Animate WordPress Theme Documentation
Thank you for purchasing Animate WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called animate-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the animate-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Animate . Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Animate theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on animate-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select animate-sample-data.xml file and click on Upload file and import
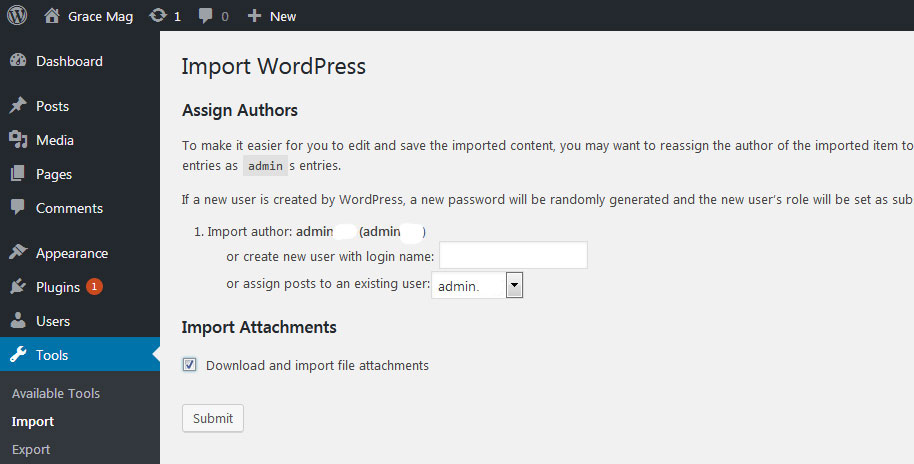
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Animate theme, please setup homepage using following
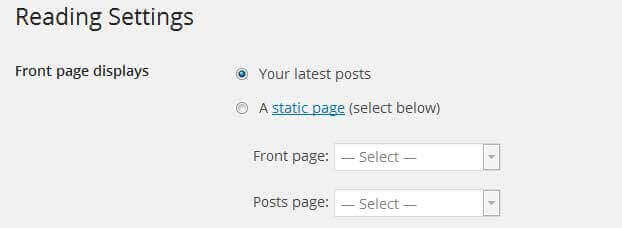
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

4. The header
The header consists of three main elements:
- Top Menu
- Site Name / Logo
- Social Icons and Appointment Button

a. Setting the menu
- First of all create pages from Pages >> Add new page
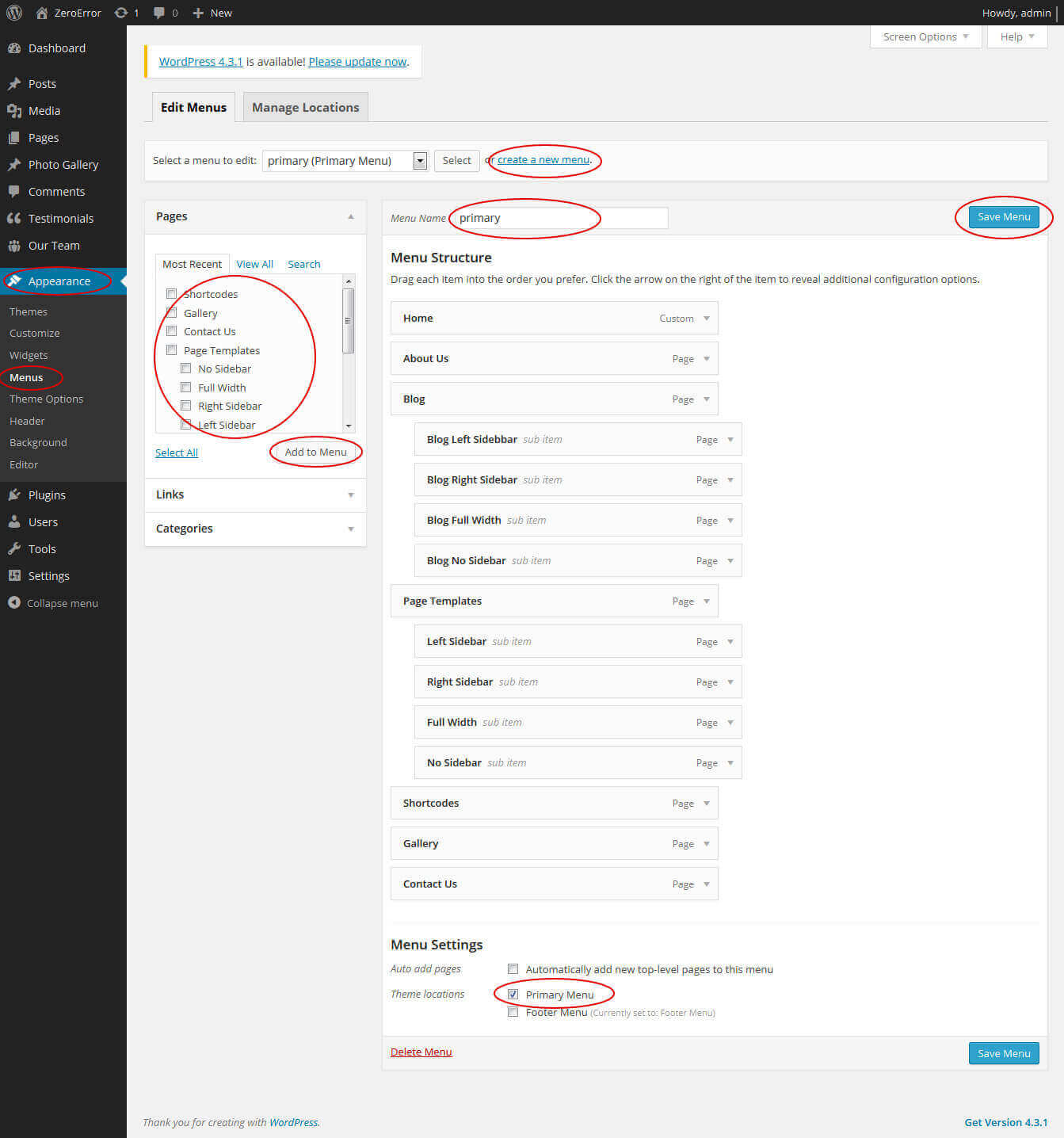
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

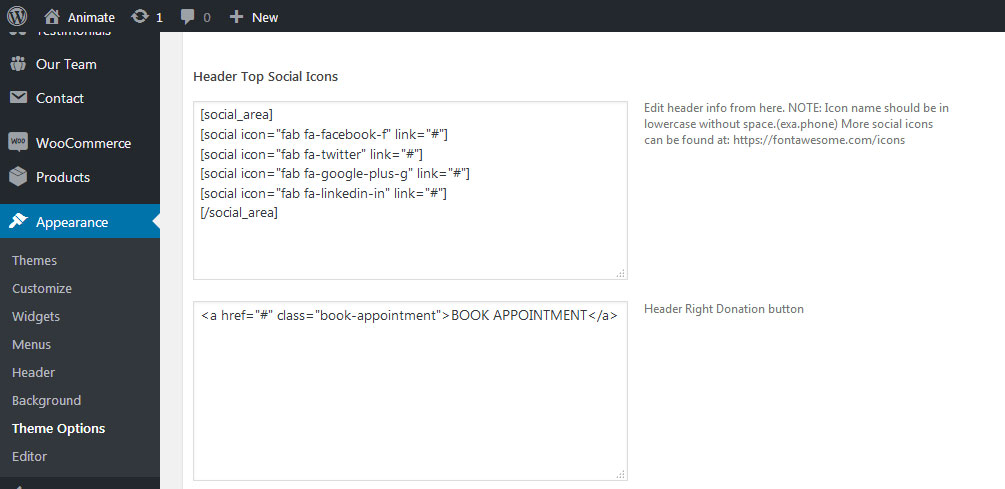
c. Social Icons
To customize the top header Social media links and Appointment Button
Go to Appearance » Theme Options » Header » Header Top Social Icons

5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

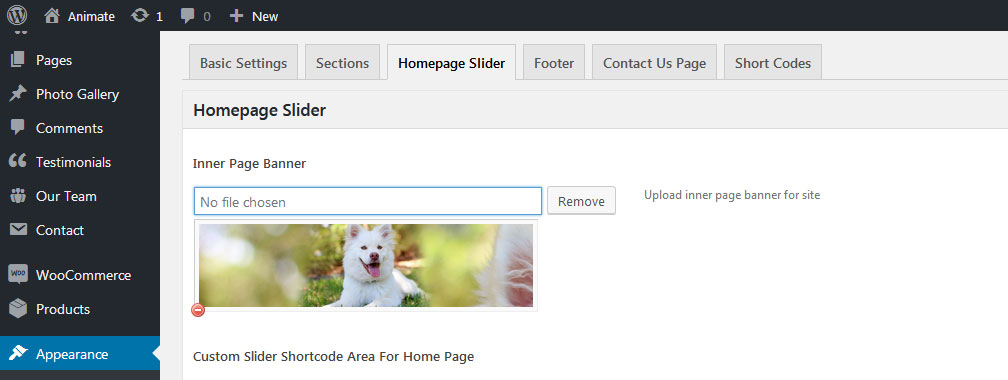
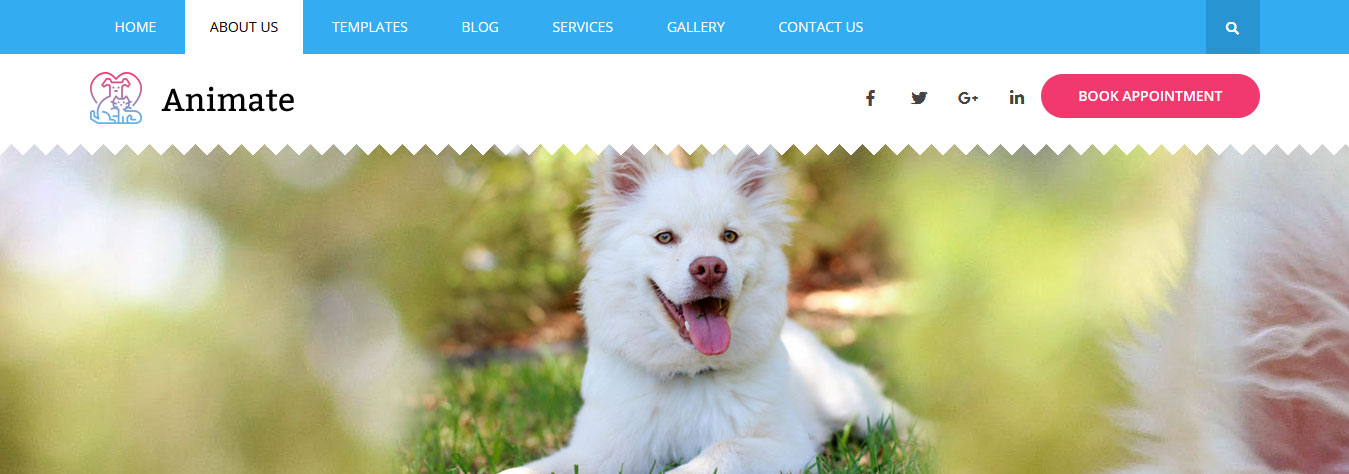
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
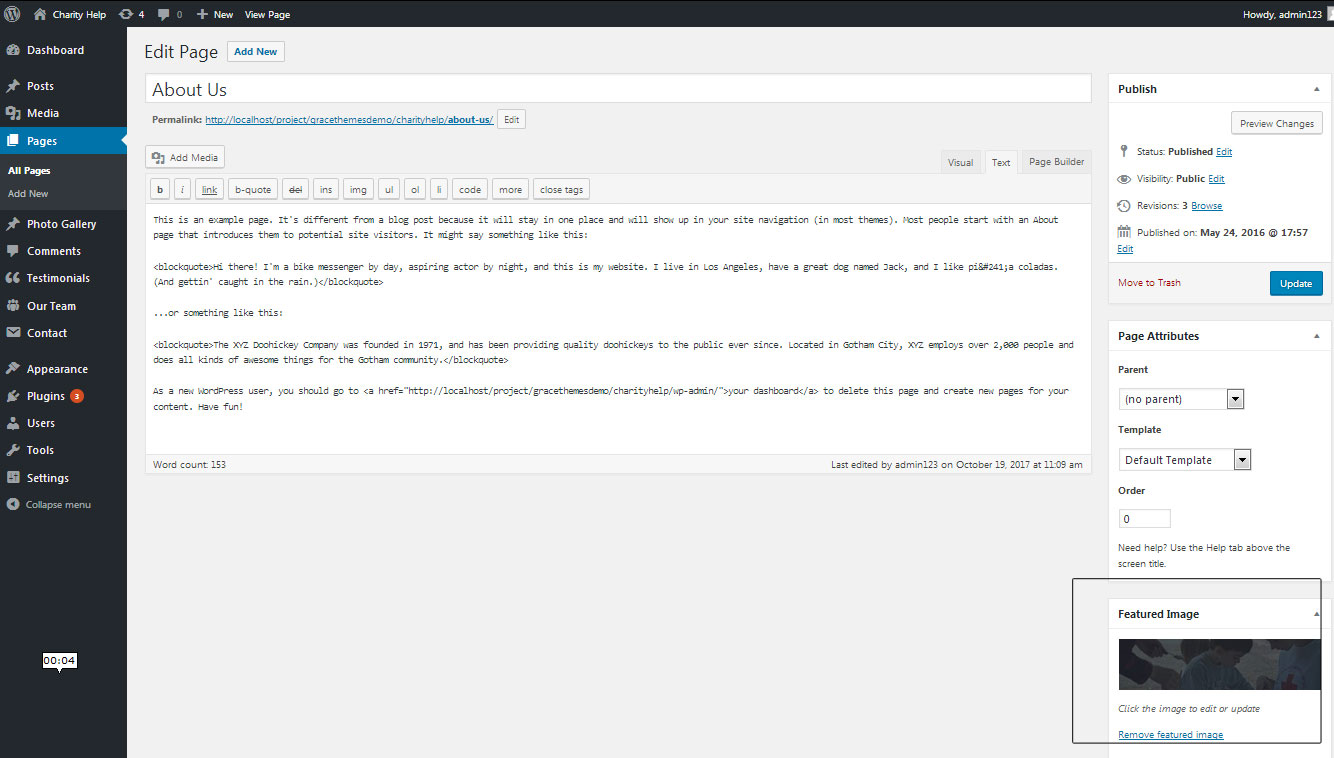
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
a. Top Services

To manage this section
- Create 4 pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Four Box Services Section
- Select Page and upload image
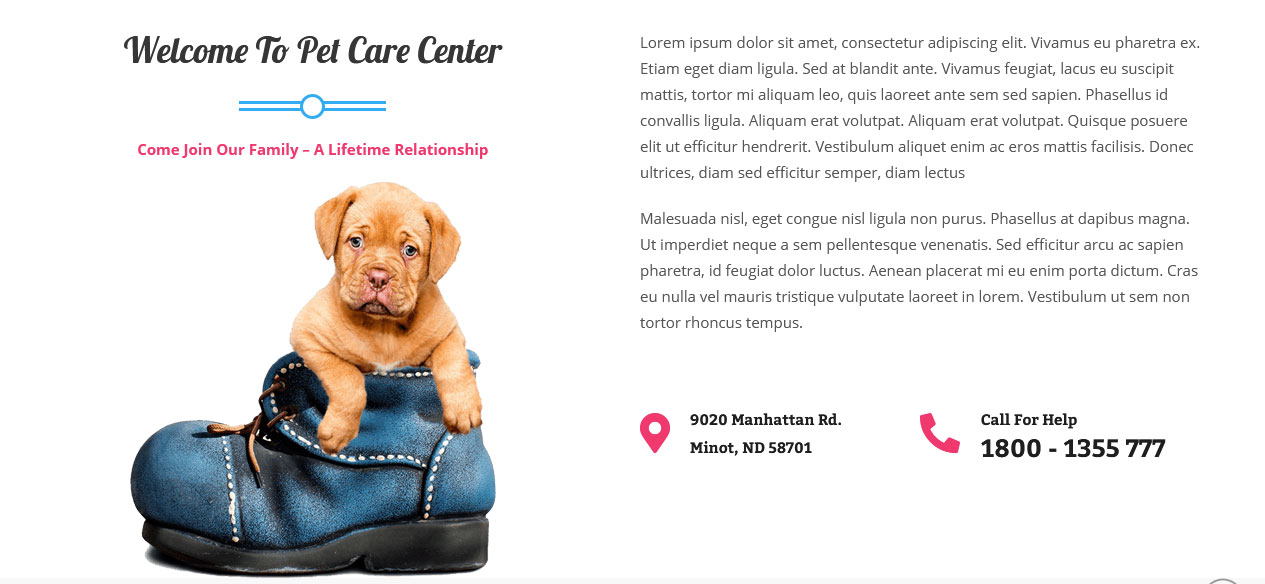
b. Welcome

To manage this section
- Create one page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Why our Section
- Select Page and upload image
- Change the contact details in below shortcode
[contact-details icon="fas fa-map-marker-alt" title="9020 Manhattan Rd. <br /> Minot, ND 58701" info=""] [contact-details icon="fas fa-phone fa-rotate-90" title="Call For Help" info="1800 - 1355 777"]
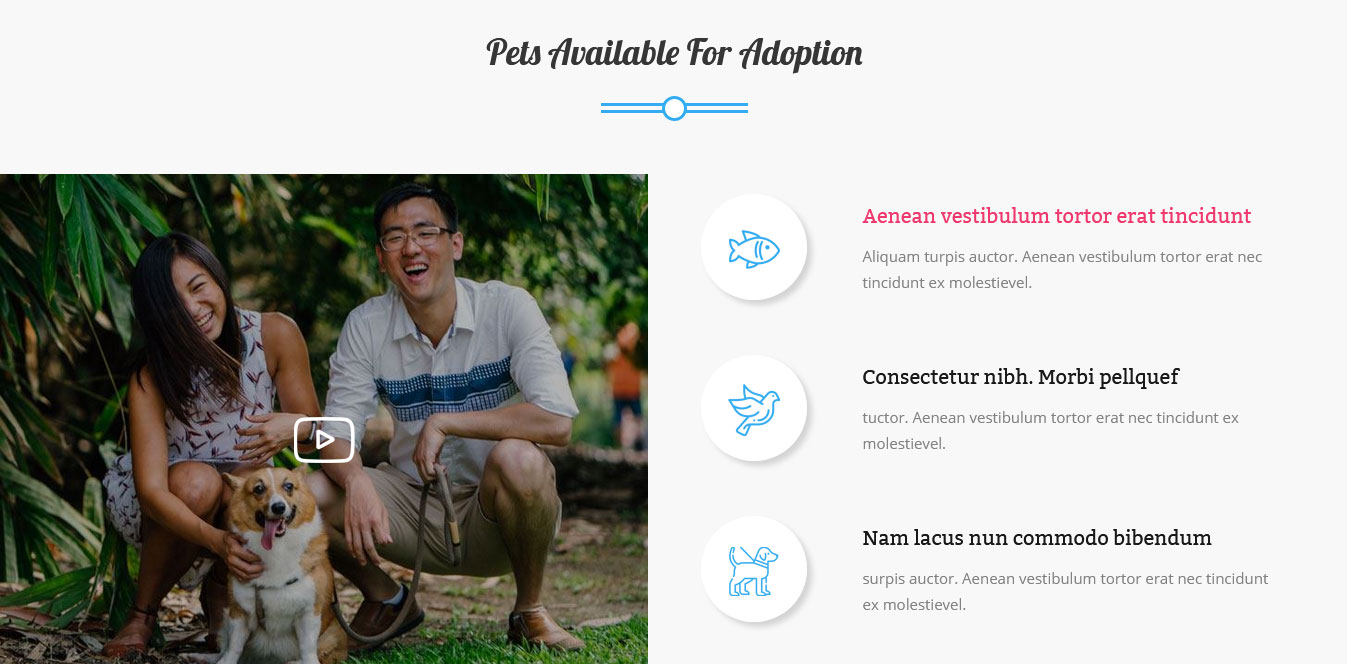
c. Pets Available For Adoption

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[space height="10px"] [column_content type="one_half"][custom-video youtubeid="mSNGIaPkm10" image="http://sitename.com/wp-content/themes/animate-pro/images/video-cover.jpg"][/column_content][column_content type="one_half_last"][features image="http://sitename.com/wp-content/themes/animate-pro/images/feature1.png" title="Aenean vestibulum tortor erat tincidunt" description="Aliquam turpis auctor. Aenean vestibulum tortor erat nec tincidunt ex molestievel." titlecolor="#191919" color="#828282" link="#"][features image="http://sitename.com/wp-content/themes/animate-pro/images/feature2.png" title="Consectetur nibh. Morbi pellquef" description="tuctor. Aenean vestibulum tortor erat nec tincidunt ex molestievel." titlecolor="#191919" color="#828282" link="#"][features image="http://sitename.com/wp-content/themes/animate-pro/images/feature3.png" title="Nam lacus nun commodo bibendum" description="surpis auctor. Aenean vestibulum tortor erat nec tincidunt ex molestievel." titlecolor="#191919" color="#828282" link="#"][clear][/column_content]
To change images icon in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in image=""
- Video Shortcode:
[custom-video youtubeid="mSNGIaPkm10" image="http://sitename.com/wp-content/themes/animate-pro/images/video-cover.jpg"]
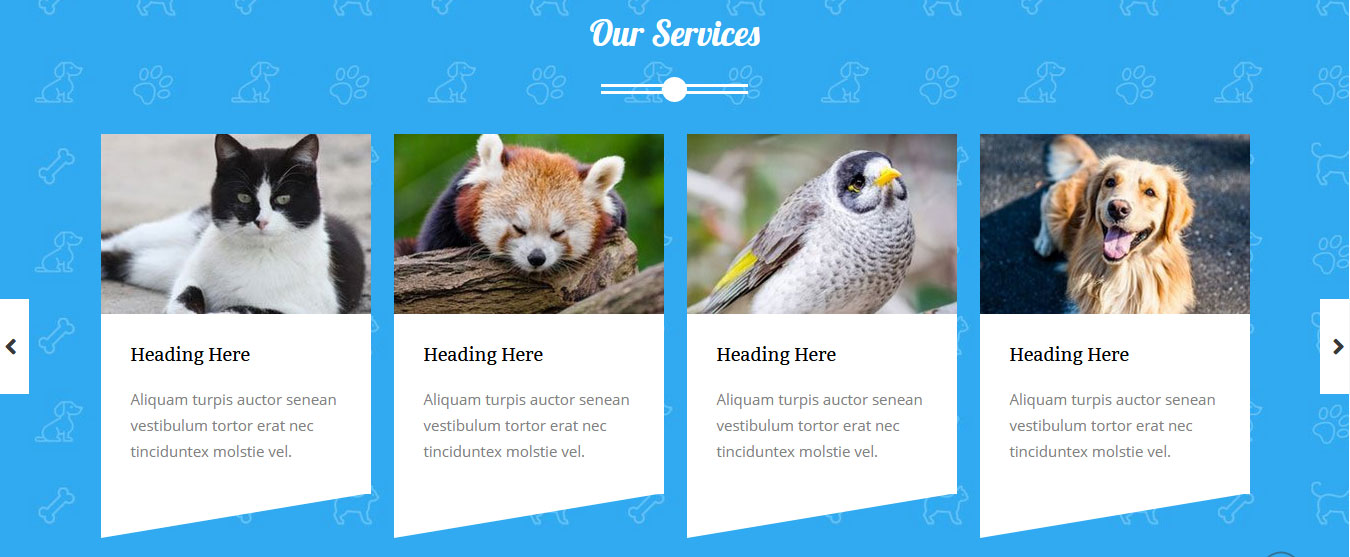
d. Our Services

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[services_box_slider][services_box image="http://sitename.com/wp-content/themes/animate-pro/images/services1.jpg" title="Heading Here" description="Aliquam turpis auctor senean vestibulum tortor erat nec tinciduntex molstie vel." link="#"][services_box image="http://sitename.com/wp-content/themes/animate-pro/images/services2.jpg" title="Heading Here" description="Aliquam turpis auctor senean vestibulum tortor erat nec tinciduntex molstie vel." link="#"][services_box image="http://sitename.com/wp-content/themes/animate-pro/images/services3.jpg" title="Heading Here" description="Aliquam turpis auctor senean vestibulum tortor erat nec tinciduntex molstie vel." link=""][services_box image="http://sitename.com/wp-content/themes/animate-pro/images/services4.jpg" title="Heading Here" description="Aliquam turpis auctor senean vestibulum tortor erat nec tinciduntex molstie vel." link="#"][services_box image="http://sitename.com/wp-content/themes/animate-pro/images/services5.jpg" title="Heading Here" description="Aliquam turpis auctor senean vestibulum tortor erat nec tinciduntex molstie vel." link="#"][/services_box_slider]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
e. Best Pet Care Solutions

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="one_half"]<h2 class="section_title">Best Pet Care Solutions</h2><p><em>Aliquam turpis auctor. Aenean vestibulum tortor erat nec tincidunt ex molestie vel. Nam lacus nunc, commodo</em></p> <ul class="list-1"> <li>Aliquam turpis auctor. Aenean vestibulum</li> <li>Tortor erat nec tincidunt ex molestie vel. </li> <li>Nam lacus nunc commodo bibendum amet</li> </ul> [button align="left" name="KNOW MORE" link="#" target=""] [/column_content] [column_content type="one_half_last"][counter title="Animal Caretakers" value="2700" icon="http://sitename.com/wp-content/themes/animate-pro/images/icon-1.png" background="#0072b5"][counter title="Animal Rescued" value="1400" icon="http://sitename.com/wp-content/themes/animate-pro/images/icon-2.png" background="#0072b5"][counter title="Veterinary Doctors" value="350" icon="http://sitename.com/wp-content/themes/animate-pro/images/icon-3.png" background="#0072b5"][/column_content]
f. Book Appointment

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[column_content type="one_half"] [/column_content] [column_content type="one_half_last"]<h2 class="section_title">Book Appointment</h2>[subtitle align="right" size="15px" color="#a0a0a0" description="Aliquam turpis auctor. Aenean vestibulum tortor erat nec tincidunt <br />ex molestie vel."][contact-form-7 id="1717" title="Contact form 1"][/column_content]
To display Contact Form
- Install Contact Form 7 WordPress plugin
- Create new form using below HTML form fields
<div class="homecontact"> <div class="contleft"> [text* your-fname placeholder 'First Name'] [tel your-phone placeholder 'Contact Number'] </div> <div class="contright"> [text* your-lname class:namefield placeholder 'Last Name'] [select your-category "Category" "Category 1" "Category 2" "Category 3" "Category 4" "Category 5"] </div> <div class="clear"></div> [textarea your-message placeholder 'Message'] [submit value="Book Now"] </div>
- Copy the contact form shortcode and use in Section 4
g. Customer Says

This section is used to display clients testimonials
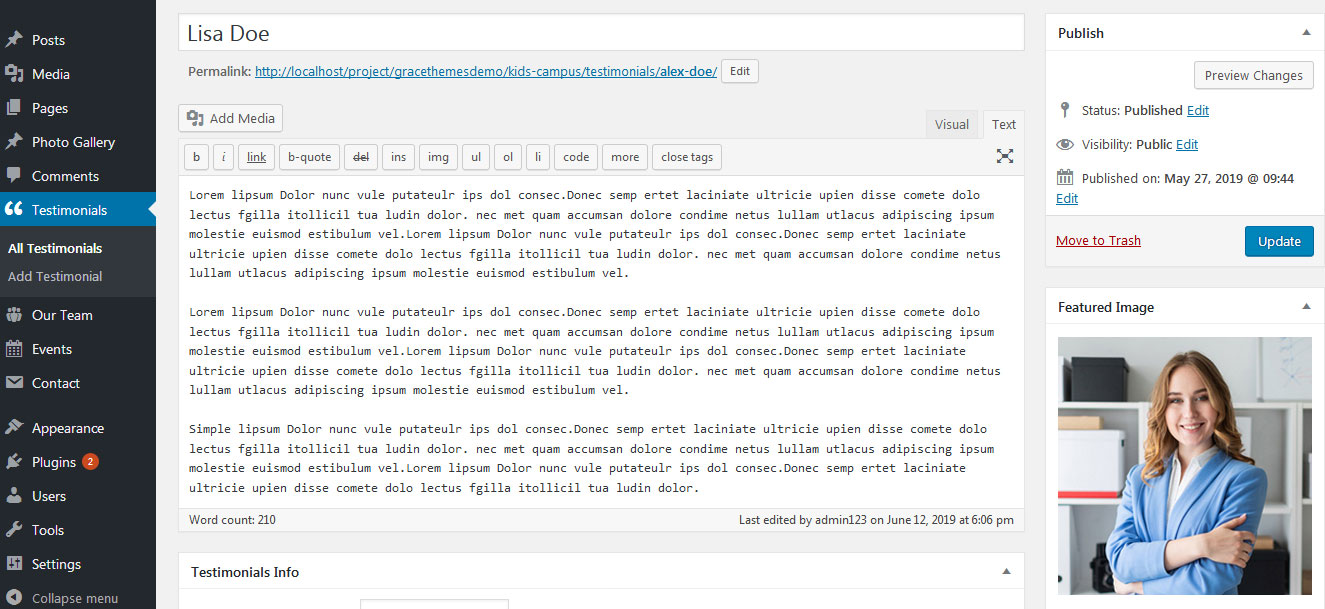
- Create new posts from Testimonials » Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section Go to Appearance » Theme Options » Sections » Section 5
[testimonials excerptlength="30"]

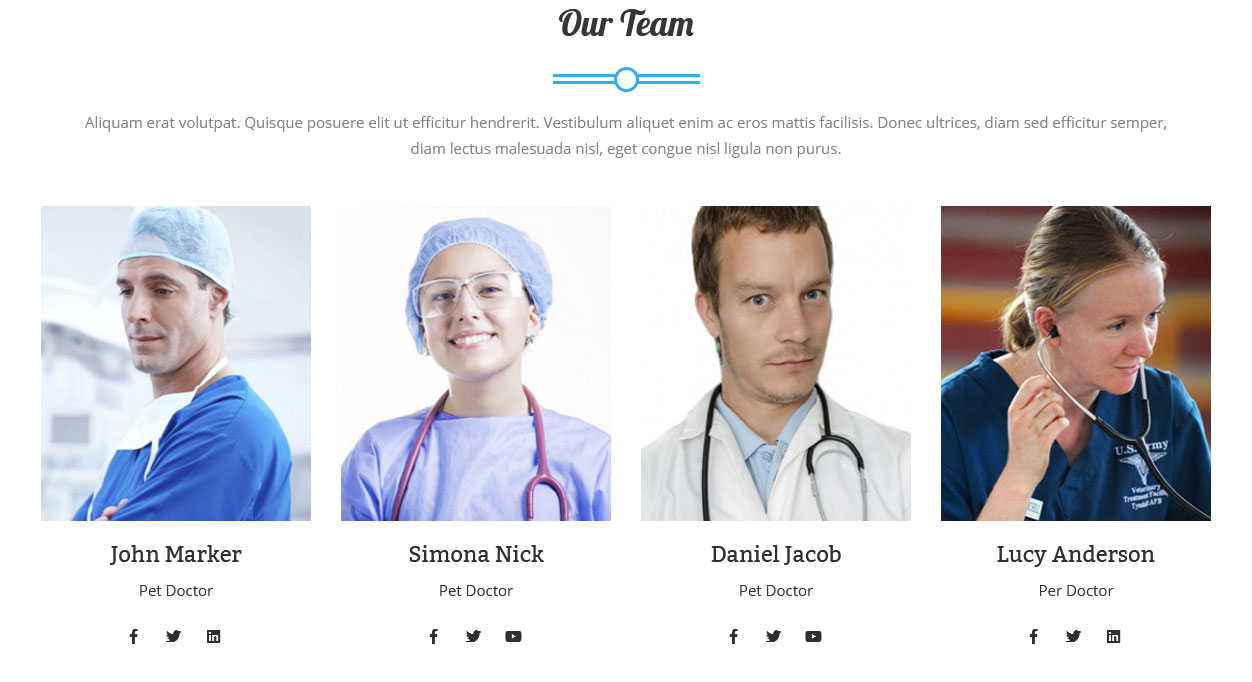
h. Our Team

This section is used to display Team Members
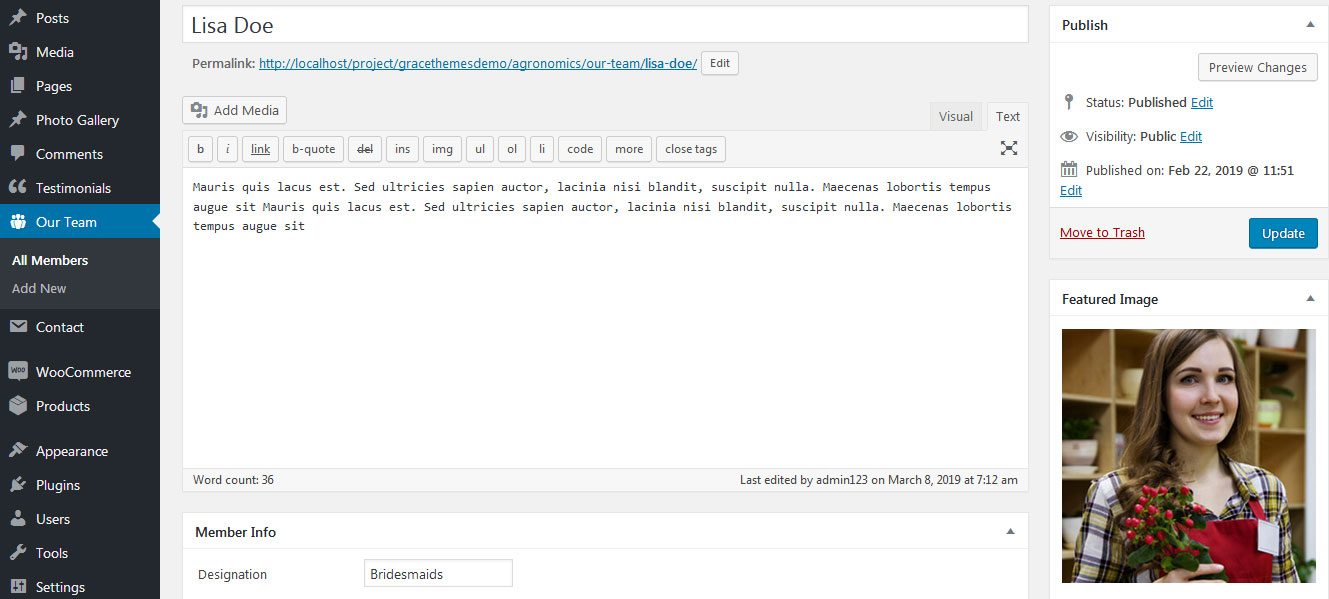
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
[subtitle align="center" size="15px" color="#828282" description="Aliquam erat volutpat. Quisque posuere elit ut efficitur hendrerit. Vestibulum aliquet enim ac eros mattis facilisis. Donec ultrices, diam sed efficitur semper, <br /> diam lectus malesuada nisl, eget congue nisl ligula non purus."][our-team show="4"]

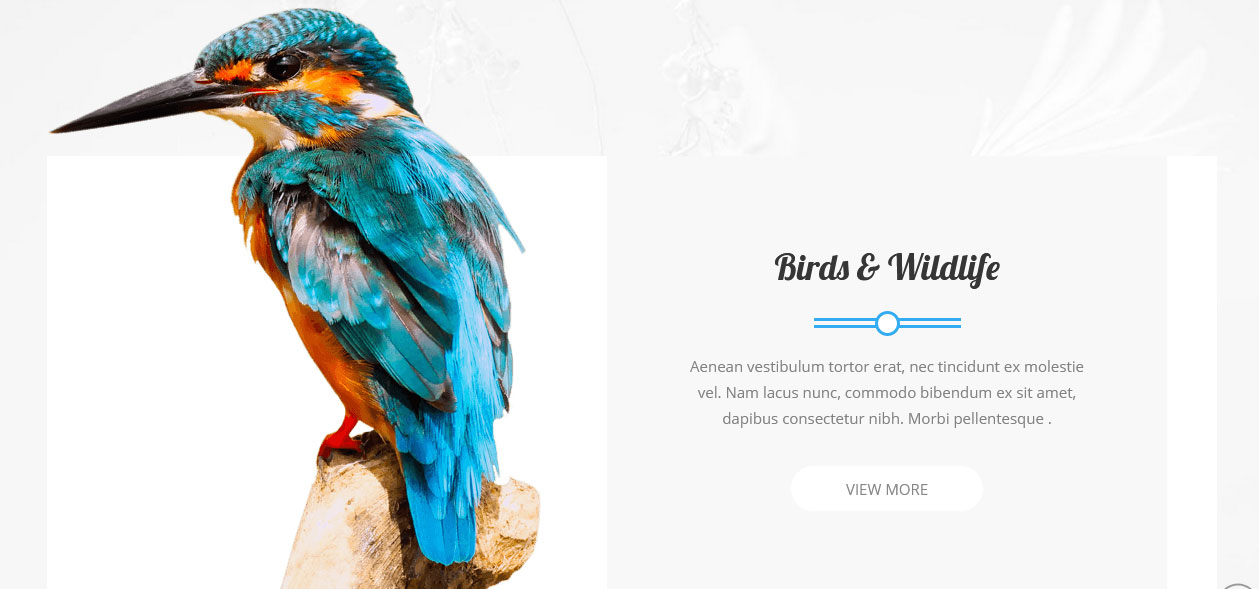
i. Birds & Wildlife

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[birds-wildlife image="http://sitename.com/wp-content/themes/animate-pro/images/bird.png" l title="Birds & Wildlife" description="Aenean vestibulum tortor erat, nec tincidunt ex molestie vel. Nam lacus nunc, commodo bibendum ex sit amet, dapibus consectetur nibh. Morbi pellentesque ." buttontext="VIEW MORE" link="#" background="#ffffff" box_background="#f8f8f8 "]
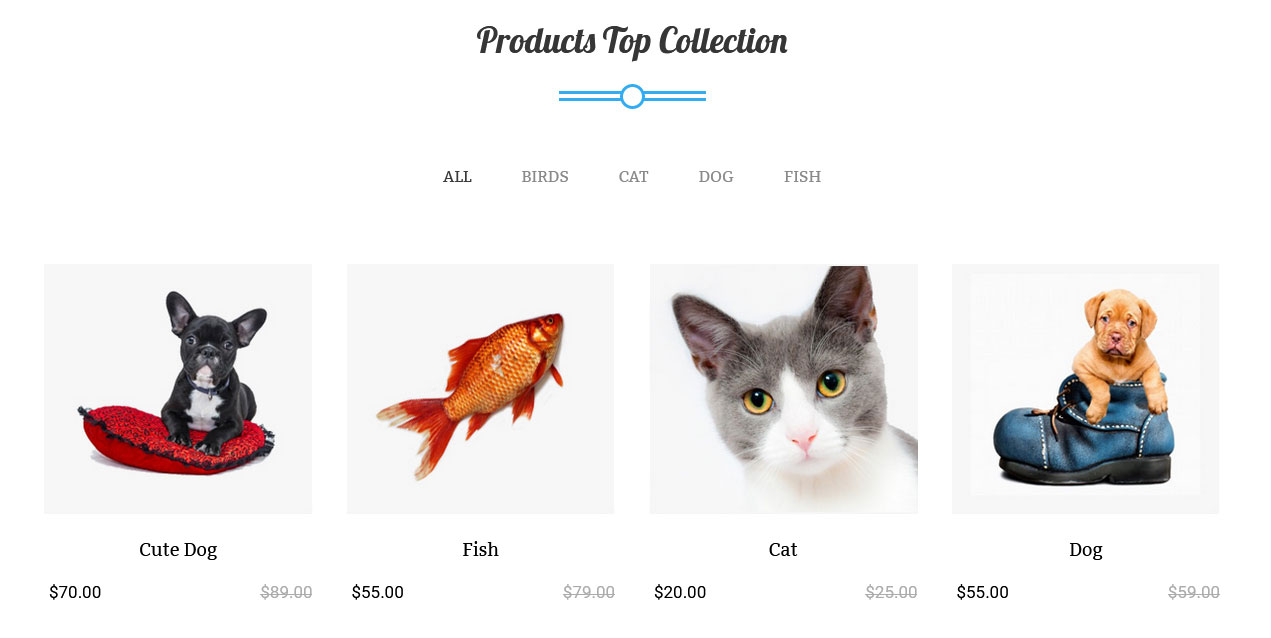
j. Products Top Collection

This section is used to display latest WooCommerce products in your website
Go to Appearance » Theme Options » Sections » Section 8
To display display WooCommerce products:
- Install WooCommerce WordPress plugin
- Add new products from Products » Add Products
[newproduct filter="true" show="8"]
k. Customer Services

To customize this section Go to Appearance » Theme Options » Sections » Section 9
Shortcode:[sliderinbox icon="fas fa-truck" title="FAST DELIVERY" description="Sliquam erat volutpat. Quisque posuere elit ut efficitur hendre" url="#" target="self" bgcolor="#e22e62" color="#ffffff"][sliderinbox icon="fas fa-phone fa-rotate-90" title="CUSTOMER SERVICES" description="Sliquam erat volutpat. Quisque posuere elit ut efficitur hendre" url="#" target="self" bgcolor="#05a6c8" color="#ffffff"][sliderinbox icon="fas fa-globe" title="EASY ONLINE" description="Sliquam erat volutpat. Quisque posuere elit ut efficitur hendre" url="#" target="self" bgcolor="#1f71be" color="#ffffff"]
8. Footer
The Footer section consists of five main elements:
- About Us
- Latest Gallery
- Footer Menu Posts
- Latest News
- Copyright Text
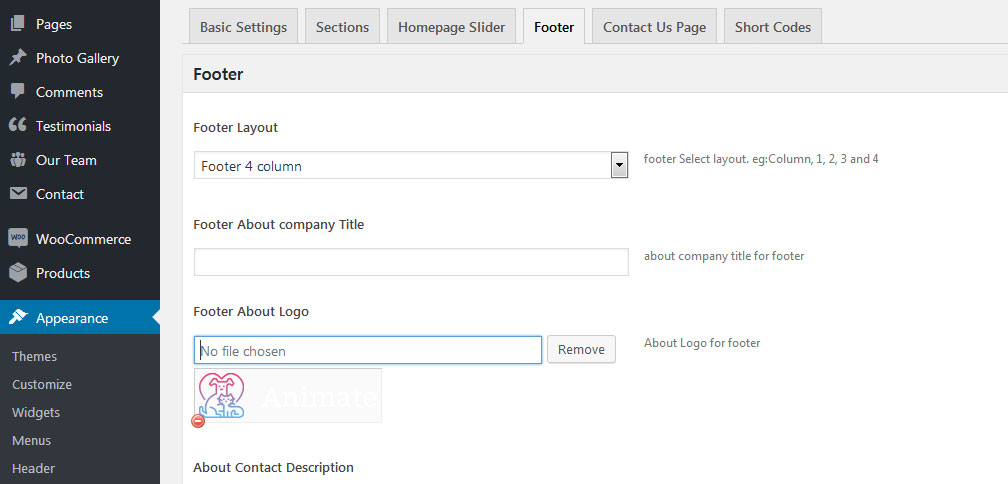
To manage footer section go to the Appearance » Theme Options » Footer


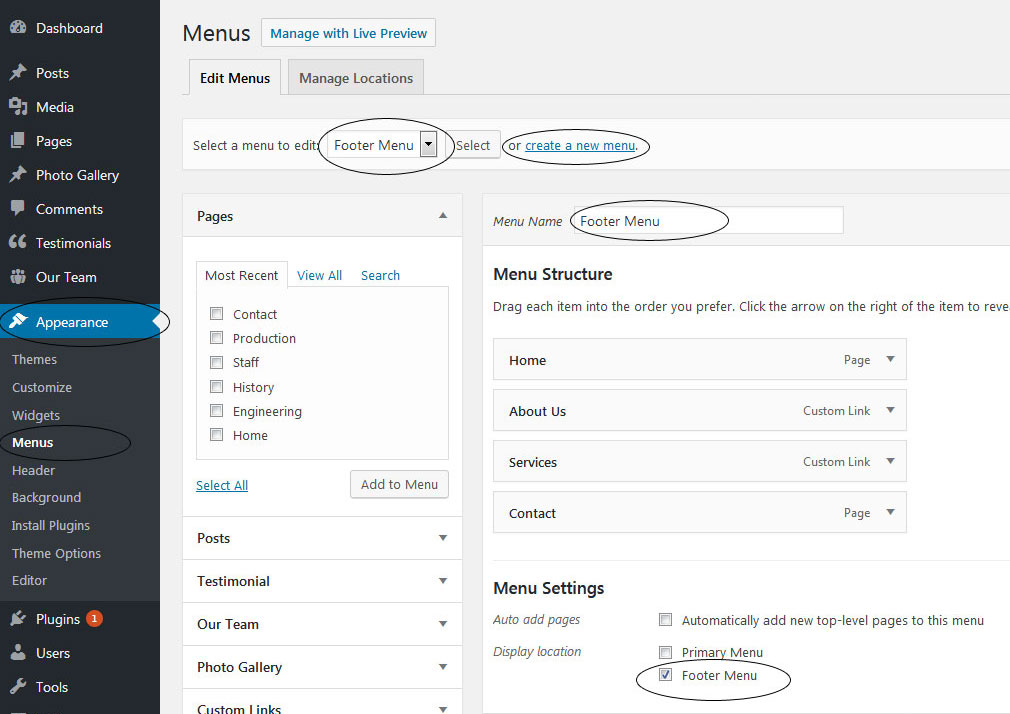
9. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

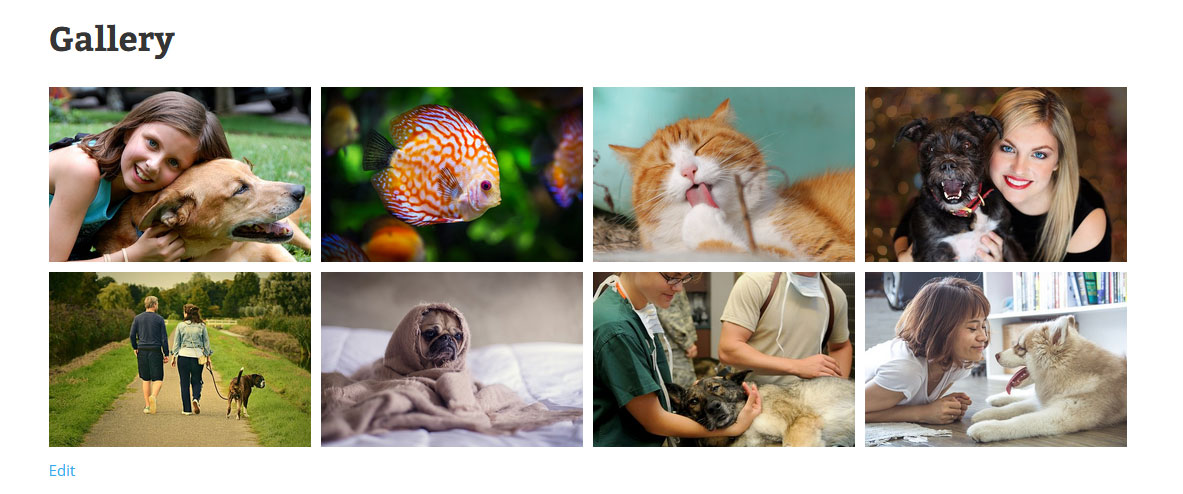
10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="8"]
- Set filter="true" to display category filter in gallery
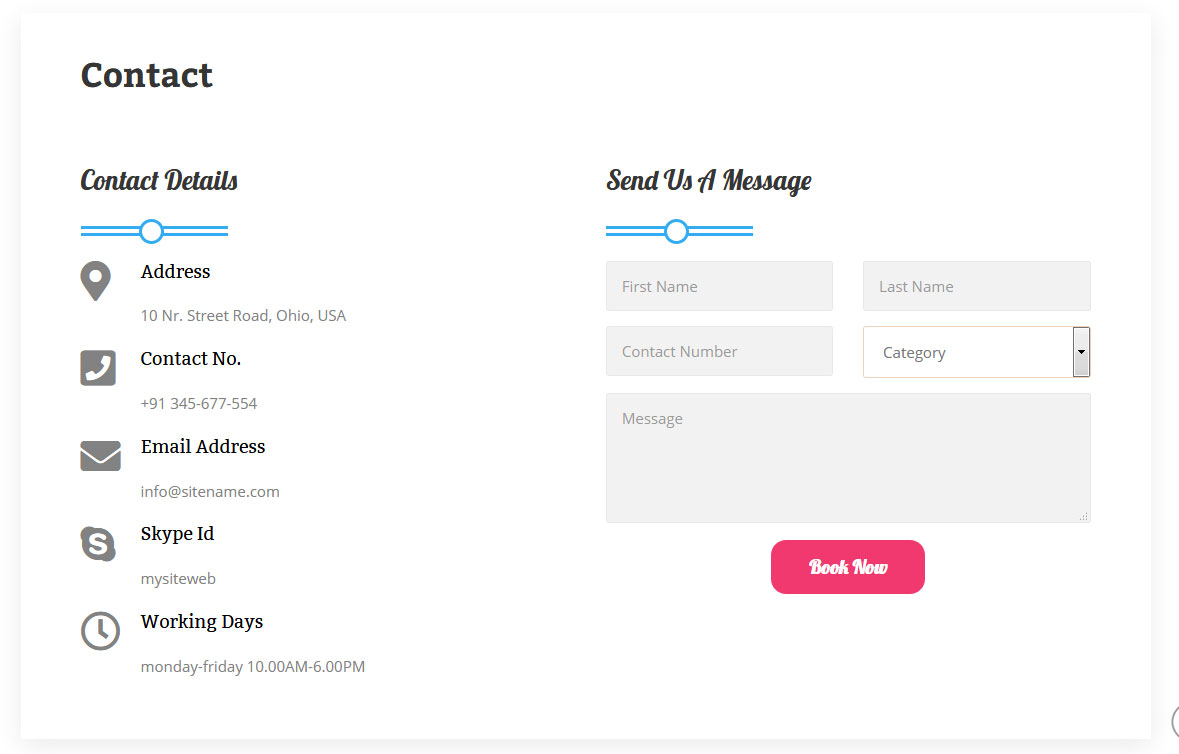
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Select Contact Us Template from Page Attribute section
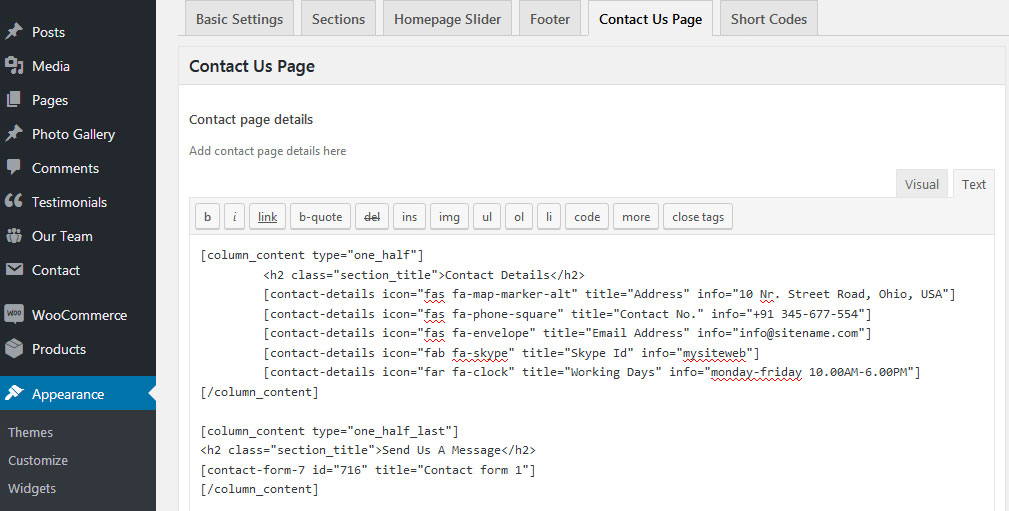
- To customize this section Go to Appearance » Theme Options » Contact Us Page
- Add Contact Form 7 plugin code
 Shortcode:
Shortcode:
[column_content type="one_half"] <h2 class="section_title">Contact Details</h2> [contact-details icon="fas fa-map-marker-alt" title="Address" info="10 Nr. Street Road, Ohio, USA"] [contact-details icon="fas fa-phone-square" title="Contact No." info="+91 345-677-554"] [contact-details icon="fas fa-envelope" title="Email Address" info="info@sitename.com"] [contact-details icon="fab fa-skype" title="Skype Id" info="mysiteweb"] [contact-details icon="far fa-clock" title="Working Days" info="monday-friday 10.00AM-6.00PM"] [/column_content] [column_content type="one_half_last"] <h2 class="section_title">Send Us A Message</h2> [contact-form-7 id="716" title="Contact form 1"] [/column_content]
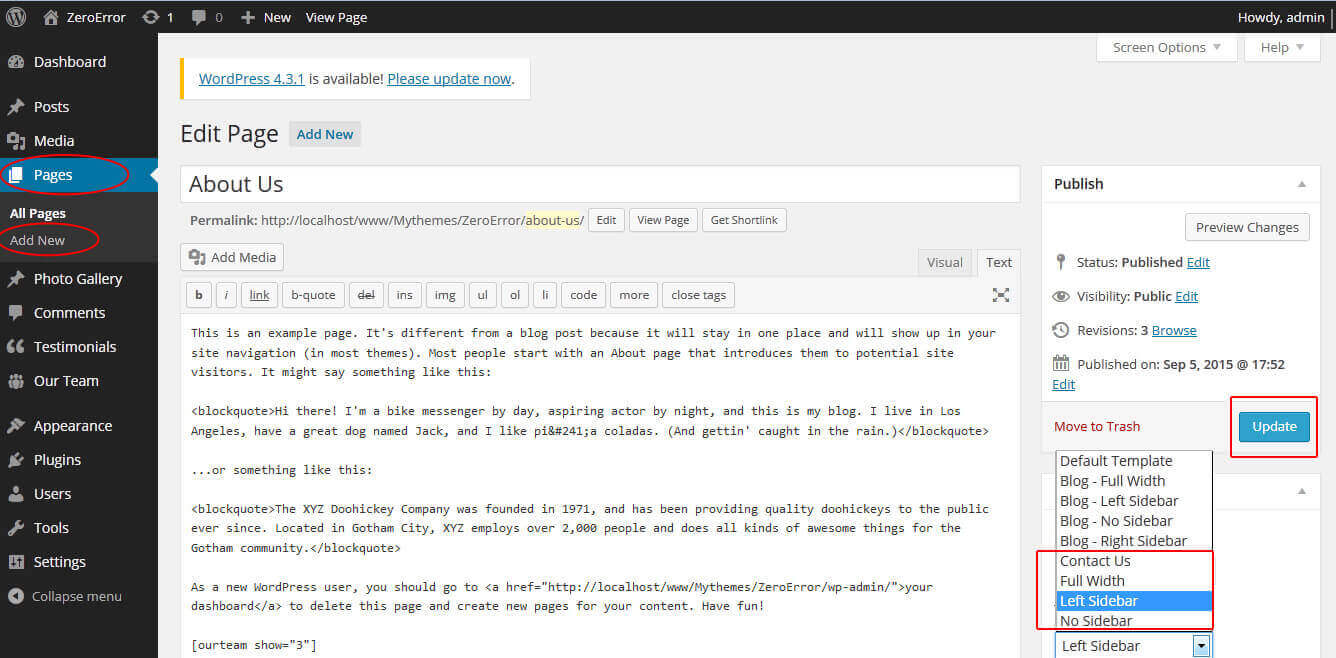
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

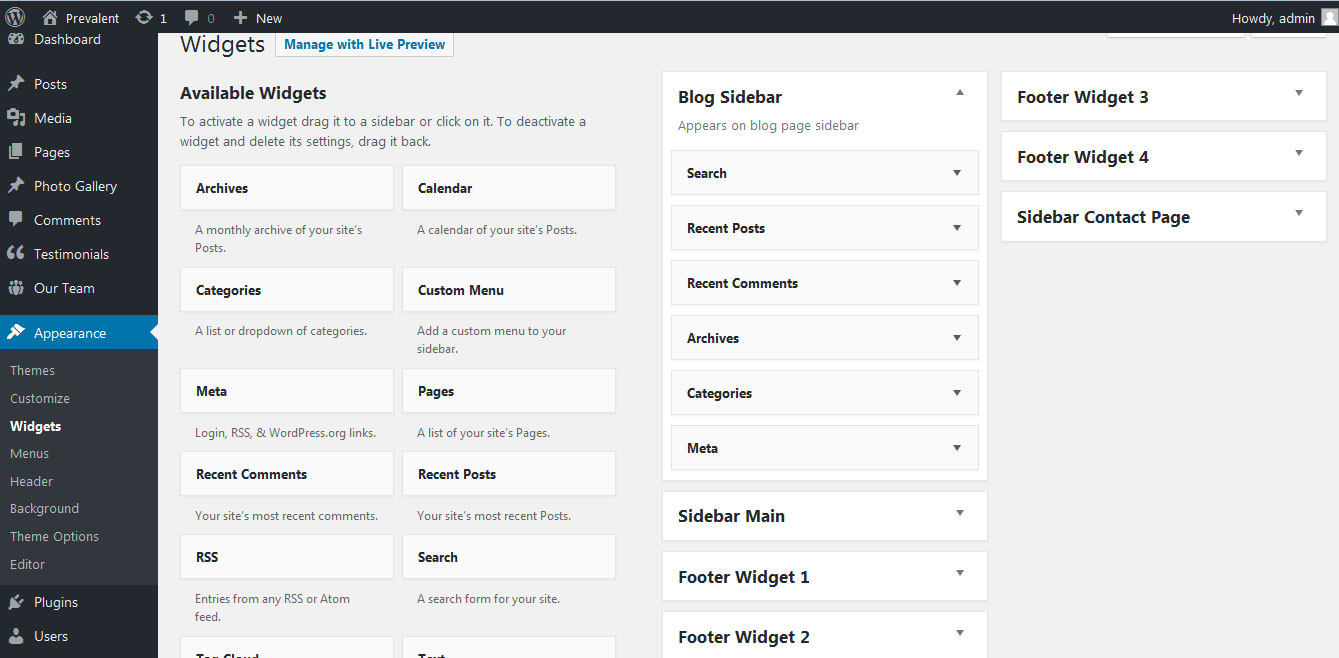
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
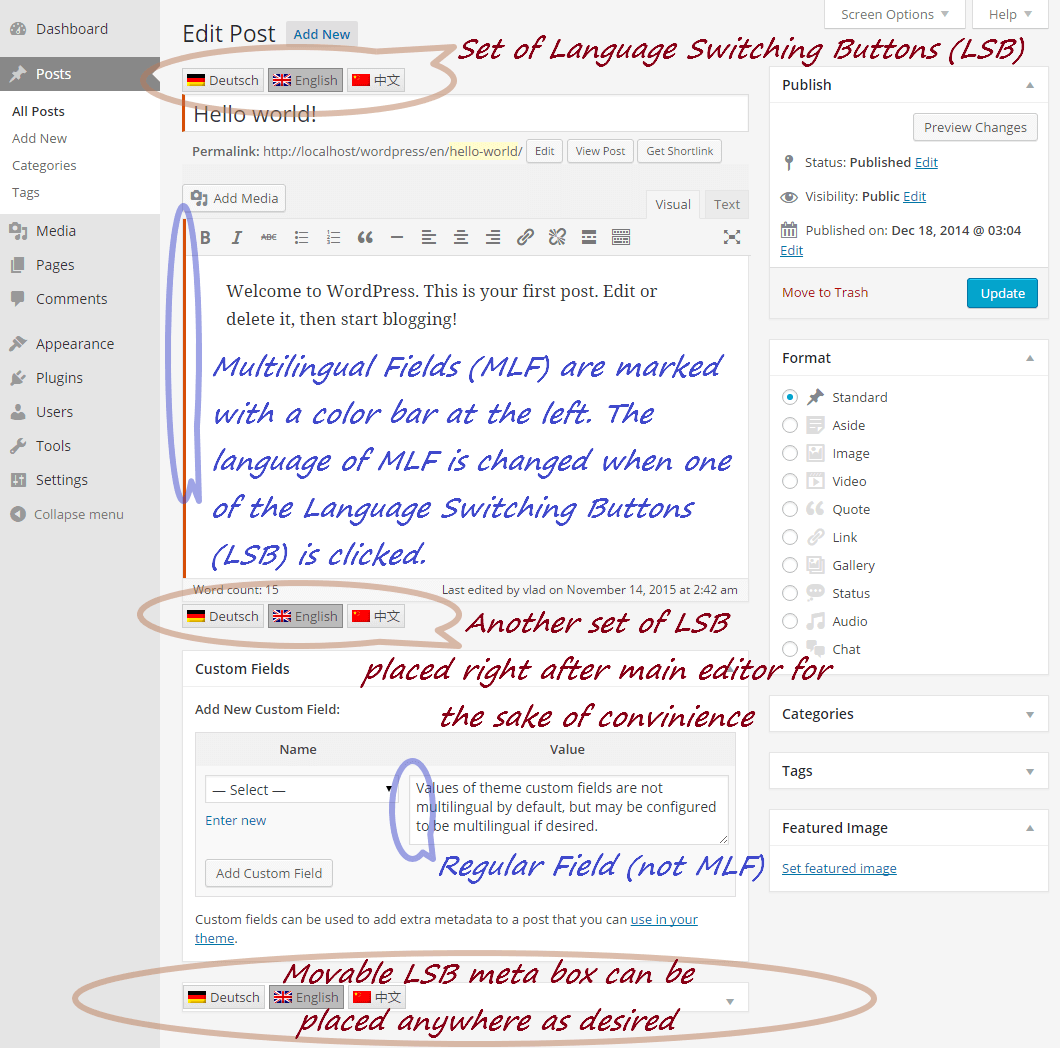
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
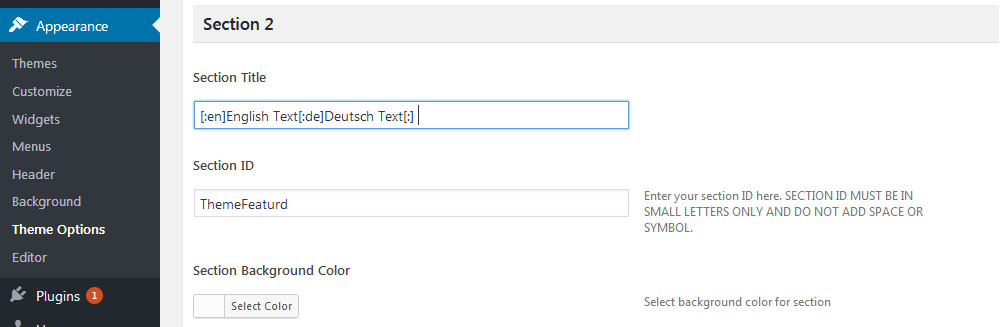
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Animate Free Theme Documentation
Thank you for using Animate Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
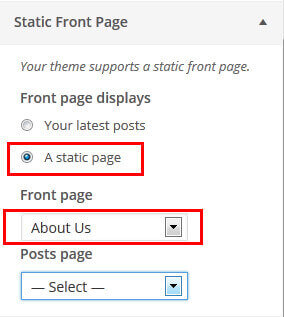
1. Homepage Setup
After activating the Animate Lite theme, setup homepage using following
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Header social icons / Book Appointment Button

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Header Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance » Customize » Theme Options Panel » Four Column Services
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Welcome Section
Go to Appearance » Customize » Theme Options Panel » Welcome Section
- Create the page with featured image from WordPress dashboard
- Select the page from dropdown

6. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back