Floret WordPress Theme Documentation
Thank you for purchasing Floret WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called floret-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the floret-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Floret PRO. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Floret theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on floret-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select floret-sample-data.xml file and click on Upload file and import
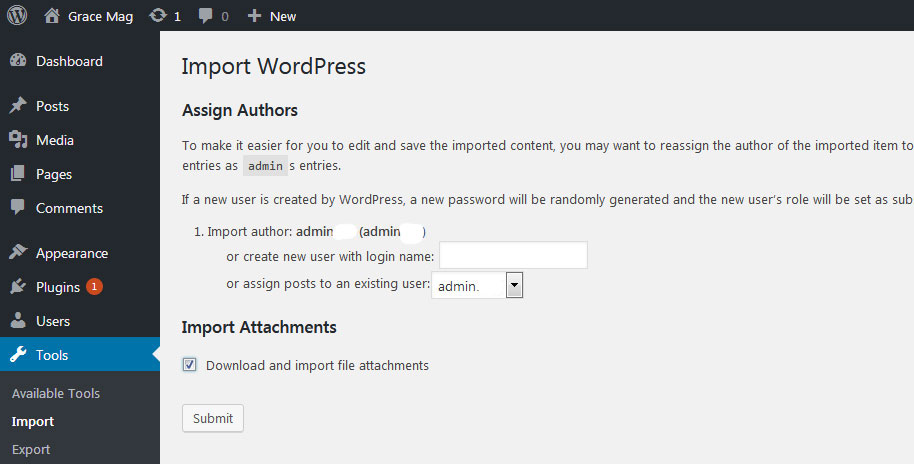
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Floret theme, please setup homepage using following
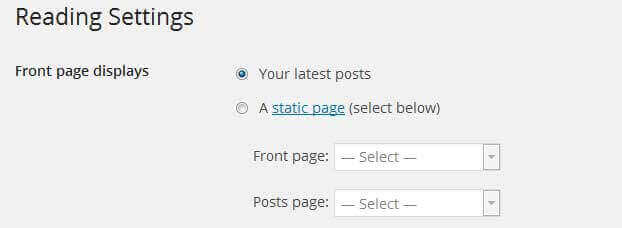
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

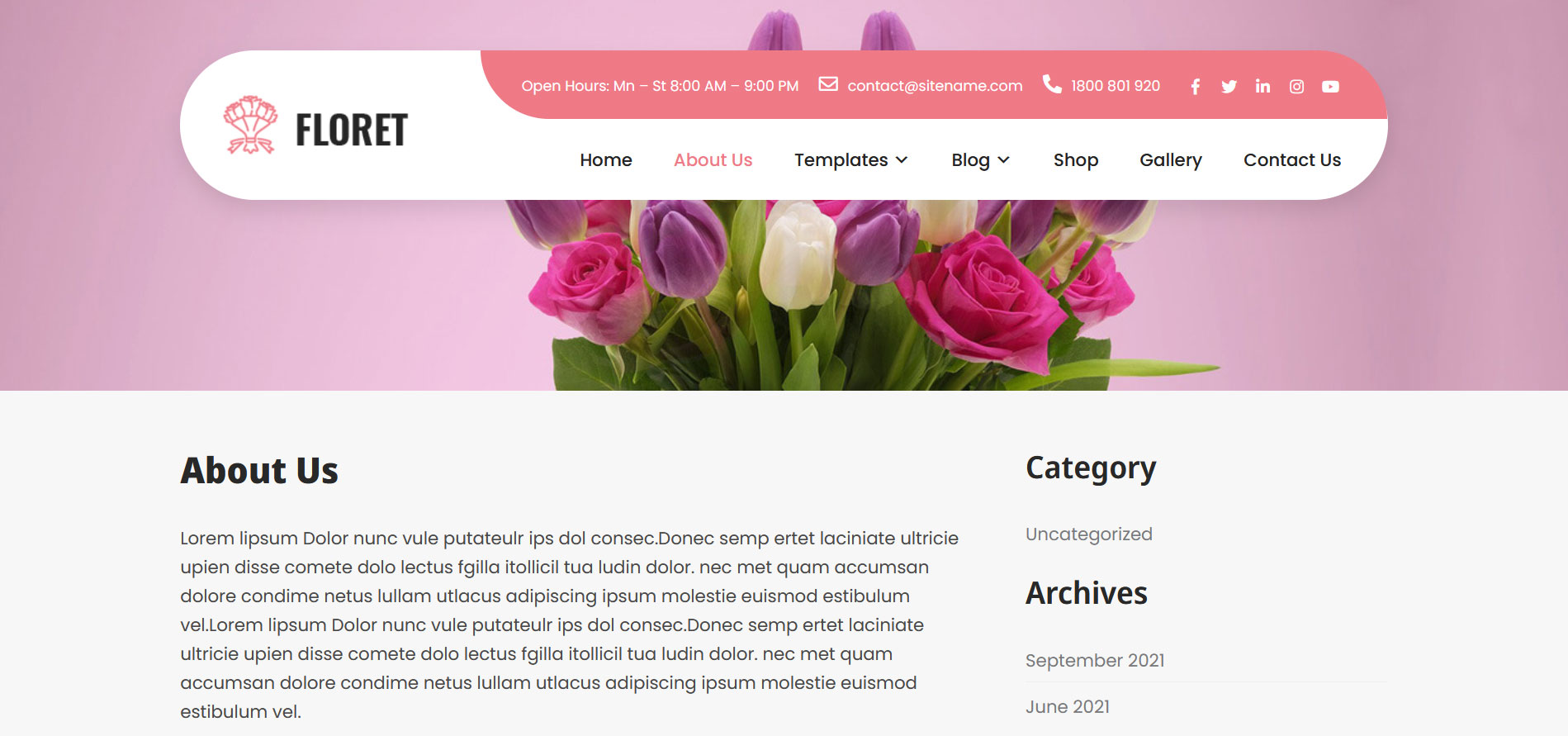
4. The header
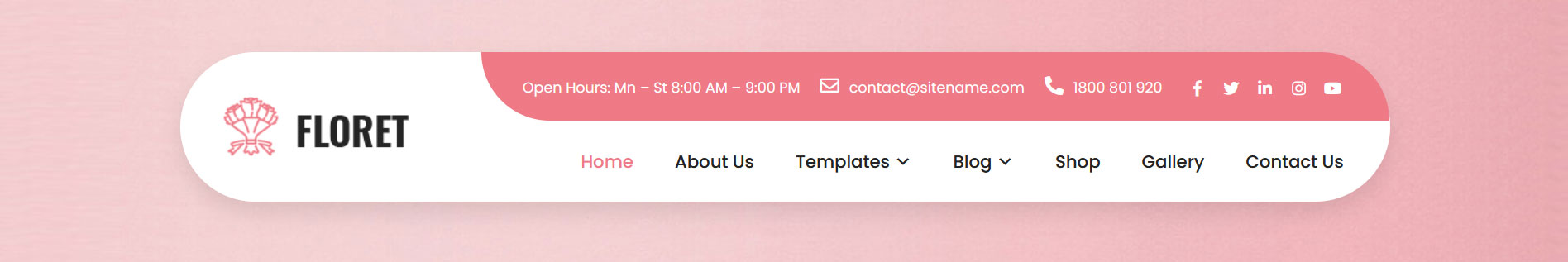
The header consists of three main elements:
- Contact Info & Social Media Icons
- Site Name / Logo
- Main Menu

a. Contact Info & Social Media Icons
To customize the contact information & social media links
Go to Appearance » Theme Options » Basic Settings » Header Social Icons
b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
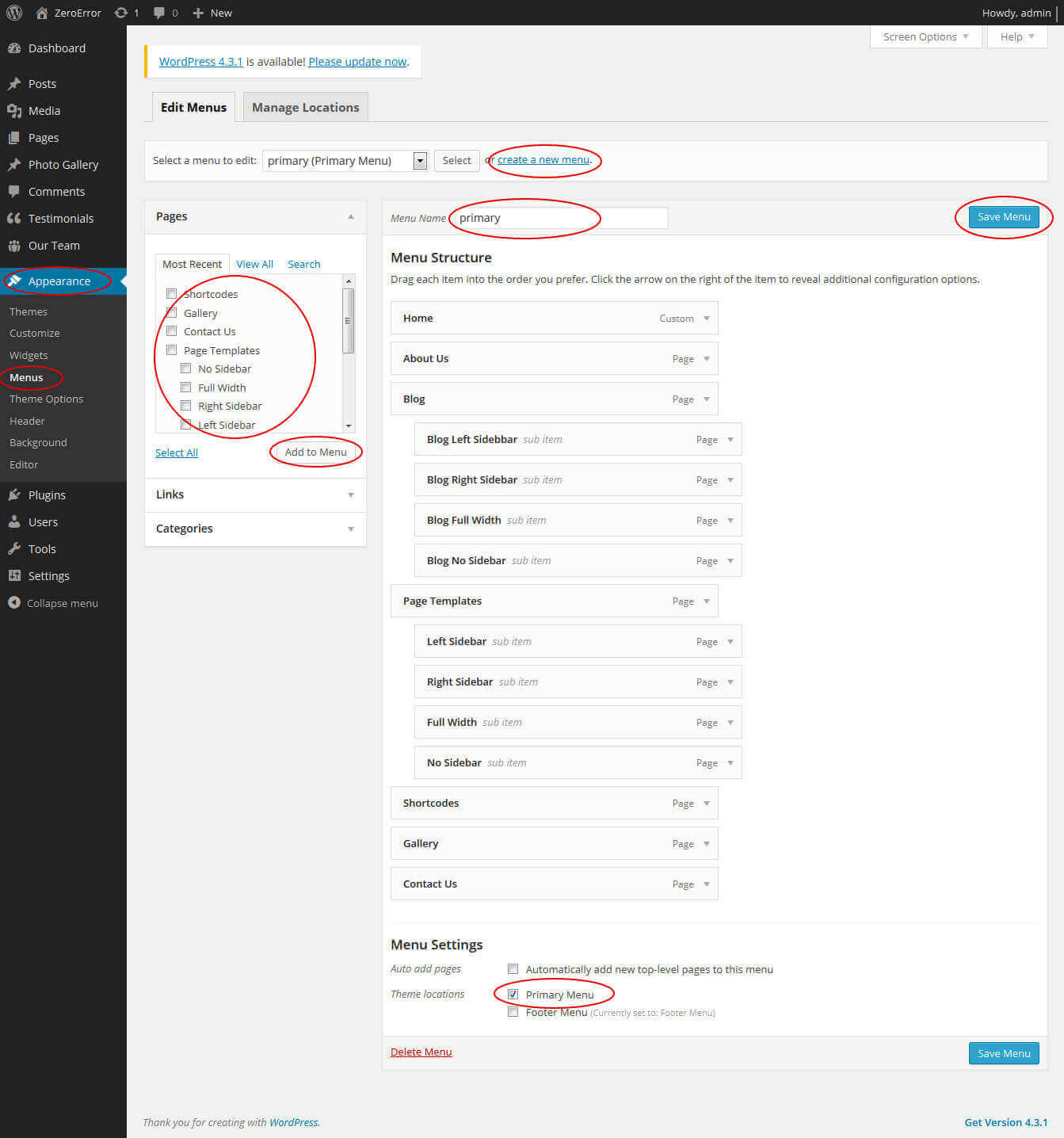
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 800 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

6. Inner Page Banner

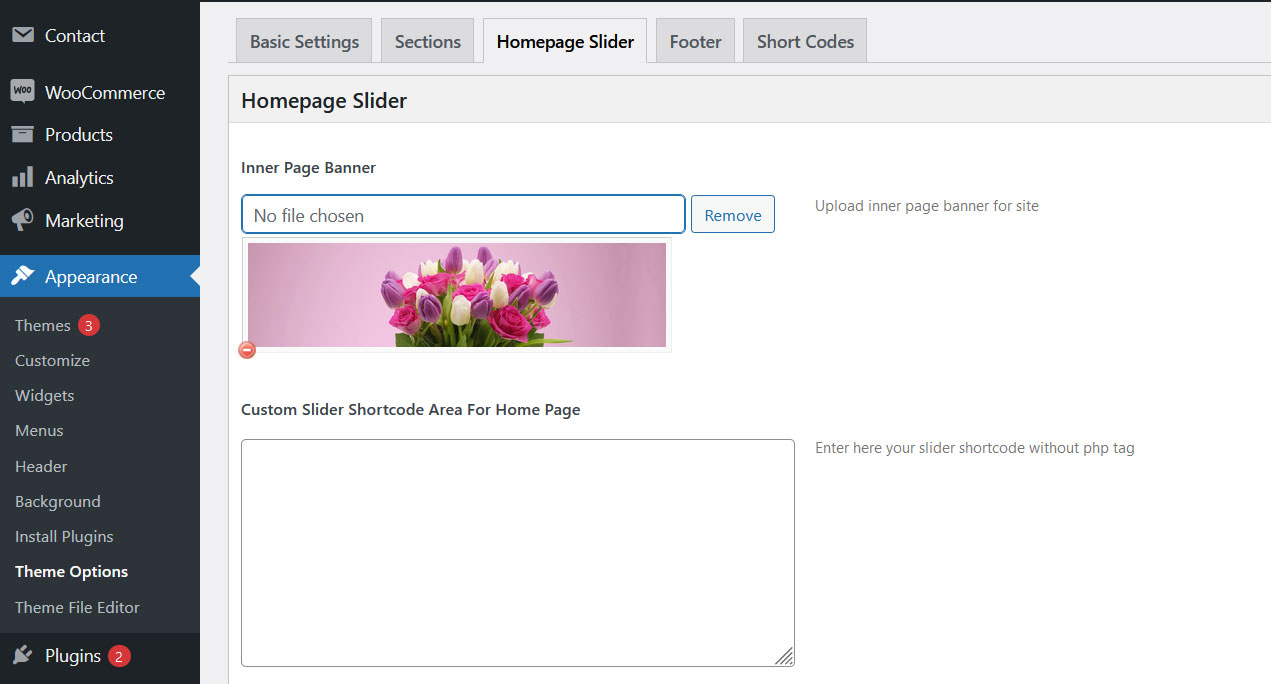
To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
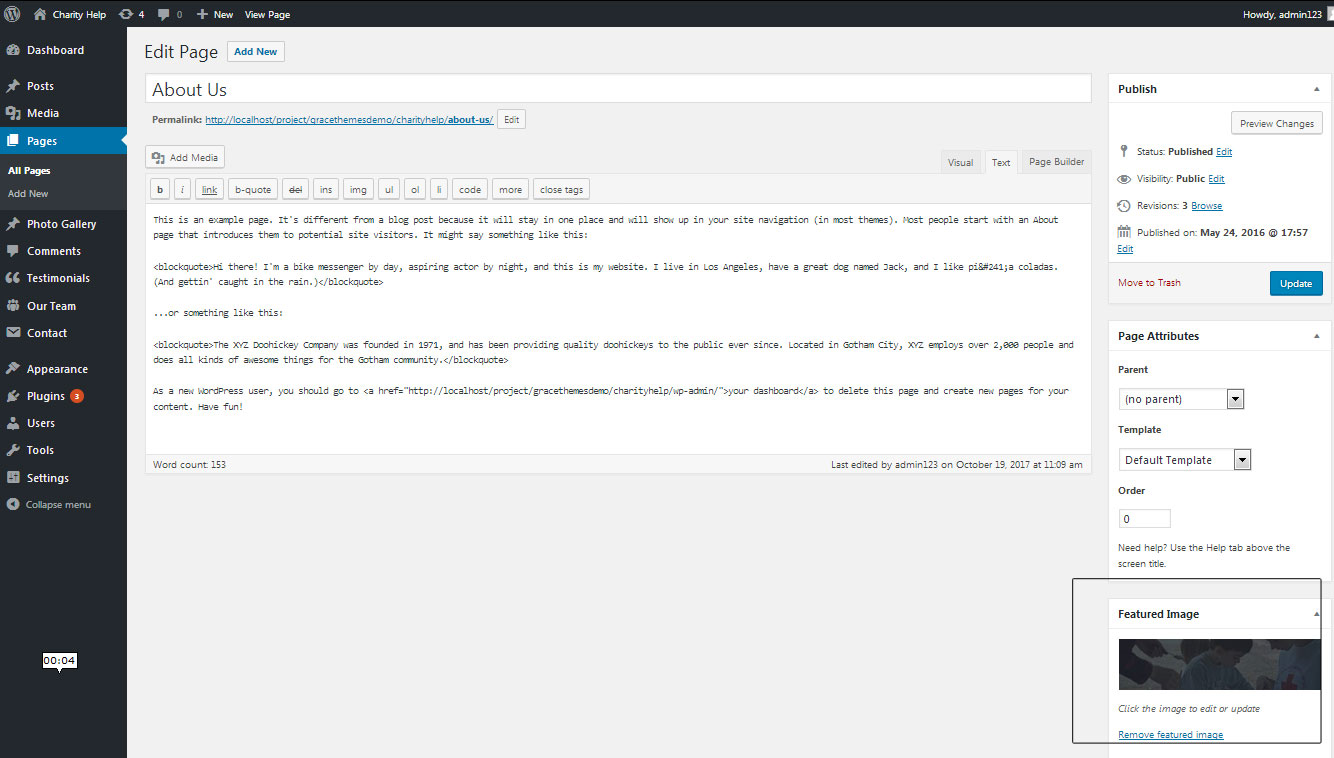
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
a. Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
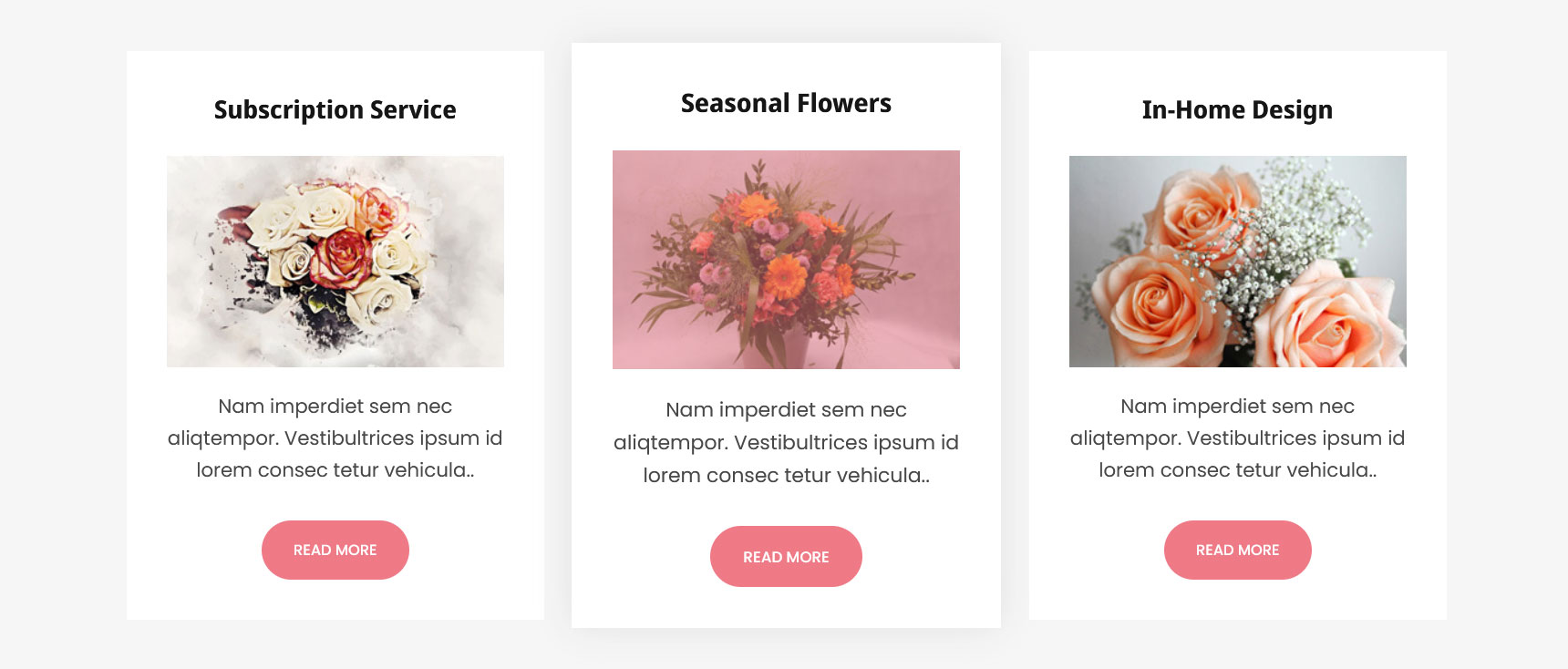
- Go to Appearance » Theme Options » Sections » Services Three Boxes Section
- Select Page and upload image
b. Welcome

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
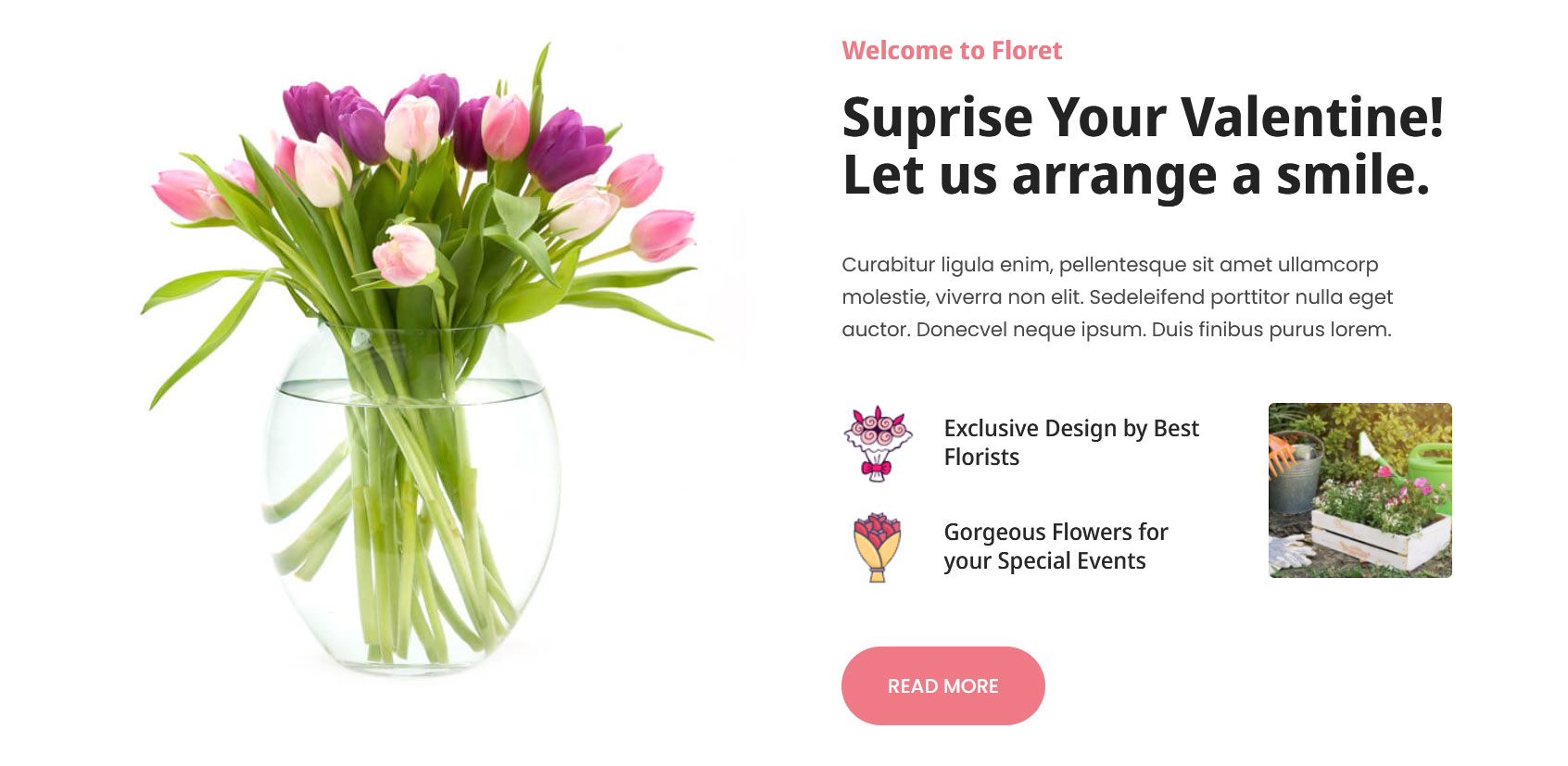
- Go to Appearance » Theme Options » Sections » Welcome Section
- Select Page and upload image
[welcome-services icon="http://sitename.com/wp-content/themes/floret-pro/images/wel-icon1.png" title="Exclusive Design by Best Florists"] [welcome-services icon="http://sitename.com/wp-content/themes/floret-pro/images/wel-icon2.png" title="Gorgeous Flowers for your Special Events"]
To change the images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
c. Fresh Bouquets

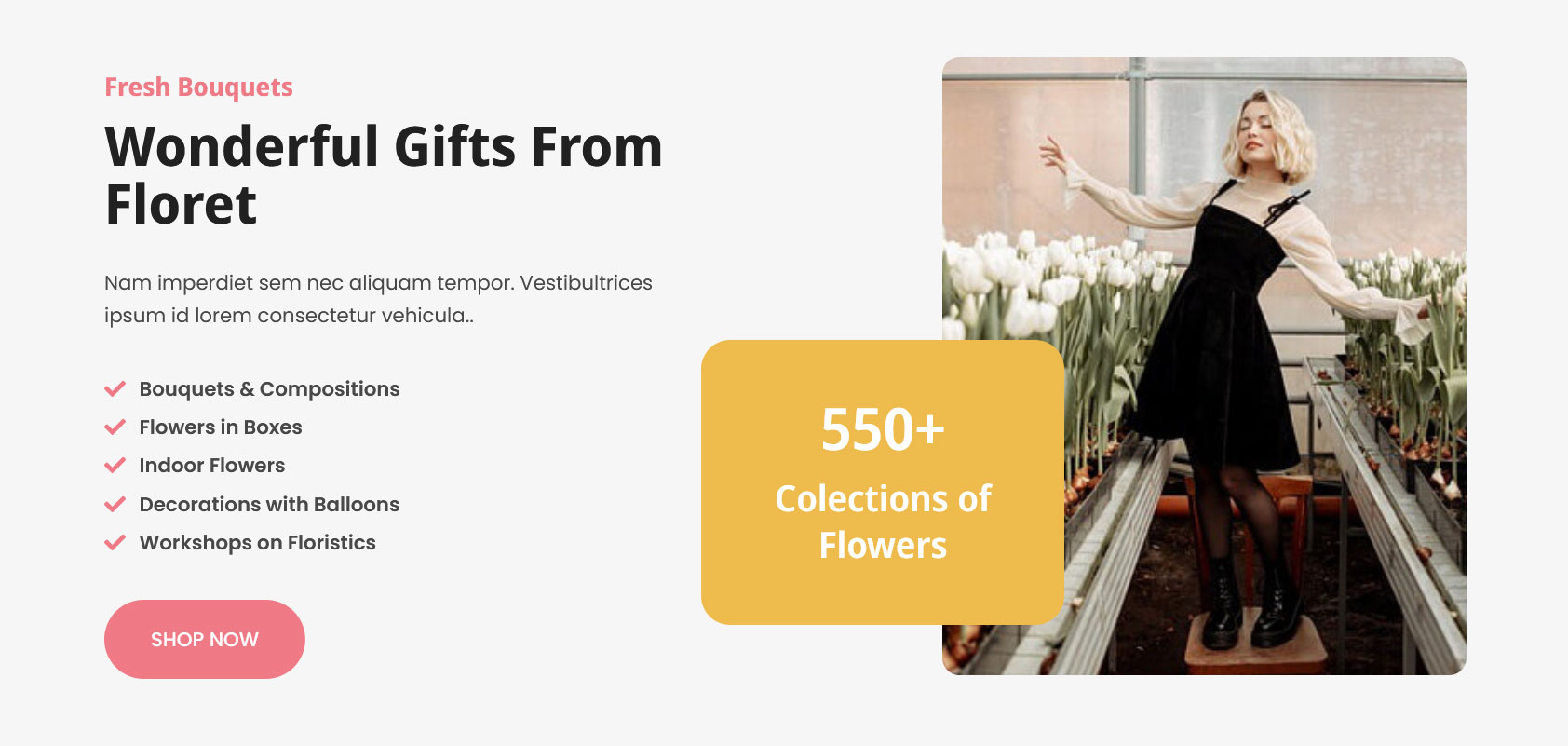
To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[column_content type="left-column-45"][section-main-title title="Wonderful Gifts From Floret" subtitle="Fresh Bouquets" color="#212121"][subtitle color="#494848" description="Nam imperdiet sem nec aliquam tempor. Vestibultrices ipsum id lorem consectetur vehicula.."][ul_list style="list-1"] <li>Bouquets & Compositions</li> <li>Flowers in Boxes</li> <li>Indoor Flowers</li> <li>Decorations with Balloons</li> <li>Workshops on Floristics</li> [/ul_list][button name="SHOP NOW" link="#" target="_self"][clear][space height="50px"][/column_content][column_content type="right-column-40"][colection-image image=http://sitename.com/wp-content/themes/floret-pro/images/colection-img.jpg"][collection-count bgcolor="#eebb4d" value="550+" title="Colections of Flowers"][/column_content][clear]
To change the image in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
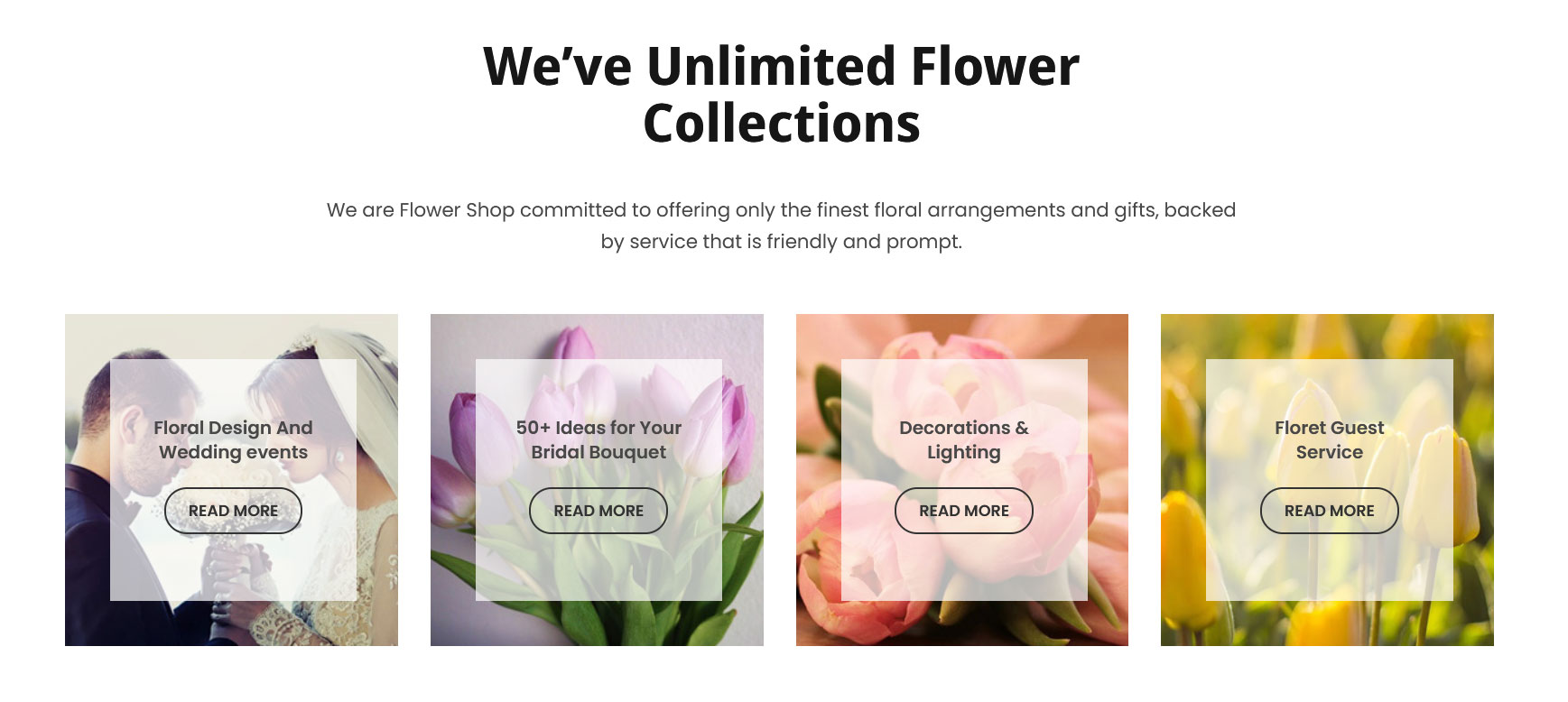
d. Flower Collections

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[subtitle color="#494848" description="We are Flower Shop committed to offering only the finest floral arrangements and gifts, backed by service that is friendly and prompt."][flower-collection image="http://sitename.com/wp-content/themes/floret-pro/images/flower-01.jpg" title="Floral Design And Wedding events" button="READ MORE" link="#" target="#"][flower-collection image="http://sitename.com/wp-content/themes/floret-pro/images/flower-02.jpg" title="50+ Ideas for Your Bridal Bouquet" button="READ MORE" link="#" target="#"][flower-collection image="http://sitename.com/wp-content/themes/floret-pro/images/flower-03.jpg" title="Decorations & Lighting" button="READ MORE" link="#" target="#"][flower-collection image="http://sitename.com/wp-content/themes/floret-pro/images/flower-04.jpg" title="Floret Guest Service" button="READ MORE" link="#" target="#" class="last"]
To change the image in this section
- First upload images from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
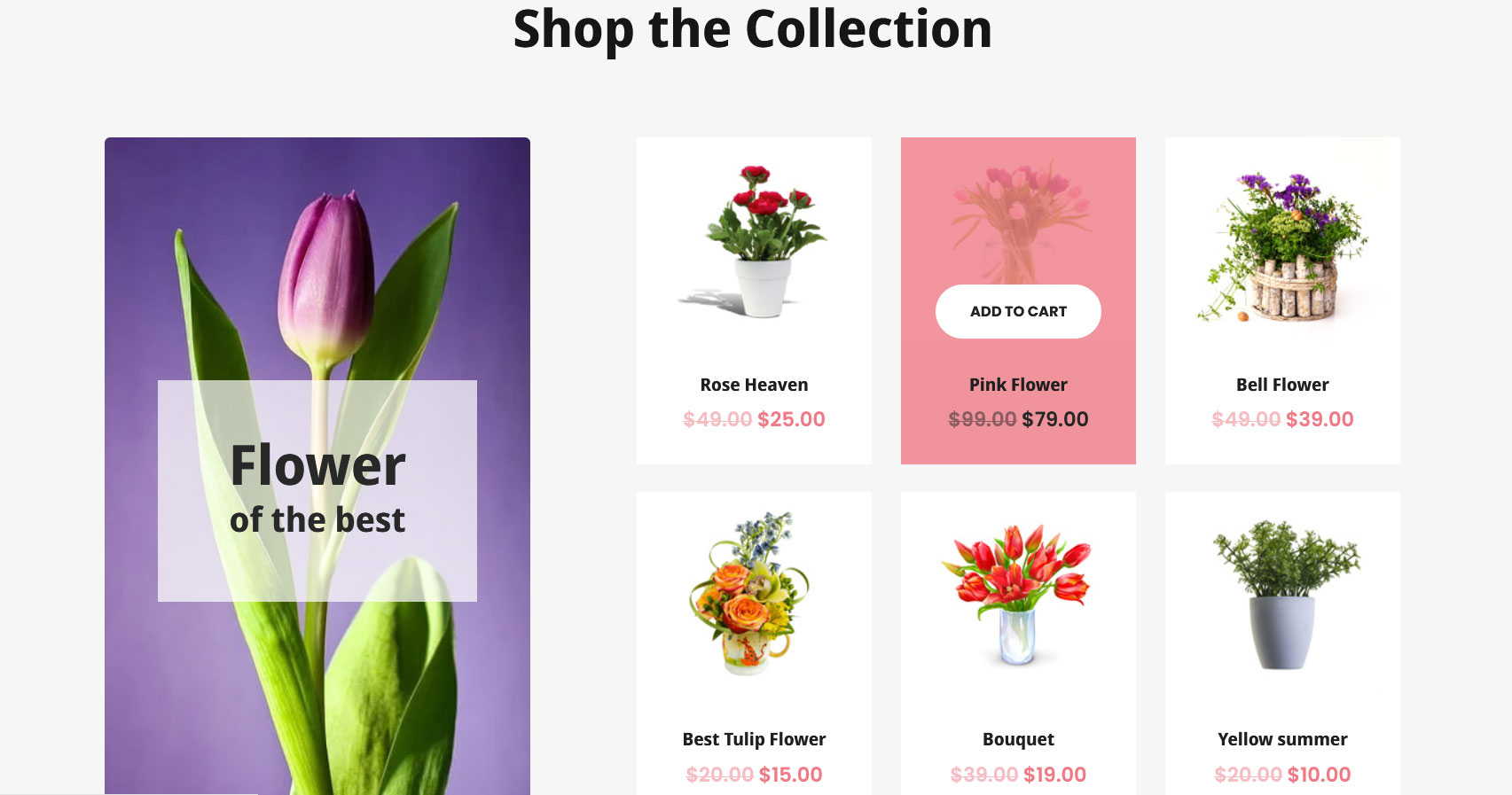
e. Shop the Collection

This section is used to display WooCommerce products in your website
To create WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products » Add Products
- Go to Appearance » Theme Options » Sections » Section 3
[column_content type="left-column-40"][flowerimg-title image="http://sitename.com/wp-content/themes/floret-pro/images/purple-flower.jpg" title="Flower of the best"][/column_content][column_content type="right-column-60"][recent_products per_page="6" columns="3"][/column_content]
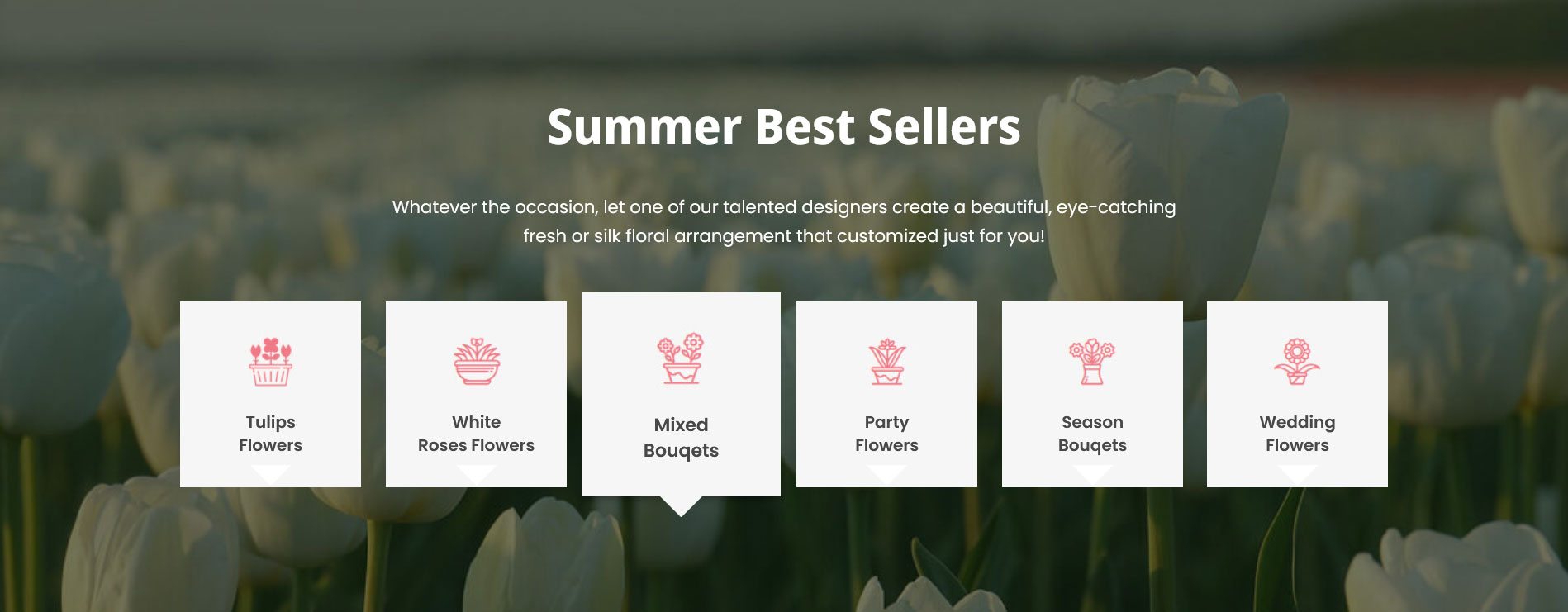
f. Summer Best Sellers

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[subtitle color="#ffffff" description="Whatever the occasion, let one of our talented designers create a beautiful, eye-catching fresh or silk floral arrangement that customized just for you!"][best-seller icon="http://sitename.com/wp-content/themes/floret-pro/images/fs1.jpg" title="Tulips Flowers"][best-seller icon="http://sitename.com/wp-content/themes/floret-pro/images/fs2.jpg" title="White Roses Flowers"][best-seller icon="http://sitename.com/wp-content/themes/floret-pro/images/fs3.jpg" title="Mixed Bouqets"][best-seller icon="http://sitename.com/wp-content/themes/floret-pro/images/fs4.jpg" title="Party Flowers"][best-seller icon="http://sitename.com/wp-content/themes/floret-pro/images/fs5.jpg" title="Season Bouqets"][best-seller icon="http://sitename.com/wp-content/themes/floret-pro/images/fs6.jpg" title="Wedding Flowers" class="last"]
To change the icons in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
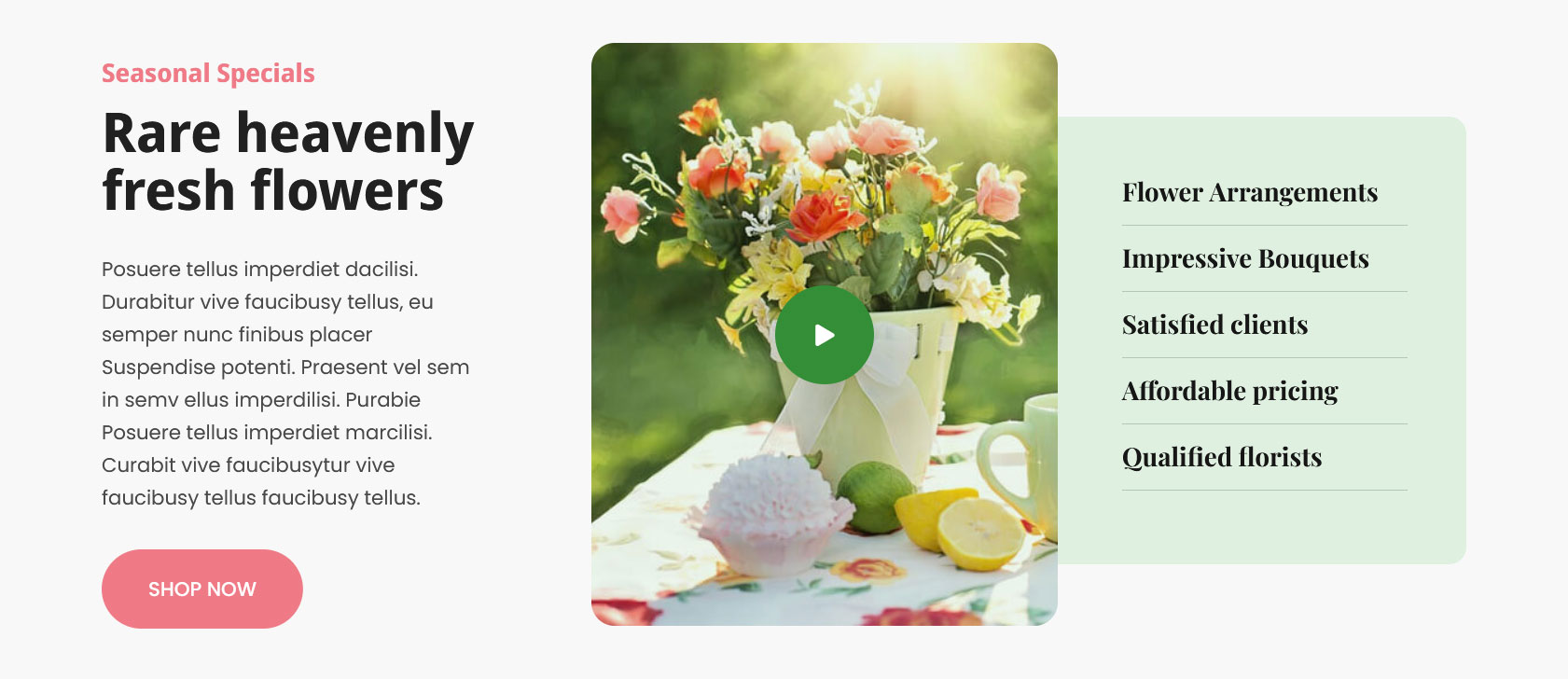
g. Seasonal Specials

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="left-column-30"][section-main-title title="Rare heavenly fresh flowers" subtitle="Seasonal Specials" color="#212121" align="left"]Posuere tellus imperdiet dacilisi. Durabitur vive faucibusy tellus, eu semper nunc finibus placer Suspendise potenti. Praesent vel sem in semv ellus imperdilisi. Purabie Posuere tellus imperdiet marcilisi. Curabit vive faucibusytur vive faucibusy tellus faucibusy tellus. [button name="SHOP NOW" link="#" target="_self"][/column_content][column_content type="right-column-65"][custom-video youtubeid="QKoEyhqDE3s" cover="http://www.gracethemesdemo.com/floret/wp-content/themes/floret-pro/images/video-cover.jpg" bgcolor="#348e37"] [flower-list bgcolor="#dff0e0" color="#161616"] <li>Flower Arrangements</li> <li>Impressive Bouquets</li> <li>Satisfied clients</li> <li>Affordable pricing</li> <li>Qualified florists</li> [/flower-list][/column_content]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
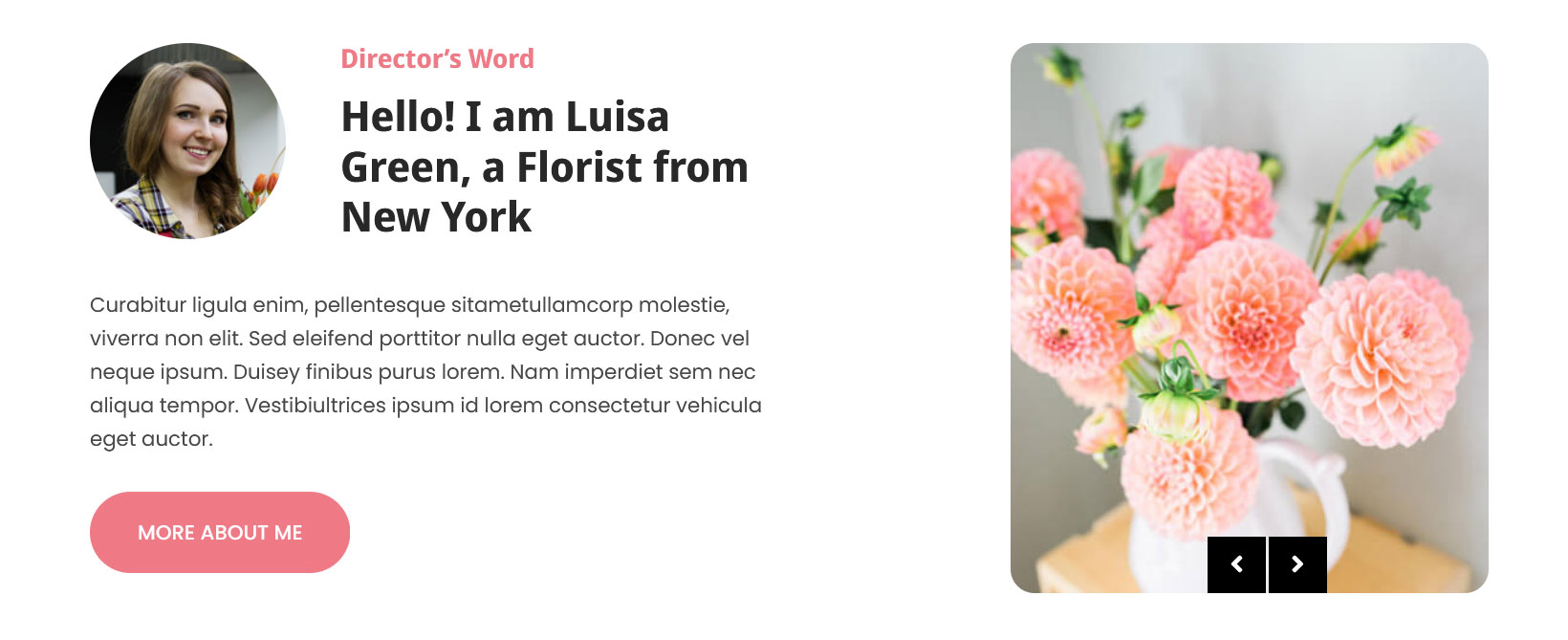
h. Director's Word

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[column_content type="left-column-50"][about-bio image="http://sitename.com/wp-content/themes/floret-pro/images/aboutthumb.jpg" title="Hello! I am Luisa Green, a Florist from New York" subtitle="Director’s Word" description="Curabitur ligula enim, pellentesque sitametullamcorp molestie, viverra non elit. Sed eleifend porttitor nulla eget auctor. Donec vel neque ipsum. Duisey finibus purus lorem. Nam imperdiet sem nec aliqua tempor. Vestibiultrices ipsum id lorem consectetur vehicula eget auctor."] [button name="MORE ABOUT ME" link="#" target="_self"][/column_content][column_content type="right-column-40"][flowers_carousel][flowerimg image="http://sitename.com/wp-content/themes/floret-pro/images/carousel1.jpg"][flowerimg image="http://sitename.com/wp-content/themes/floret-pro/images/carousel2.jpg"][flowerimg image="http://sitename.com/wp-content/themes/floret-pro/images/carousel3.jpg"][flowerimg image="http://sitename.com/wp-content/themes/floret-pro/images/carousel4.jpg"][flowerimg image="http://sitename.com/wp-content/themes/floret-pro/images/carousel5.jpg"][flowerimg image="http://sitename.com/wp-content/themes/floret-pro/images/carousel6.jpg"][flowerimg image="http://sitename.com/wp-content/themes/floret-pro/images/carousel7.jpg"][/flowers_carousel] [/column_content]
To change the images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
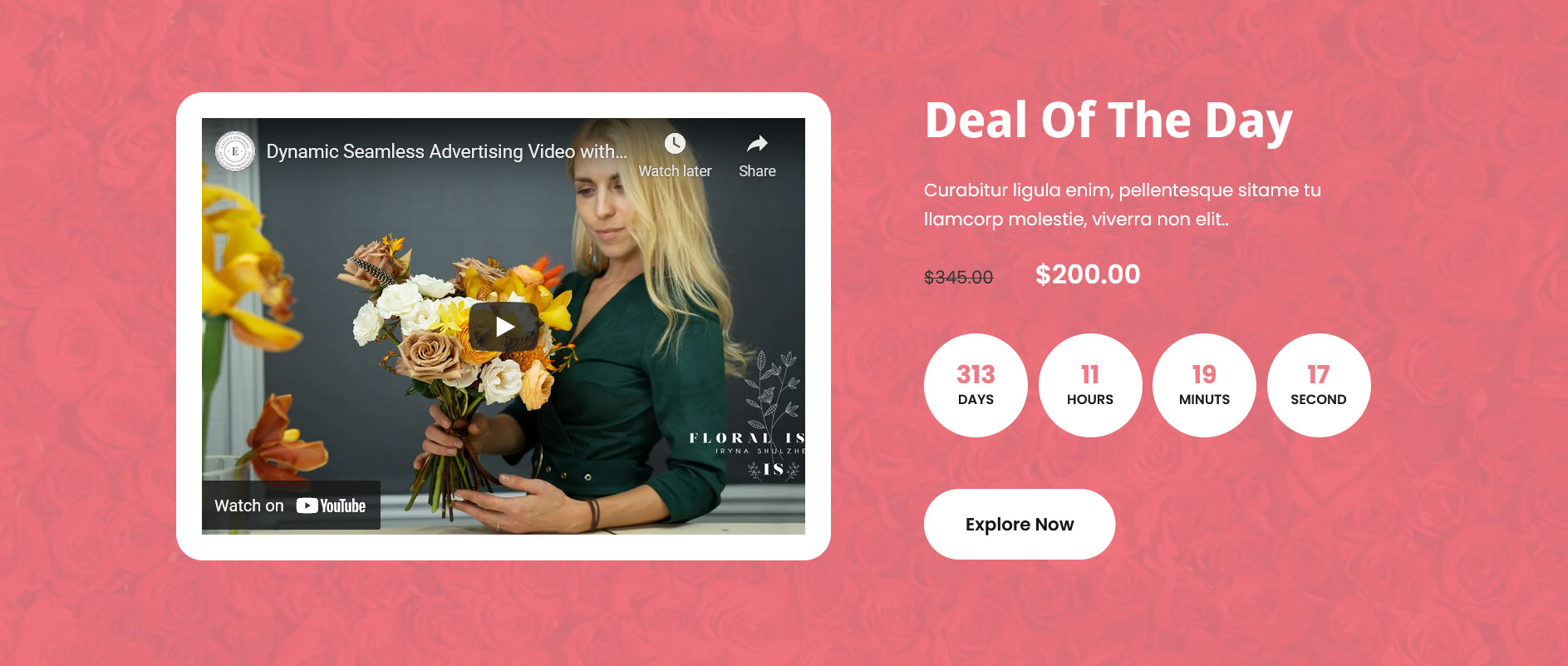
i. Deal Of The Day

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[column_content type="left-column-55"]<iframe width="560" height="450" src="https://www.youtube.com/embed/OOm_7Ek8X0I" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>[/column_content][column_content type="right-column-40"][section-main-title title="Deal Of The Day" color="#ffffff"][subtitle color="#ffffff" description="Curabitur ligula enim, pellentesque sitame tu llamcorp molestie, viverra non elit.."][deal-price regularprice="$345.00" saleprice="$200.00"][countdown count="1" year="2022" month="12" date="27"][button name="Explore Now" link="#" target="_self"][/column_content]
To embed a video, you need to use YouTube video iframe code
- On a computer, go to the YouTube video or playlist you want to embed.
- Click SHARE

- From the list of Share options, click Embed.
- From the box that appears, copy the HTML code.
- Paste the code into Section content.
<iframe width="560" height="450" src="https://www.youtube.com/embed/OOm_7Ek8X0I" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
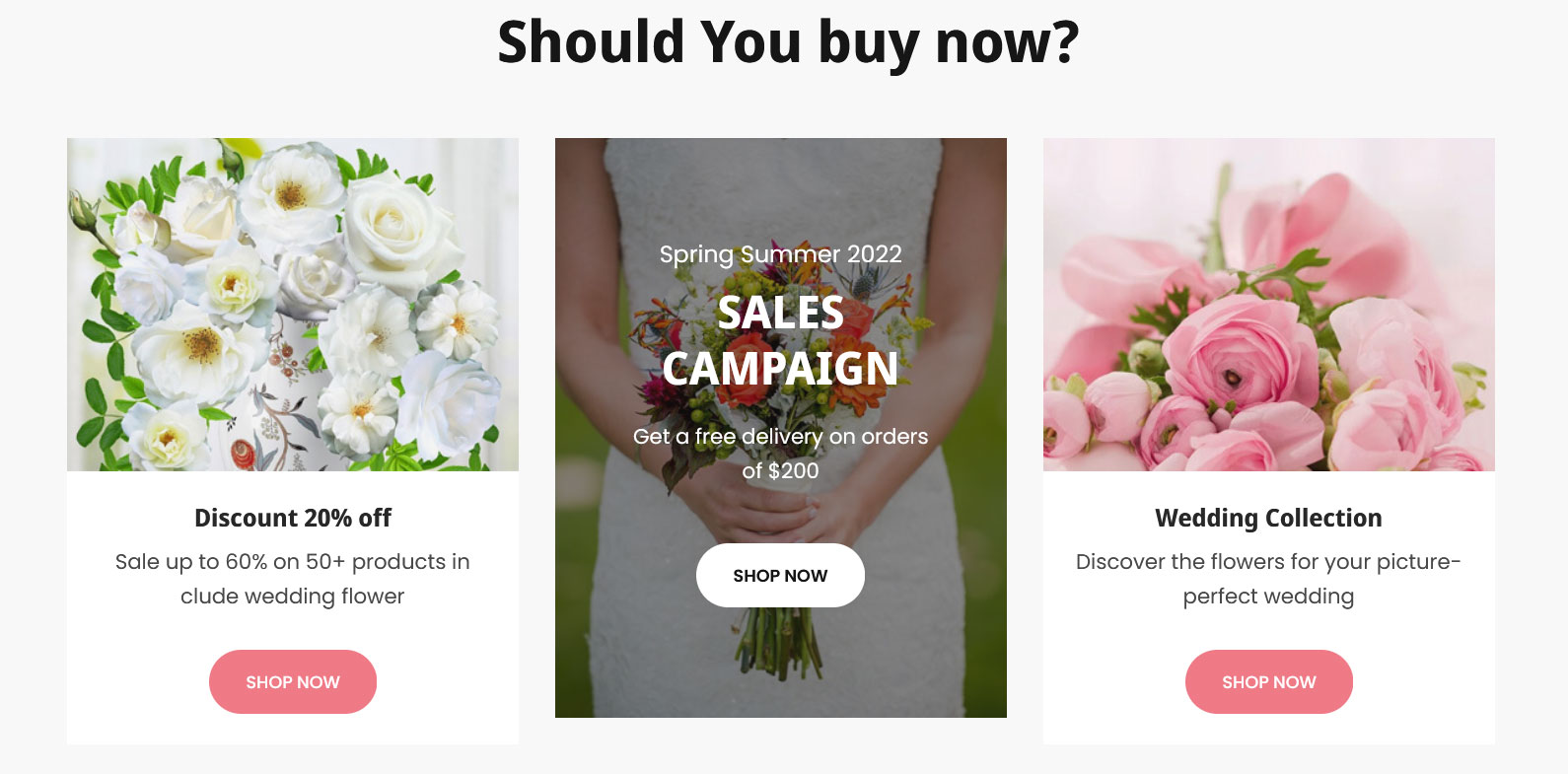
j. Buy Now

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[sale-offer image="http://sitename.com/wp-content/themes/floret-pro/images/offer-img1.jpg" title="Discount 20% off" info="Sale up to 60% on 50+ products in clude wedding flower" button="SHOP NOW" link="#" target=""][sale-campaign image="http://sitename.com/wp-content/themes/floret-pro/images/offer-img2.jpg" subtitle="Spring Summer 2022" title="SALES CAMPAIGN" info="Get a free delivery on orders of $200" button="SHOP NOW" link="#" target=""][sale-offer image="http://sitename.com/wp-content/themes/floret-pro/images/offer-img3.jpg" title="Wedding Collection" info="Discover the flowers for your picture-perfect wedding" button="SHOP NOW" link="#" target="" ]
To change the image in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
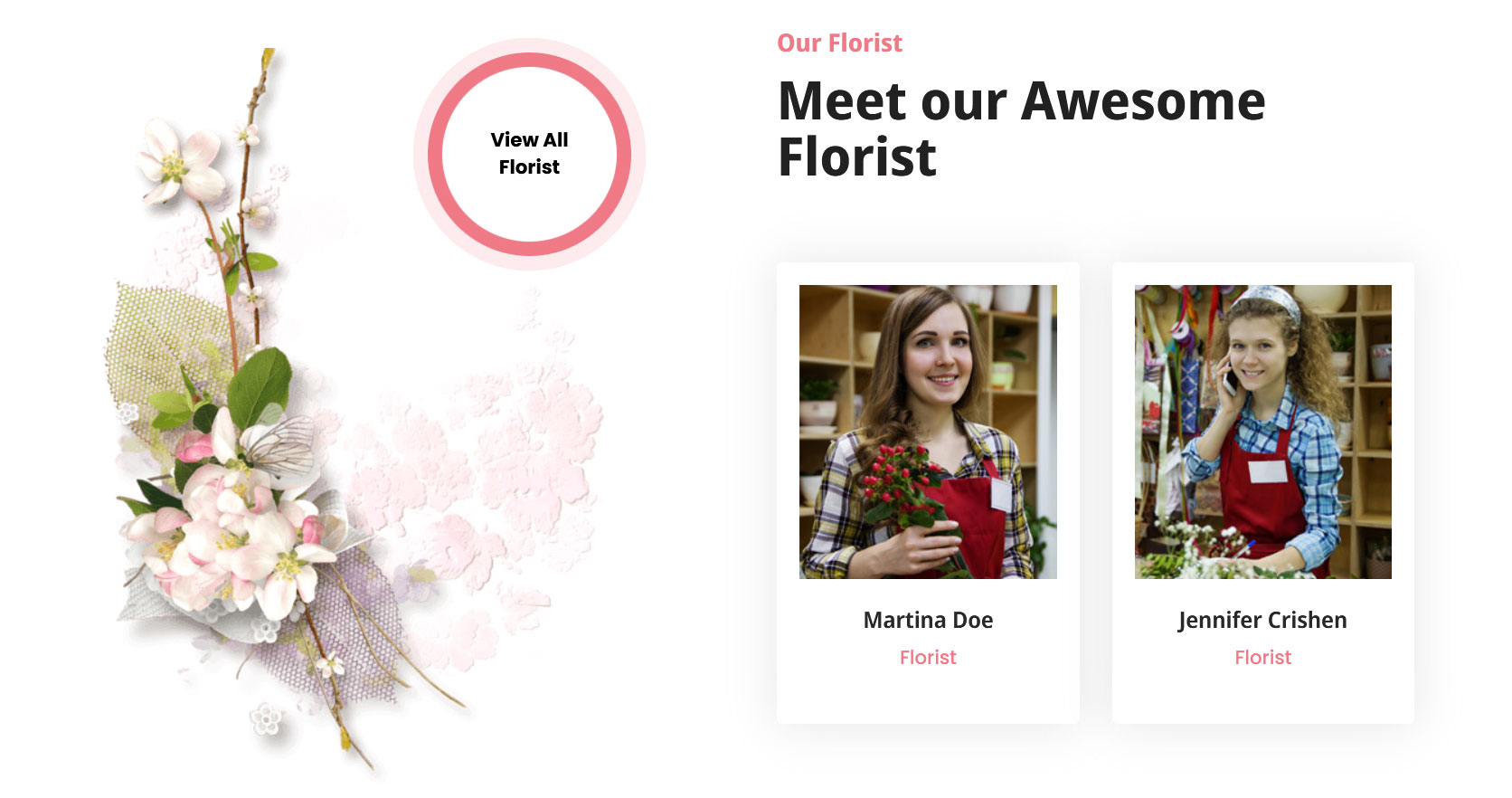
k. Our Florist

To manage this section go to Appearance » Theme Options » Sections » Section 9
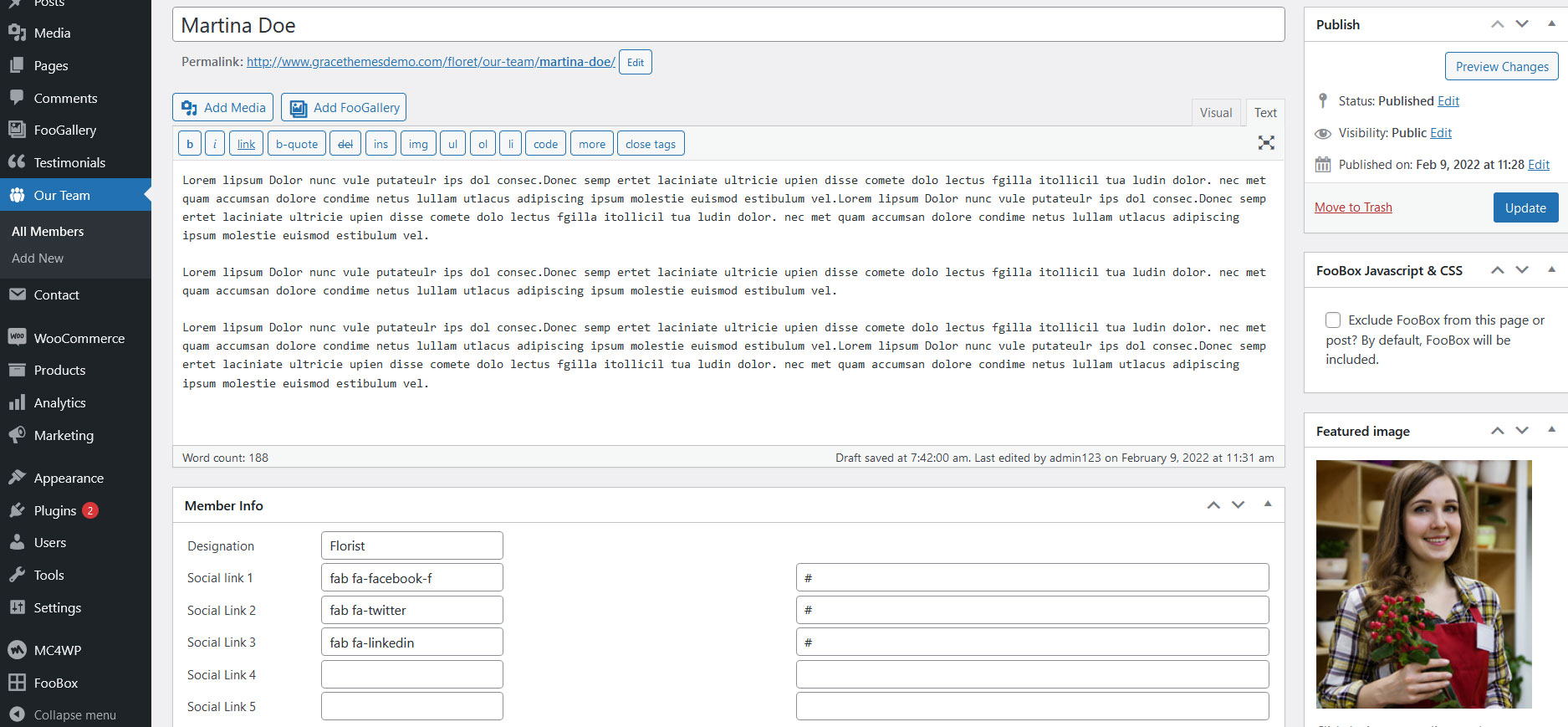
To display Team Members:
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
[column_content type="left-column-45"][button name="View All Florist" link="#" target="_self"][image-box1 image="http://sitename.com/wp-content/themes/floret-pro/images/team_leftimg.png"][/column_content][column_content type="right-column-50"][section-main-title title="Meet our Awesome Florist" subtitle="Our Florist" color="#212121" align="left"][our-team show="2"][/column_content][clear]

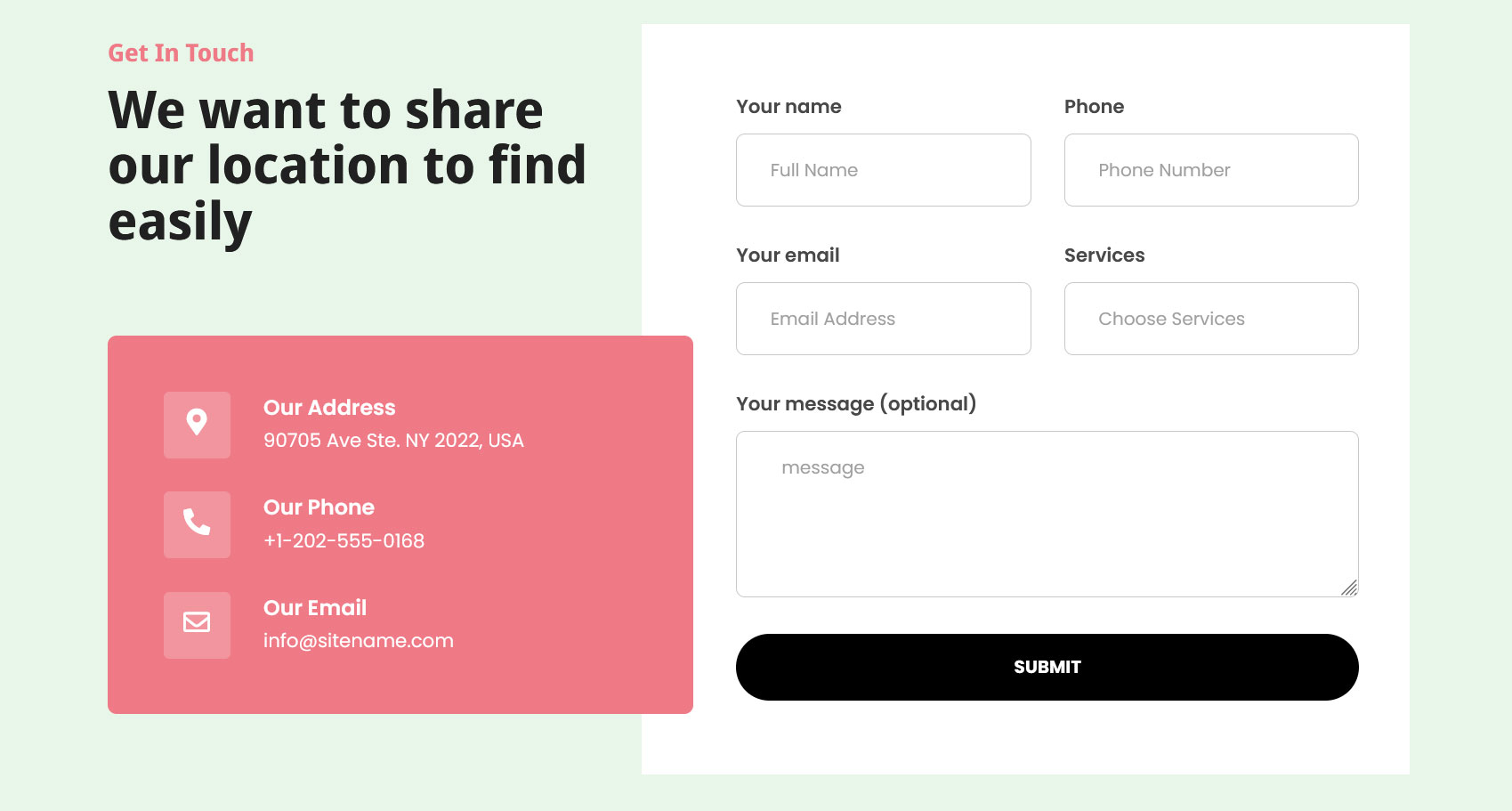
l. Get In Touch

To manage this section go to Appearance » Theme Options » Sections » Section 10
To display Contact Form:
- Install Contact Form 7 plugin
- Create contact form Contact » Add new
- Add contact form shortcode in Section Content
[column_content type="left-column-40"][section-main-title title="We want to share our location to find easily" subtitle="Get In Touch" color="#212121" align="left"][contactbox][contactinfo icon="fas fa-map-marker-alt" title="Our Address" info="90705 Ave Ste. NY 2022, USA"][telephone icon="fas fa-phone fa-rotate-90" title="Our Phone" info="+1-202-555-0168"][email-address icon="far fa-envelope" title="Our Email" info="info@sitename.com"][/contactbox][/column_content][column_content type="right-column-60"][contact-form-7 id="6" title="Contact form 1"][/column_content]
m. Free Shipping

To manage this section go to Appearance » Theme Options » Sections » Section 11
Shortcode/Content:[column_content type="FT-100"][footer-service icon="http://sitename.com/wp-content/themes/floret-pro/images/ft-icon1.jpg" title="Free Shipping" description="Shipping & Returns policy"][footer-service icon="http://sitename.com/wp-content/themes/floret-pro/images/ft-icon2.jpg" title="Free Shipping" description="Shipping & Returns policy"][footer-service icon="http://sitename.com/wp-content/themes/floret-pro/images/ft-icon3.jpg" title="Free Shipping" description="Shipping & Returns policy"][clear][/column_content]
8. Footer
To manage footer section Go to the Appearance » Theme Options » Footer

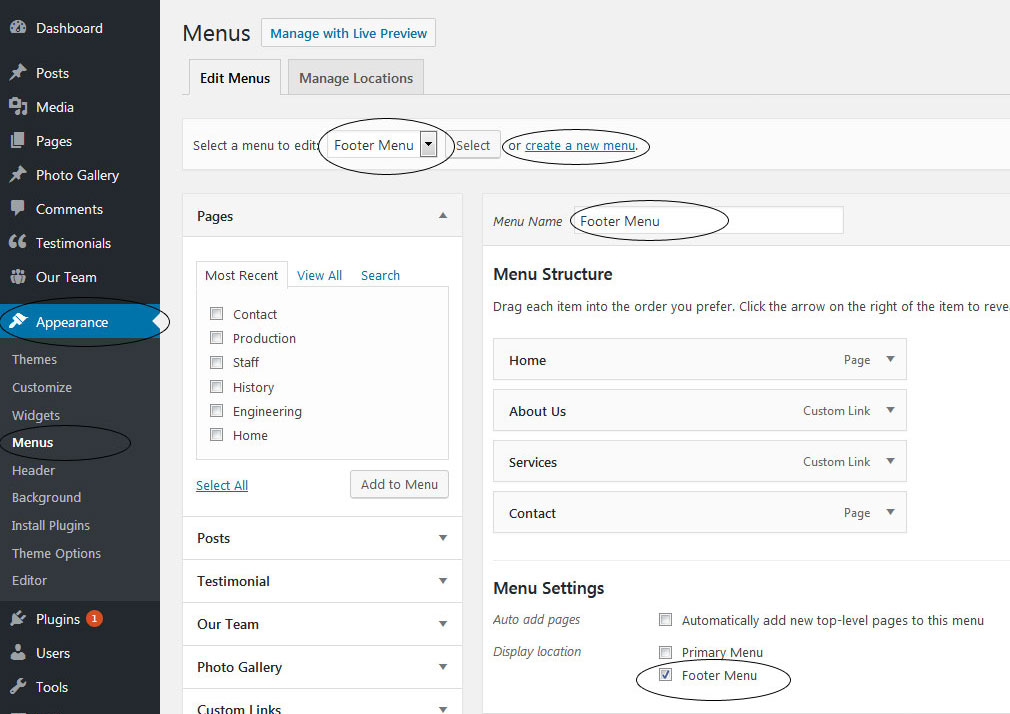
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Contact Form

To display contact form, install the Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
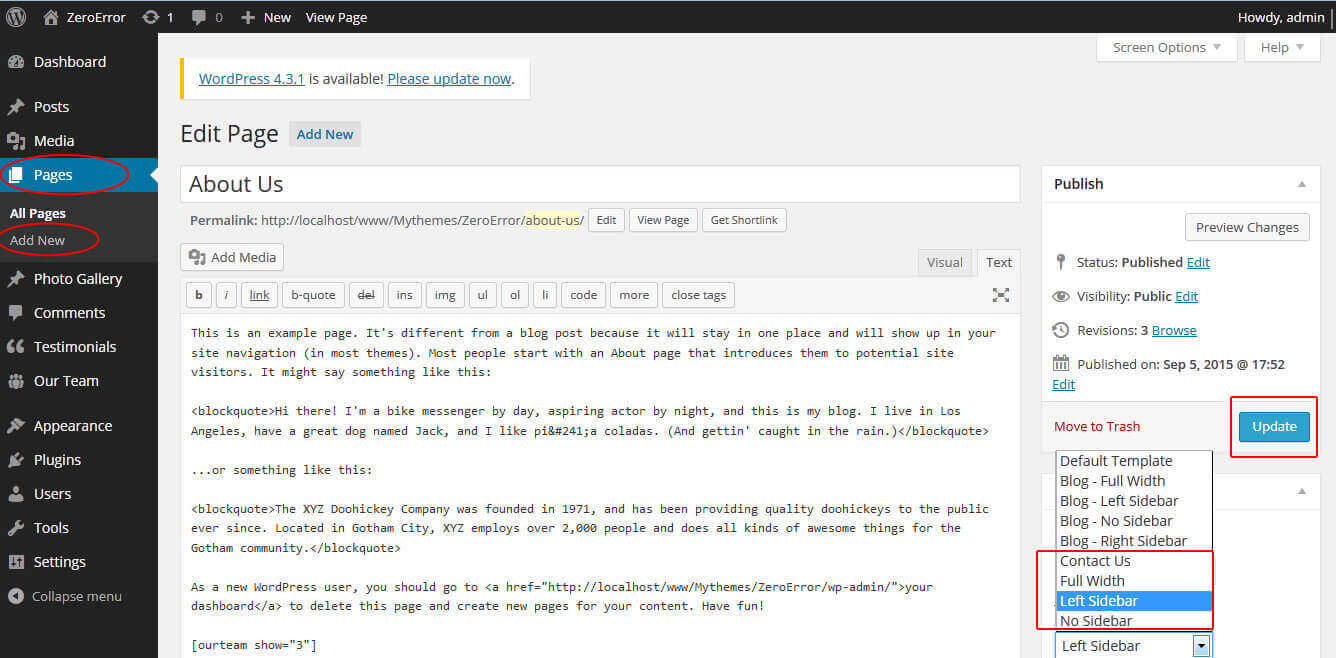
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

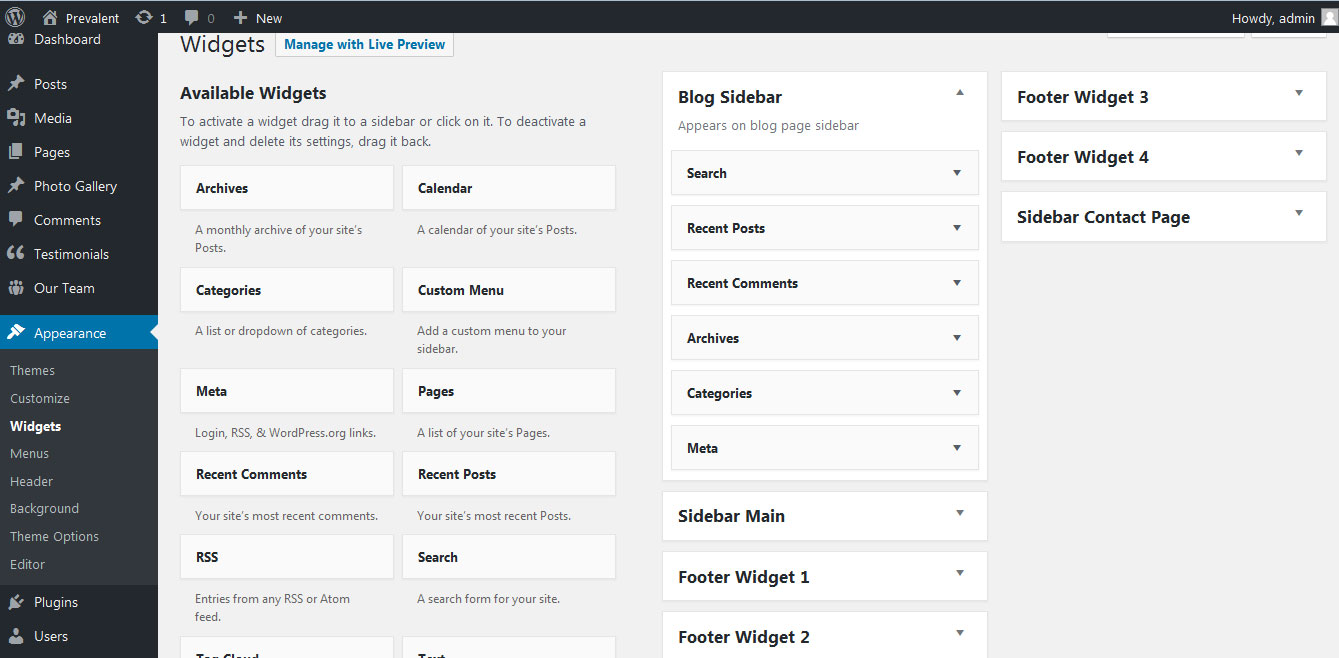
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"]
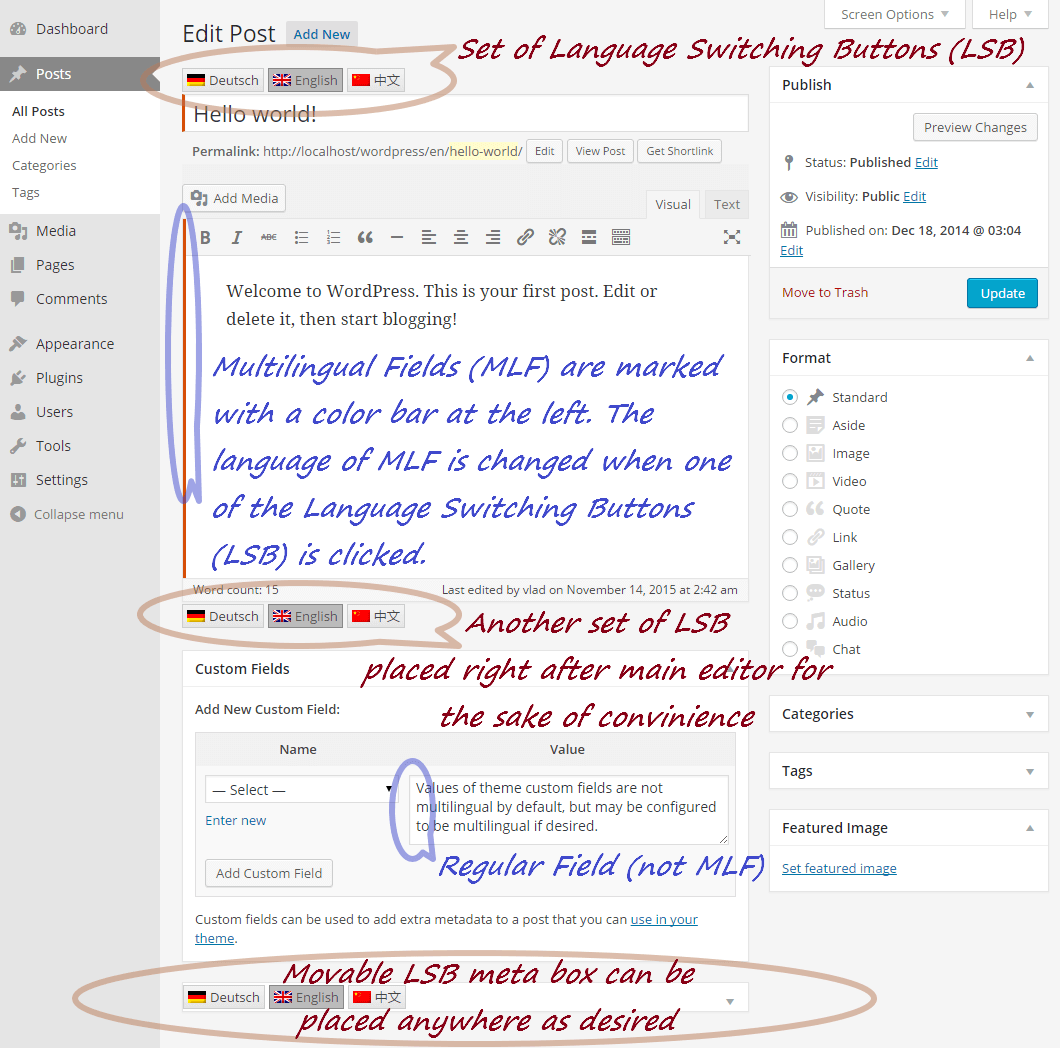
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
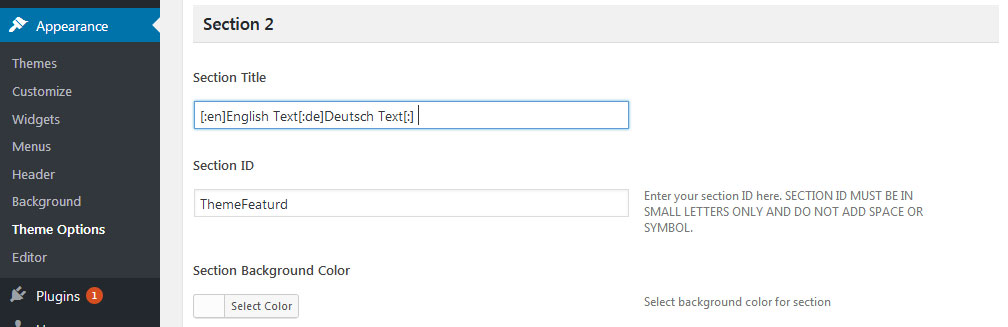
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Floret Lite free Theme Documentation
Thank you for using Floret Lite free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Floret Lite theme, setup homepage using following
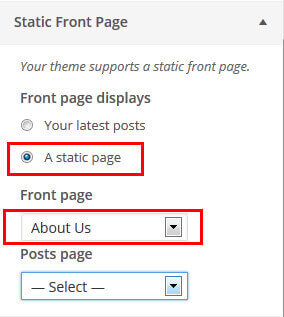
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header social icons and Order online button
Go to Appearance » Customize » Floret Lite Theme Settings » Header Contact Info

3. Slider Section
Go to Appearance » Customize » Floret Lite Theme Settings » Frontpage Slider Sections
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 800 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance » Customize » Floret Lite Theme Settings » Three Column Services Section
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Welcome Section
Go to Appearance » Customize » Floret Lite Theme Settings » Welcome Section
- Create the page with Featured Image from WordPress dashboard
- Title is managed from page title
- Image is managed from page featured image
- Then select the page from dropdown

6. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back