Flourish WordPress Theme Documentation
Thank you for purchasing Flourish WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called flourish-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the flourish-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Flourish . Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Flourish theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on flourish-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select flourish-sample-data.xml file and click on Upload file and import
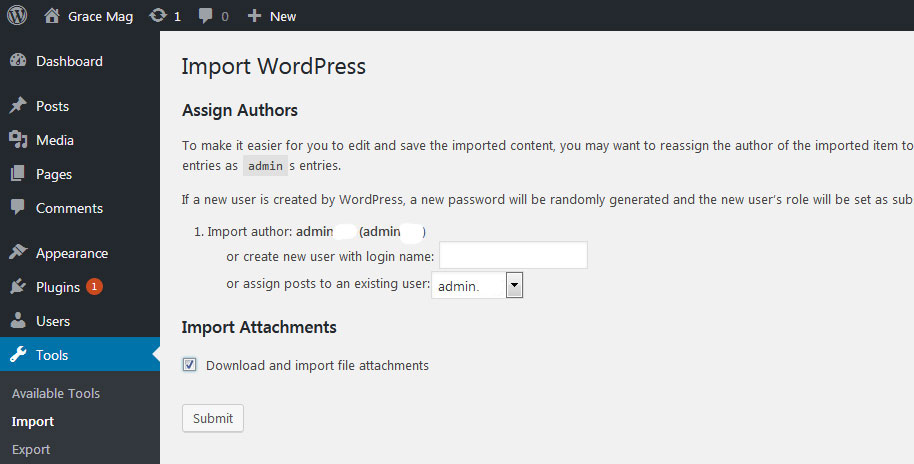
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Flourish theme, please setup homepage using following
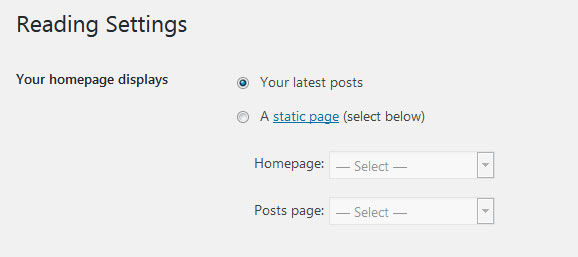
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

4. The header
The header consists of three main elements:
- Top Menu
- Site Name / Logo
- Contact Information

a. Setting the menu
- First of all create pages from Pages >> Add new page
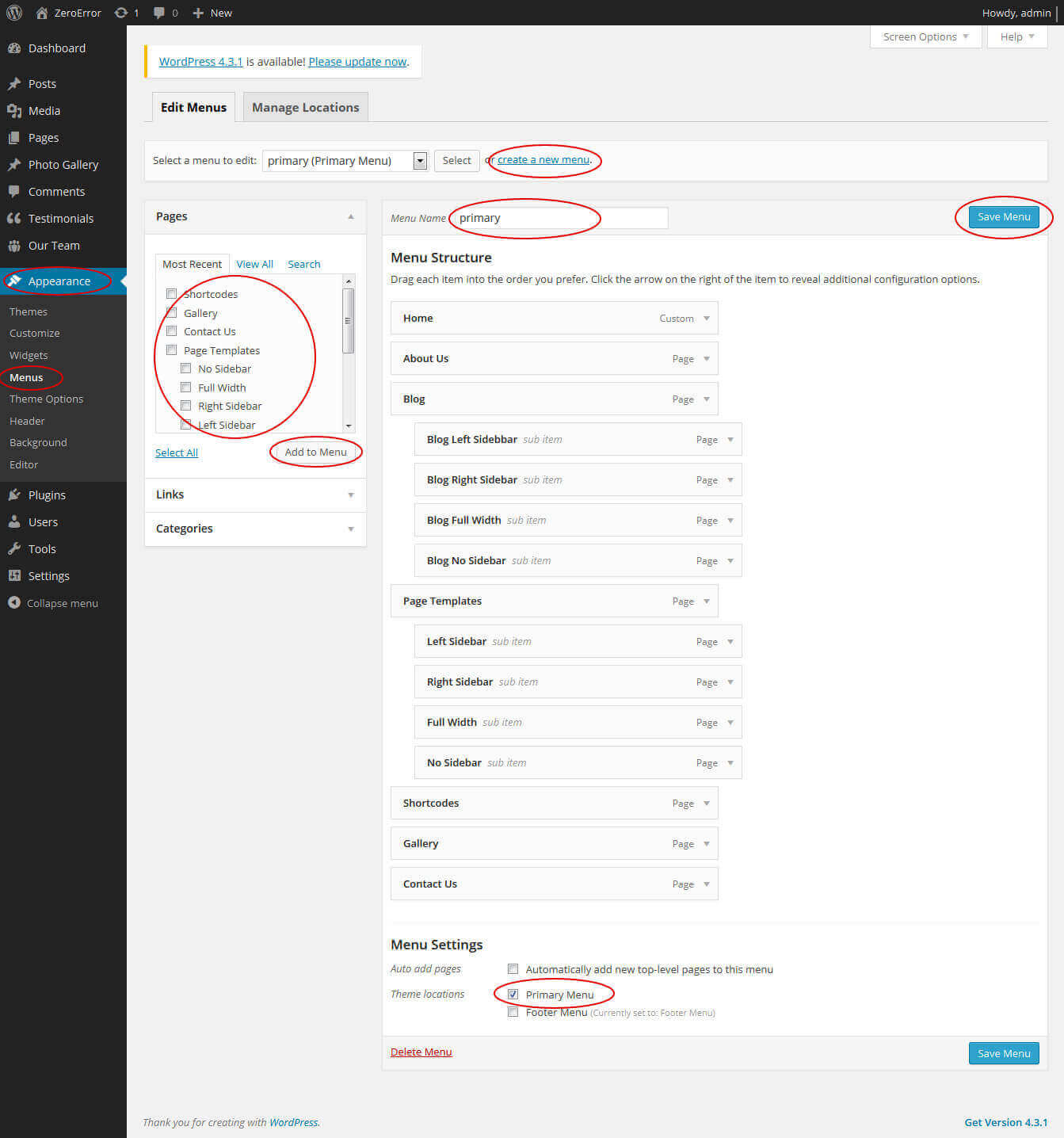
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

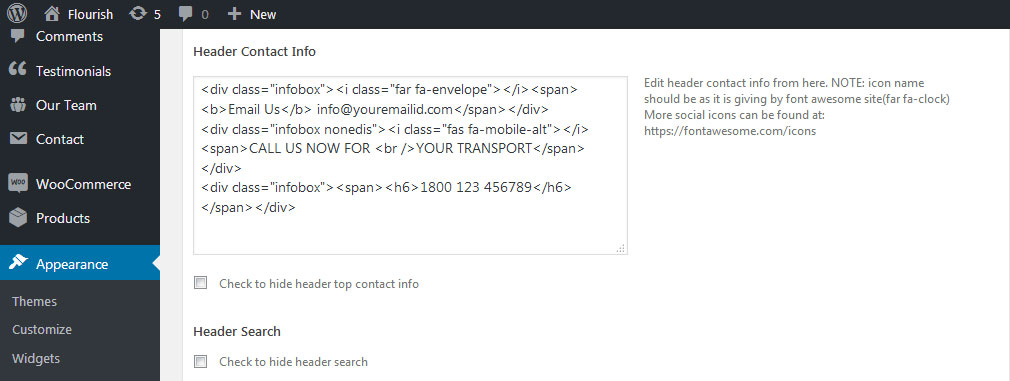
c. Contact Information
To customize the top header Social media links and Appointment Button
Go to Appearance » Theme Options » Header » Header Top Social Icons

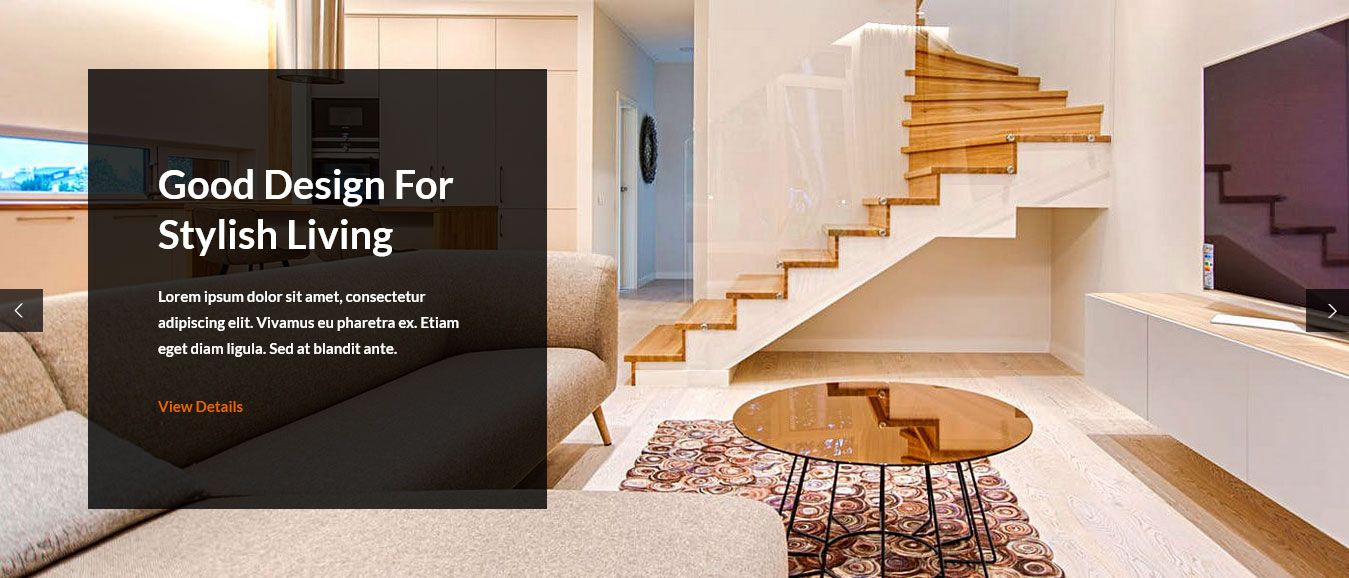
5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 600 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

6. Inner Page Banner

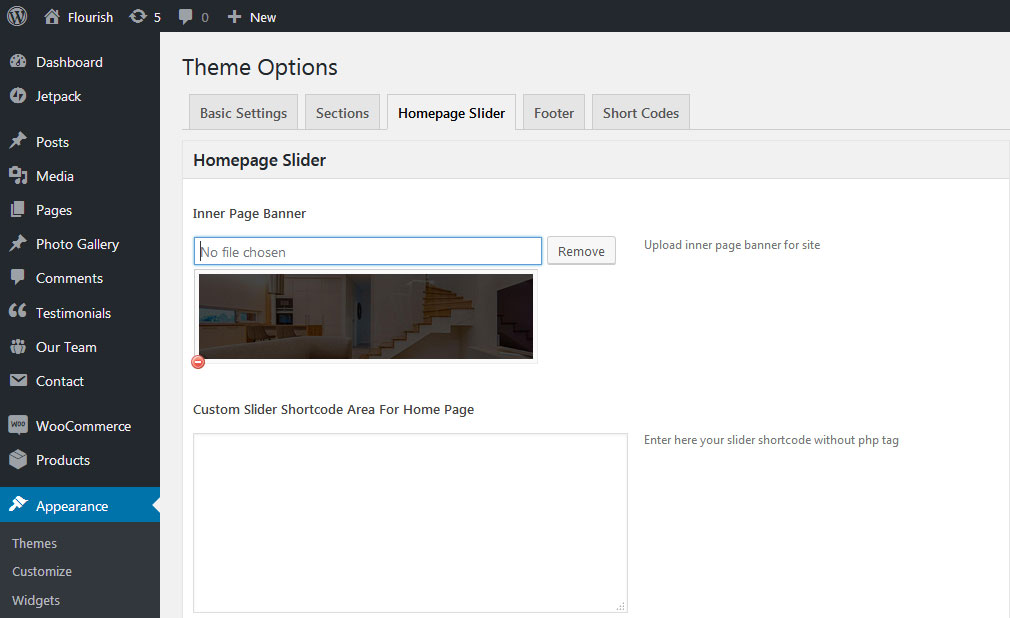
To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
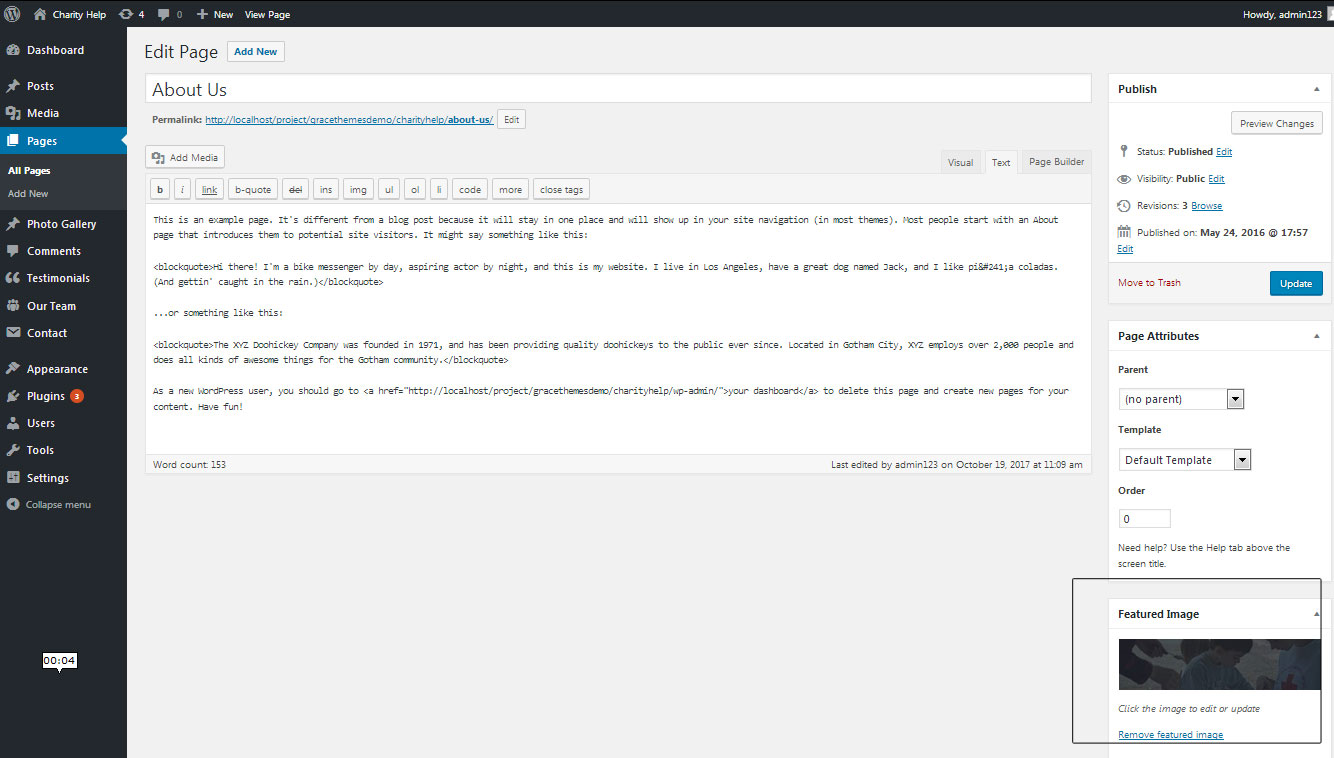
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
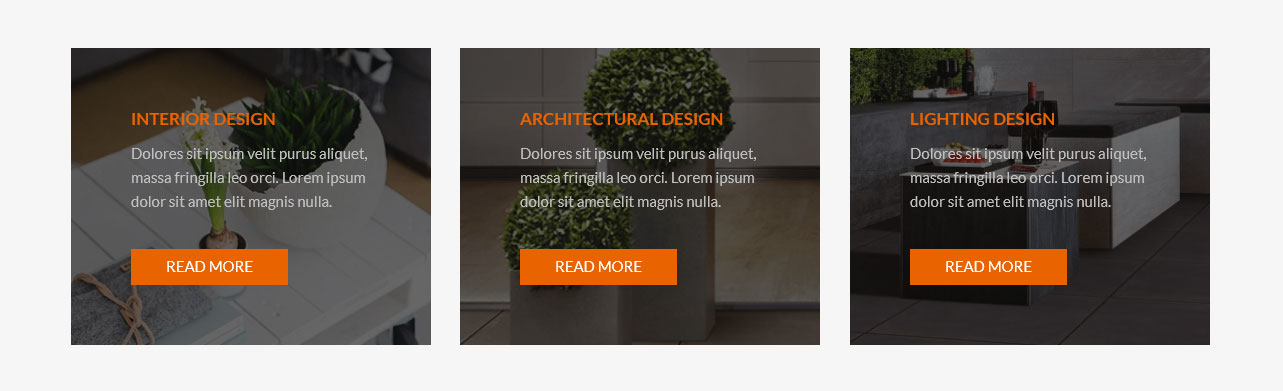
a. Services

To manage this section
- Create 3 pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Three Box Services Section
- Select Page and upload image
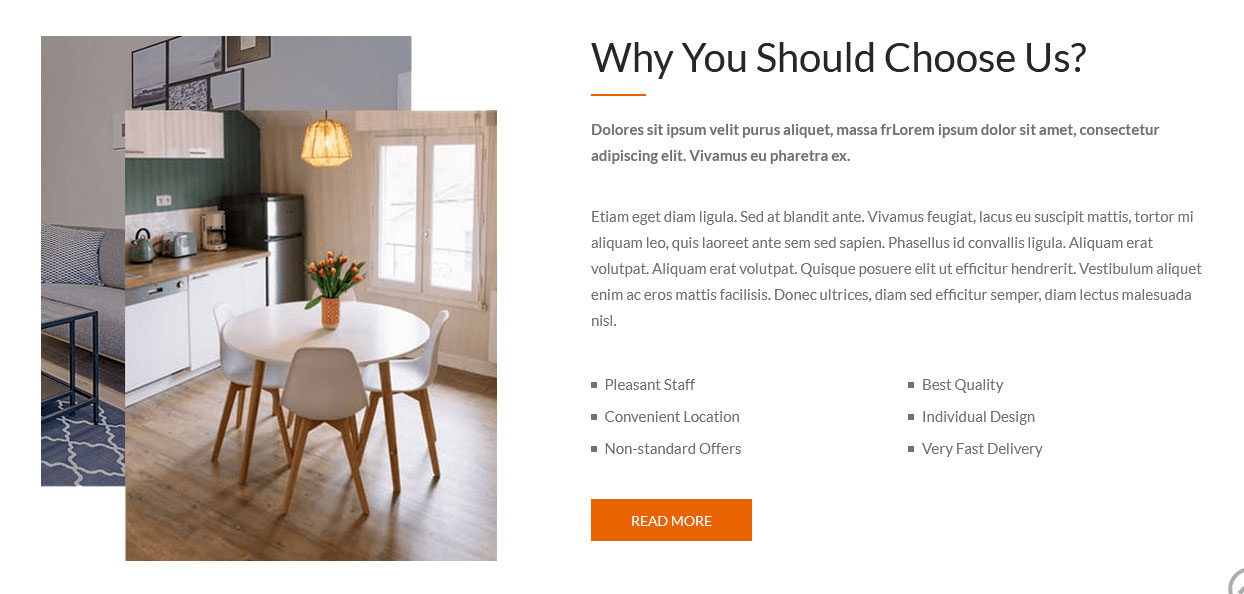
b. Why Choose Us

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Why You Should Choose Us
- Select Page and upload image
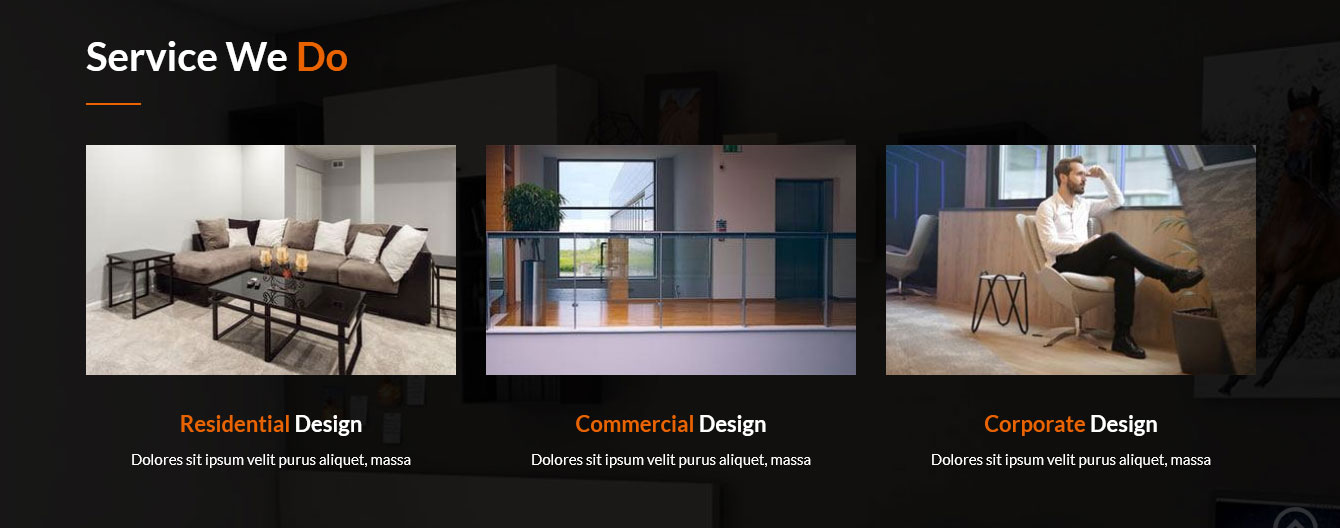
c. Service We Do

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[row][servicewedo image="http://sitename.com/wp-content/themes/flourish-pro/images/service-we-do-1.jpg" title="Residential Design" description="Dolores sit ipsum velit purus aliquet, massa" link="#"][servicewedo image="http://sitename.com/wp-content/themes/flourish-pro/images/service-we-do-2.jpg" title="Commercial Design" description="Dolores sit ipsum velit purus aliquet, massa" link="#"][servicewedo image="http://sitename.com/wp-content/themes/flourish-pro/images/service-we-do-3.jpg" title="Corporate Design" description="Dolores sit ipsum velit purus aliquet, massa" link="#"][servicewedo image="http://sitename.com/wp-content/themes/flourish-pro/images/service-we-do-4.jpg" title="Hospitality Design" description="Dolores sit ipsum velit purus aliquet, massa" link="#"][servicewedo image="http://sitename.com/wp-content/themes/flourish-pro/images/service-we-do-5.jpg" title="Restaurant Design" description="Dolores sit ipsum velit purus aliquet, massa" link="#"][servicewedo image="http://sitename.com/wp-content/themes/flourish-pro/images/service-we-do-6.jpg" title="Industrial Design" description="Dolores sit ipsum velit purus aliquet, massa" link="#"][/row]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
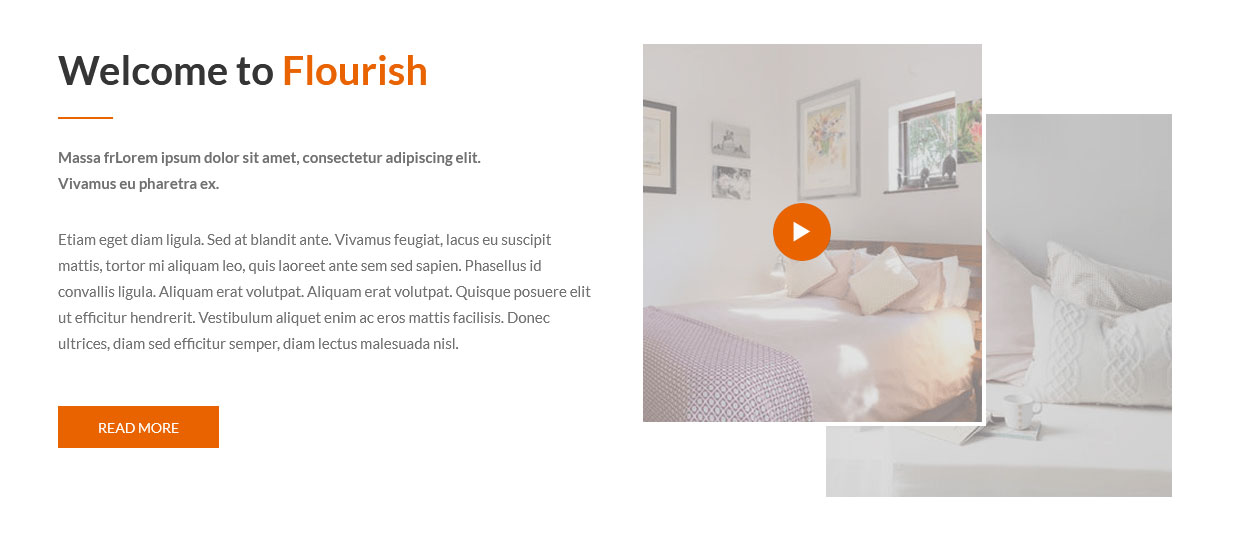
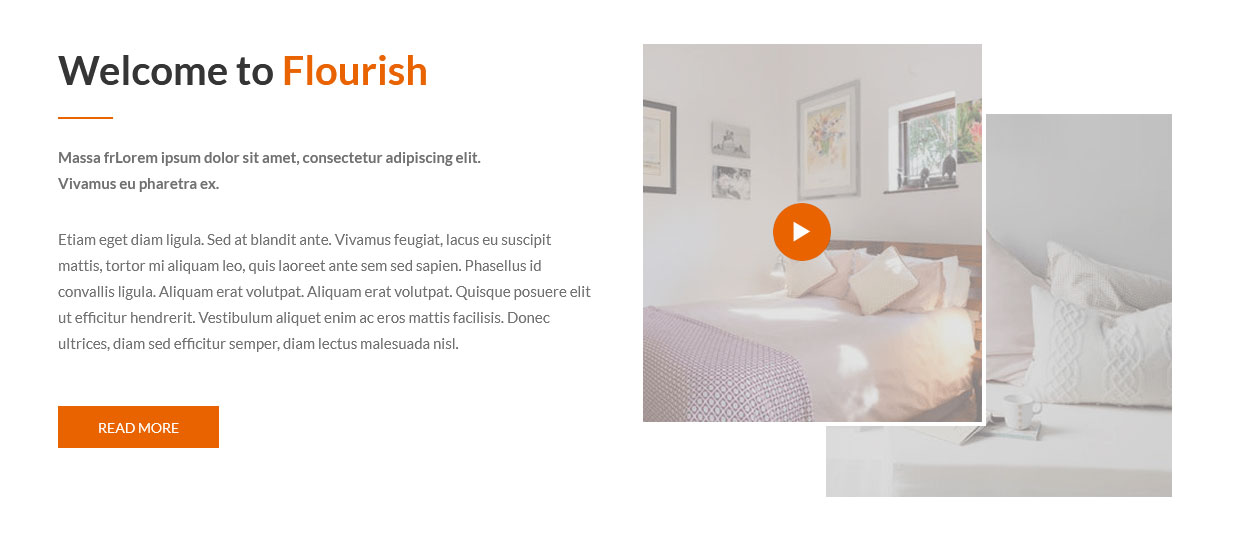
d. Welcome

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="planing_leftcontentbox"][section-main-title align="left" title="Welcome to Flourish"] <strong>Massa frLorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus eu pharetra ex. </strong> Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis, tortor mi aliquam leo, quis laoreet ante sem sed sapien. Phasellus id convallis ligula. Aliquam erat volutpat. Aliquam erat volutpat. Quisque posuere elit ut efficitur hendrerit. Vestibulum aliquet enim ac eros mattis facilisis. Donec ultrices, diam sed efficitur semper, diam lectus malesuada nisl. [button align="left" name="READ MORE" link="#" target="_self"][/column_content][column_content type="planing_videobox"][custom-video youtubeid="qzNVglQP4ng" cover="http://sitename.com/wp-content/themes/flourish-pro/images/video-cover.png"][/column_content]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
- Video Shortcode:
[custom-video youtubeid="qzNVglQP4ng" cover="http://sitename.com/wp-content/themes/flourish-pro/images/video-cover.png"]
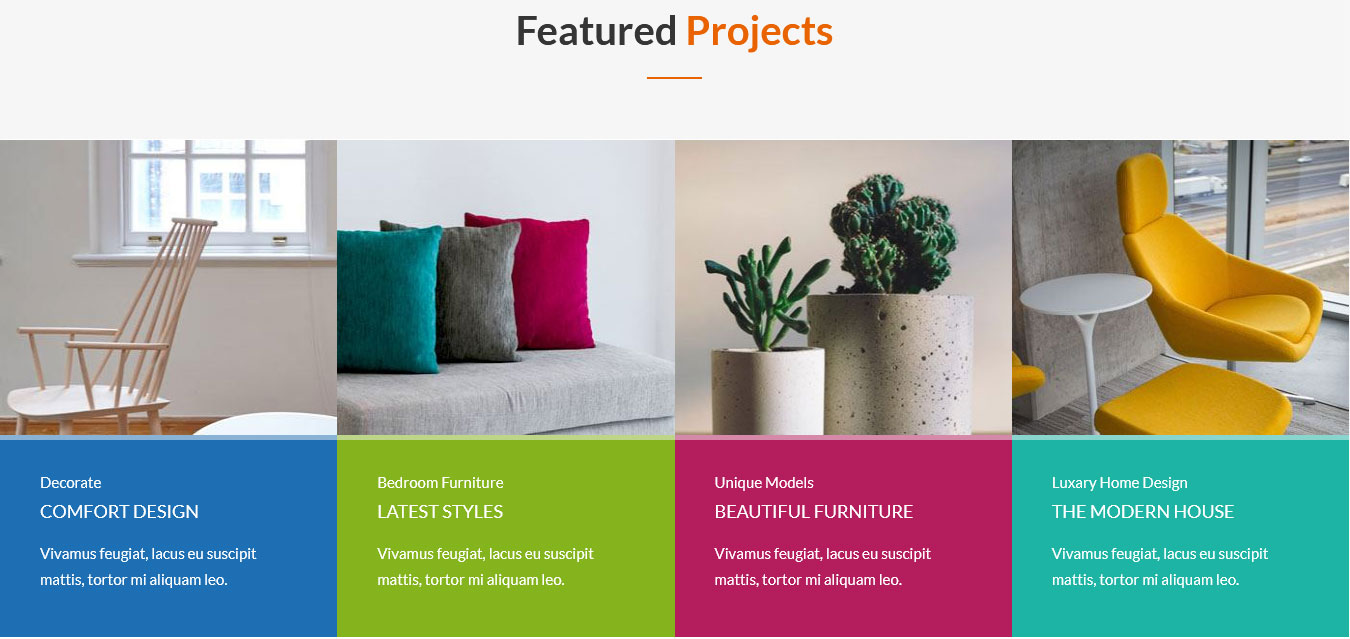
e. Featured Projects

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[featured-projects image="http://sitename.com/wp-content/themes/flourish-pro/images/featured-projects-1.jpg" subtitle="Decorate" title="Comfort Design" description="Vivamus feugiat, lacus eu suscipit mattis, tortor mi aliquam leo." link="#" bgcolor="#1d6fb4" color="#ffffff"][featured-projects image="http://sitename.com/wp-content/themes/flourish-pro/images/featured-projects-2.jpg" subtitle="Bedroom Furniture" title="Latest Styles" description="Vivamus feugiat, lacus eu suscipit mattis, tortor mi aliquam leo." link="#" bgcolor="#84b41d" color="#ffffff"][featured-projects image="http://sitename.com/wp-content/themes/flourish-pro/images/featured-projects-3.jpg" subtitle="Unique Models" title="Beautiful Furniture" description="Vivamus feugiat, lacus eu suscipit mattis, tortor mi aliquam leo." link="#" bgcolor="#b41d5d" color="#ffffff"][featured-projects image="http://sitename.com/wp-content/themes/flourish-pro/images/featured-projects-4.jpg" subtitle="Luxary Home Design" title="The Modern House" description="Vivamus feugiat, lacus eu suscipit mattis, tortor mi aliquam leo." link="#" bgcolor="#1db4a4" color="#ffffff"]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
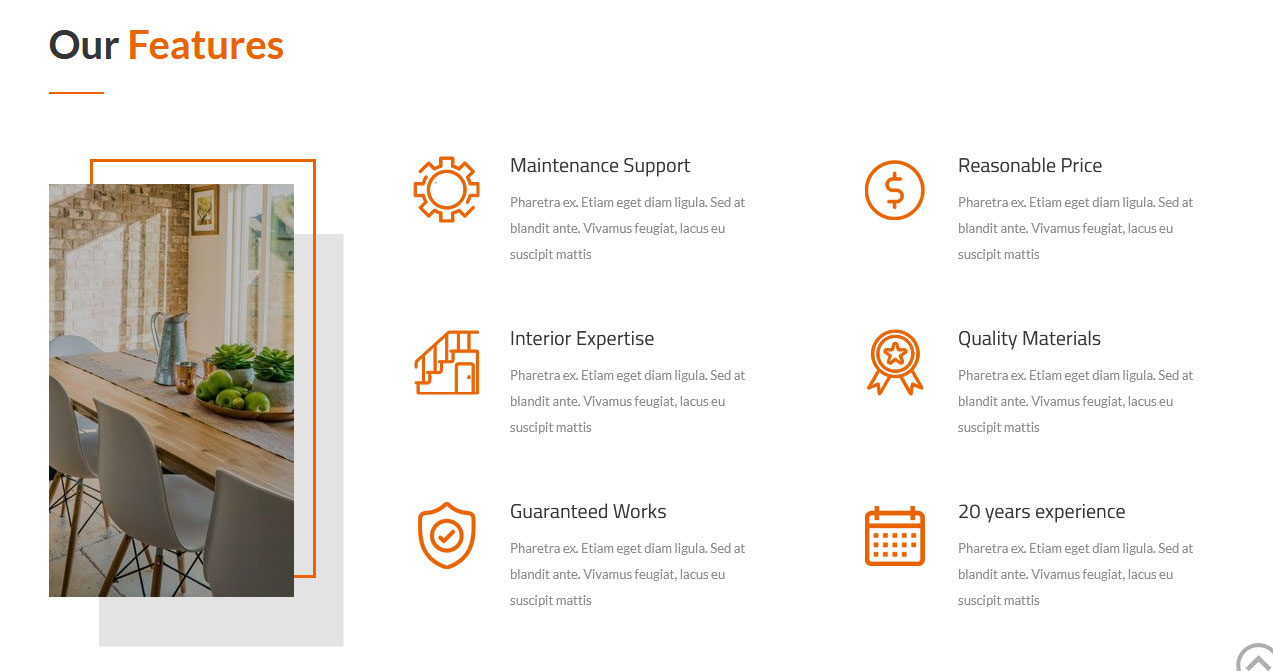
f. Our Features

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[column_content type="features_left_box"] <div class="image-shadow"><img class="hvr-grow" src="http://sitename.com/wp-content/themes/flourish-pro/images/our-features.jpg" /></div> [/column_content][column_content type="features_right_box"][row][our-specialties color="#353535" icon="http://sitename.com/wp-content/themes/flourish-pro/images/our-features-1.png" title="Maintenance Support" content="Pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis" url="#"][our-specialties color="#353535" icon="http://sitename.com/wp-content/themes/flourish-pro/images/our-features-2.png" title="Reasonable Price" content="Pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis" url="#"][our-specialties color="#353535" icon="http://sitename.com/wp-content/themes/flourish-pro/images/our-features-3.png" title="Interior Expertise" content="Pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis" url="#"][our-specialties color="#353535" icon="http://sitename.com/wp-content/themes/flourish-pro/images/our-features-4.png" title="Quality Materials" content="Pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis" url="#"][our-specialties color="#353535" icon="http://sitename.com/wp-content/themes/flourish-pro/images/our-features-5.png" title="Guaranteed Works" content="Pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis" url="#"][our-specialties color="#353535" icon="http://sitename.com/wp-content/themes/flourish-pro/images/our-features-6.png" title="20 years experience" content="Pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis" url="#"][/row][/column_content]
To change image icon in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
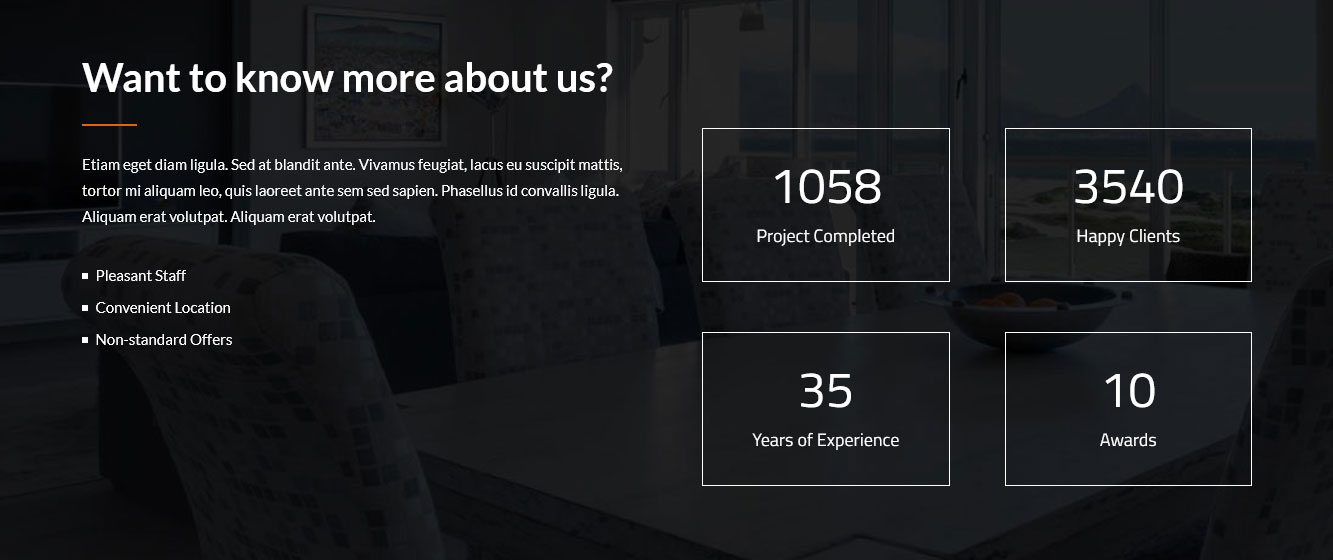
g. Want to know more about us

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="planing_future_rightcontentbox"][section-main-title align="left" title="Want to know more about us?"] Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis, tortor mi aliquam leo, quis laoreet ante sem sed sapien. Phasellus id convallis ligula. Aliquam erat volutpat. Aliquam erat volutpat. [list color="#ffffff"] <ul> <li>Pleasant Staff</li> <li>Convenient Location</li> <li>Non-standard Offers</li> </ul> [/list] [/column_content] [column_content type="planing_future_leftcontentbox"] [counter value="1058" title="Project Completed"][counter value="3541" title="Happy Clients"][counter value="35" title="Years of Experience"][counter value="10" title="Awards"][/column_content]
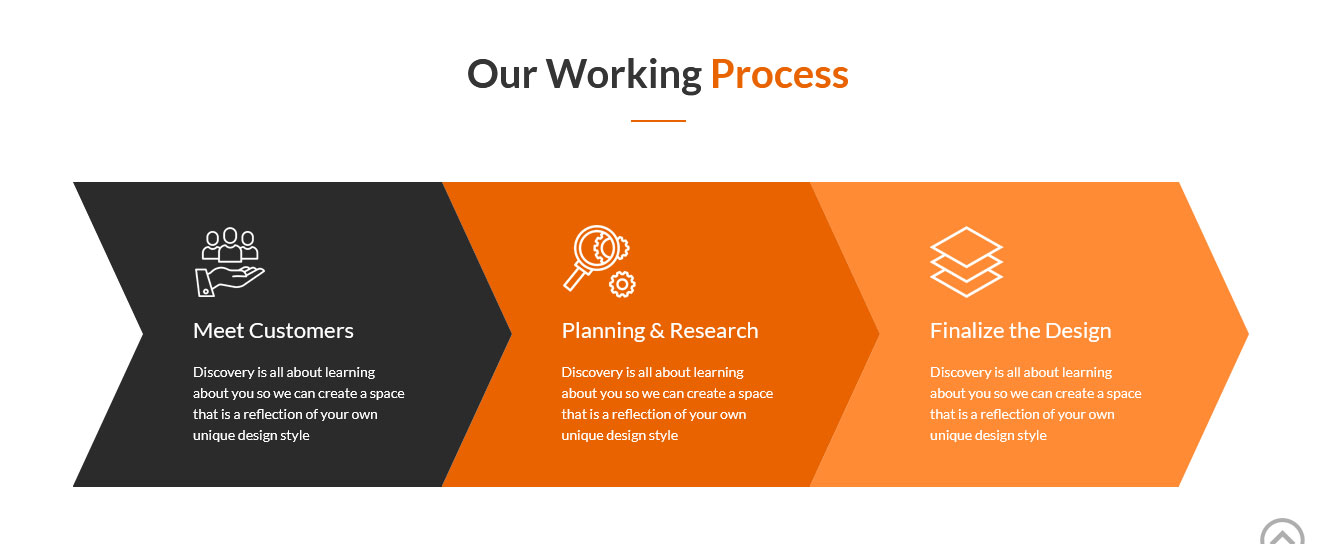
h. Our Working Process

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[working-process icon="http://sitename.com/wp-content/themes/flourish-pro/images/working-process-1.png" title="Meet Customers" description="Discovery is all about learning about you so we can create a space that is a reflection of your own unique design style" bgcolor="#2b2b2b" color="#ffffff"][working-process icon="http://sitename.com/wp-content/themes/flourish-pro/images/working-process-2.png" title="Planning & Research" description="Discovery is all about learning about you so we can create a space that is a reflection of your own unique design style" bgcolor="#e96300" color="#ffffff"][working-process icon="http://sitename.com/wp-content/themes/flourish-pro/images/working-process-3.png" title="Finalize the Design" description="Discovery is all about learning about you so we can create a space that is a reflection of your own unique design style" bgcolor="#ff8b35" color="#ffffff"][space height="40px"]
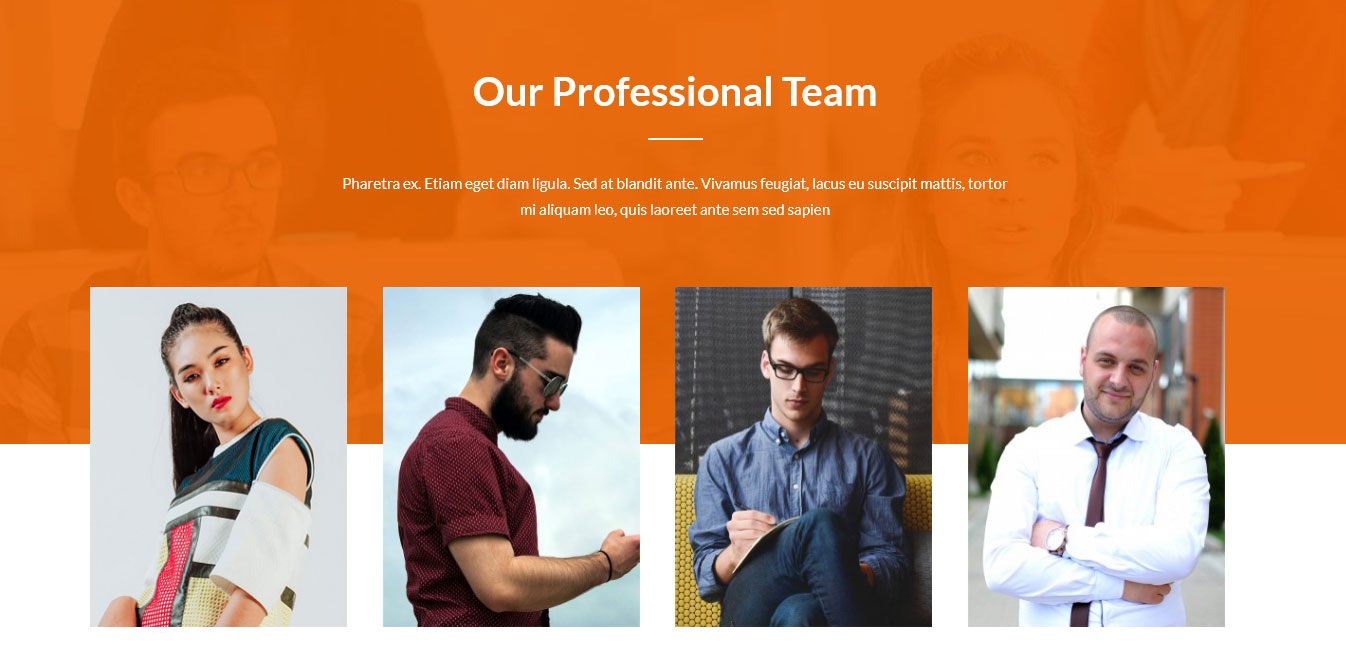
i. Professional Team

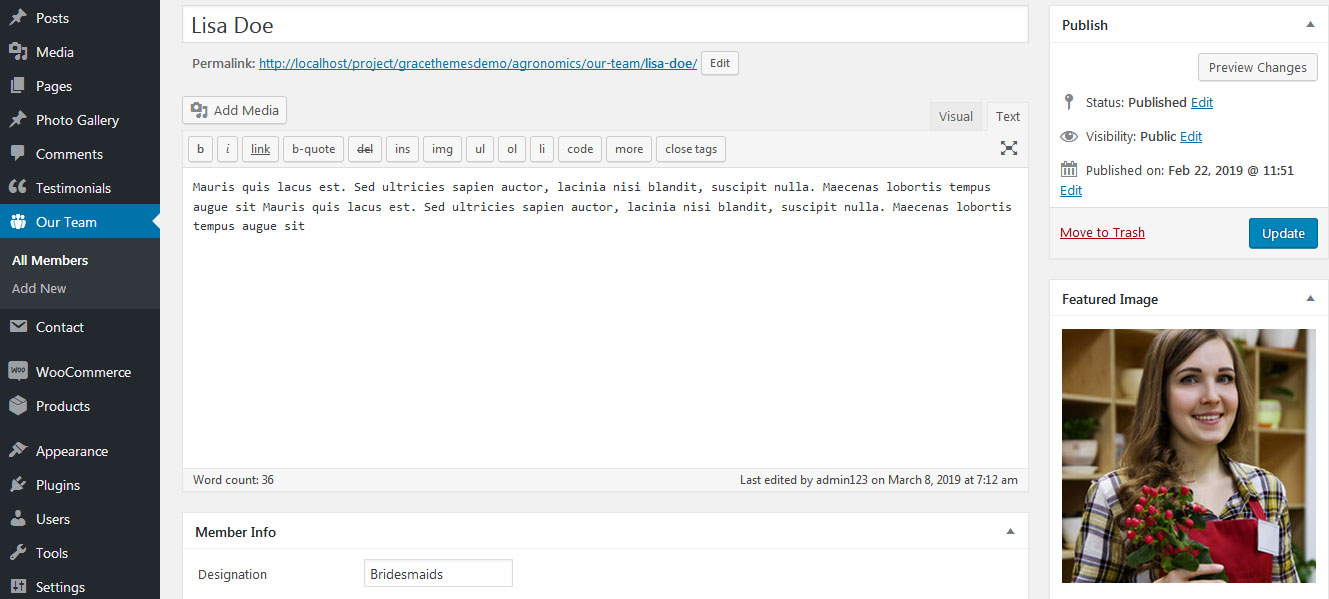
To display team member section
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
<p style="text-align: center;">Pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Vivamus feugiat, lacus eu suscipit mattis, tortor mi aliquam leo, quis laoreet ante sem sed sapien</p> [our-team show="4"]

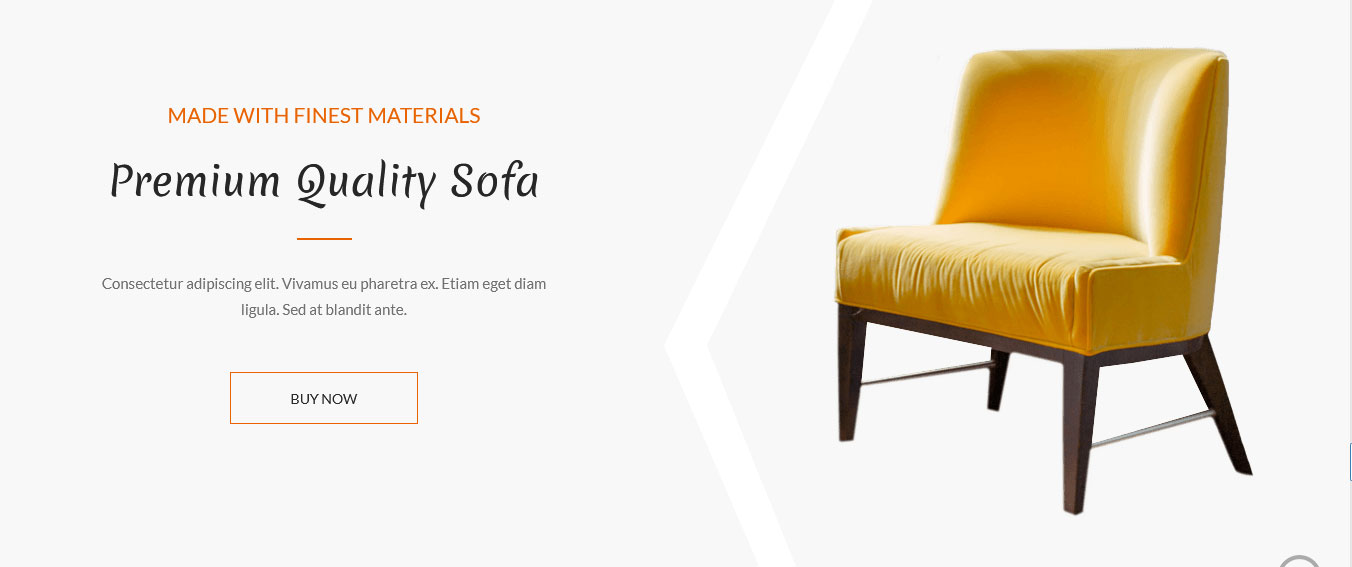
j. Featured Product

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[premium-products subtitle="MADE WITH FINEST MATERIALS" title="Premium Quality Sofa" description="Consectetur adipiscing elit. Vivamus eu pharetra ex. Etiam eget diam ligula. Sed at blandit ante." readmore="BUY NOW" link="#link1" image="http://sitename.com/wp-content/themes/flourish-pro/images/premium-products.png"]
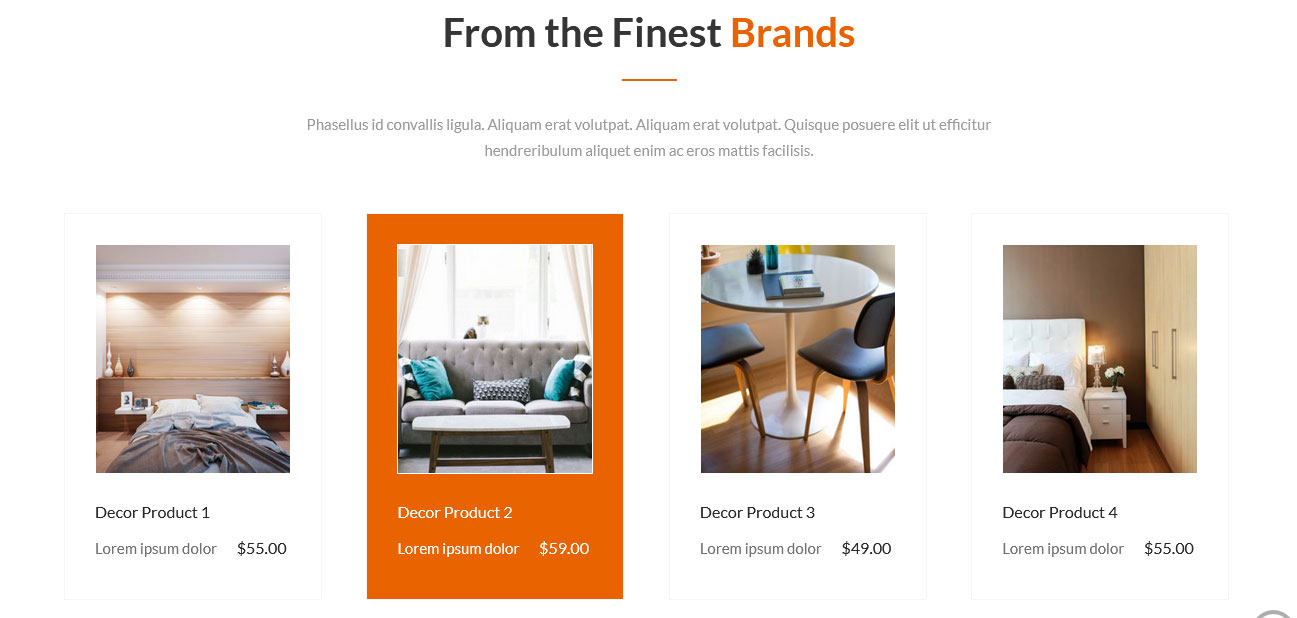
k. From the Finest Brands

This section is used to display latest WooCommerce products in your website
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products » Add Products
Go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:[subtitle color="#9a9a9a" size="15px" align="center" description="Phasellus id convallis ligula. Aliquam erat volutpat. Aliquam erat volutpat. Quisque posuere elit ut efficitur hendreribulum aliquet enim ac eros mattis facilisis."][recent_products per_page="4" columns="4"]
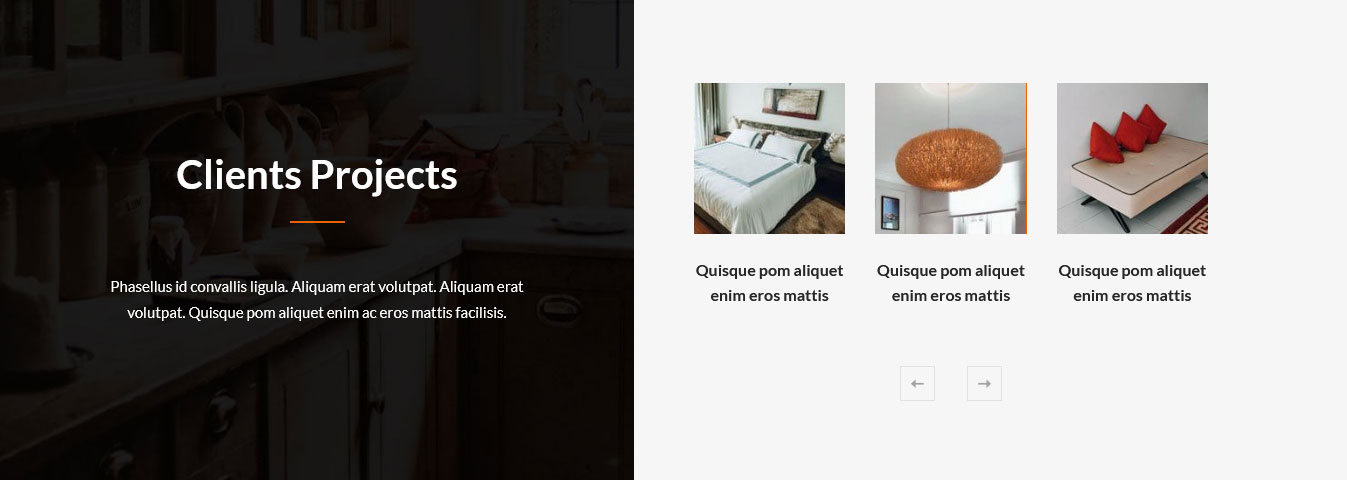
l. Clients Projects

To display clients projects section
- First upload image from Media Library. Go to Media » Add New
- Copy full path of uploaded image
- Go to Appearance » Theme Options » Sections » Section 10
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[column_content type="one_half"] [section-main-title align="center" title="Clients Projects"][subtitle color="#ffffff" size="15px" align="center" description="Phasellus id convallis ligula. Aliquam erat volutpat. Aliquam erat volutpat. Quisque pom aliquet enim ac eros mattis facilisis."][bgimagebox image="http://sitename.com/wp-content/themes/flourish-pro/images/box-image.jpg"][/column_content] [column_content type="one_half_last"][client_lists][client image="http://sitename.com/wp-content/themes/flourish-pro/images/client-design-1.jpg" title="Quisque pom aliquet enim eros mattis" link="#"][client image="http://sitename.com/wp-content/themes/flourish-pro/images/client-design-2.jpg" title="Quisque pom aliquet enim eros mattis" link="#"][client image="http://sitename.com/wp-content/themes/flourish-pro/images/client-design-3.jpg" title="Quisque pom aliquet enim eros mattis" link="#"][client image="http://sitename.com/wp-content/themes/flourish-pro/images/client-design-4.jpg" title="Quisque pom aliquet enim eros mattis" link="#"][/client_lists][/column_content]
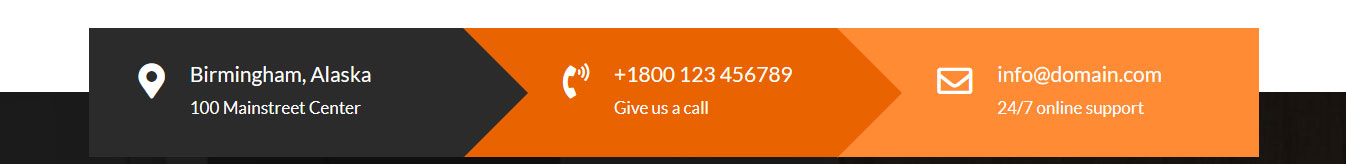
m. Contact Details

To manage this section go to Appearance » Theme Options » Sections » Section 11
Shortcode/Content:<div> [contact-details icon="fas fa-map-marker-alt" title="Birmingham, Alaska" info="100 Mainstreet Center" bgcolor="#2b2b2b" color="#ffffff"][contact-details icon="fas fa-phone-volume" title="+1800 123 456789" info="Give us a call" bgcolor="#e96300" color="#ffffff"][contact-details icon="far fa-envelope" title="info@domain.com" info="24/7 online support" bgcolor="#ff8b35" color="#ffffff"] <div></div> </div>
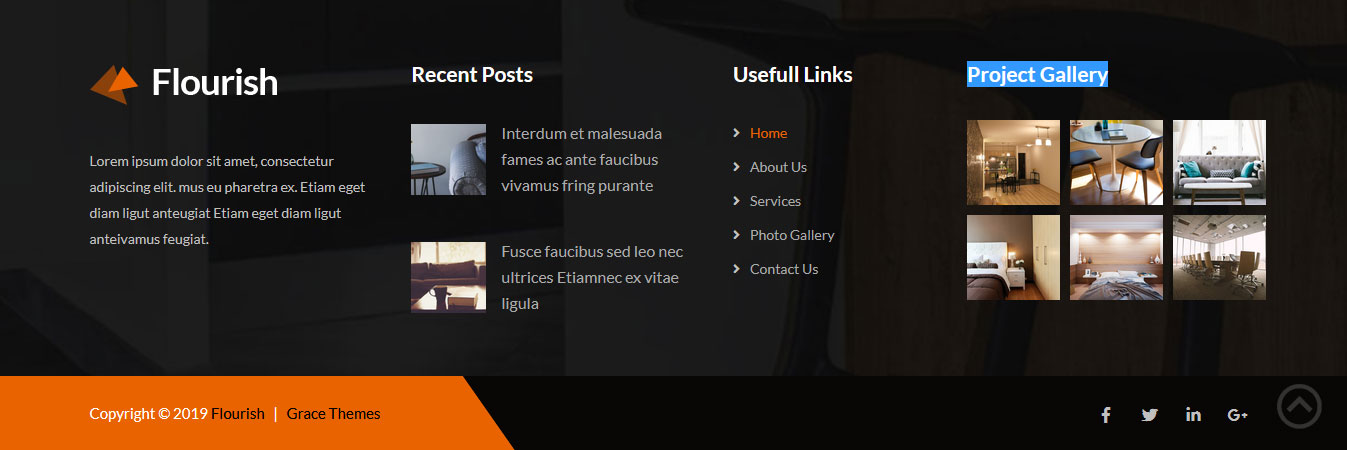
8. Footer
The Footer section consists of five main elements:
- About Us
- Recent Posts
- Usefull Links
- Project Gallery
- Copyright Text
To manage footer section go to the Appearance » Theme Options » Footer

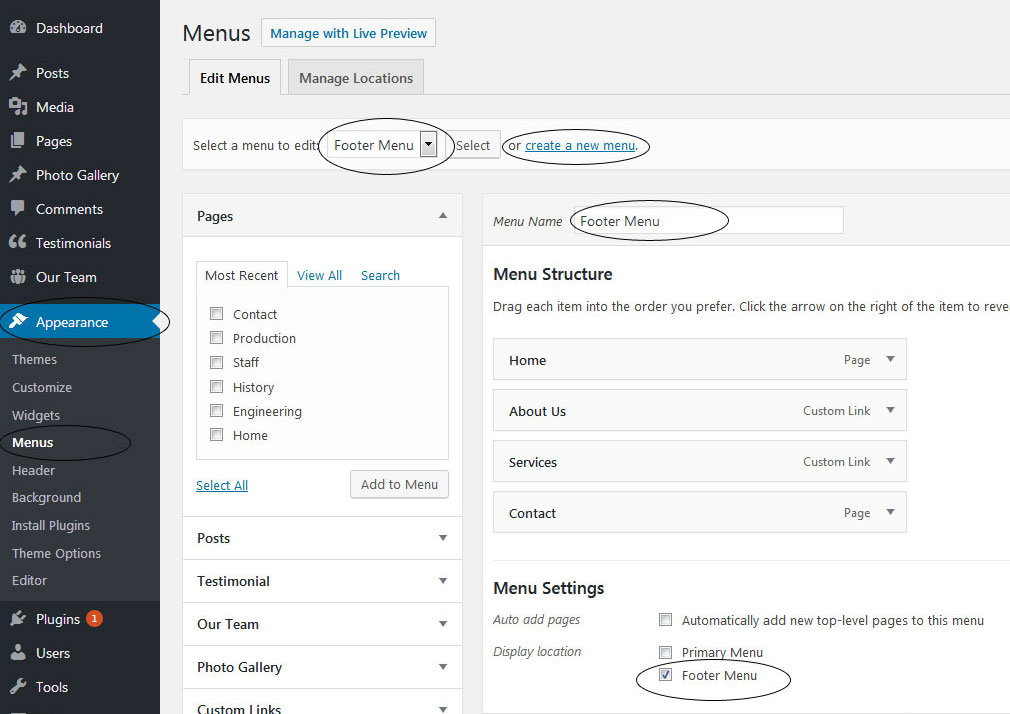
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

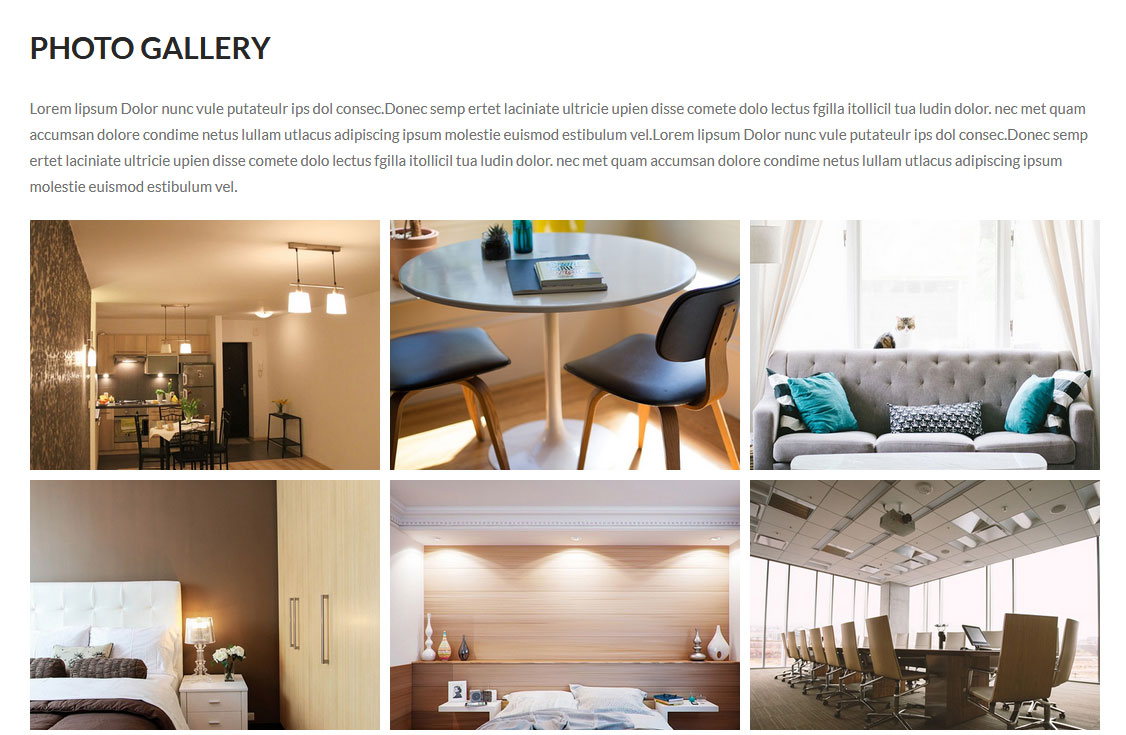
10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="9"]
- Set filter="true" to display category filter in gallery
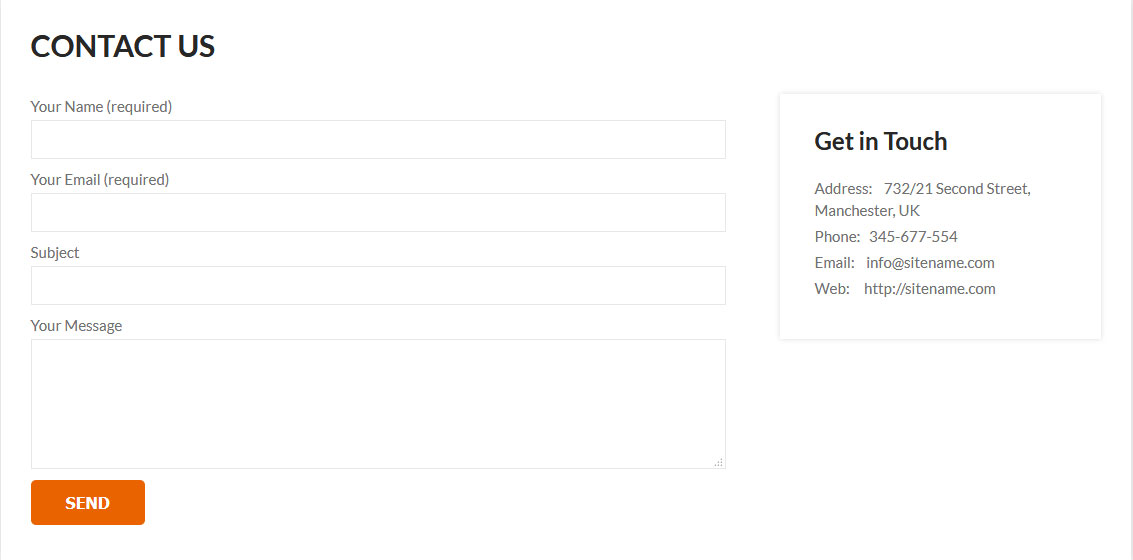
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
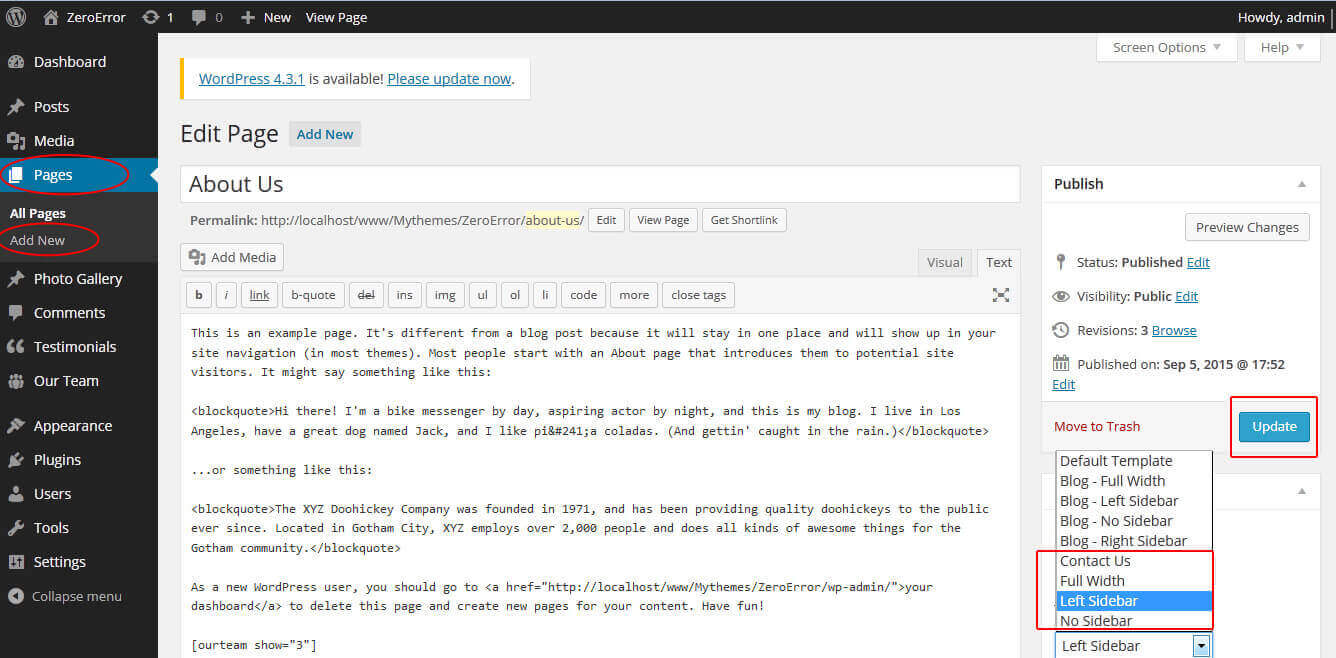
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

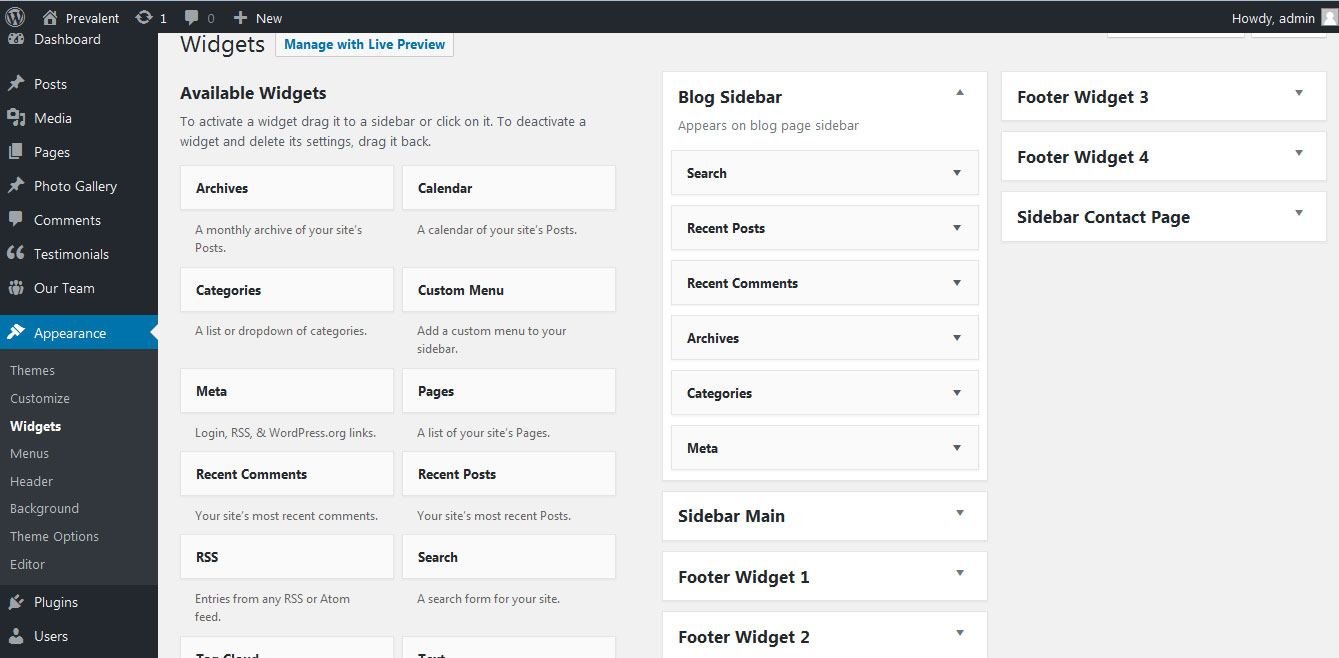
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
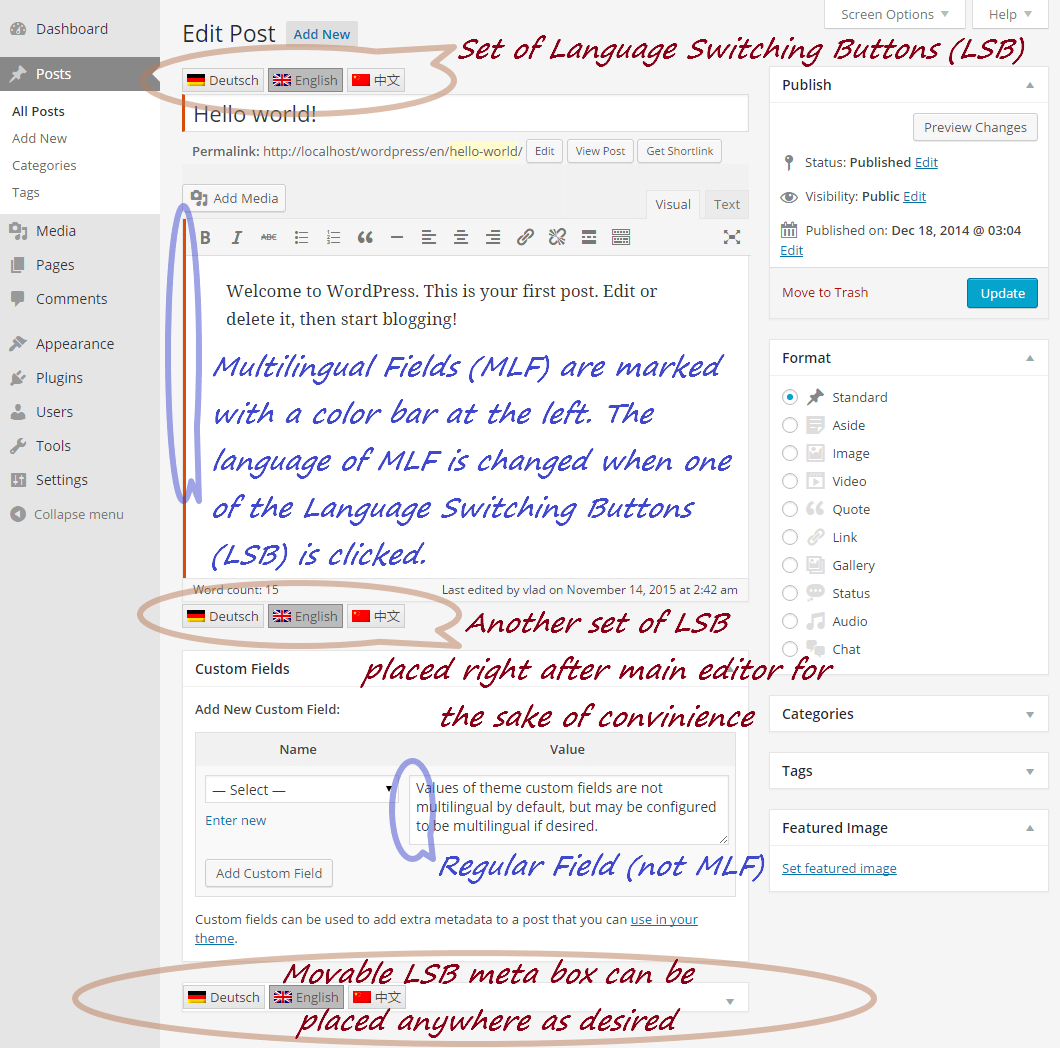
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
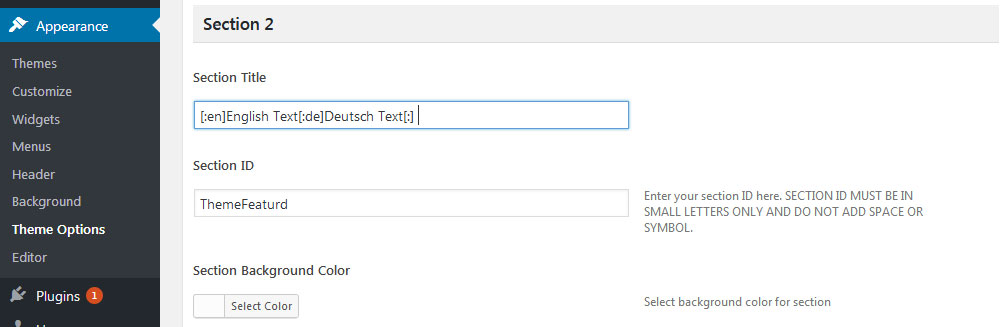
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Flourish Lite Free Theme Documentation
Thank you for using Flourish Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Flourish Lite theme, setup homepage using following
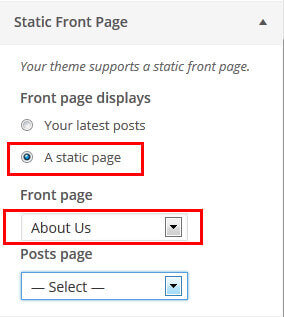
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Header Top Contact info

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Slider Sections
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance » Customize » Theme Options Panel » Three Column Services Sections
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Why Choose Us Section Section
Go to Appearance » Customize » Theme Options Panel » Why Choose Us Section
- Create the pages with featured image from WordPress dashboard
- Select the pages from dropdown

6. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back