Cafeteria WordPress Theme Documentation
Thank you for purchasing Cafeteria WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called cafeteria-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the cafeteria-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Cafeteria PRO. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Cafeteria theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on cafeteria-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select cafeteria-sample-data.xml file and click on Upload file and import
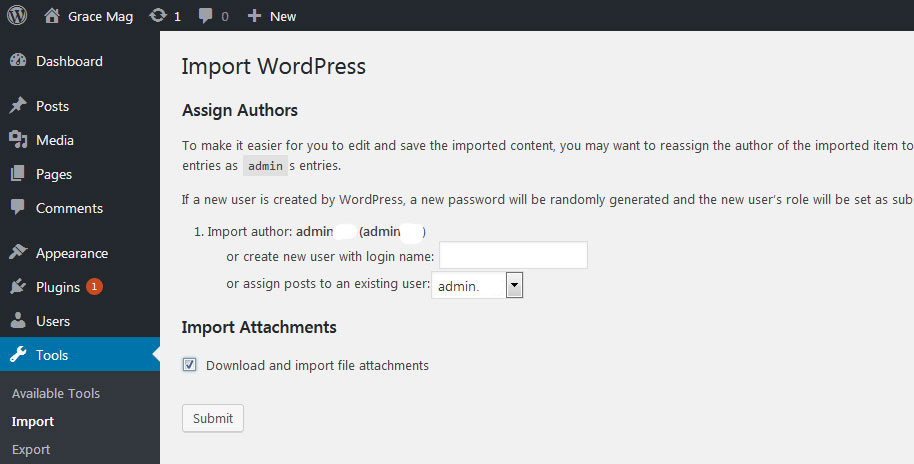
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Cafeteria theme, please setup homepage using following
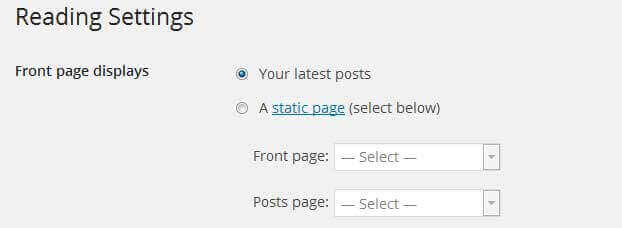
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

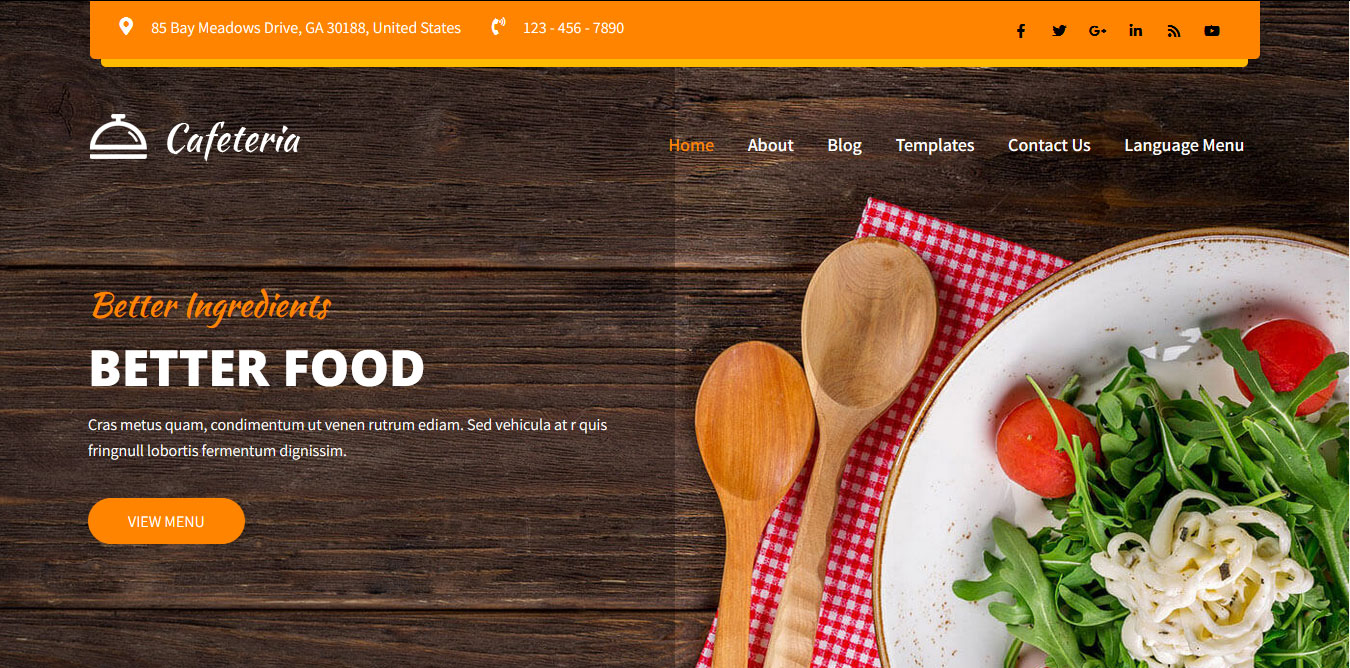
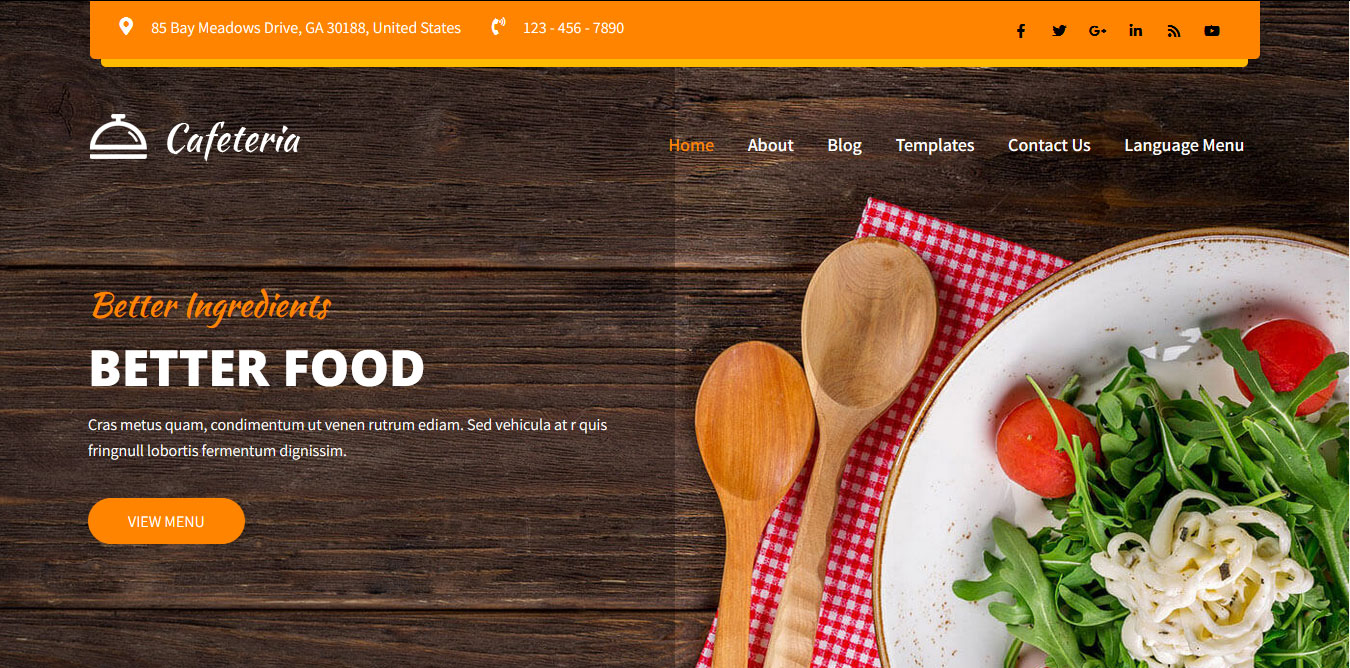
4. The header
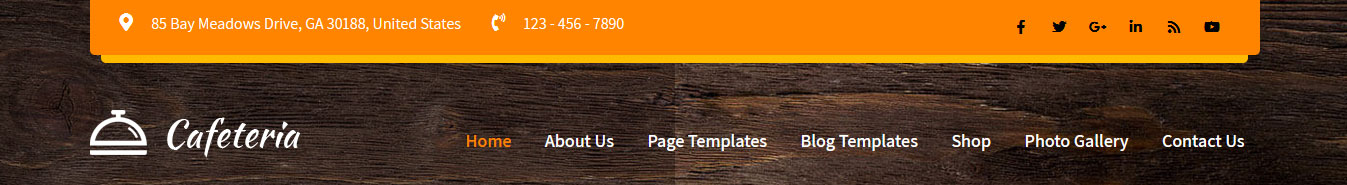
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo
- Main Menu

a. Contact Details & Social Icons
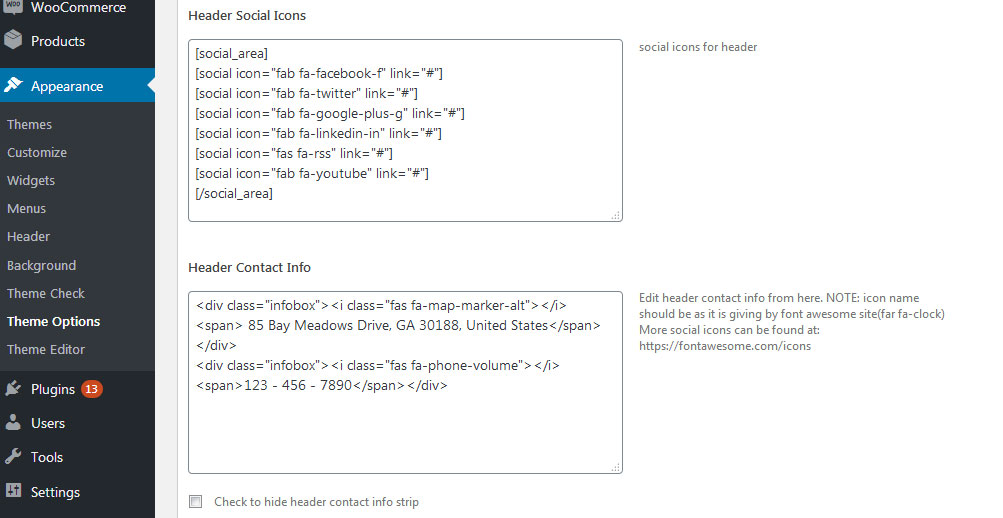
To customize the top header contact info and social media links
Go to Appearance » Theme Options » Basic Settings » Header Social Icons

b. Changing the site name / logo
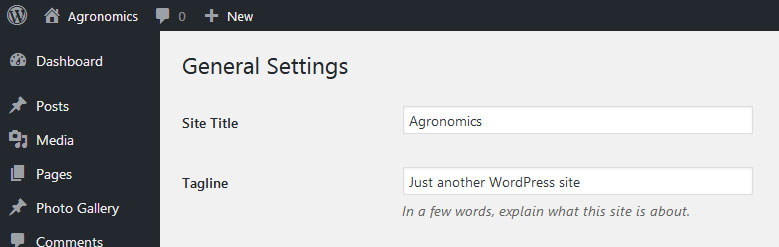
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

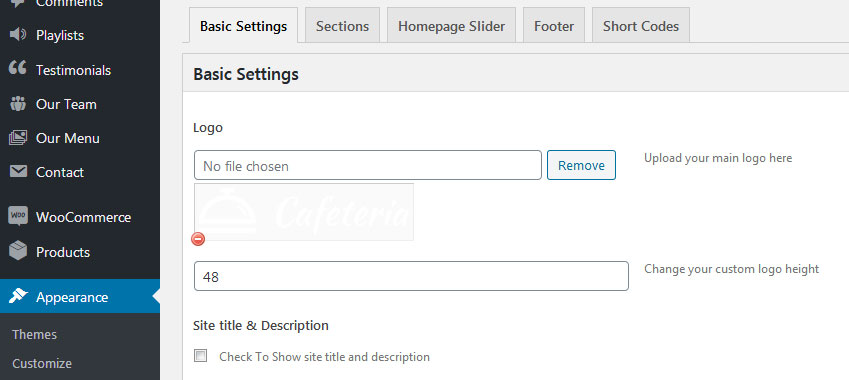
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

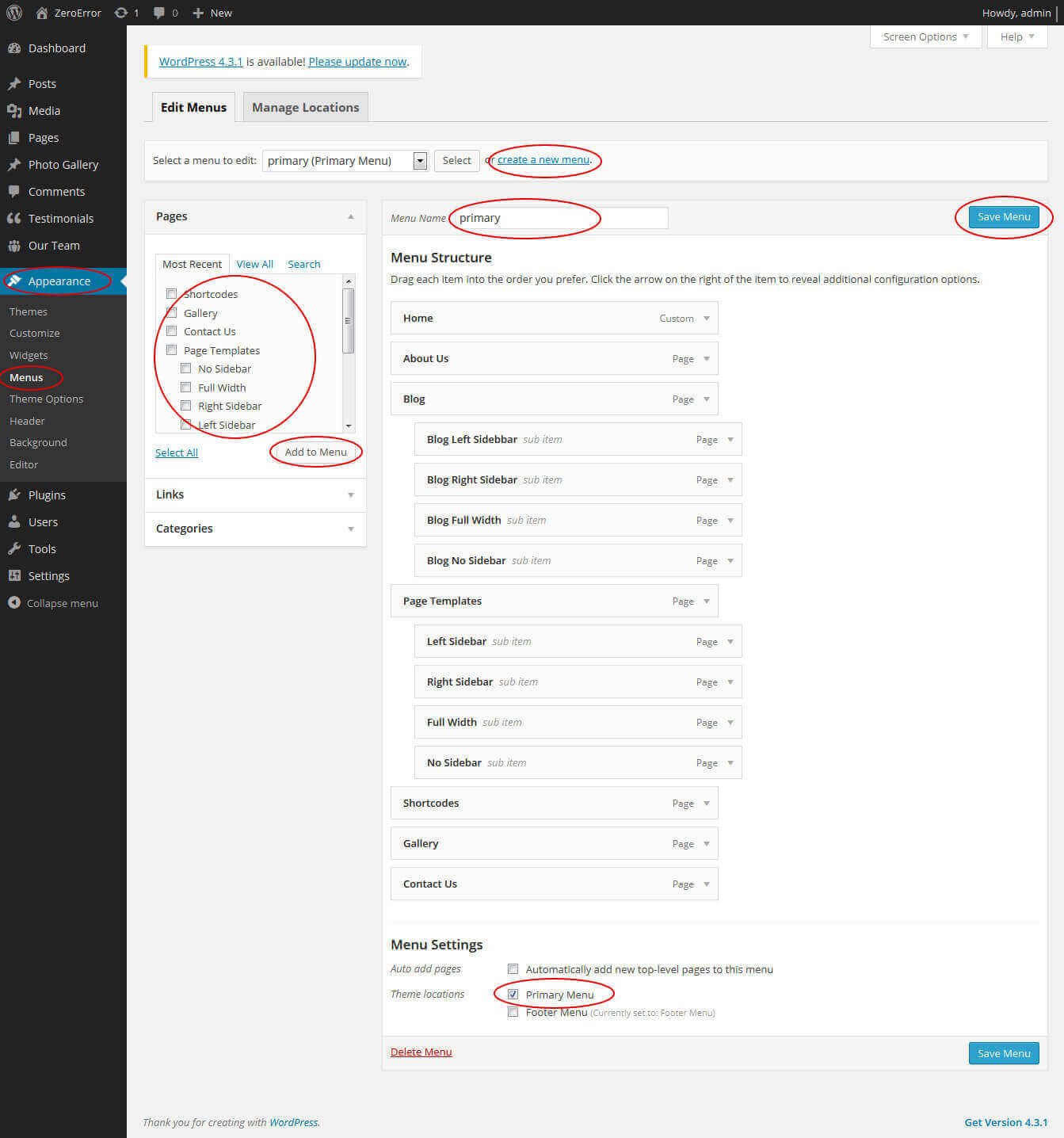
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 800 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

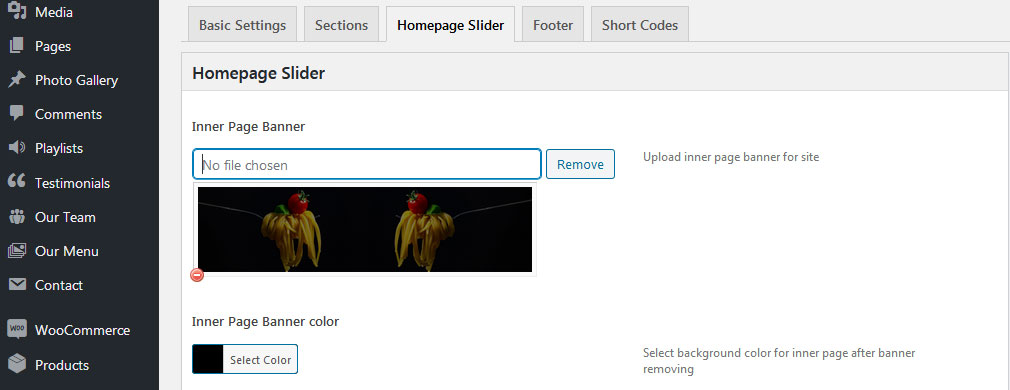
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
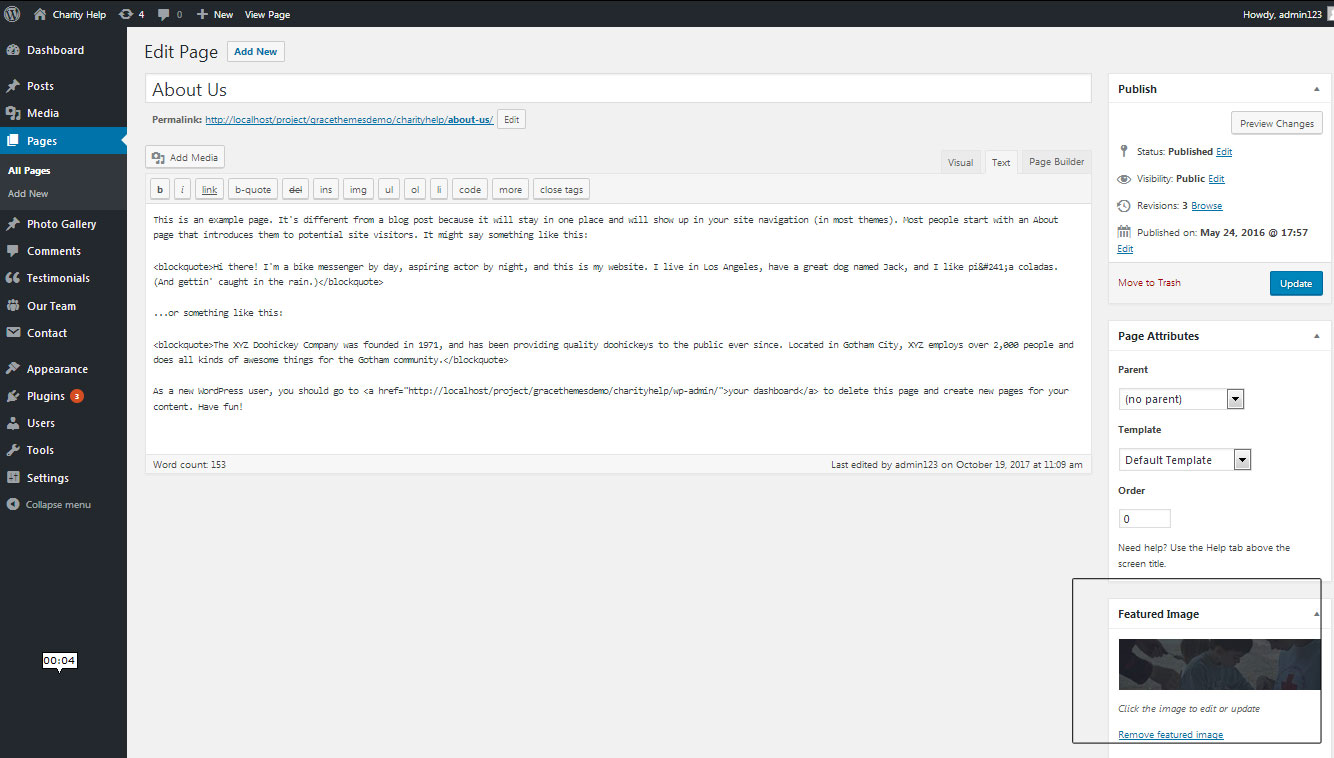
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
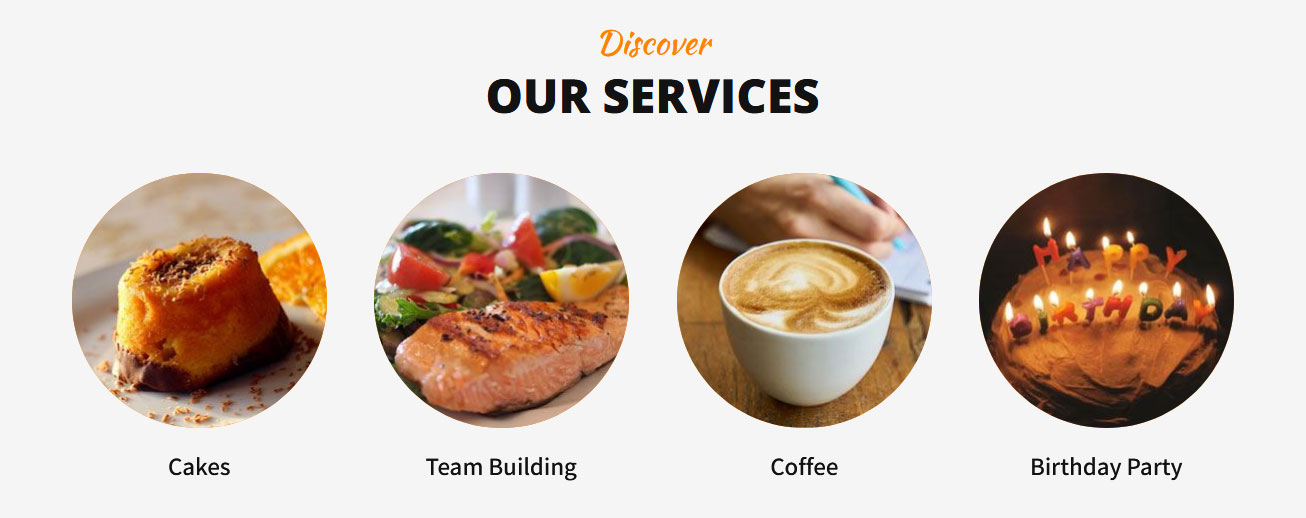
a. Our Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top 4 services column Section
- Select Page and upload image
b. Welcome

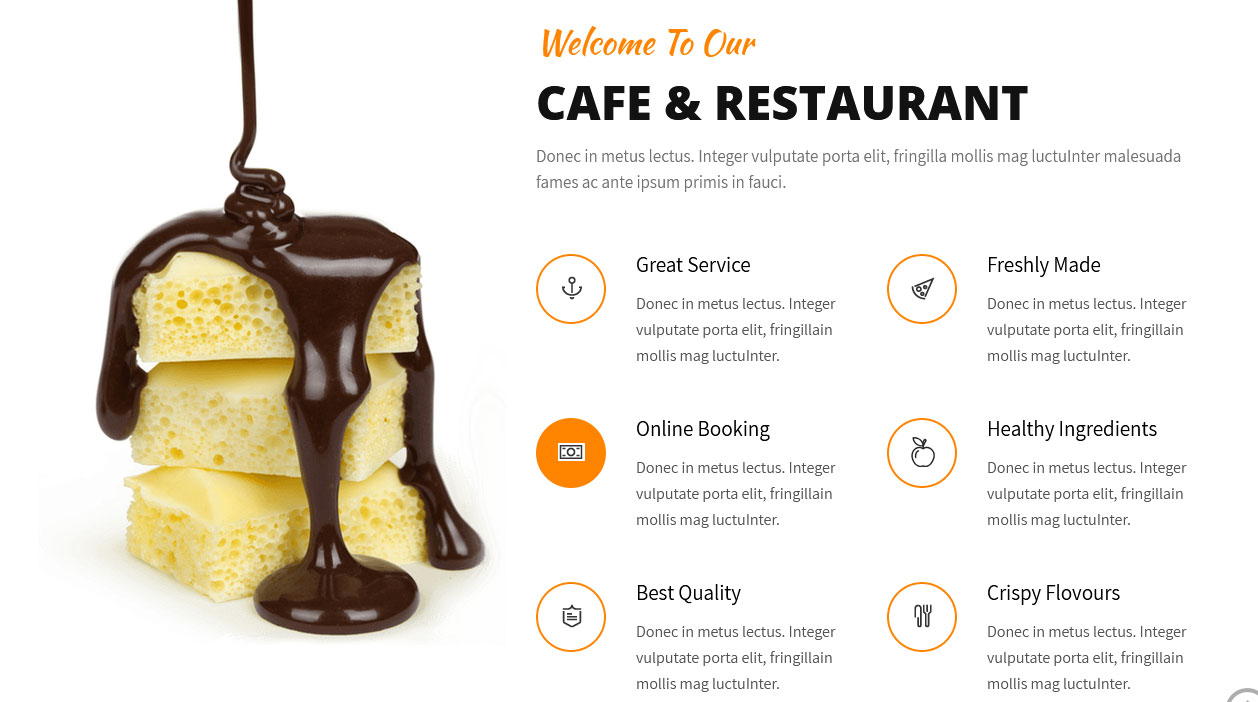
To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[column_content type="welcome-image"] <img src="http://sitename.com/wp-content/themes/cafeteria-pro/images/welcome-image.png" /> [/column_content] [column_content type="welcome-features"] [section-main-title align="left" subtitle="Welcome to our" title="Cafe & Restaurant"][subtitle size="17px" color="#717171" align="left" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctuInter malesuada fames ac ante ipsum primis in fauci."] [space height="20px"] [row] [our-specialties icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-features-1.png" title="Great Service" content="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctuInter." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-features-2.png" title="Freshly Made" content="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctuInter." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-features-3.png" title="Online Booking" content="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctuInter." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-features-4.png" title="Healthy Ingredients" content="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctuInter." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-features-5.png" title="Best Quality" content="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctuInter." url="#"] [our-specialties icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-features-6.png" title="Crispy Flovours" content="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctuInter." url="#"] [/row] [/column_content]]
c. About Us

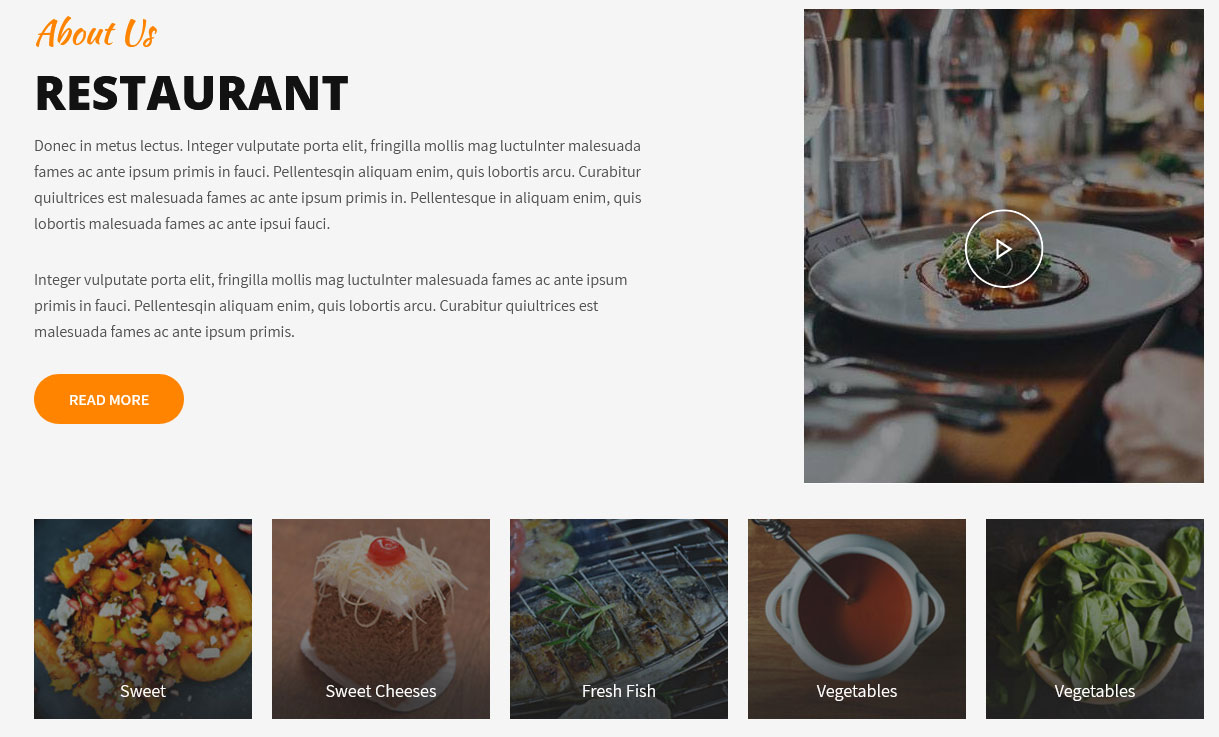
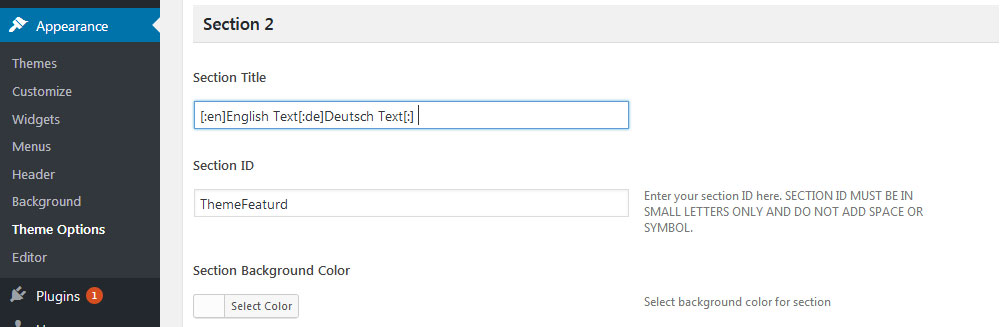
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="vid_galle_left"] [section-main-title align="left" subtitle="About Us" title="Restaurant"] Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctuInter malesuada fames ac ante ipsum primis in fauci. Pellentesqin aliquam enim, quis lobortis arcu. Curabitur quiultrices est malesuada fames ac ante ipsum primis in. Pellentesque in aliquam enim, quis lobortis malesuada fames ac ante ipsui fauci. Integer vulputate porta elit, fringilla mollis mag luctuInter malesuada fames ac ante ipsum primis in fauci. Pellentesqin aliquam enim, quis lobortis arcu. Curabitur quiultrices est malesuada fames ac ante ipsum primis. [button align="left" name="READ MORE" link="#" target=""] [/column_content] [column_content type="vid_galle_right"][custom-video youtubeid="gDFQZL51QHw" cover="http://sitename.com/wp-content/themes/cafeteria-pro/images/video-cover2.jpg"][/column_content] [clear] [food_carousel][imageslist image="http://sitename.com/wp-content/themes/cafeteria-pro/images/vg1.jpg" title="Sweet Cheeses" url="#"][imageslist image="http://sitename.com/wp-content/themes/cafeteria-pro/images/vg2.jpg" title="Fresh Fish" url="#"][imageslist image="http://sitename.com/wp-content/themes/cafeteria-pro/images/vg3.jpg" title="Vegetables" url="#"][imageslist image="http://sitename.com/wp-content/themes/cafeteria-pro/images/vg4.jpg" title="Vegetables" url="#"][imageslist image="http://sitename.com/wp-content/themes/cafeteria-pro/images/vg5.jpg" title="Sweet" url="#"][/food_carousel]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
To change the food item images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
d. Our Story

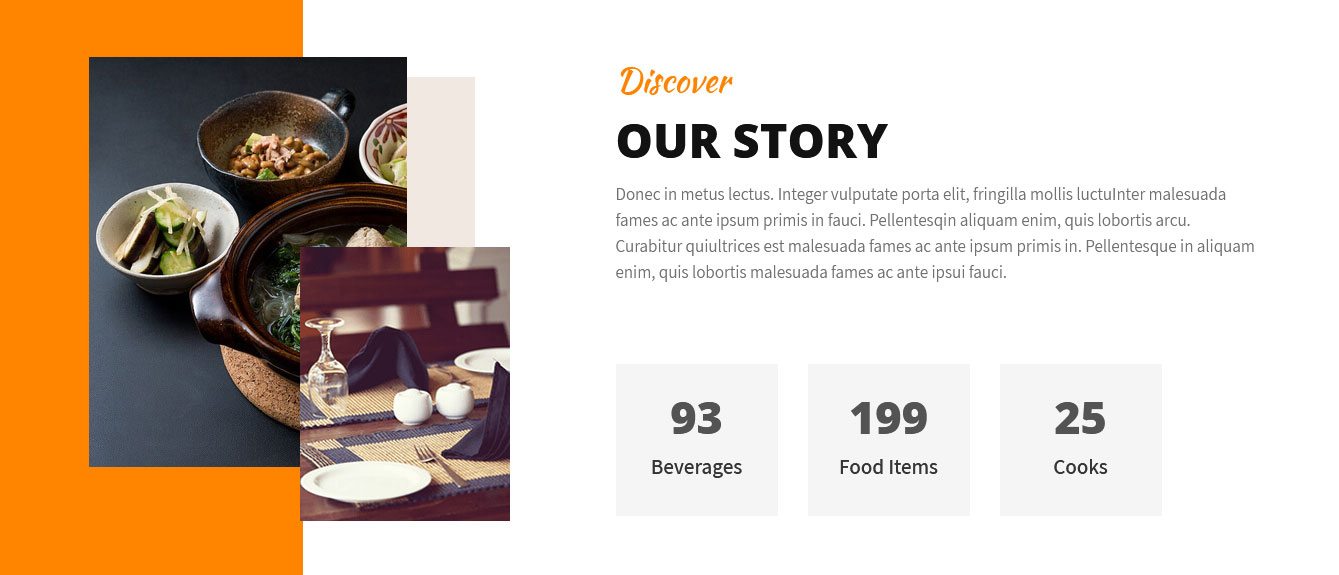
To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="history_thumbnail"] [history_image large_image="http://sitename.com/wp-content/themes/cafeteria-pro/images/thumbnail-large.jpg" small_image="http://sitename.com/wp-content/themes/cafeteria-pro/images/thumbnail-small.jpg"] [/column_content] [column_content type="history_counter"] [section-main-title align="left" subtitle="Discover" title="Our Story"] [subtitle size="17px" color="#717171" align="left" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis luctuInter malesuada fames ac ante ipsum primis in fauci. Pellentesqin aliquam enim, quis lobortis arcu. Curabitur quiultrices est malesuada fames ac ante ipsum primis in. Pellentesque in aliquam enim, quis lobortis malesuada fames ac ante ipsui fauci."] [row][counter value="93" title="Beverages"][counter value="199" title="Food Items"][counter value="25" title="Cooks"][/row] [/column_content]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in large_image=""
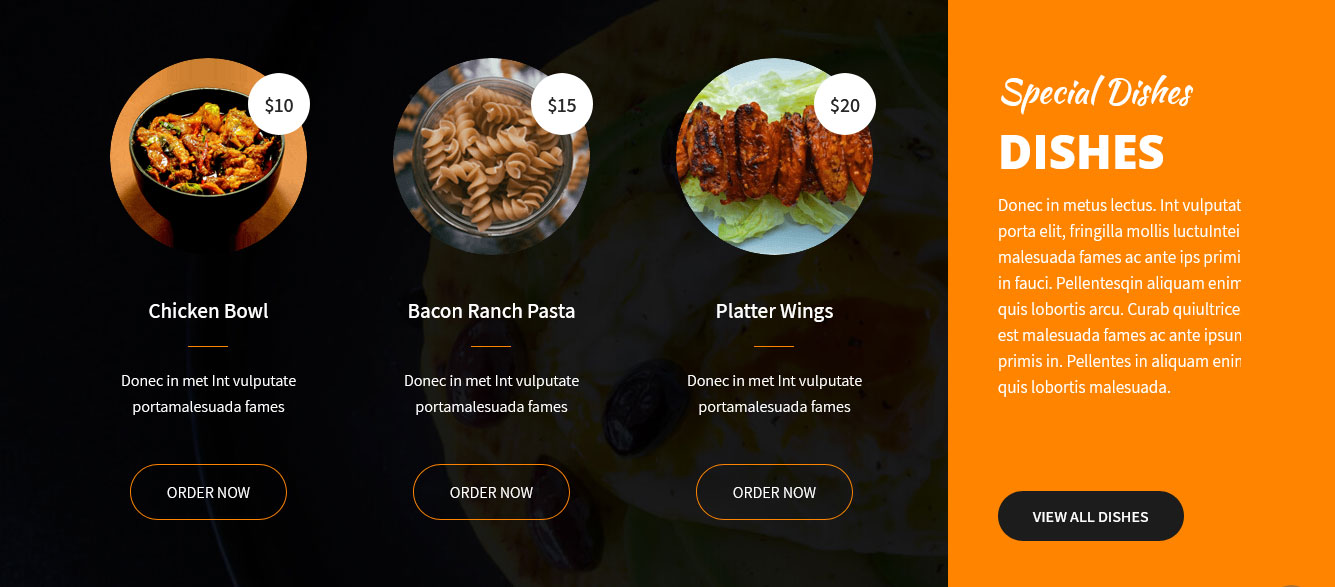
e. Special Dishes

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[column_content type="special_dishes_left"] [row][special_dishes image="http://sitename.com/wp-content/themes/cafeteria-pro/images/special-dishes-1.png" title="Chicken Bowl" description="Donec in met Int vulputate portamalesuada fames" button="ORDER NOW" price="$10" url="#"][special_dishes image="http://sitename.com/wp-content/themes/cafeteria-pro/images/special-dishes-2.png" title="Bacon Ranch Pasta" description="Donec in met Int vulputate portamalesuada fames" button="ORDER NOW" price="$15" url="#"][special_dishes image="http://sitename.com/wp-content/themes/cafeteria-pro/images/special-dishes-3.png" title="Platter Wings" description="Donec in met Int vulputate portamalesuada fames" button="ORDER NOW" price="$20" url="#"][/row] [/column_content] [column_content type="special_dishes_right"] [section-main-title align="left" subtitle="Special Dishes" title="Dishes"] [subtitle size="17px" color="#ffffff" align="left" description="Donec in metus lectus. Int vulputate porta elit, fringilla mollis luctuInteir malesuada fames ac ante ips primis in fauci. Pellentesqin aliquam enim, quis lobortis arcu. Curab quiultrices est malesuada fames ac ante ipsum primis in. Pellentes in aliquam enim quis lobortis malesuada."] [button align="left" name="VIEW ALL DISHES" link="#" target=""] [/column_content]
To change the special dishes images
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
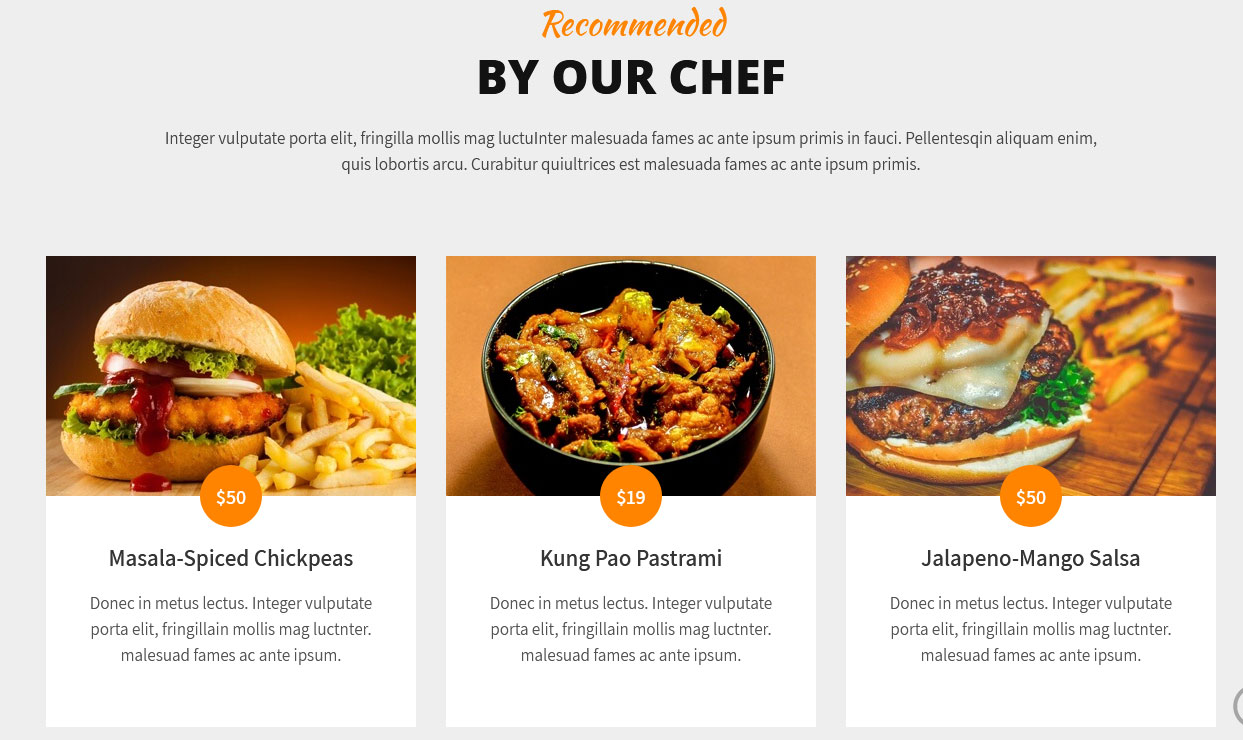
f. Recommended By Chef

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[subtitle size="17px" color="#454545" align="center" description="Integer vulputate porta elit, fringilla mollis mag luctuInter malesuada fames ac ante ipsum primis in fauci. Pellentesqin aliquam enim, quis lobortis arcu. Curabitur quiultrices est malesuada fames ac ante ipsum primis."] [row][our_chef image="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-chef-1.jpg" title="Masala-Spiced Chickpeas" description="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctnter. malesuad fames ac ante ipsum." price="$50" url="#"][our_chef image="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-chef-2.jpg" title="Kung Pao Pastrami" description="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctnter. malesuad fames ac ante ipsum." price="$19" url="#"][our_chef image="http://sitename.com/wp-content/themes/cafeteria-pro/images/our-chef-3.jpg" title="Jalapeno-Mango Salsa" description="Donec in metus lectus. Integer vulputate porta elit, fringillain mollis mag luctnter. malesuad fames ac ante ipsum." price="$50" url="#"][/row]
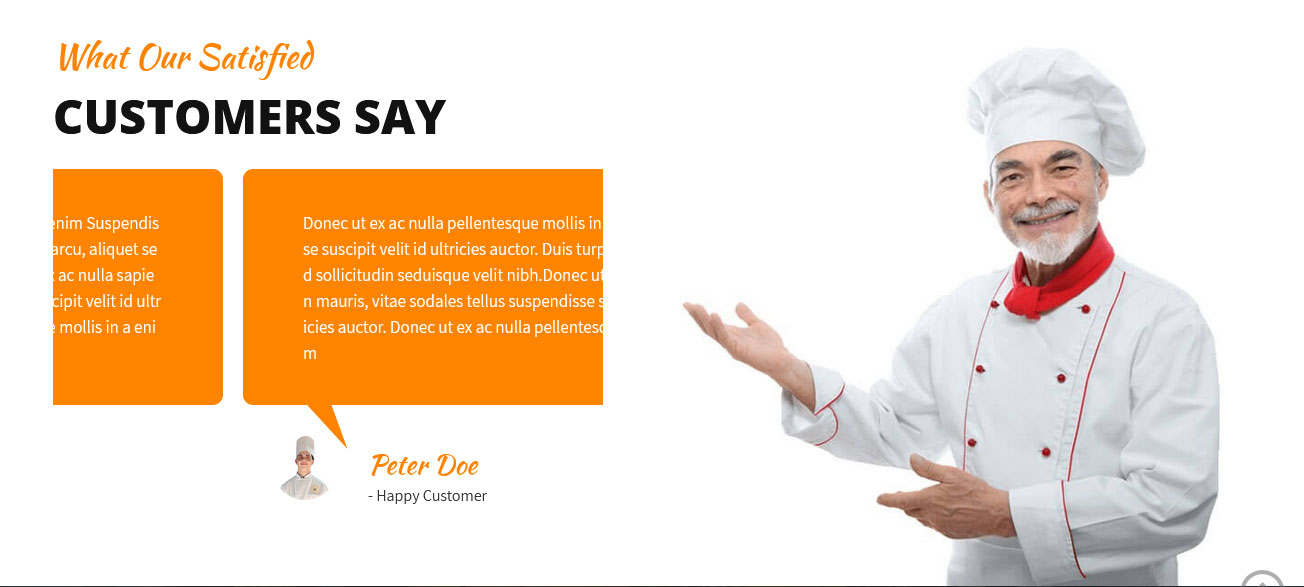
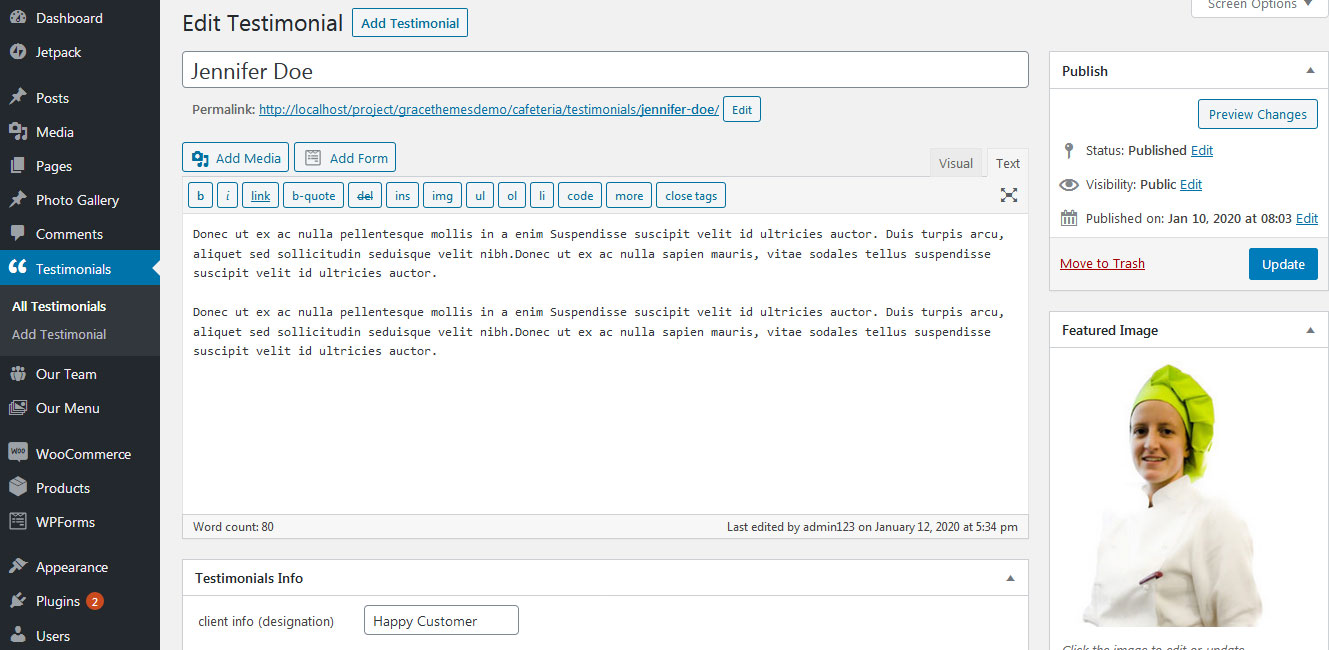
g. Customers Testimonial

This section is used to display clients testimonials
- Create new posts from Testimonials » Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
[column_content type="one_half"] [section-main-title align="left" subtitle="What Our Satisfied " title="Customers Say"] [testimonials] [/column_content] [column_content type="one_half_last"] <img src="http://localhost/project/gracethemesdemo/cafeteria/wp-content/themes/cafeteria-pro/images/testimonials-say.jpg" /> [/column_content]

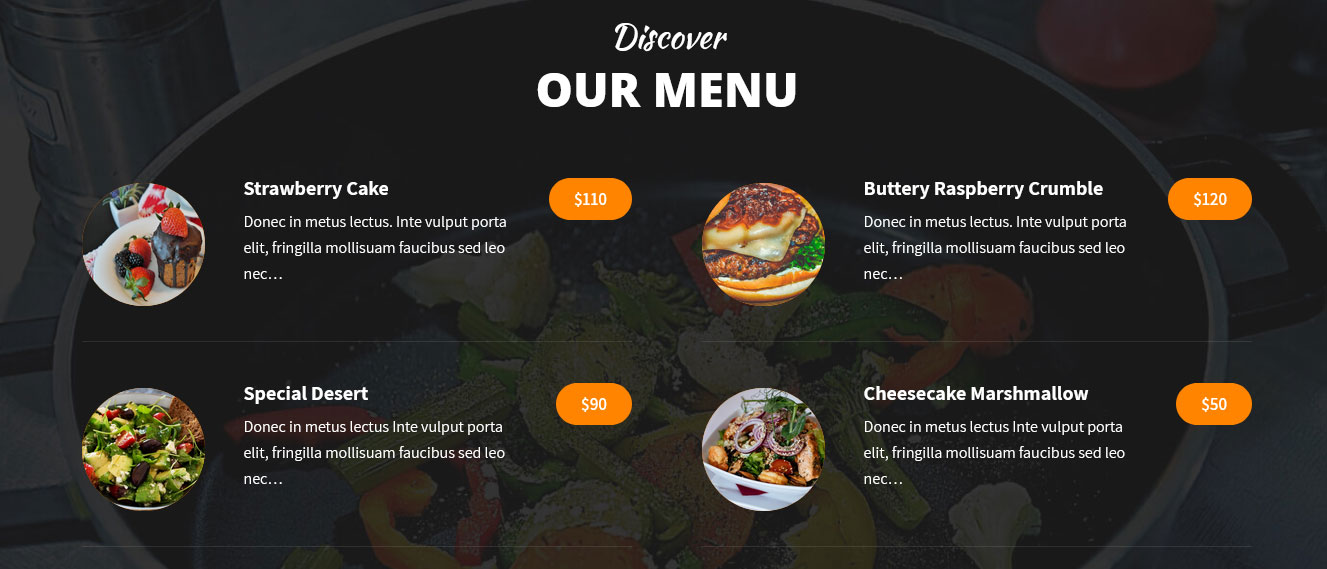
h. Our Menu

This section is used to display Food Menus
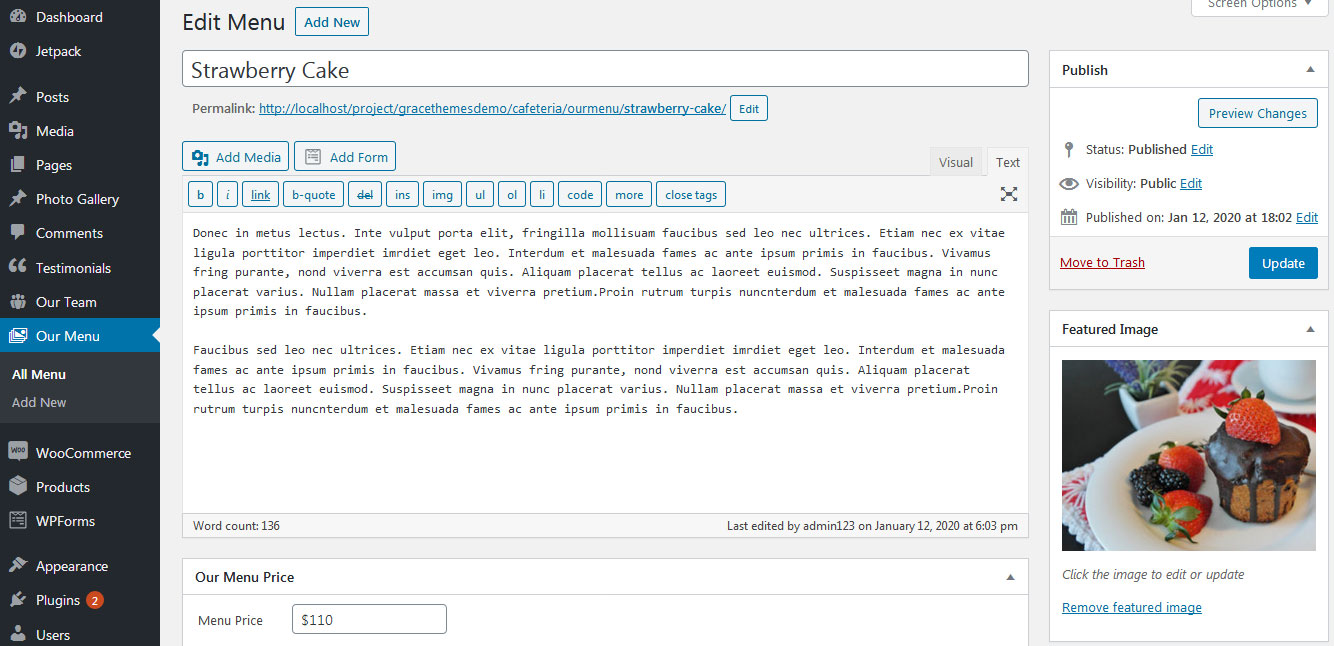
- Create new posts from Our Menu » Add New
- Add Title, Description, Price and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[our-menu show="4"]

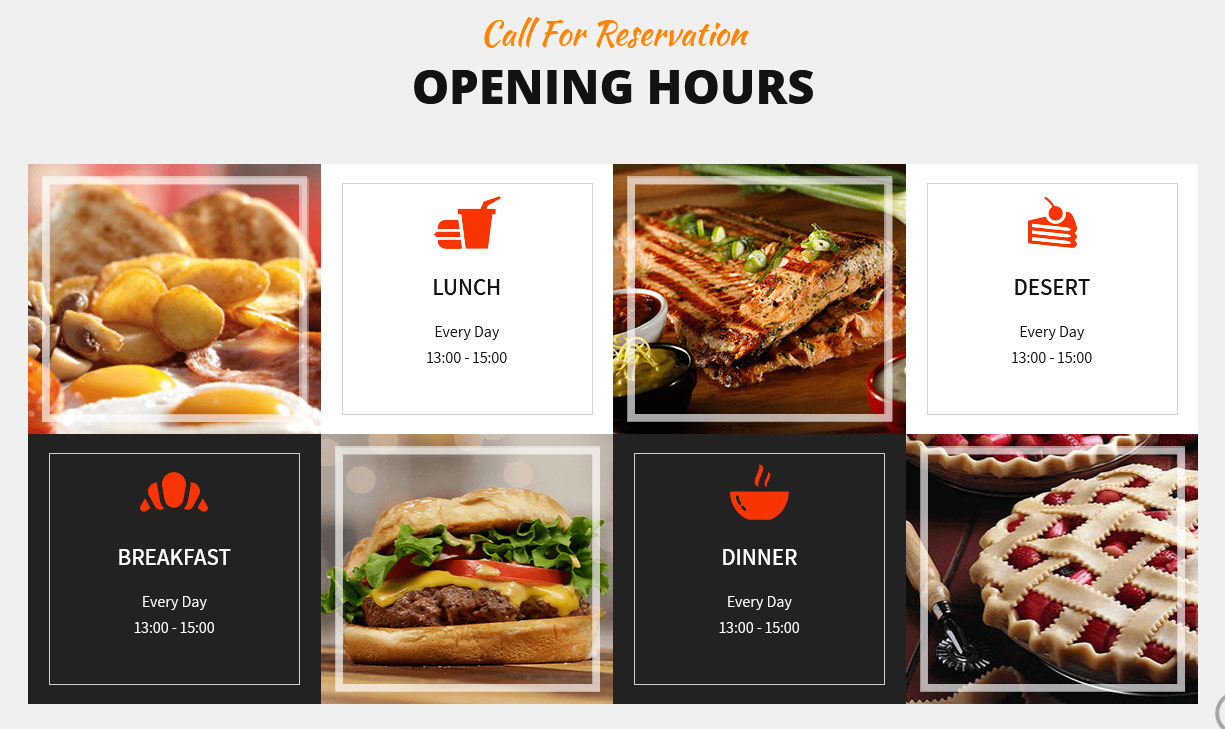
i. Opening Hours

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[space height="30px"][opening-hours icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-icon1.png" thumbnail="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-img1.png" title="Lunch" day="Every Day" time="13:00 - 15:00" color="#131313" background="#ffffff" position="left" url="#"][opening-hours icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-icon2.png" thumbnail="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-img2.png" title="Desert" day="Every Day" time="13:00 - 15:00" color="#131313" background="#ffffff" position="left" url="#"][opening-hours icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-icon3.png" thumbnail="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-img3.png" title="Breakfast" day="Every Day" time="13:00 - 15:00" color="#ffffff" background="#222222" position="right" url="#"][opening-hours icon="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-icon4.png" thumbnail="http://sitename.com/wp-content/themes/cafeteria-pro/images/opening-img4.png" title="Dinner" day="Every Day" time="13:00 - 15:00" color="#ffffff" background="#222222" position="right" url="#"]
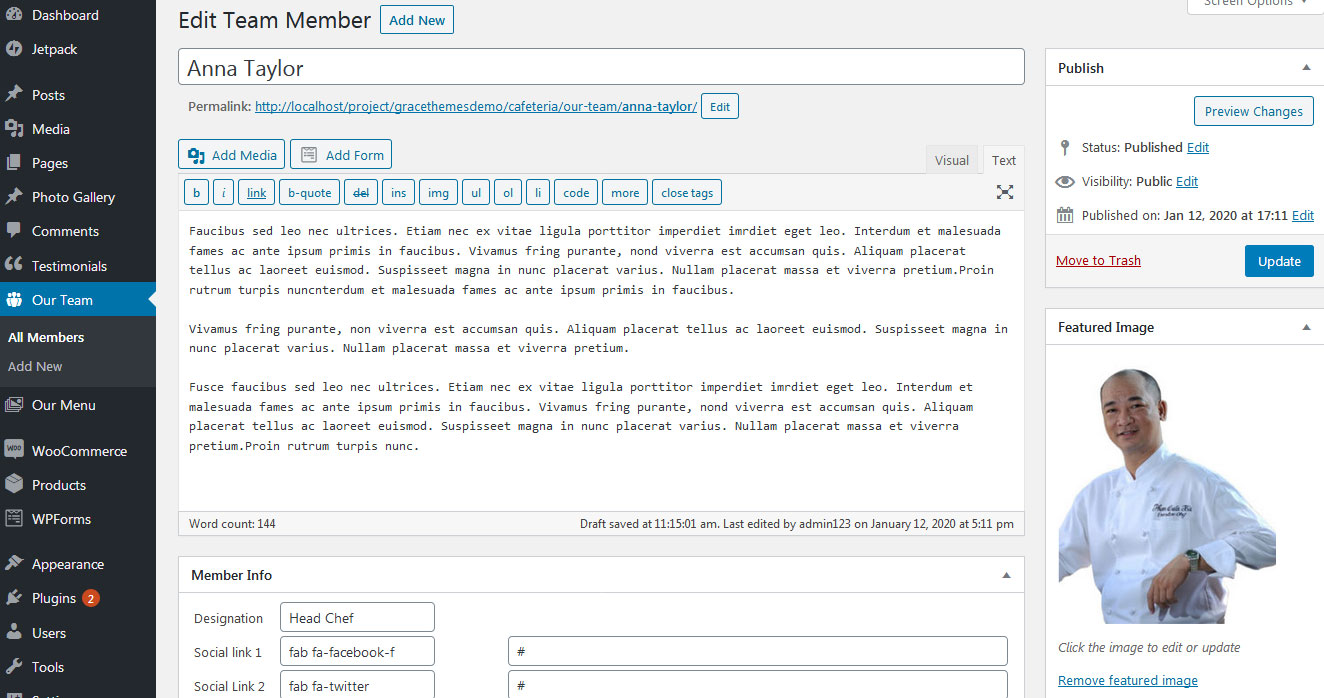
j. Professional Cook Team

To display Professional Cook Team section:
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 9
[our-team-4col show="4"]

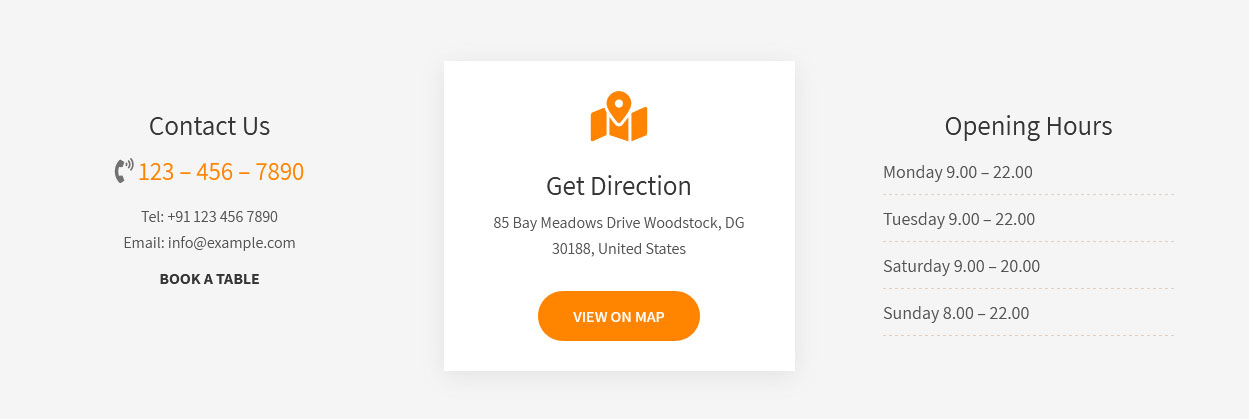
k. Contact & Direction

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[column_content type="one_third contact-info"] <h5>Contact Us</h5> <h6><i class="fas fa-phone-volume"></i> 123 - 456 - 7890</h6> Tel: +91 123 456 7890 Email: info@example.com <a href="#"><strong>BOOK A TABLE</strong></a> [/column_content] [column_content type="one_third get-direction"] <i class="fas fa-map-marked-alt"></i> <h5>Get Direction</h5> 85 Bay Meadows Drive Woodstock, DG 30188, United States [button align="center" name="View on map" link="#" target=""] [/column_content] [column_content type="one_third opening-hours"] <h5>Opening Hours</h5> <ul> <li>Monday 9.00 - 22.00</li> <li>Tuesday 9.00 - 22.00</li> <li>Saturday 9.00 - 20.00</li> <li>Sunday 8.00 - 22.00</li> </ul> [/column_content]
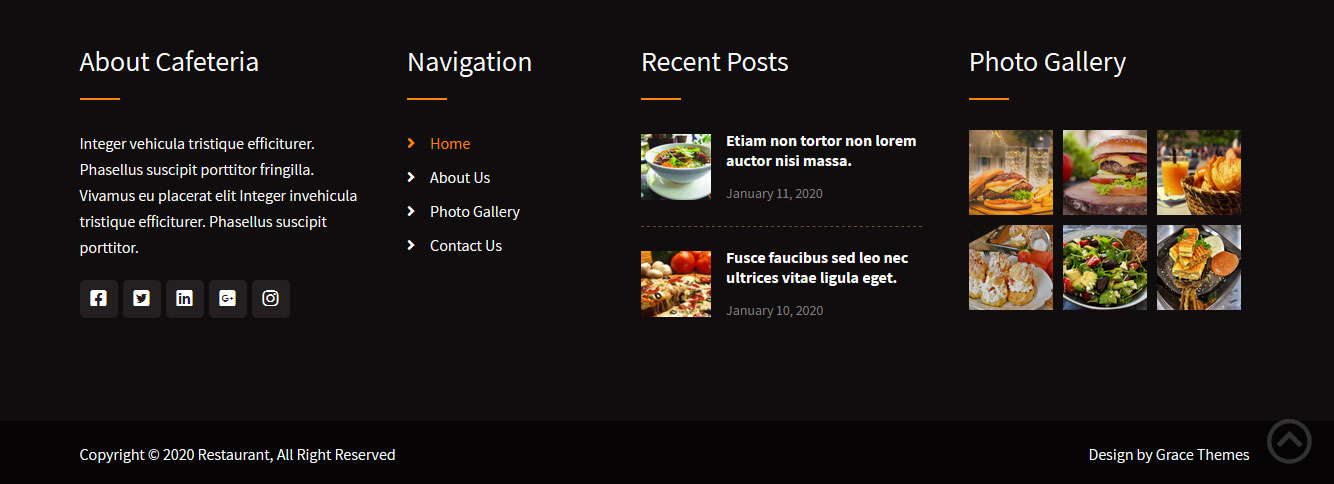
8. Footer
To manage footer section go to the Appearance » Theme Options » Footer

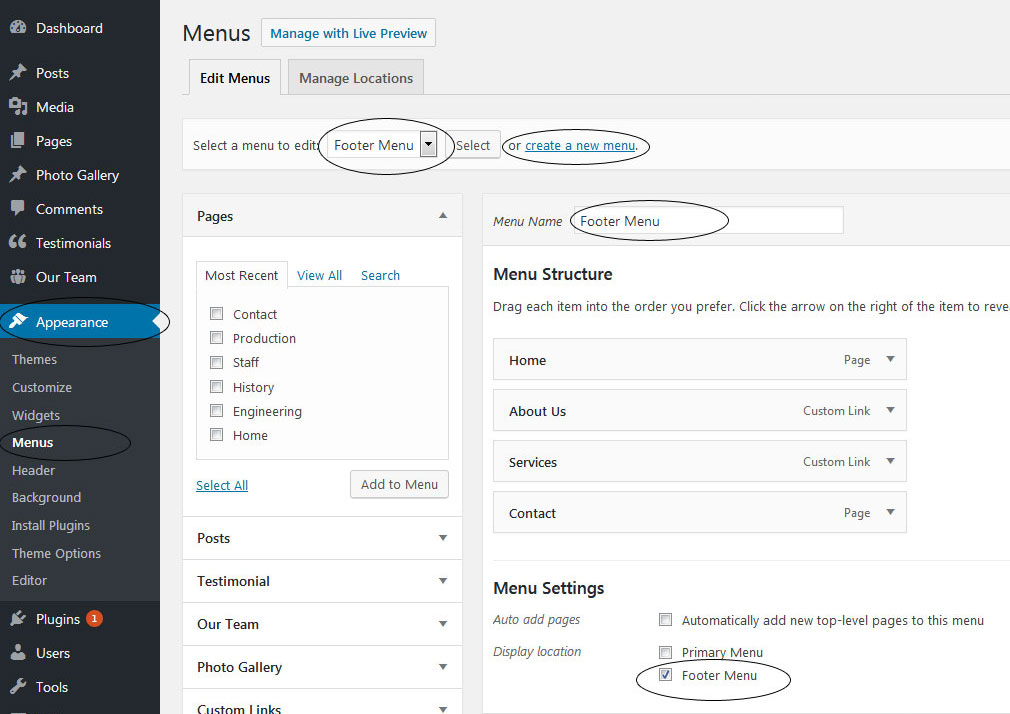
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="6"]
- Set filter="true" to display category filter in gallery
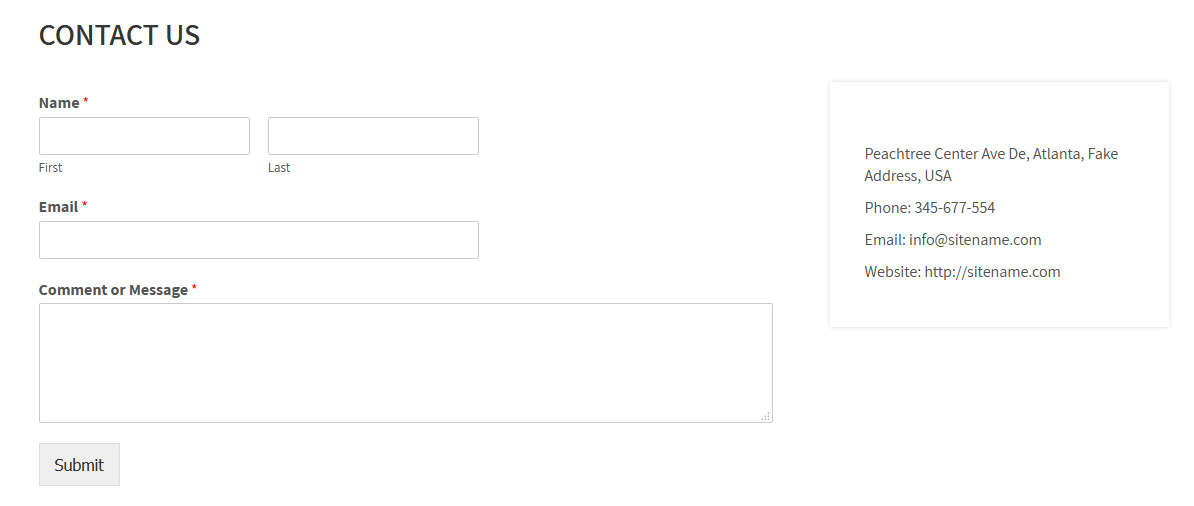
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
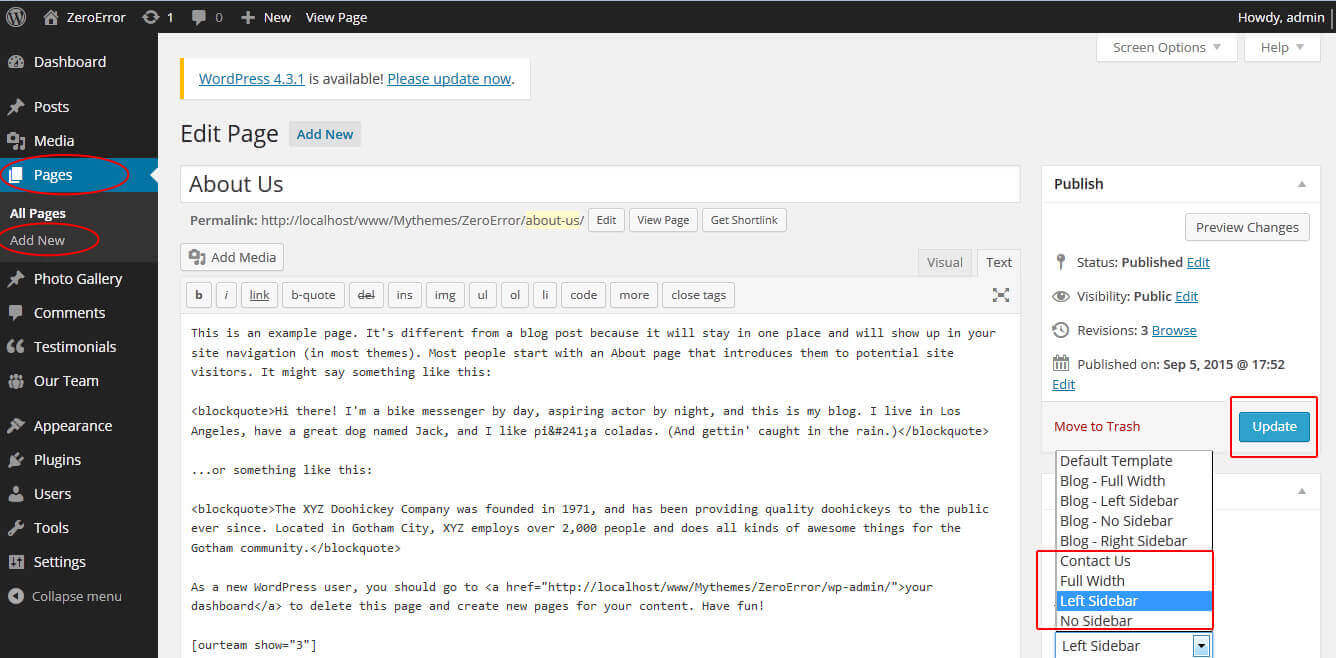
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

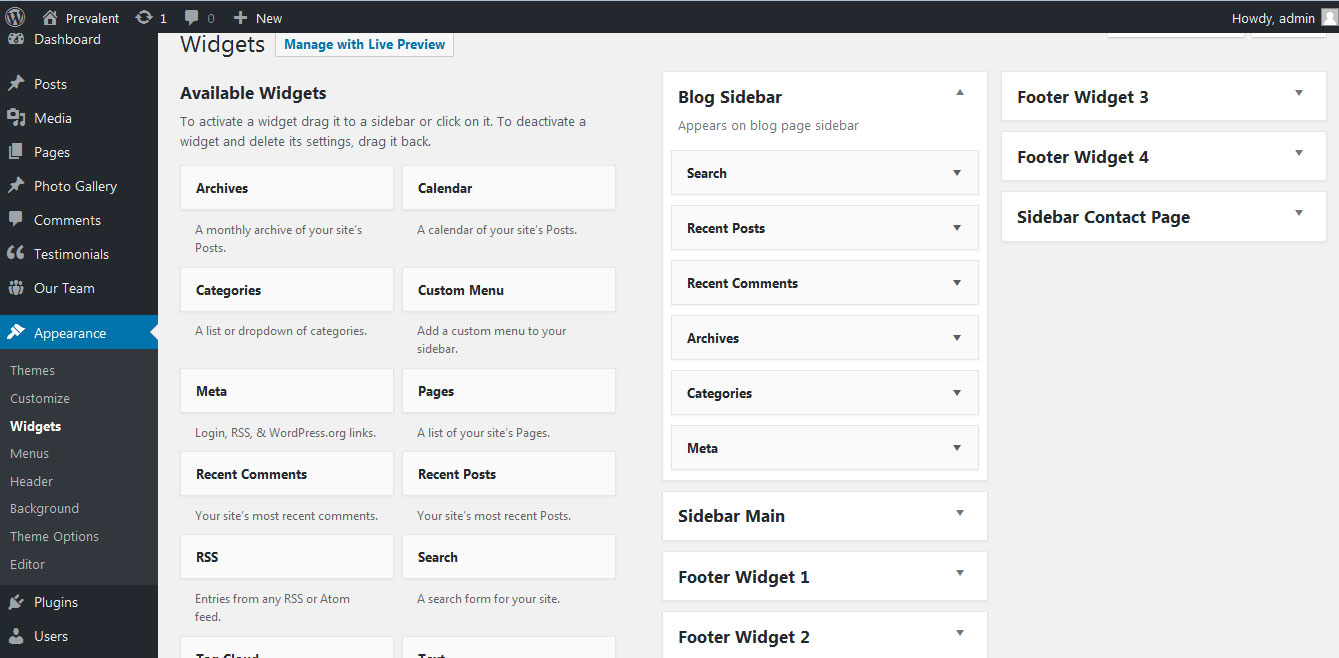
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
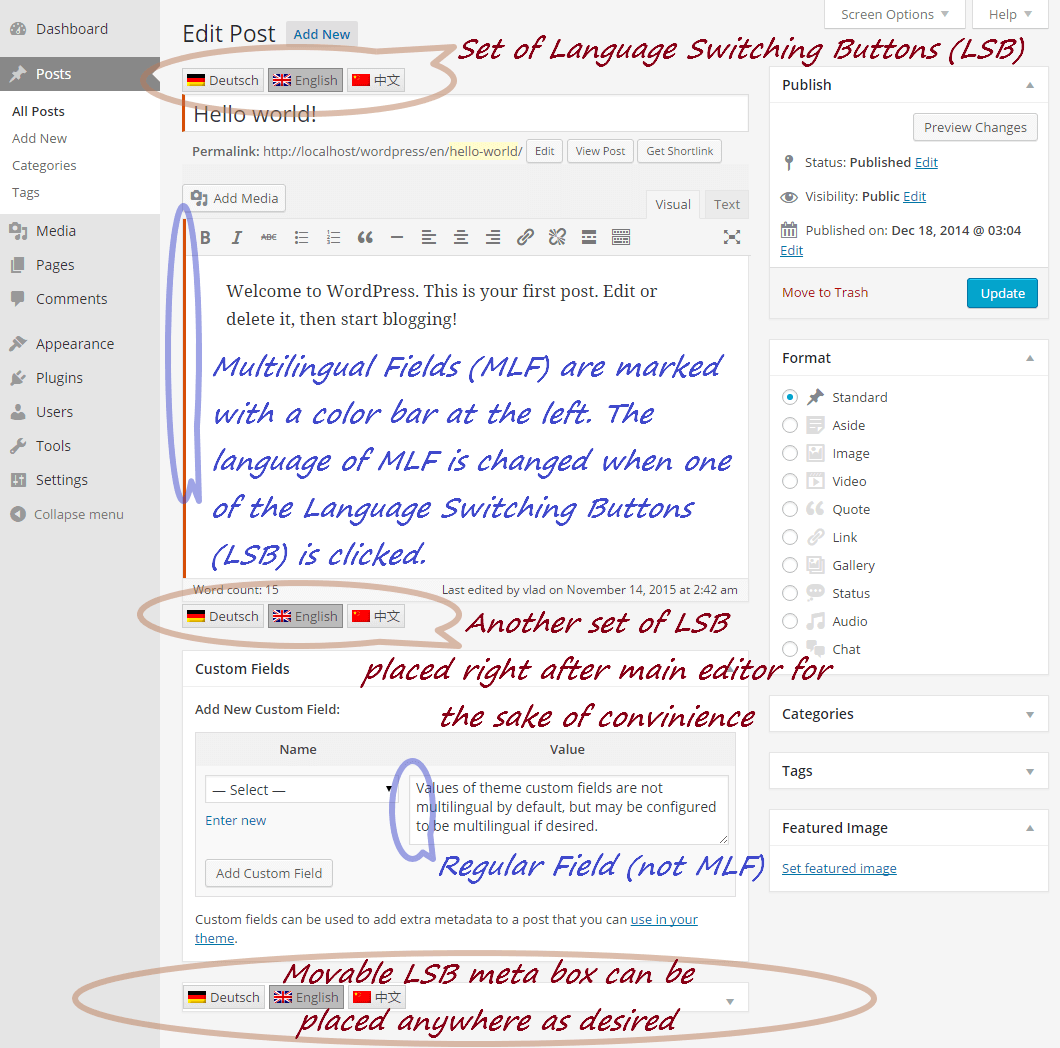
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Cafeteria Lite Free Theme Documentation
Thank you for using Cafeteria Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Cafeteria Lite theme, setup homepage using following
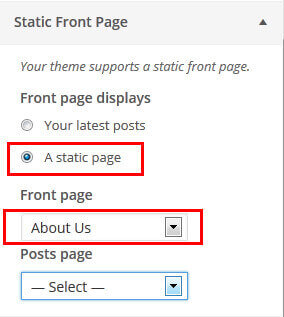
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Header Contact Sections / Header Social Sections

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Header Slider Sections
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 800 pixels)
- Then select the pages from dropdown for slider

4. Services Section
To display Services section:
Go to Appearance » Customize » Theme Options Panel » Four circle column Section
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back