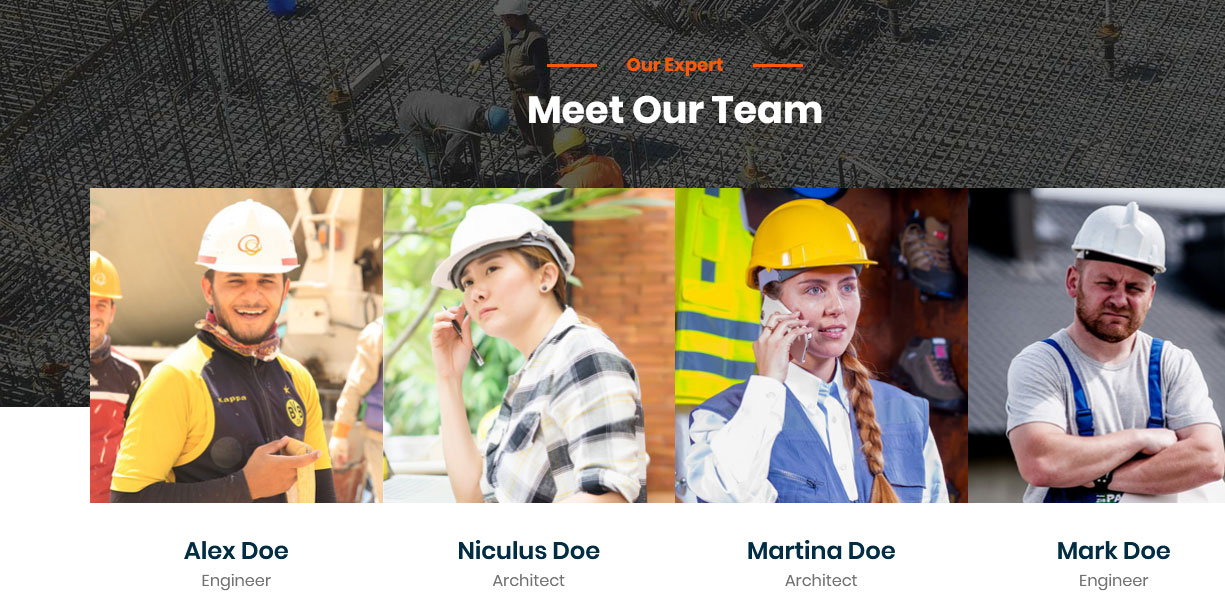
i. Meet Our Team

To display team member section
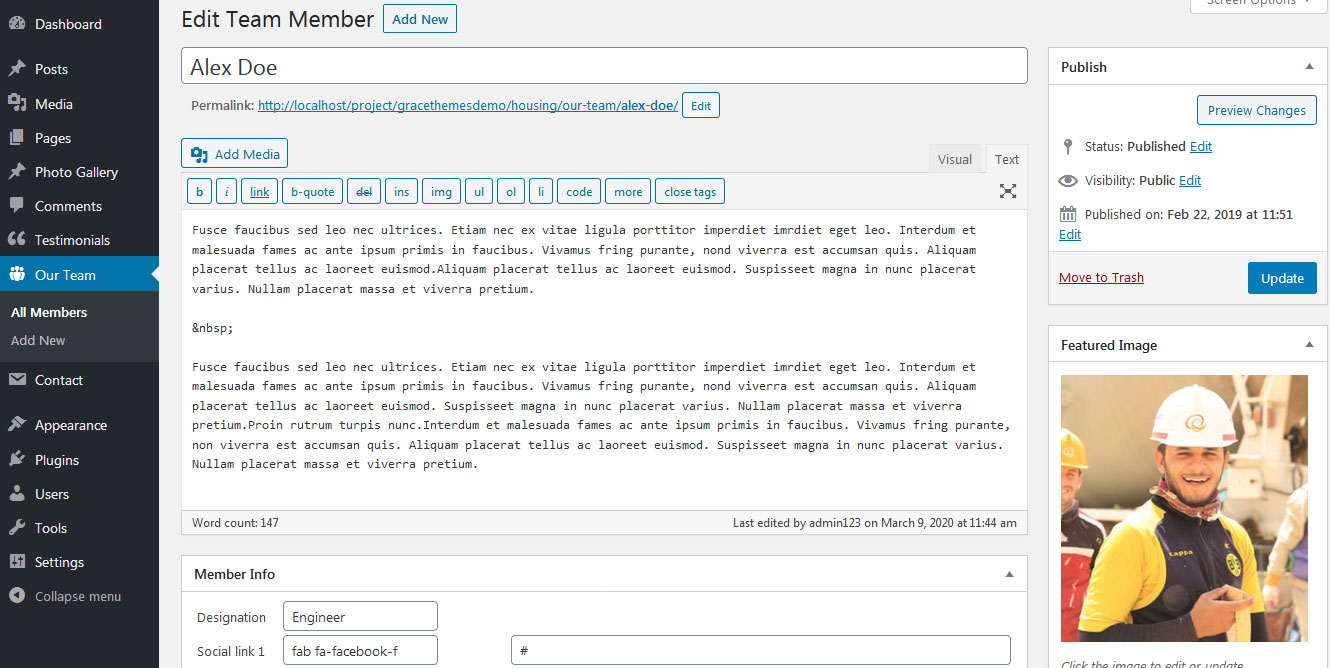
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[our-team show="4"]

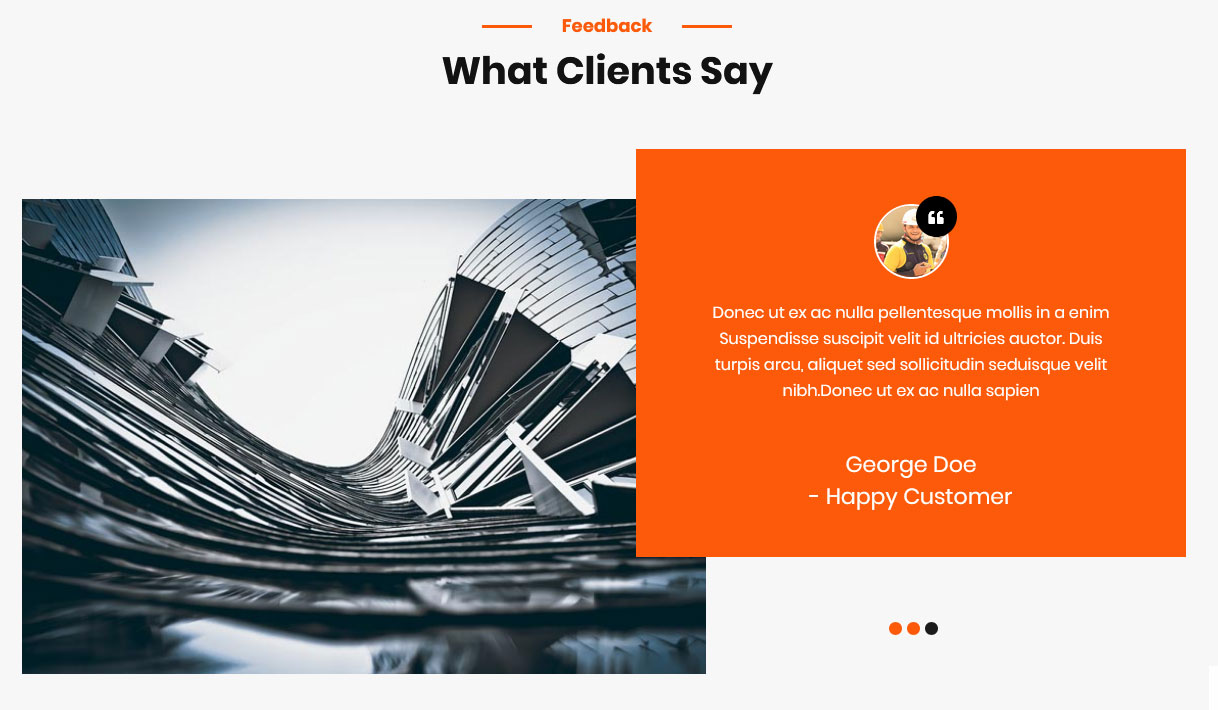
j. What Clients Say

This section is used to display clients testimonials
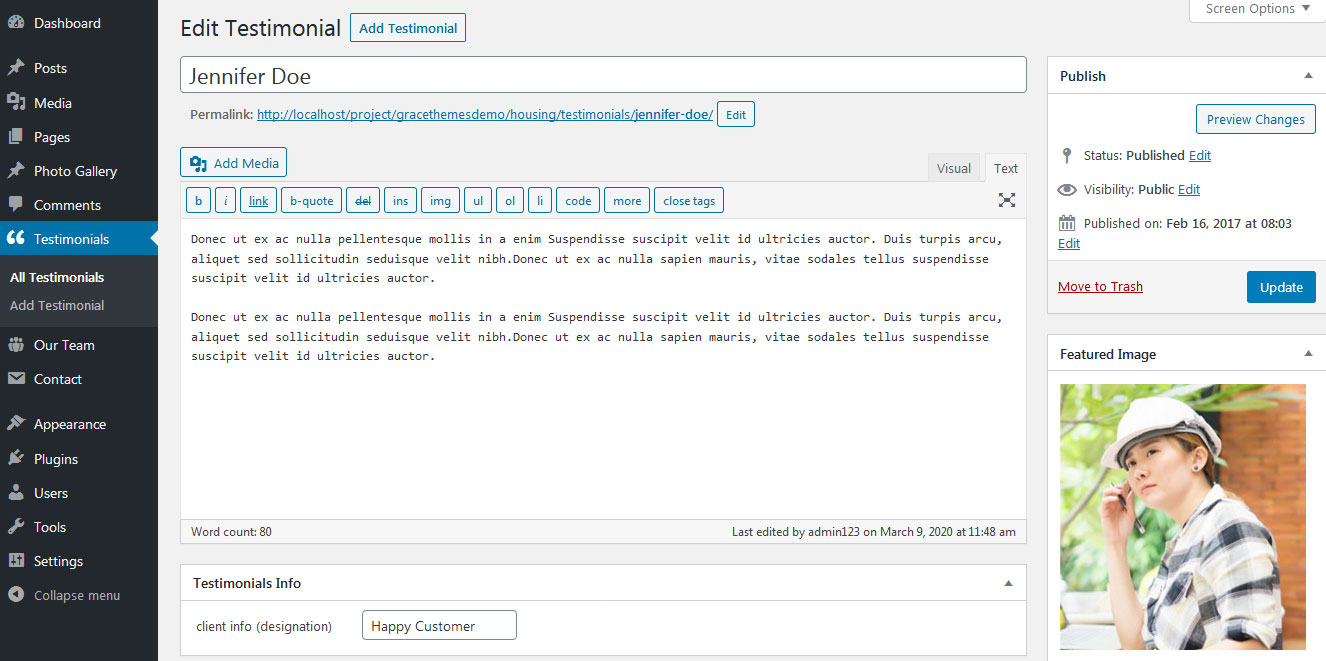
- Create new posts from Testimonials » Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[column_content type="feedback-image one_half"]<img src="http://sitename.com/wp-content/themes/housing-pro/images/testimonials-say.jpg" />[/column_content][column_content type="one_half_last"][testimonials][/column_content]

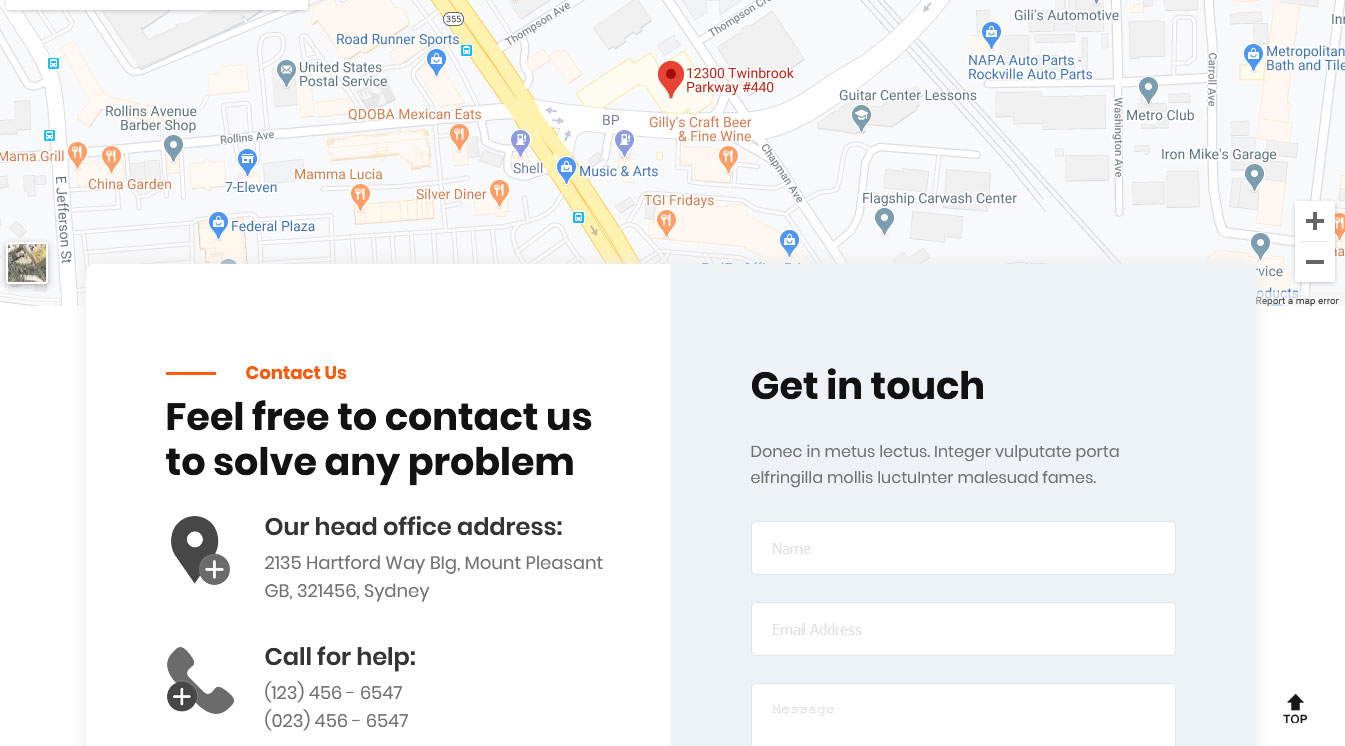
k. Contact Details

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2190.676973778078!2d-77.1210345433554!3d39.05897506574212!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89b7cc34abf5ea4d%3A0x94c5845a6ea85a2!2s12300%20Twinbrook%20Pkwy%20%23440%2C%20Rockville%2C%20MD%2020852%2C%20USA!5e0!3m2!1sen!2sin!4v1582350431651!5m2!1sen!2sin" width="100%" height="410" frameborder="0" style="border:0;" allowfullscreen=""></iframe> <div class="contact-touch"> [column_content type="contact-touch-left"] [section-main-title align="left" subtitle="Contact Us" title="Feel free to contact us to solve any problem"] [contactinfo icon="http://sitename.com/wp-content/themes/housing-pro/images/location.png" title="Our head office address:" info="2135 Hartford Way BIg, Mount Pleasant GB, 321456, Sydney"] [contactinfo icon="http://sitename.com/wp-content/themes/housing-pro/images/phone.png" title="Call for help:" info="(123) 456 - 6547 <br />(023) 456 - 6547"] [contactinfo icon="http://sitename.com/wp-content/themes/housing-pro/images/mail.png" title="Mail us for information" info="info@sitename.con <br> noreply@demo.com"] [/column_content] [column_content type="contact-touch-right"] [section-main-title align="left" subtitle="" title="Get in touch"] <p>Donec in metus lectus. Integer vulputate porta elfringilla mollis luctuInter malesuad fames.</p> [contact-form-7 id="1857" title="Home Contact Housing"] [/column_content] [clear] </div>
Click here to get Google map iframe code
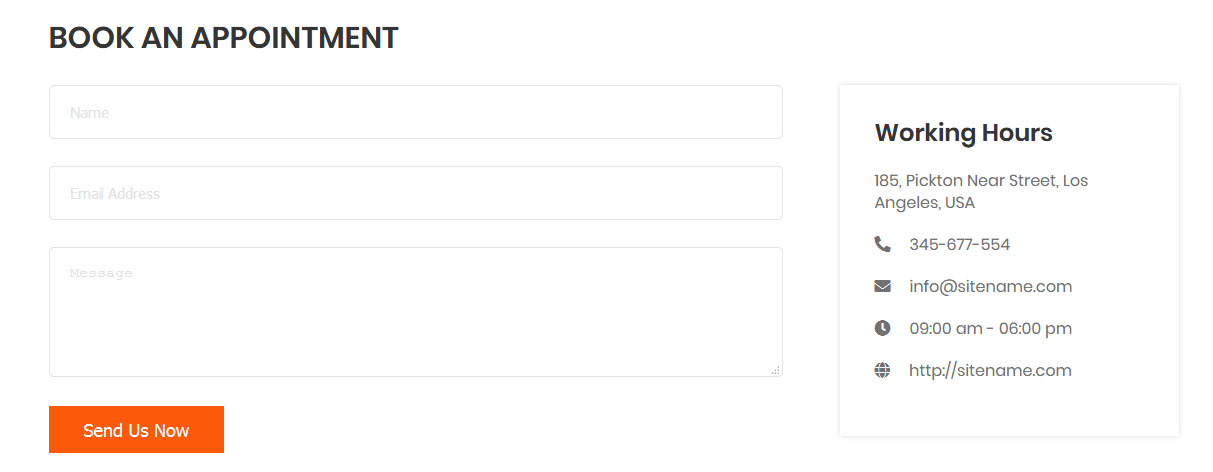
To display "Get in touch" form in this section
- Install Contact Form 7 WordPress plugin
- Create new form using below HTML form fields
<div class="get-in-touch"> [text* your-name placeholder 'Name'][email* your-email placeholder 'Email Address'][textarea your-message placeholder "Message"][submit value="Send Us Now"] </div>
- Copy contatc form shortcode and use in Section 9
8. Footer
To manage footer section go to the Appearance » Theme Options » Footer

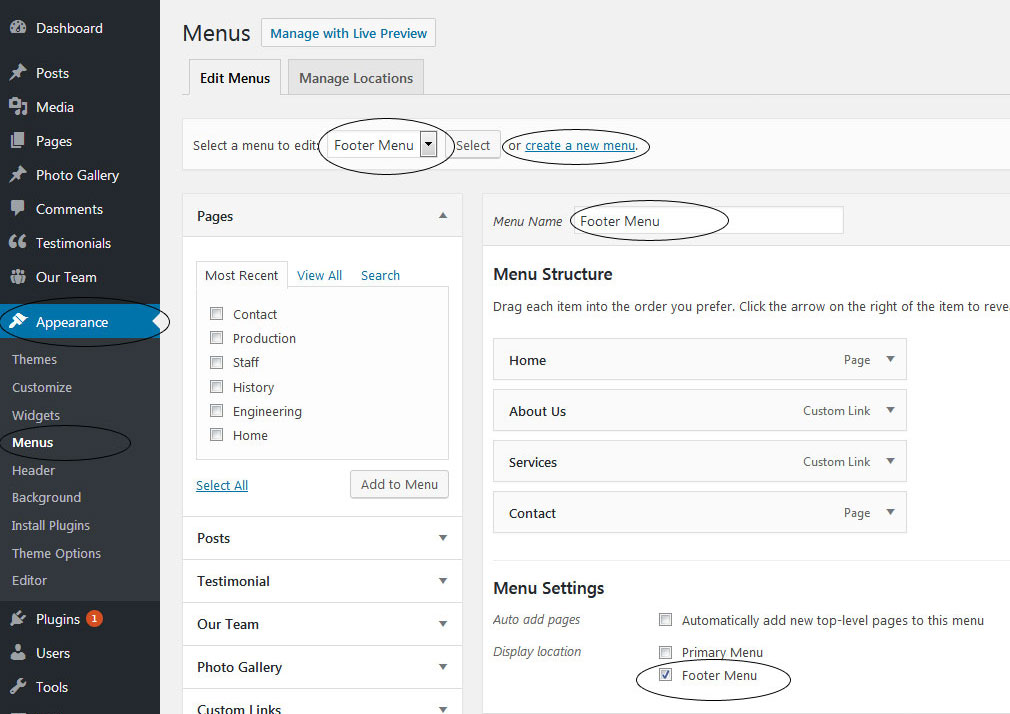
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="6"]
- Set filter="true" to display category filter in gallery
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
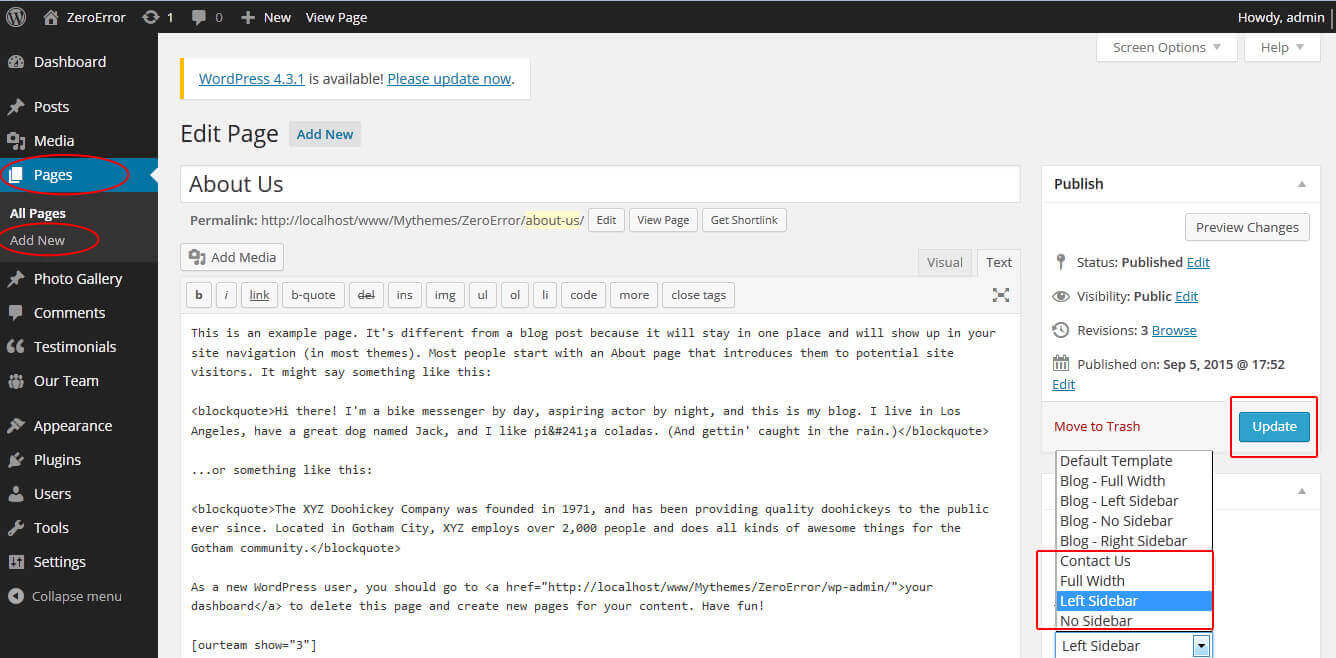
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

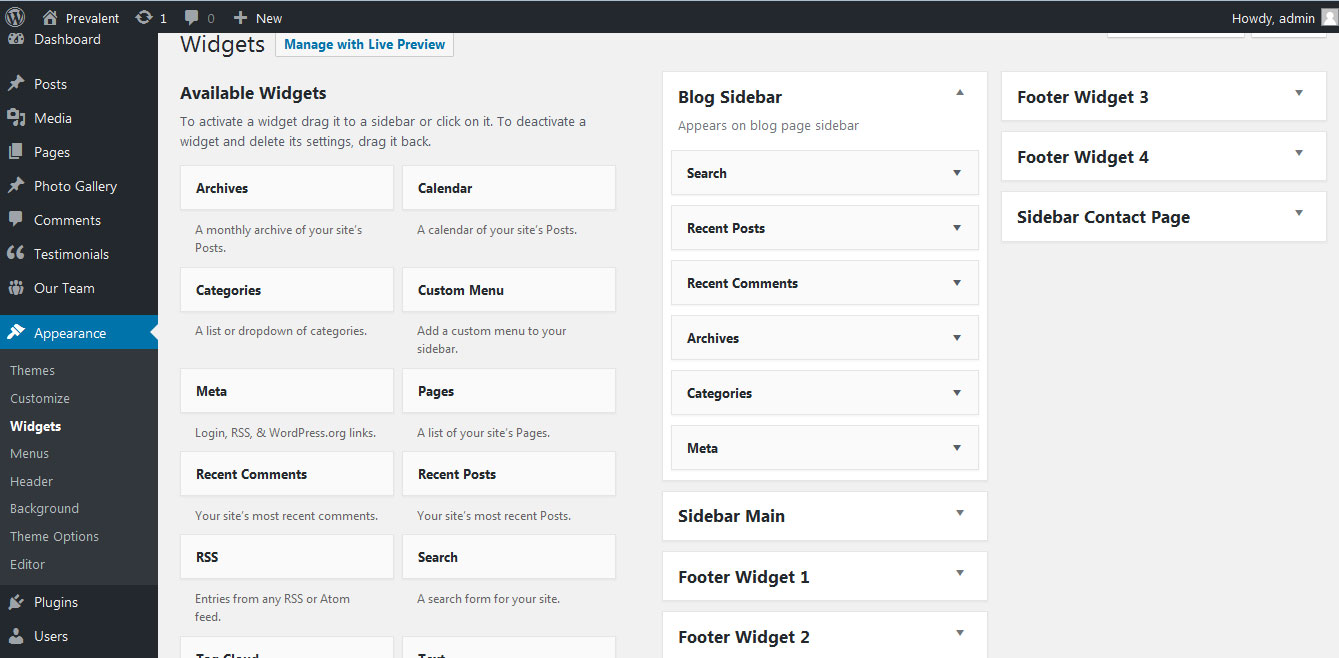
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
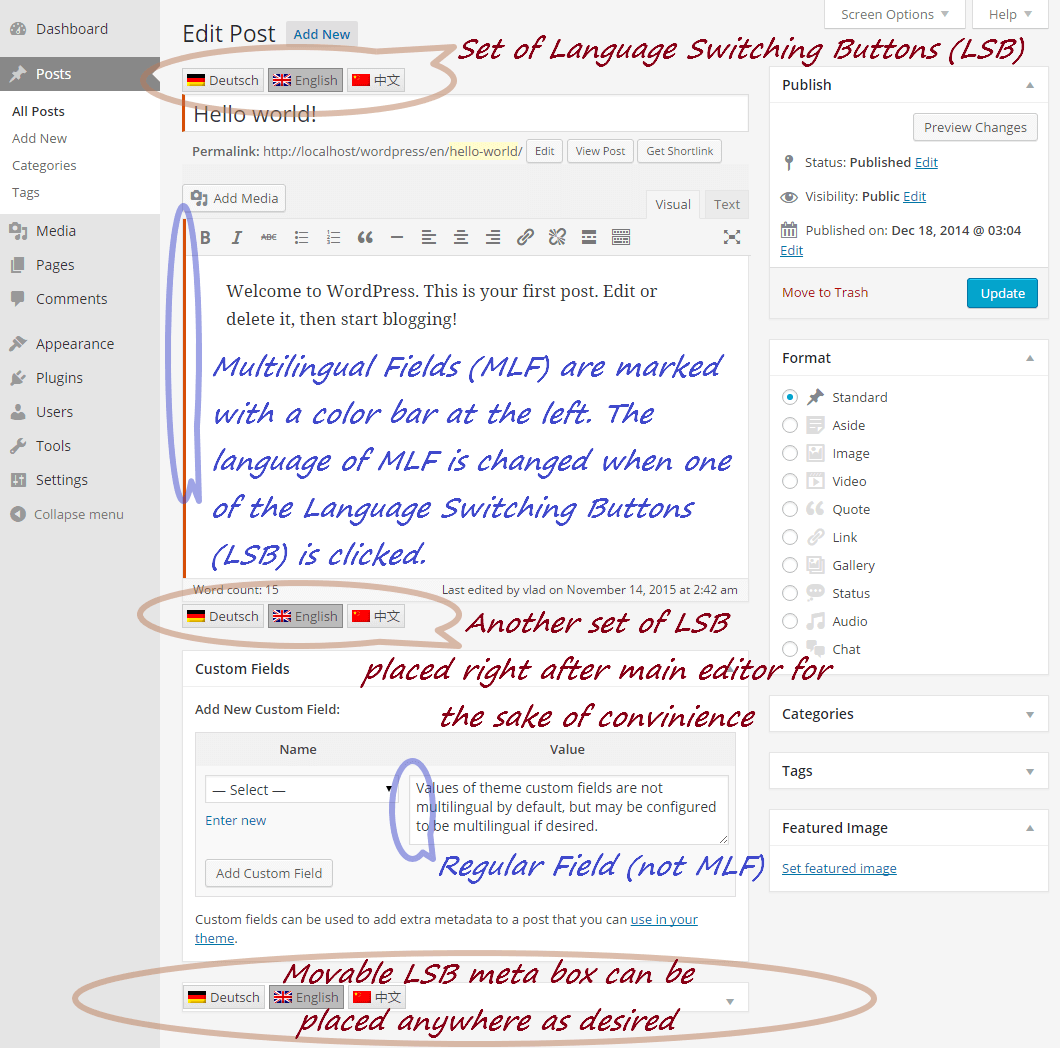
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Housing Lite Free Theme Documentation
Thank you for using Housing Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Housing Lite theme, setup homepage using following
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Contact Info Secion / Header social section

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Frontpage Slider Sections
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 750 pixels)
- Then select the pages from dropdown for slider

4. About Us Section
Go to Appearance » Customize » Theme Options Panel » About Us Section
- Create page with Featured Image from WordPress dashboard
- Title is managed from page title
- About Us image is managed from page featured image
- Then select the page from dropdown

5. Services Section
Go to Appearance » Customize » Theme Options Panel » Three column Services Section
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back